타이포그래피
Indigo.Design System 에는 18개의 텍스트(문자) 스타일이 있으며, 이를 통해 타이포그래피를 구성하고 테마의 글꼴을 설정할 수 있습니다. Titillium Web을 기본값으로 사용하고 있지만, 모든 디자이너가 스타일로 애플리케이션을 제작할 수 있는 유연성을 제공하고자 합니다. Indigo.Design Material Type System에서 정의된 타이포그래피 방식을 따르며 Ignite UI for Angular 구현을 준수합니다.

- ~ 안에 Figma 모든 텍스트 스타일은 별도의 페이지에서 찾을 수 있습니다.
↳ Typography이는의 일부입니다 Indigo.Design 시스템🧱 Foundation섹션. 다음과 같이 사용할 수 있습니다.Text Styles모든 텍스트 요소에 적용할 수 있습니다. - Sketch 에서는 이름이
🎨 Typography지정된 별도의 페이지에서 찾을 수 있으며 모든 텍스트 요소에 적용할 수 있으므로Text Styles사용할 수 있습니다. - Adobe XD 에서는 라이브러리 파일의 왼쪽 열에 있는 동일한 이름의 아트보드에 배치되며 구성 요소와 패턴 전체에 사용되는
Character Styles로 존재합니다.
Typography Styles
프로젝트에서 타이포그래피 시스템을 사용하려면 라이브러리에 정의된 텍스트(문자) 스타일 중 하나를 기본 텍스트 요소에 적용하기만 하면 됩니다. Sketch는 다양한 크기, 색상 및 정렬을 가진 다양한 문자 사전 설정을 제공합니다. Figma 에서는 크기, 두께, 선 높이 및 비율(글자 간격)을 정의하고 정렬을 조정하고 색상 스타일을 적용할 수 있는 반면, Adobe XD에서는 텍스트 스타일이 사전 정의된 크기로만 제공되므로 정렬을 조정하고 색상 스타일을 적용할 수 있습니다.
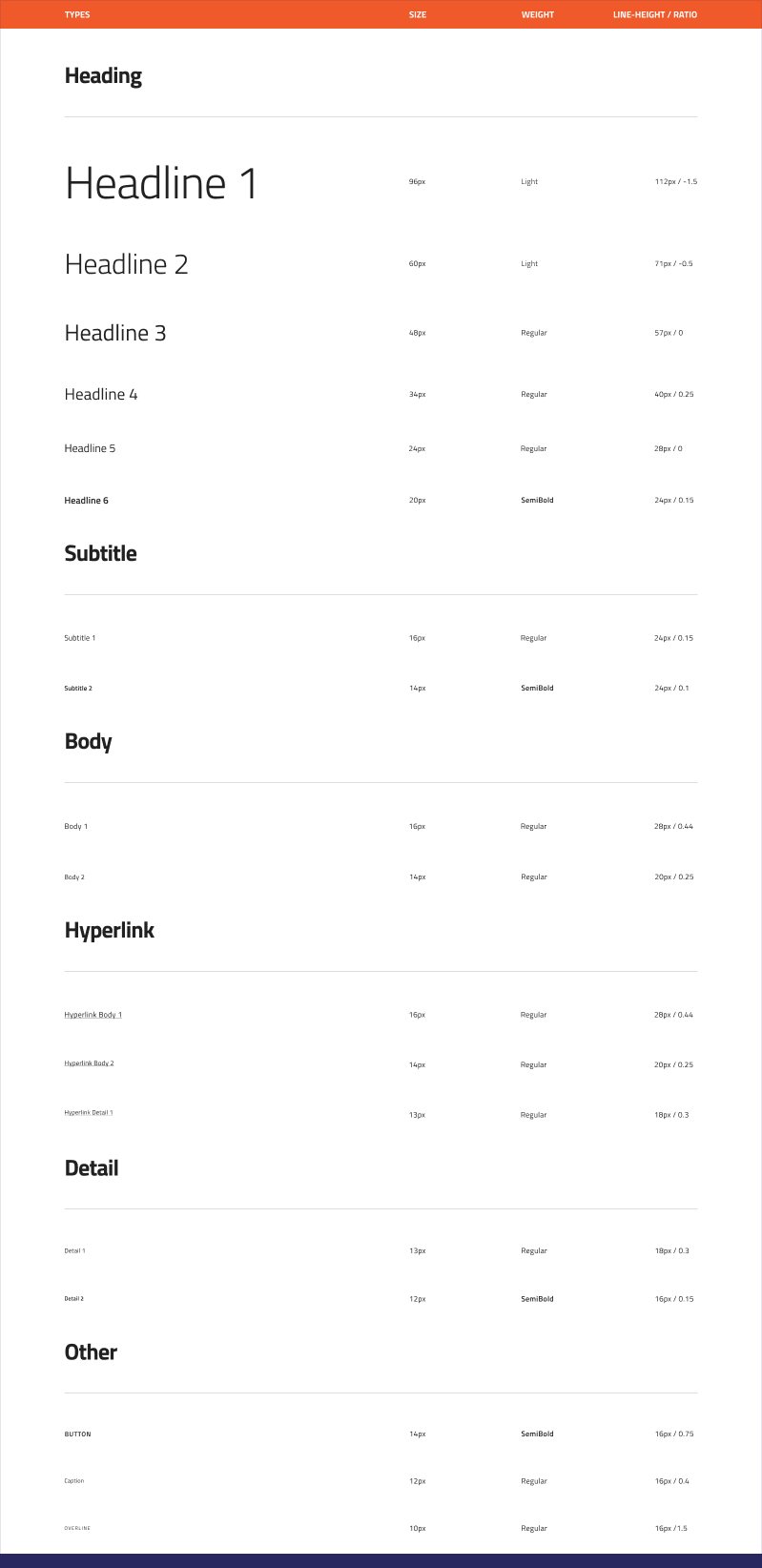
- 제목에 대한
H1부터H6까지의 6개 헤드라인. - 2
Subtitle크기. - 2 인터페이스의 단락 내용에 대한
Body크기입니다. - 본문에서 하이퍼링크를 쉽게 사용할 수 있도록 Body 크기와 Detail 1 크기에 해당하는 3개의
Hyperlink크기를 제공합니다. - 2 그리드 구성 요소에서만 사용되는
Detail크기입니다. - 무료 콘텐츠에 사용할 수 있는
Caption및Overline스타일입니다. - Button 구성 요소에만 사용되는
BUTTON스타일입니다.
또한 이러한 스타일은 애플리케이션의 관련 레이어에 대해 생성될 텍스트 요소 및 타이포그래피 클래스의 유형을 결정합니다. 다음 요소는 일반 텍스트 레이어에 적용된 타이포그래피 텍스트 스타일을 기반으로 생성됩니다.
- 헤드라인 타이포그래피 스타일을 위한 헤드라인
<h1>~<h6> - 타이포그래피 클래스가 있는 단락
<p>:- 두 가지 자막 타이포그래피 스타일의 경우
igx-typography__subtitle-1/igx-typography__subtitle-2. - 두 가지 본문 타이포그래피 스타일의 경우
igx-typography__body-1/igx-typography__body-2 ig-typography__body-1 hyperlink/ig-typography__body-2 hyperlink타이포그래피 스타일 중 두 가지에 대한 하이퍼링크입니다.- 캡션 타이포그래피 스타일에 대한
igx-typography__caption. igx-typography__overline윗줄 타이포그래피 스타일입니다.
- 두 가지 자막 타이포그래피 스타일의 경우
이러한 스타일은 Sketch 플러그인을 통해 추가로 수정하여 응용 프로그램 수준의 테마를 통해 해당 요소의 모양을 변경할 수 있습니다.
기사, 블로그 게시물 등의 복잡한 레이아웃을 만들 때 이러한 기능을 사용하세요. Indigo.Design 시스템의 텍스트 스타일은 디자인의 모든 텍스트에 대해 일관된 테마와 스타일을 정의하는 데 도움이 됩니다.
Warning
Sketch 에는 유효성 검사 및 특별한 경우를 위해 Components 내에서 사용되는 텍스트 스타일 모음 Internal도 있습니다. 이러한 스타일은 아트보드에 직접 삽입해서는 안 되며, 사용되는 구성 요소에 대한 타이포그래피 일관성을 보장하기 위해 존재합니다.
Component Specific Typography
Avatar, Button, Grid, Slider 및 Tooltip과 같은 구성 요소는 구성 요소별 타이포그래피를 사용하여 각 구성 요소에서 사용하는 스타일의 세부 사항을 수용합니다(예: 이니셜이 있는 아바타와 Button은 모두 대문자 스타일 사용). 아래에서 글꼴 색상을 보다 다양하게 사용할 수 있도록 Sketch에서 아바타에 대해 정의된 텍스트 스타일을 찾을 수 있습니다.

Typography Color Variants
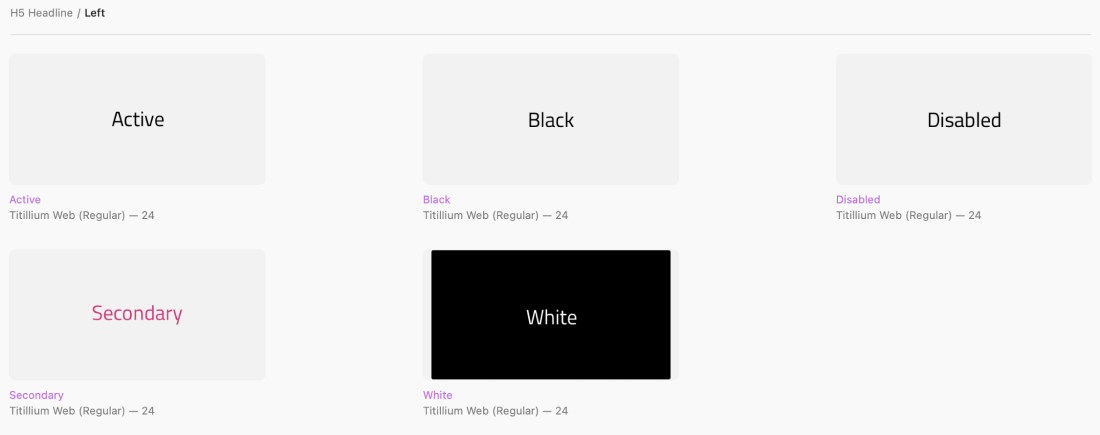
- Sketch에서 텍스트 스타일에는 텍스트 색상이 포함되므로 각 스타일은 해당 to
grays.900, corresponding tograys.700 disabled,inactivecorresponding tograys.500,whiteandsecondary와 같은active여러 사전 설정 색상으로 제공됩니다. 또한 있어야 하는 문자열success warn에 대한 특수 색상이 있는 스케일과error색상, 그리고 Indigo.Design Components에서 사용하는 몇 가지 추가 뉘앙스도 있습니다.

- Figma와 Adobe XD에서 텍스트 스타일은 텍스트 색상을 포함하지 않으며, 디자인 요구 사항에 따라 조정할 수 있습니다. 그러나 모든 Indigo.Design 시스템 라이브러리 구성 요소에 적용된 텍스트 스타일은 위에서 언급한 색상 변형에 맞춰져 있습니다.
Changing the Typeface
In Figma
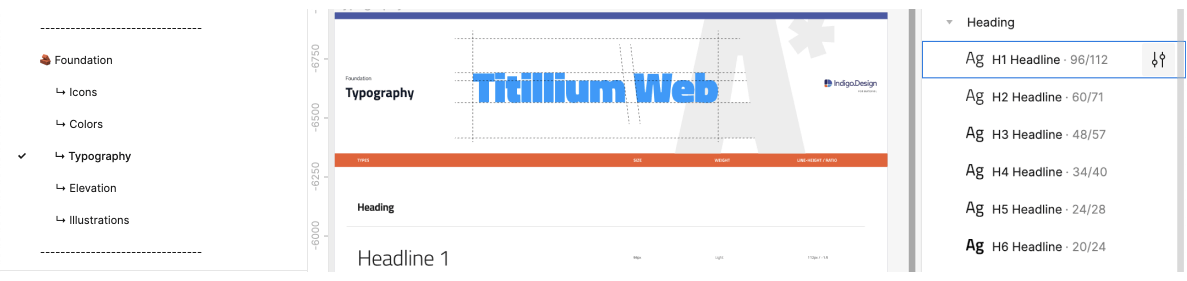
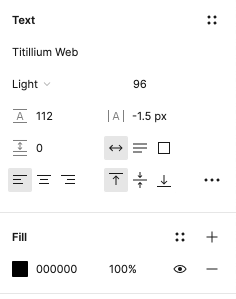
스타일이 팀 라이브러리에 게시된 경우 라이브러리 파일에서 스타일을 편집해야 합니다. 변경하려면 라이브러리 파일에 대한 편집 권한이 필요합니다. Titillium Web에서 다른 글꼴로 글꼴을 변경하려면 Indigo.Design System 라이브러리 파일에 액세스해야 합니다. 기본적으로 Figma의 스타일은 선택하지 않은 경우 속성 패널에 표시됩니다. 또는 ↳ Typography 페이지로 이동하여 모든 타이포그래피 스타일을 보다 포괄적으로 보고 거기에서 변경할 수 있습니다. 텍스트 스타일은 캔버스 오른쪽에 있는 속성 패널에 계속 표시됩니다.

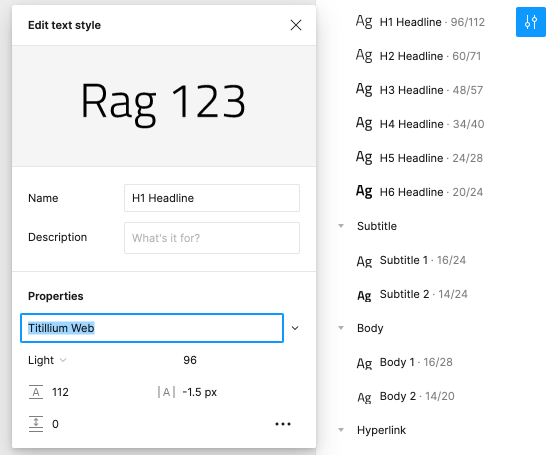
스타일 편집 아이콘을 클릭하면 팝오버가 열립니다. 속성 섹션에는 다른 글꼴 모음을 선택할 수 있는 드롭다운이 표시됩니다. 모든 타이포그래피에 대해 이 변경 사항을 수정하려면 모든 스타일에 대해 개별적으로 동일한 단계를 수행해야 합니다.

그 후에는 이러한 변경 사항을 라이브러리 업데이트로 게시해야 합니다. 구독한 파일에서 이러한 변경 사항을 보려면 변경 사항을 검토하고 수락해야 합니다.
In Sketch
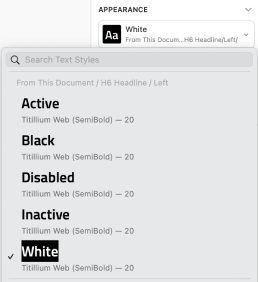
Titillium Web에서 Sketch의 다른 서체로 변경하려면 Indigo.Design 라이브러리 파일을 열고 > Components 선택합니다 View. 그런 다음 Sketch 메뉴에서 4개의 버튼 그룹을 볼 수 있으며, 두 번째 버튼은 캐릭터 아이콘이며 상징 Show Text Styles 합니다.

이 옵션을 선택하면 Indigo.Design 시스템이 정의하는 모든 텍스트 스타일을 찾아볼 수 있습니다. 왼쪽 패널에서 Sketch의 중간 영역에 나타나는 모든 스타일을 선택하고 선택했는지 확인하고 All Text Styles 그 중 하나를 클릭하고 + A를 command 누릅니다.

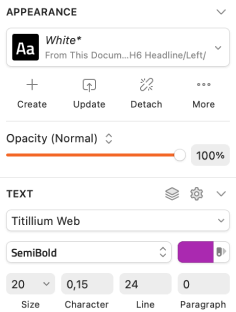
이제 오른쪽 패널에는 모든 Text Styles에 대해 다른 서체를 선택할 수 있는 드롭다운이 있습니다. 모든 설정이 완료되면 변경 사항이 모든 Text Styles 업데이트할 뿐만 아니라 모든 구성 요소 및 패턴에 자동으로 전파됩니다.

이 Text Styles Sketch 에서는 색상 변수를 사용하여 텍스트의 색상 속성을 정의합니다. 따라서 변경하면 primary에 설명된 단계에 따라 색상을 지정합니다. 색상 주제, 모든 기본 Text Styles 자동으로 업데이트됩니다.
In Adobe XD
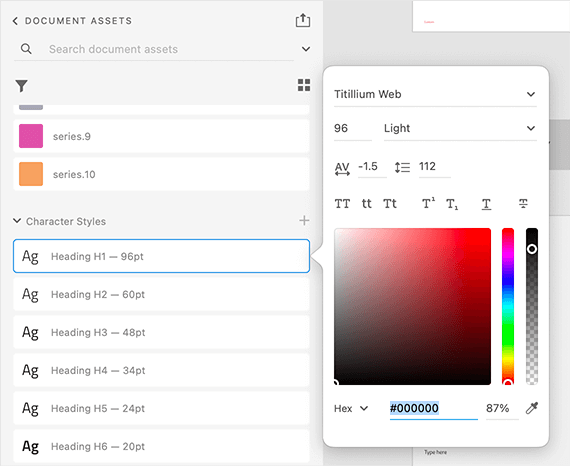
Adobe XD에서 글꼴을 Titillium Web에서 다른 글꼴로 변경하려면 Indigo.Design 라이브러리 파일을 열고 Libraries 패널을 선택합니다. 그런 다음 Character Styles로 스크롤하여 그 중 하나를 마우스 오른쪽 버튼으로 클릭하고 나타나는 상황에 맞는 메뉴에서 Edit 선택합니다. 팝오버에서 상단에 드롭다운이 있어 다른 글꼴 패밀리를 선택할 수 있습니다. 모든 타이포그래피에 대한 이 변경 사항을 수정하려면 각 스타일에 대해 개별적으로 동일한 단계를 수행해야 합니다.

Creating Custom Typographies
다양한 타이포그래픽 스타일은 다양한 사용자 인터페이스를 디자인하기에 충분할 것입니다. 그러나 가끔은 특별한 사용 사례에 대한 추가 스타일을 만들어야 할 수도 있습니다. 모든 프로젝트에 대해 전역적으로 정의하려면 Indigo.Design 라이브러리에서 정의하세요. 현재 프로젝트 범위 내에서만 의미 있는 것이라면 대신 프로젝트 파일에서 정의하세요.
In Figma
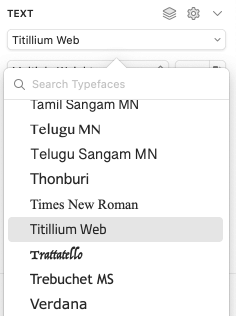
텍스트 도구(T)를 사용하여 새 문자 레이어를 만들고 필요한 모든 조정을 수행한 다음 텍스트 속성에서 스타일 아이콘을 클릭합니다. 텍스트 속성은 오른쪽 사이드바의 유형 설정 패널에서 찾을 수 있습니다.

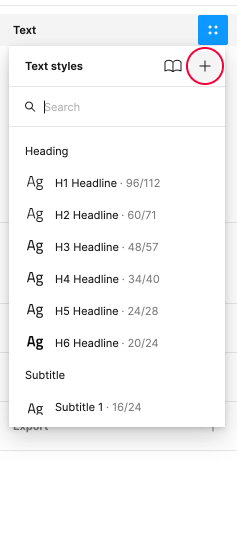
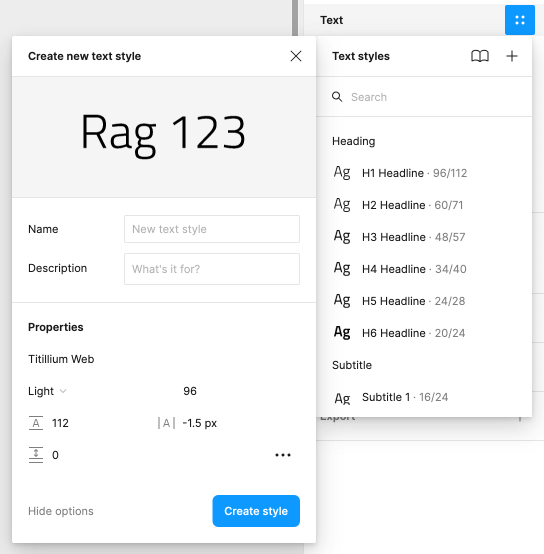
레이어에 대한 모든 조정이 완료되면 스타일 아이콘을 클릭한 다음 스타일 만들기 아이콘(+)을 선택합니다. 그러면 새 텍스트 스타일에 이름과 설명을 지정할 수 있는 팝오버가 열립니다. 필요한 경우 스타일에 추가 변경 사항을 적용할 수도 있습니다.


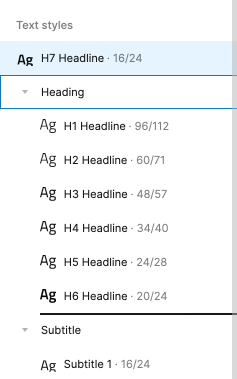
그런 다음 스타일 만들기 버튼을 클릭하세요. 그러면 오른쪽 사이드바의 텍스트 스타일에 새 텍스트 스타일이 나열됩니다. 마지막으로, 텍스트 스타일 위치를 조정하고 필요한 경우 특정 섹션에 맞춰 정렬하거나 새 섹션을 만들 수 있습니다.

In Sketch
새 Text 레이어를 삽입하여 시작하고 Appearance 패널을 통해 라이브러리에서 제공되는 기존 텍스트 스타일과 가장 가까운 Text Style 여기에 할당합니다.

다음으로 텍스트 색상을 다른 색상 변수로 변경하는 등의 조정을 수행합니다.

마지막으로 만들기 버튼을 클릭하고 새 스타일에 적절한 이름을 지정하면 모든 설정이 완료됩니다.

In Adobe XD
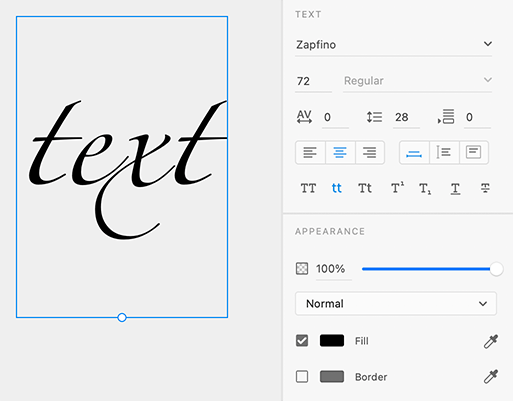
새 Text 레이어를 삽입하여 시작하고 오른쪽 패널의 Text 아래에서 해당 속성을 조정합니다. 예를 들어, 다른 글꼴, 크기, 정렬을 선택하고 모두 소문자 스타일을 설정하세요.

그런 다음 Libraries 패널에서 Character Styles 오른쪽에 있는 + 아이콘을 클릭하여 스타일을 만들고 적절한 이름을 지정합니다.

Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.