그림 물감
각각 10가지 색상 변형이 있는 5개의 팔레트가 있습니다. primary, secondary, grays, 그리고 두 개의 차트 series 색상뿐만 아니라 특수 색상 등 success, warn, error, info, 그리고 surface에서 Indigo.Design 시스템 Figma 에서는 또한 10가지 색상 변형이 있습니다. success, warn, error 그리고 info 상태. 이를 통해 몇 번의 클릭만으로 라이브러리와 이를 사용하는 모든 프로젝트의 전체 모양을 변경할 수 있습니다. 색상이 설정되는 방식은 다음과 동일합니다. Ignite UI for Angular.

Figma 에서는 라는 별도의 페이지에 ↳ Colors 배치되며 오른쪽 사이드바의 디자인 탭 아래에 있는 색상 스타일을 통해 모든 모양 요소에 적용할 수 있습니다. Sketch 에서는 이름이 지정된 별도의 페이지에서 🎨 Colors 찾을 수 있으며 모든 모양 요소에 적용할 수 있으므로 Layer Styles 사용할 수 있습니다. Adobe XD에서는 라이브러리 파일의 왼쪽 열에 있는 동일한 이름의 아트보드에 배치되며 구성 요소 및 패턴에서 사용되는 것처럼 Colors 존재합니다.
Indigo.Design 시스템은 다양한 데이터 시각화 시나리오에 최적화된 특수 색상 팔레트를 제공합니다. 둘 다 인접한 시리즈 색상 간의 대비를 잘 유지하여 팔레트를 사용하여 게이지 범위를 색칠할 수 있습니다. 팔레트 중 하나는 100% 포괄적으로 최적화되어 색맹이 있는 사람이 쉽게 이해할 수 있도록 합니다.
Palette Generation in Figma
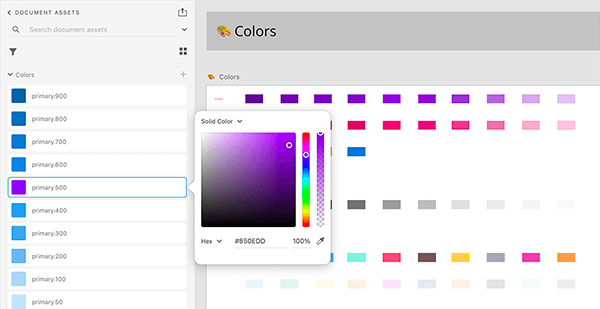
Figma에서 기본 팔레트를 변경하려면 먼저 Indigo.Design UI 키트 파일을 열어야 합니다. 속성 패널에서 Color styles 라는 섹션을 볼 수 있습니다. 색상 스타일은 다양한 범주로 구성되어 있으며, 다양한 색상 변형을 나타냅니다.

색상을 수정하려면 색상 이름 오른쪽에 있는 Edit style 아이콘을 클릭하세요. 새 색상을 지정할 수 있는 대화 상자가 표시됩니다.

원하는 대로 변경하면 색상 스타일이 현재 이를 사용하는 모든 요소에 자동으로 적용됩니다.

이 절차는 Indigo.Design System의 모든 사용 가능한 색상 스타일에 적용할 수 있습니다.
Palette Generation in Sketch
Sketch에서 기본 팔레트를 변경하려면 Indigo.Design 라이브러리 파일을 열고 > Components 선택합니다 View. 그런 다음 Sketch 메뉴에서 4개의 버튼 그룹을 볼 수 있으며, 오른쪽에 있는 버튼은 팬톤 가이드의 아이콘이며 이를 나타냅니다 Show Color Variables.

아래 캔버스에는 라이브러리에 정의한 모든 색상 변수를 나타내는 색상 원 모음이 표시됩니다. primary 색상을 찾아서 선택하고 오른쪽 패널을 사용하여 다른 색상을 지정해야 합니다. 모든 설정이 완료되었습니다. 이 변경 사항은 기본 팔레트의 모든 변형 및 Layer Styles 업데이트할 뿐만 아니라 이러한 변경 사항을 모든 구성 요소 및 패턴에 자동으로 전파합니다.


secondary 색상과 라이브러리에서 특별한 의미를 갖는 기타 색상에 대해서도 동일한 절차를 따를 수 있습니다.
Palette Generation in Adobe XD
Adobe XD에서 기본 팔레트를 변경하려면 Indigo.Design 라이브러리 파일을 열고 Libraries 패널을 표시합니다. 그런 다음 primary.500 마우스 오른쪽 버튼으로 클릭하고 나타나는 상황에 맞는 메뉴에서 Edit 선택하여 다른 색상을 지정합니다. 이렇게 하면 🎨 Colors 아트보드의 팔레트가 업데이트되지만 Libraries 패널의 primary.500 색상에만 변경 사항이 반영됩니다.

Libraries 패널의 나머지 색상은 수동으로 업데이트해야 합니다. 이를 달성하려면 직사각형을 그리고 스포이드 도구를 사용하여 🎨 Colors 아트보드의 팔레트에서 색상 변형을 선택하여 채우기를 설정하세요. 그런 다음 16진수 값을 사용하여 Libraries 패널에서 해당 색상을 편집합니다. 전체 팔레트가 업데이트될 때까지 이 과정을 따르세요.

secondary 색상과 라이브러리에서 특별한 의미를 갖는 기타 색상에 대해서도 동일한 절차를 따를 수 있습니다. 이는 구성 요소와 패턴에 자동으로 전파됩니다.

Creating Custom Colors in Figma
우리가 가지고 있는 색상보다 더 많은 색상이 필요한 경우가 있습니다. 이를 수행하는 범위에 따라 다른 사용자 정의 색상을 생성하는 두 가지 접근 방식이 있습니다.
추가된 색상을 현재 프로젝트 범위 내에서만 액세스할 수 있도록 하려면 프로젝트 내에서 로컬 스타일을 생성하면 됩니다. 그렇게 하려면 속성 패널에 있는 로컬 스타일 섹션 오른쪽에 있는 더하기 버튼으로 이동하세요. 새로운 상황별 메뉴가 표시되며 Color 선택해야 합니다.

새 색상을 설정하고 디자인 프로젝트에서 색상 사용과 관련된 이름과 설명을 지정할 수 있는 새 대화 상자가 표시됩니다.

추가한 색상을 팀의 모든 사용자가 사용할 수 있게 하려면 Indigo.Design UI 키트 파일에서 새 스타일을 만들어야 하지만 이번에는 사용자 Custom 색상 아래에 추가해야 합니다. 그런 다음 변경 사항을 게시하여 팀에서 액세스할 수 있게 해야 합니다.

Creating Custom Colors in Sketch
우리가 가지고 있는 색상보다 더 많은 색상이 필요한 경우가 있습니다. 이를 수행하는 범위에 따라 다른 사용자 정의 색상을 생성하는 두 가지 접근 방식이 있습니다.
라이브러리를 사용하는 모든 프로젝트에서 추가된 색상을 사용할 수 있도록 하려면 Colors 페이지로 이동하여 series 팔레트 아래에 있는 빈 Custom 섹션을 확대/축소하세요.

그런 다음 아래 단계를 완료하여 프로세스를 완료하세요. 추가한 색상을 현재 프로젝트 범위 내에서만 액세스할 수 있도록 하려면 해당 페이지의 모든 페이지에서 아래 단계를 따르세요.
직사각형을 그리고 원하는 색상으로 채우기를 설정합니다.

색상 선택기에서
Create Color Variable버튼을 볼 수 있으며 선택에 만족하면 선택해야 합니다.
동일한 색상 변수를 직사각형 테두리에 적용하고 그에 따라 이름을
cool gray로 지정합니다.
이제 사용자 정의 색상 직사각형을 사용하여 세 가지 색상 스타일을 만들어야 합니다. 하나는 채우기만, 다른 하나는 테두리만, 다른 하나는 그에 따라 이름을 지정합니다.

모든 설정이 완료되면 사용자 정의 색상이 색상 변수로 표시되고 구성 요소 및 패턴에 대한 재정의에 표시됩니다.
Creating Custom Colors in Adobe XD
우리가 가지고 있는 색상보다 더 많은 색상이 필요한 경우가 있습니다. 이를 수행하는 범위에 따라 다른 사용자 정의 색상을 생성하는 두 가지 접근 방식이 있습니다.
라이브러리를 사용하는 모든 프로젝트에서 추가된 색상을 사용할 수 있도록 하려면 Colors 아트보드로 이동하여 series 팔레트 아래에 있는 빈 Custom 섹션을 확대합니다.

그런 다음 아래 단계를 완료하여 프로세스를 완료하세요. 추가한 색상을 현재 프로젝트 범위 내에서만 액세스할 수 있도록 하려면 프로젝트 내 어디에서나 아래 단계를 따르세요.
직사각형을 그리고 원하는 색상으로 채우기를 설정합니다.

그런 다음
Libraries패널에서Colors오른쪽에 있는+아이콘을 클릭하여 스타일을 만들고 적절한 이름을 지정합니다.
모든 설정이 완료되면 사용자 정의 색상이
Libraries패널에Color으로 표시되며 구성 요소 및 패턴에 다른 색상처럼 사용할 수 있습니다.
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.