
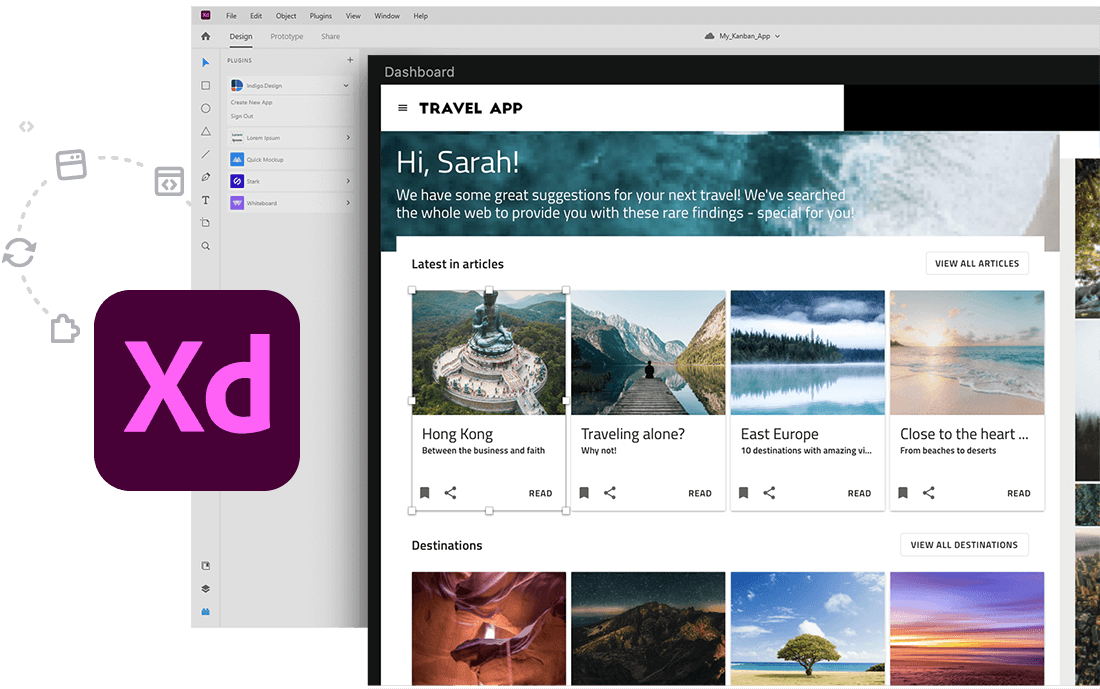
Adobe XD 프로토타입을 더 빠르게 앱으로 전환

디자인과 코드를 통해 XD 프로토타입을 앱으로 제작 및 변환
훌륭한 앱을 쉽게 설계하고 구축할 수 있게 해주는 기능

당신을 위한 Creative Cloud 라이브러리
라이브러리에 Indigo.Design 추가하고 모든 프로젝트에서 사용하면 향후 업데이트, 개선 사항 및 새로운 구성 요소를 자동으로 받을 수 있습니다. 또는 "사본 만들기"를 통해 제품의 요구 사항에 맞게 조정된 버전을 만들 수 있습니다.

더 이상 처음부터 시작하지 마세요
빨리 시작하고 싶으신가요? 기본 Adobe XD 라이브러리 패널로 이동하여 색상, 타이포그래피, 아이콘, 구성 요소 및 패턴 변형으로 생성된 그룹을 찾아 새 프로젝트를 시작하세요. 클릭하고 드래그하기만 하면 빈 캔버스를 멋진 디자인으로 바꿀 수 있습니다.

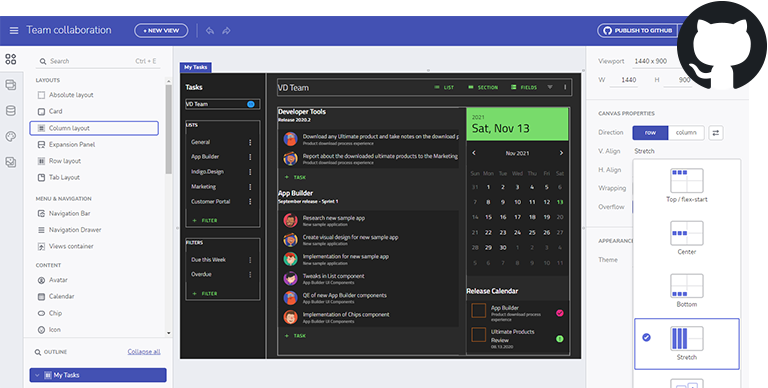
모든 것은 App Builder로 끝납니다.
Adobe XD에서 직접 최첨단 웹 애플리케이션을 만들고, 이를 App Builder의 데이터에 바인딩하고, 이전과는 전혀 다른 방식으로 디자이너와 개발자를 하나로 묶는 하나의 통합된 디자인-코드 작업 흐름을 통해 GitHub에 코드를 푸시합니다.
참조 앱 갤러리 살펴보기
Indigo.Design 전문가가 되어 갤러리에서 몇 가지 참조 앱을 탐색하여 기본 디자인 시스템 원칙을 알아보세요. Adobe XD 파일로 다운로드하여 App Builder에서 동일한 앱을 보면서 레이어 구조를 탐색하십시오.

NoXD, 문제 없습니다
Sketch에 대한 지원은 이미 제공되고 Figma 제작 중이므로 UX 및 UI 디자인을 위한 주요 도구에 대해 다룰 수 있습니다. UI 키트는 동일한 구성 요소, 패턴, 스타일 및 사용자 정의 세트를 제공하지만 각 키트는 제작된 도구의 장점을 사용합니다.
Indigo.Design에 대해 문의하세요
Indigo.Design은 팀이 애플리케이션을 더 빠르게 설계, 구축, 테스트하는 데 필요한 도구를 갖춘 완벽한 디지털 제품 디자인 플랫폼입니다. 자세한 내용을 알아보려면 아래 양식을 작성하세요. 그러면 팀원이 후속 조치를 취하고 귀하와 함께 일할 수 있는 날짜와 시간을 예약합니다.

