
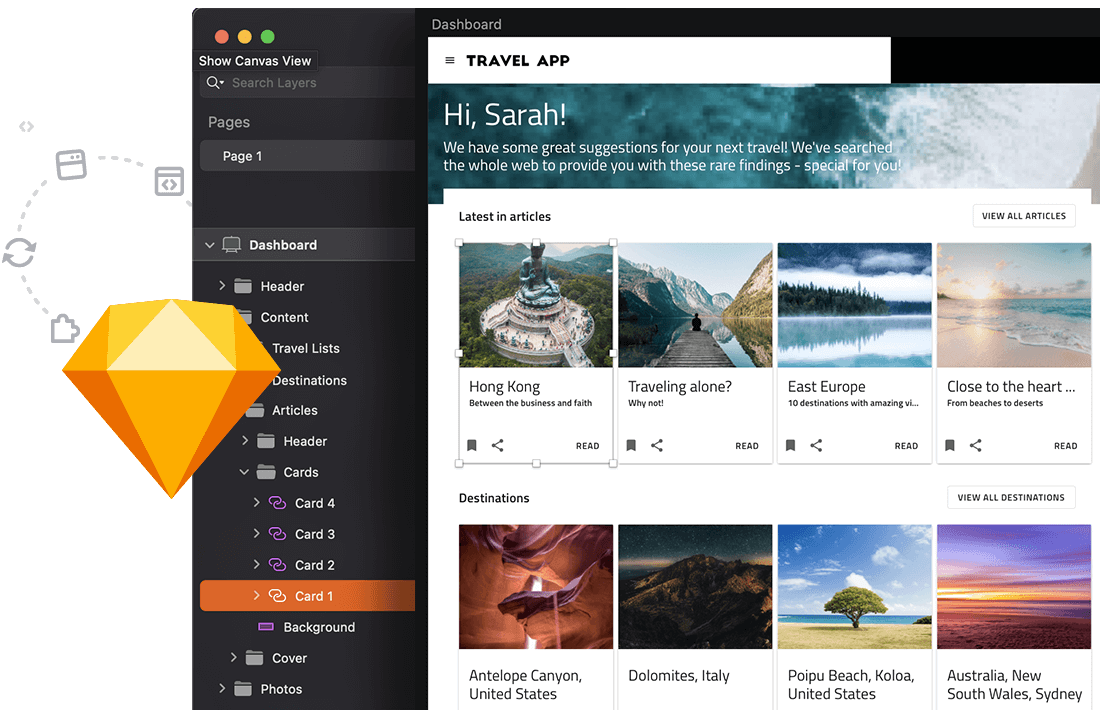
Sketch 프로토타입에서 빠르게 작동하는 앱 가져오기

Design to Code: 프로토타입 Sketch 구축하고 실제 앱으로 변환
훌륭한 앱을 쉽게 설계하고 구축할 수 있게 해주는 기능

유연한 테마 기반
Indigo Design System 브랜드 지침에 맞게 쉽고 자동으로 조정할 수 있는 실제 UI 구성 요소와 패턴에 적용되는 색상 변수, 색상 스타일 및 텍스트 스타일의 구조를 제공합니다.

Sketch 프로토타입 제작 및 원격 사용자 테스트
Sketch에서 직접 클라우드 기반 인터랙티브 프로토타입을 제작하고 이해 관계자 피드백을 수집하거나 UX 모범 사례에 따라 사용자 테스트 시나리오를 정의 하여 첫 번째 시도에서 올바른 경험을 만들 수 있습니다.

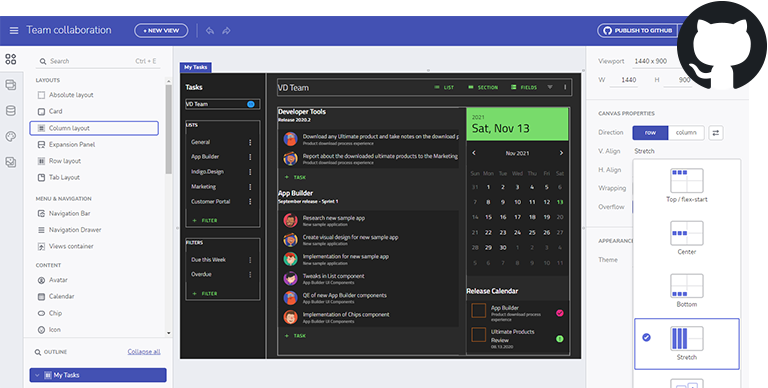
모든 것은 App Builder ™ 로 끝납니다
Sketch에서 직접 최첨단 웹 애플리케이션을 생성하고, App Builder의 데이터에 바인딩하고, 하나의 통합된 design-to-code를 통해 코드를 GitHub에 푸시하여 디자이너와 개발자를 전례 없이 하나로 모을 수 있습니다.
참조 앱 갤러리 살펴보기
Indigo.Design 전문가가 되어 갤러리에서 몇 가지 참조 앱을 탐색하여 기본 디자인 시스템 원칙을 알아보세요. Sketch 파일로 다운로드하고 계층화된 구조를 탐색하면서 App Builder에서 동일한 앱을 볼 수 있습니다.

Sketch 없음, 문제 없음
Adobe XD에 대한 지원이 이미 제공되고 Figma 제작 중이므로 UX 및 UI 디자인을 위한 주요 도구에 대해 알려드리겠습니다. UI 키트는 동일한 구성 요소, 패턴, 스타일링 및 사용자 정의 세트를 제공하지만 각각은 빌드된 도구의 장점을 활용합니다.
Indigo.Design에 대해 문의하세요
Indigo.Design은 팀이 애플리케이션을 더 빠르게 설계, 구축, 테스트하는 데 필요한 도구를 갖춘 완벽한 디지털 제품 디자인 플랫폼입니다. 자세한 내용을 알아보려면 아래 양식을 작성하세요. 그러면 팀원이 후속 조치를 취하고 귀하와 함께 일할 수 있는 날짜와 시간을 예약합니다.

