Infragistics Toolbox로 빠르게 작성
소개
Xamarin 용 Ultimate UI 컨트롤에는 Infragistics 도구 상자가 포함되어 있습니다. 이 툴박스를 사용하면 컨트롤을 코드로 드래그 앤 드롭한 다음, 컨피규레이터를 사용하여 코드를 한 줄도 작성할 필요 없이 구성요소를 사용자 지정할 수 있습니다. 이 단원에서는 Infragistics Toolbox를 사용하는 방법을 보여줍니다.
수업 목표
이 과정을 마치면 코드를 작성하지 않고도 Infragistics Toolbox를 사용하여 쉽게 구성 요소를 개발하는 방법을 알게 됩니다.
- 프로젝트 설정
- 도구 상자에서 XAML 추가
- Infragistics 컨트롤 사용
이 단원에서 사용되는 컨트롤에 대한 자세한 내용은 Xamarin 방사형 게이지 컨트롤 페이지와 컨트롤 페이지를 Xamarin 파이 차트 참조하십시오.
중요: 시작하기 전에
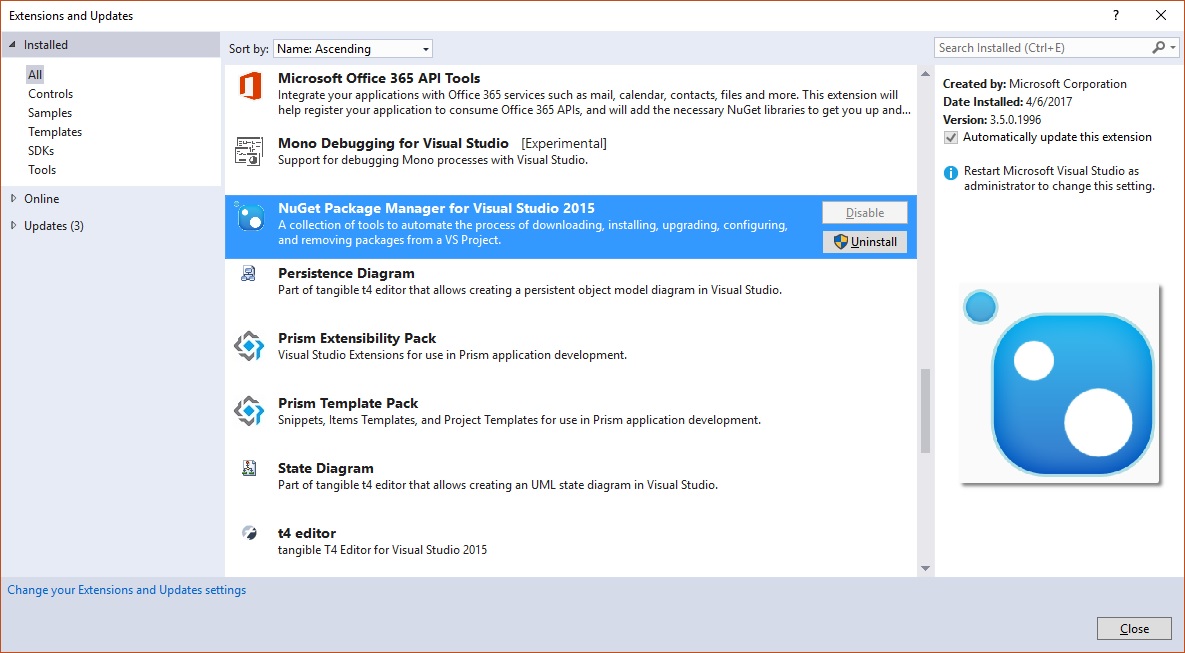
Infragistics Toolbox가 제대로 작동하려면 Visual Studio 확장 프로그램인 "NuGet Package Manager for Visual Studio 2015" v3.5.0.1996 이상을 설치해야 합니다. Visual Studio Gallery의 최신 버전은 v3.4.4이고 Microsoft에서 v3.4.4에서 v3.5.0.1996으로 자동 업데이트를 활성화하지 않았기 때문에 이 패키지를 수동으로 업데이트해야 합니다.

최신 버전으로 업데이트하려면 다음 단계를 따르세요.
- Visual Studio의 모든 인스턴스를 닫습니다.
- 최신 NuGet 도구 다운로드
참고: 드물게 Infragistics 컨트롤이 도구 상자에서 누락될 수 있습니다. 도구 상자 창 하단의 "새로 고침" 버튼을 클릭하면 현재 프로젝트의 NuGet 패키지에 있는 모든 Infragistics 컨트롤이 도구 상자에 추가됩니다.
1단계 프로젝트 설정
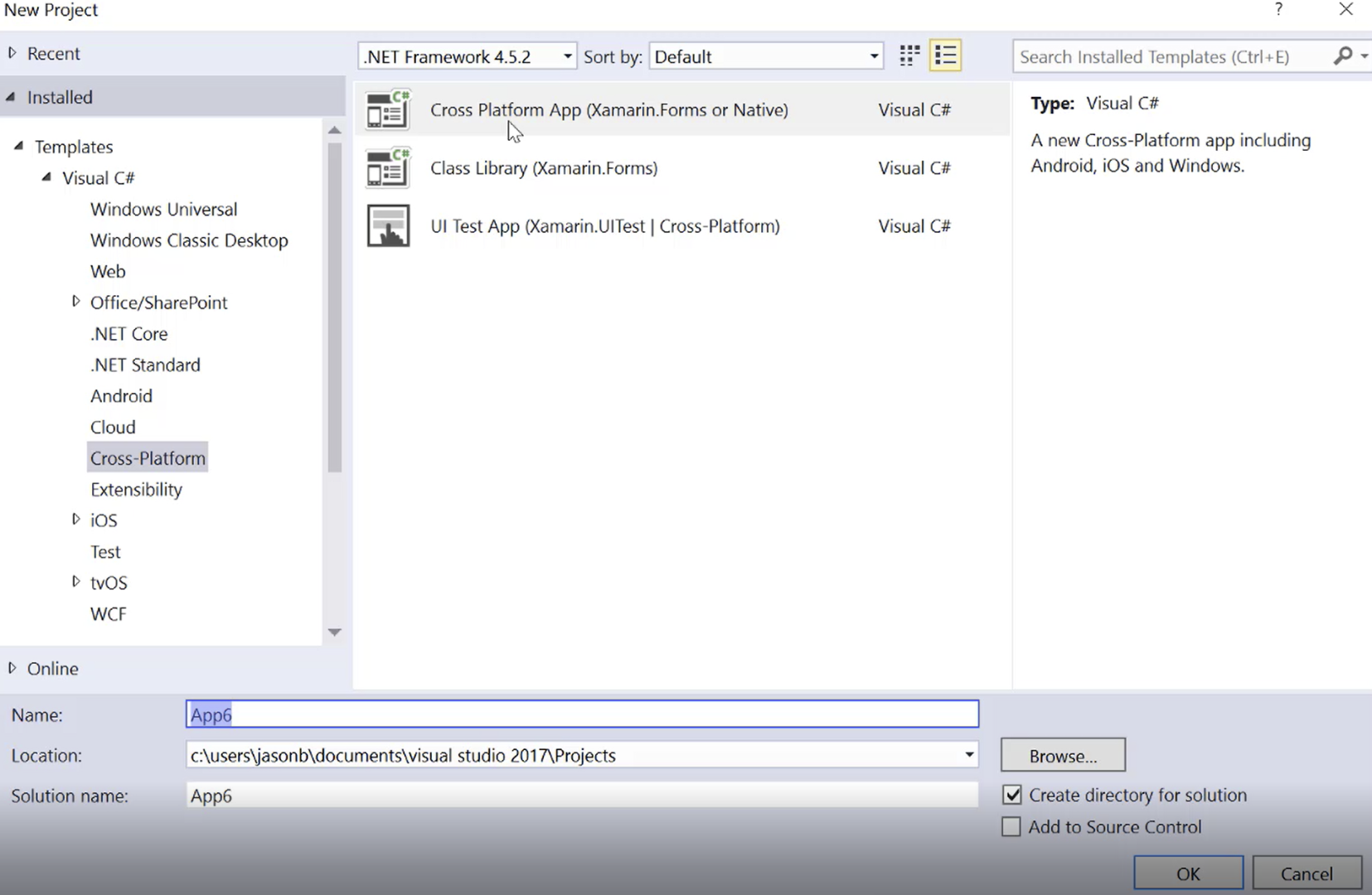
Visual Studio를 열고 새 프로젝트를 만듭니다. 프로젝트를 생성할 때 Cross Platform App (Xamarin.Forms 또는 Native) 을 선택합니다. 이 예에서는 프로젝트 이름을 App6으로 지정합니다. 또한 포털 클래스 라이브러리가 있는 빈 앱을 사용하도록 지정해야 합니다.

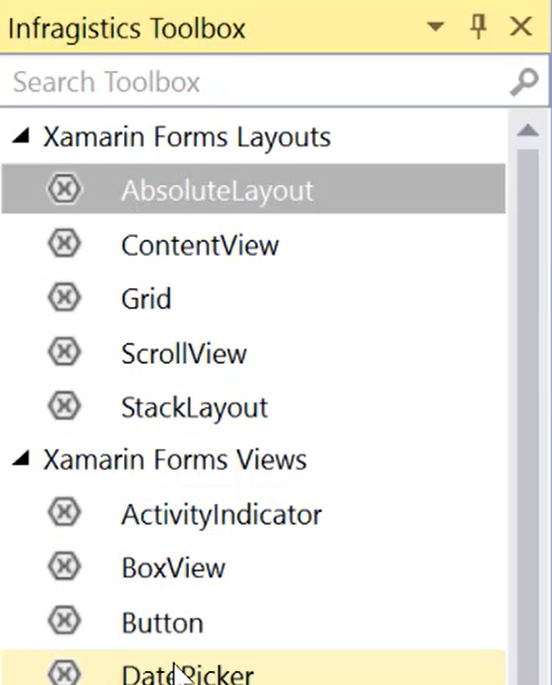
Infragistics 도구 상자를 열려면 보기를 클릭하고 다른 창을 강조 표시한 다음 Infragistics 도구 상자를 클릭합니다.

2단계 도구 상자에서 XAML 추가
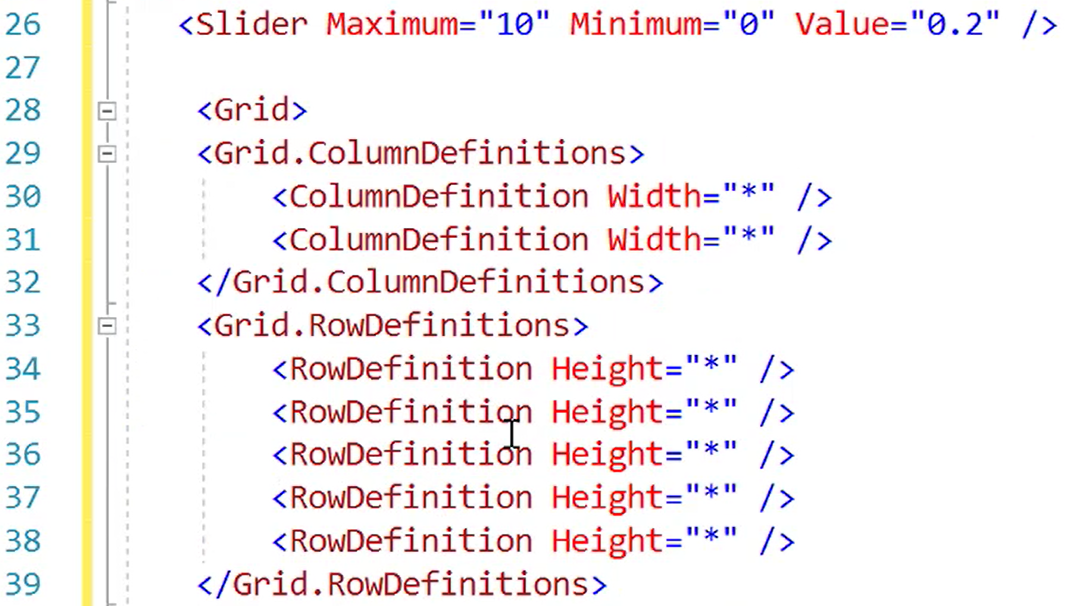
도구 상자의 기능을 시연하려면 솔루션에서 MainPage.xaml 파일을 엽니다. 도구 상자를 연 상태에서 도구 상자의 Xamarin.Forms 보기를 XAML의 빈 줄로 끌어서 놓습니다. 코드에 대한 태그가 자동으로 채워집니다.

그런 다음 Ctrl 키를 누른 채 다른 요소를 드래그하세요. 태그가 표시될 뿐만 아니라 공통 속성도 기본값으로 채워집니다.

이를 통해 코드를 작성하지 않고도 앱에서 구성 요소를 빠르고 쉽게 구축할 수 있습니다. 도구 상자에서 몇 가지 코드 예제를 드래그한 후 기본 MainPage.xaml 파일로 돌아가기 위해 추가한 코드 줄을 삭제합니다.
3단계 Infragistics 컨트롤 사용
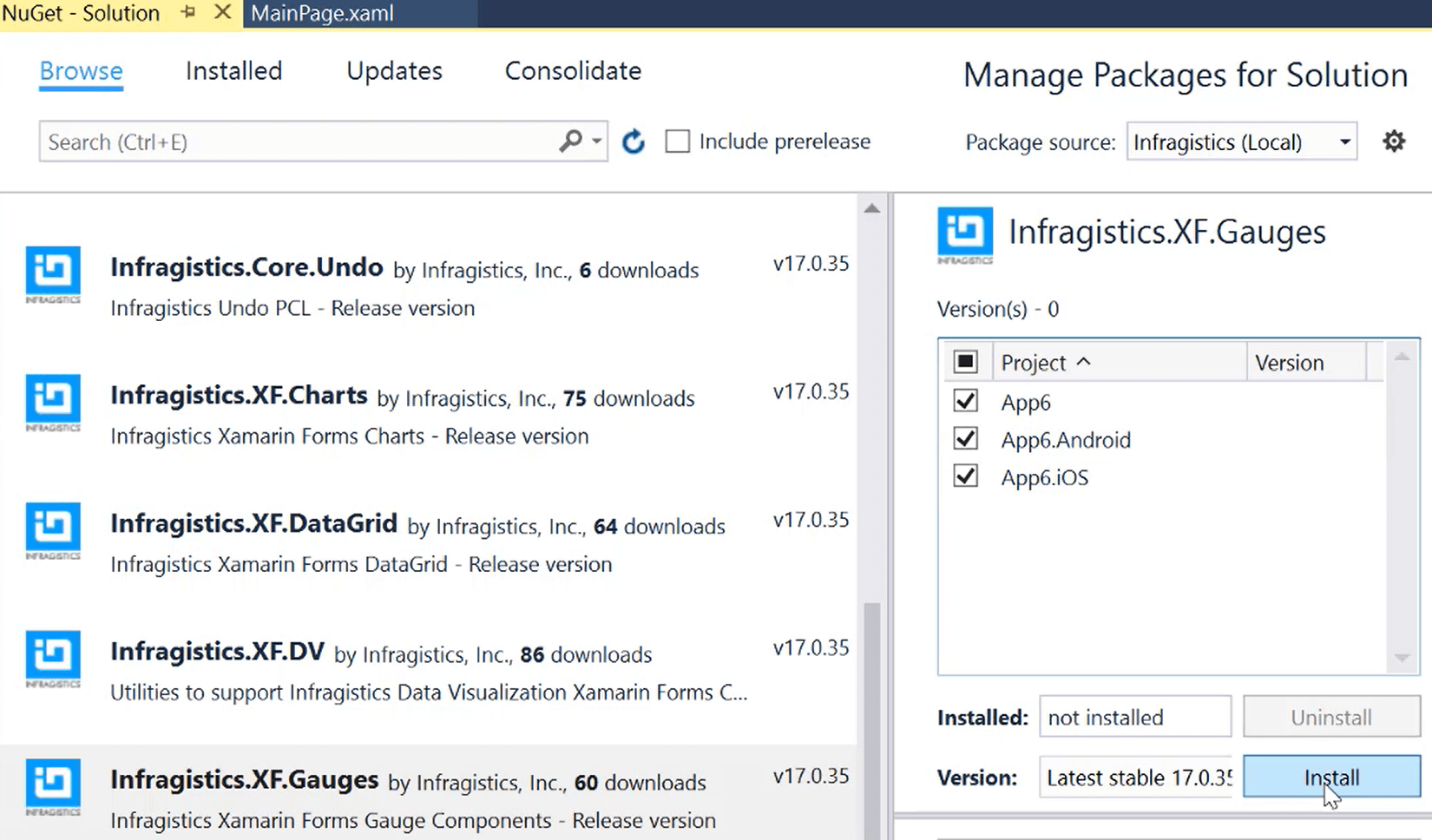
다음으로 Infragistics 컨트롤을 솔루션에 추가합니다. 프로젝트를 마우스 오른쪽 버튼으로 클릭한 다음 Manage NuGet Packages for Solution을 클릭합니다. 패키지 소스를 Infragistics (로컬)로 변경합니다. Browse 탭에서 Infragistrics.XF.Gauges 패키지를 선택합니다. Android 앱에 대한 패키지를 지정한 다음 패키지를 추가합니다.

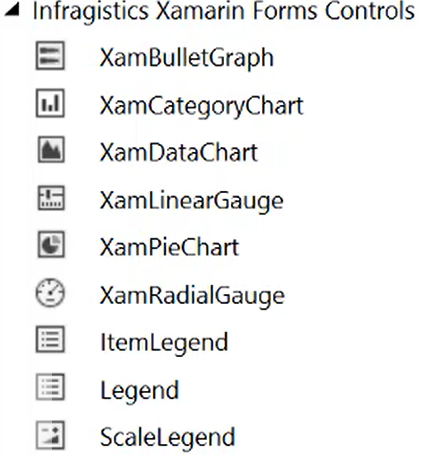
패키지가 솔루션에 추가되면 Infragistics Toolbox가 Xamarin.Forms 컨트롤로 업데이트됩니다. 이는 드래그 앤 드롭하여 아무것도 작성하지 않고도 완전히 구성된 XAML 코드를 만들 수 있는 추가 구성 요소입니다.

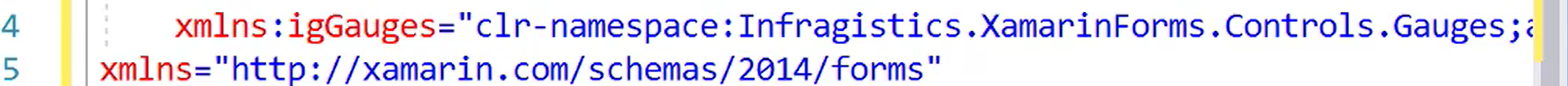
도구 상자를 사용하여 구성 요소를 추가하는 또 다른 기능은 구성 요소를 XAML 화면으로 끌 때 구성 요소에 필요한 네임스페이스도 추가된다는 것입니다. 예를 들어 XamRadialGauge 컨트롤을 끌어서 놓으면 게이지 XAML이 채워질 뿐만 아니라 ContentPage 요소에 Infragistics 네임스페이스도 생성됩니다.

끌어서 놓는 컨트롤을 기반으로 필요한 네임스페이스가 자동으로 생성됩니다. XamPieChart 컨트롤을 XAML에 추가하여 네임스페이스의 변경 사항을 확인하세요.

결론
Infragistics 도구 상자는 세계 최초의 NuGet 기반 도구 상자를 사용하여 시각적 요소를 만드는 데 사용됩니다. 이 도구 상자를 사용하면 요소를 XAML 코드로 끌어다 놓기만 하면 비어 있거나 미리 채워진 구성 요소를 만들 수 있습니다. 이러한 컨트롤은 Infragistics Ultimate UI for Xamarin에서 사용할 수 있습니다.
