머티리얼 아이콘
다음과 같은 재료 아이콘이 제공됩니다. Indigo.Design 시스템 160개 이상의 아이콘이 포함되어 있습니다 물질적 자원 그리고 360개 이상의 아이콘이 제작되었습니다. Indigo.Design 시스템 팀에 따르면 재료 시스템 아이콘 지침. 아이콘은 아이콘 버튼, 목록 항목, 카드 등에서 일반적인 동작을 상징하는 데 사용되어 예를 들어 레이블에서 일반적으로 사용되는 텍스트 양을 줄입니다. 모든 아이콘은 다음에서도 지원됩니다. Ignite UI for Angular.
- Figma 에서는
Icons이라는 전용 페이지에서 모든 아이콘에 액세스할 수 있습니다. 아이콘의 모양은 미리 정의된Color styles사용하여 사용자 정의할 수 있으며, 디자인 요구 사항에 맞게 색상을 조정할 수 있습니다. - Sketch에서 이러한 그래픽은 이름이 지정된
🎨 Material Icons별도의 페이지에 있으며 색상은 를Layer styles통해 정의되므로 제작 중인 디자인에서 아이콘의 모양을 사용자 정의할 수 있습니다. - Adobe XD 에서는 라이브러리 파일의 왼쪽 열 하단에 있는 동일한 이름의 아트보드에 배치되며 왼쪽에 있는 라이브러리 패널의
Colors사용하여 사용자 정의할 수 있습니다.
Note
ExtraLarge, Large, Medium 및 Small의 네 가지 크기를 갖는 전용 아이콘 구성 요소도 있습니다. 기사, 사용자 정의 카드 및 목록 항목 등에 대한 복잡한 레이아웃을 만들 때 아트보드에 직접 삽입하는 대신 Icons 및 🎨 Material Icons에서 사용할 수 있는 글리프 중 하나를 할당하는 데 사용하세요.
Available Material Icons
Indigo.Design System 에는 이미 160개 이상의 Material Icons가 있으며, Material Design 분류에 따라 다음과 같이 그룹화됩니다.
- 행동
- 알리다
- AV
- 의사소통
- 콘텐츠
- 장치
- 편집자
- 파일
- 하드웨어
- 이미지
- 지도
- 항해
- 공고
- 장소
- 사회의
- 비녀장
- WB
또한 우리 팀이 다음 카테고리에 대한 원본 머티리얼 세트의 확장으로 제작한 360개 이상의 추가 머티리얼 아이콘 세트도 있습니다.
- 건설
- 콘텐츠
- 편집자
- 선거
- 재원
- 건강
- 로고
- 프로그램 작성
- 소셜 미디어
이러한 아이콘은 GitHub 에서도 프로젝트에 사용할 수 있습니다.
Adding Icons
사전 설정된 아이콘 컬렉션을 사용하면 아름다운 앱을 디자인하고 구성 요소와 패턴에 적합한 상징적 표현을 선택할 수 있습니다. 추가 아이콘 세트를 추가하는 것은 가능하지만 현재 세트를 추가 Material 아이콘으로 확장하는 것도 가능합니다. Ignite UI for Angular 모든 Material 아이콘을 지원하므로 이것이 바로 여러분이 찾고 있는 것일 수 있습니다. 브라우저에서 Material Design Icons Tool로 이동합니다. 필요한 아이콘(예: copyright을 검색하고 SVG로 다운로드한 다음 해당 아이콘이 속한 범주를 기록합니다. 이 경우 Action 됩니다.
In Figma
Figma에서 라이브러리를 열고
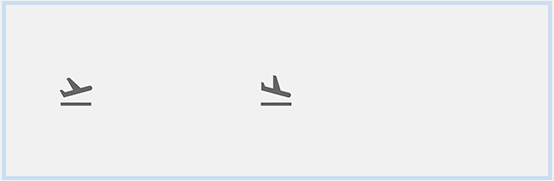
Icons페이지로 이동하여 왼쪽 사이드바의 레이어 패널에 동일한 범주가 프레임으로 존재하는지 확인합니다. 존재하지 않는 경우, 생성하고 아래 단계를 따릅니다. 존재하는 경우(Action범주의copyright아이콘의 경우) 해당 범주에서 가장 오른쪽 아이콘을 찾으면 이와 비슷한 것을 볼 수 있습니다. 아이콘은 모든 범주에서 알파벳순으로 정렬되어 있다는 점을 고려하세요.
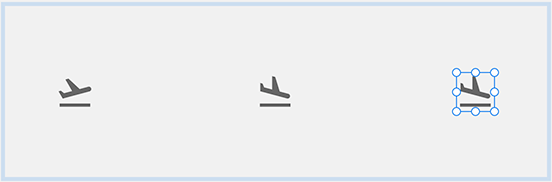
이제 가장 오른쪽에 있는 아이콘의 구성요소를 복제하고 오른쪽으로 조금 이동합니다. 이름은 복제된 이름과 동일해야 하며 레이어 구조는 다음과 같아야 합니다.
층 사용 아이콘 이름 아이콘 이름을 구성 요소로 정의합니다. 색상 아이콘의 그래픽 시각화인 구성 요소 내의 중첩된 아이콘 모양 텍스트 레이어 아이콘 이름을 프레임에 추가 텍스트 레이어로 표시합니다. 
다음으로 기존 아이콘 모양을 다운로드한 SVG로 대체할 것이므로 아이콘 이름 레이어를 선택하고 작업 공간에
copyright아이콘이 있는 SVG를 드래그 앤 드롭해야 합니다. 이렇게 하면 아이콘 구성 요소 위에 SVG가 배치되어 더 쉽게 찾을 수 있습니다. SVG를 삭제한 후 레이어 패널에copyright_black_24dp라는 새 프레임이 생성됩니다. 이 프레임을 확장하고 다른 그룹 바로 외부에 원하는 아이콘 모양을 드래그해야 하지만 여전히 현재 프레임에 있습니다. 그런 다음 다른 추가 그룹을 제거하고 프레임에 아이콘 모양만 남겨 둡니다.
그런 다음,
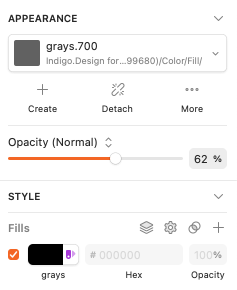
Vector모양이 있는 프레임copyright_black_24dp를 선택하고 프레임에서 구성 요소를 만들어야 합니다. 이를 위한 빠른 옵션은 두 가지가 있습니다. 프레임을 마우스 오른쪽 버튼으로 클릭하고Create component옵션을 선택하거나 작업 공간 위에 중앙에 위치한 Figma 도구 모음에서Create component아이콘을 클릭합니다. 그런 다음 벡터 모양 이름을Color로 변경하고 오른쪽 사이드바의Selection colors에서 해당 색상을grays.700으로 설정합니다.
그에 따라 아이콘 구성 요소 이름을 업데이트한 후 중복된 구성 요소의 구성 요소와 교체해야 합니다.

마지막으로 변경 사항을 라이브러리 업데이트로 게시해야 합니다. 구독한 파일에서 이러한 변경 사항을 보려면 변경 사항을 검토하고 수락해야 합니다.
In Sketch
Sketch에서 라이브러리를 열고 페이지로 이동하여
🎨 Material Icons왼쪽에 텍스트 레이어와 동일한 범주가 있는지 확인합니다. 그렇지 않은 경우 만들고 아래 단계를 따르십시오. 그렇다면 카테고리의Action아이콘에copyright대한 우리의 경우, 해당 카테고리에서 가장 오른쪽 아이콘을 찾으면 다음과 같은 것을 볼 수 있습니다.
이제 가장 오른쪽에 있는 아이콘의 기호를 복제하고 오른쪽으로 조금 이동합니다. 이름은
...Copy로 끝나야 하며 레이어 구조는 다음과 같아야 합니다.층 사용 색상 아이콘 모양과 색상을 정의합니다. 모양 항상 아이콘 경계 상자를 정의하는 직사각형 
다음으로 기존 아이콘 모양을 다운로드한 SVG로 대체할 것이므로 Color 레이어를 선택하고 그 위에
copyright아이콘이 있는 SVG를 드래그 앤 드롭해야 합니다. 이렇게 하면 레이어 패널에copyright-24px새 그룹이 생성됩니다. 이 그룹을 확장하고 이 그룹 외부, 직사각형 모양 레이어 위에 원하는 아이콘 모양을 드래그해야 합니다.
이제 이전 아이콘 문자 모양을 제거하고 새 아이콘 모양을 이동한 후 남은 그룹을 제거해 보겠습니다. 그런 다음
copyright기호가 있는 유일한 아이콘 모양을 선택하고 이름을Color로 변경하고 모양을grays.700Fill-only 스타일로 설정해야 합니다.
이에 따라 심볼 이름을 업데이트한 후에는 다른 아이콘과 마찬가지로 이 아이콘을 사용하도록 설정되었습니다.

In Adobe XD
Adobe XD에서 라이브러리를 열고
🎨 Material Icons아트보드로 이동하여 동일한 카테고리가 왼쪽에 텍스트 레이어로 존재하는지 확인하세요. 그렇지 않은 경우 새로 만들고 아래 단계를 따르세요. 만약 그렇다면(Action카테고리의copyright아이콘의 경우) 해당 카테고리에서 가장 오른쪽에 있는 아이콘을 찾으면 다음과 같은 모습을 볼 수 있습니다.
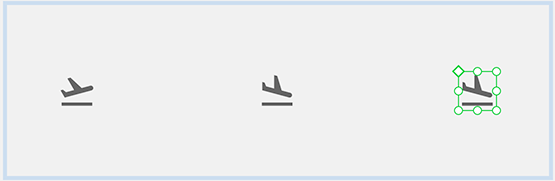
이제 가장 오른쪽에 있는 아이콘의 기호를 복제하고 오른쪽으로 조금 이동합니다. 그러면 인스턴스를 선택할 때 왼쪽 상단 모서리에 녹색 윤곽선이 있는 흰색 다이아몬드 모양으로 표시된 기호의 인스턴스가 생성됩니다.

이 인스턴스의 그룹을 해제하고 두 개의 새 레이어에서 새 그룹을 만들고 이름을 "_Overrides/Material Icons/action/copyright"로 지정합니다.
층 사용 그룹 ~ 아이콘 모양과 색상을 정의합니다. 모양 아이콘 경계 상자를 정의하는 항상 사각형 
다음으로 기존 아이콘 모양을 다운로드한 SVG로 바꾸고 싶으므로 이전 문자 모양이 있는 그룹을 선택하고 그 위에
copyright아이콘이 있는 SVG를 끌어서 놓아 두 아이콘을 모든 면에서 정렬해야 합니다. 이렇게 하면 레이어 패널에copyright-24px새 그룹이 생성됩니다. 이 그룹을 확장하고 이 그룹 외부, 직사각형 모양 레이어 위에 원하는 아이콘 모양을 드래그해야 합니다.
이제 이전 아이콘 문자 모양을 제거하고 새 아이콘 모양을 이동한 후 남은 그룹을 제거해 보겠습니다. 그런 다음
copyright기호가 있는 유일한 아이콘 모양을 선택하고 라이브러리 패널의 색상에서 모양을grays.700으로 설정해야 합니다.
마지막 단계는 디자인의 다른 아이콘 요소처럼 사용할 수 있도록 _Overrides/Material Icons/action/copyright 그룹에서 구성 요소를 만드는 것입니다.

Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.