
Xamarin 파이 차트
파이 차트 컨트롤을 사용하면 탭 동작으로 드릴다운하고, 기본 데이터를 보고 선택하거나, 원형 섹션을 분해할 수 있습니다. "기타" 범주에 포함할 수 있는 사용자 정의 가능한 임계값을 사용하여 단순하거나 분해된 원형 차트를 만듭니다. 겹치지 않고 원형 내부 또는 외부에 텍스트 레이블을 표시합니다.
새로운 Ultimate UI for Xamarin 파이 차트 Configurator를 사용하면 코드 없이 XAML에서 직접 데이터를 바인딩하고 빠르게 컨트롤을 구성할 수 있습니다.
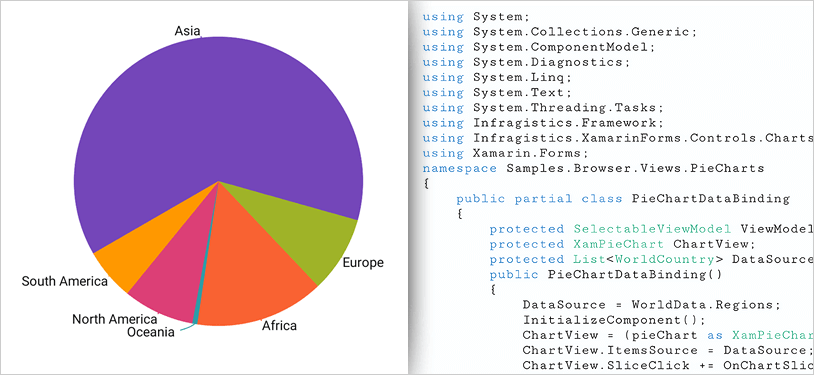
데이터 바인딩
간단한 데이터 항목 목록 또는 계층적 데이터를 뷰 모델과 바인딩합니다.

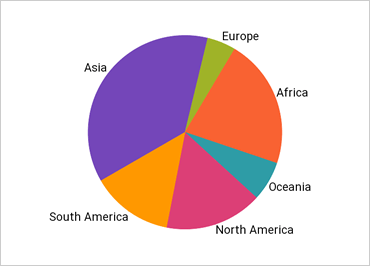
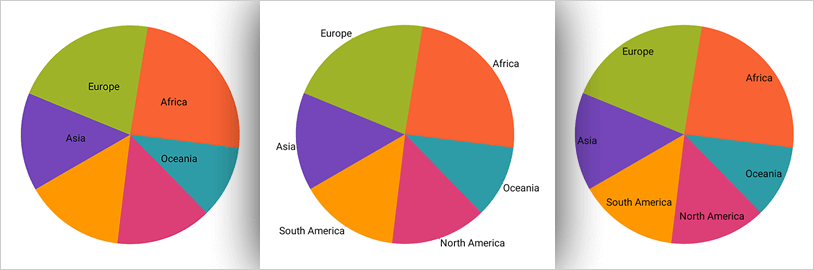
라벨 모양
차트 레이블의 모양, 위치 및 서식을 제어할 수 있습니다.

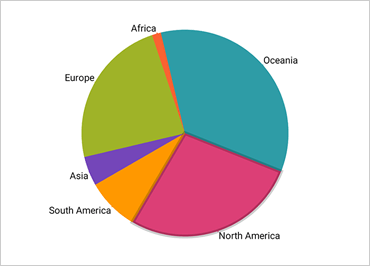
슬라이스 상호 작용
단일 또는 다중 원형 조각을 전개하여 중요한 데이터 항목을 강조 표시하거나 계층적 데이터를 드릴다운하고 탐색합니다.


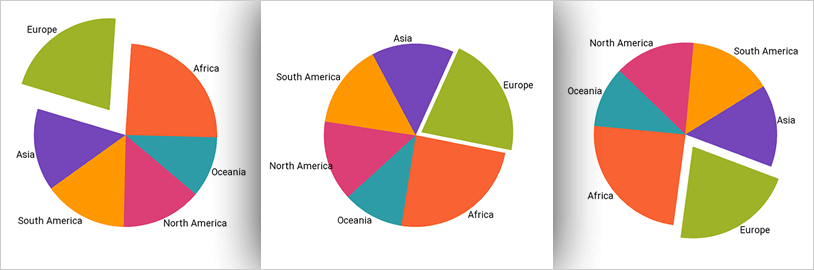
슬라이스 모양
모든 조각의 원형 조각 위치와 모양을 사용자 정의하거나 사용자가 선택한 경우 개별 조각을 변경합니다.
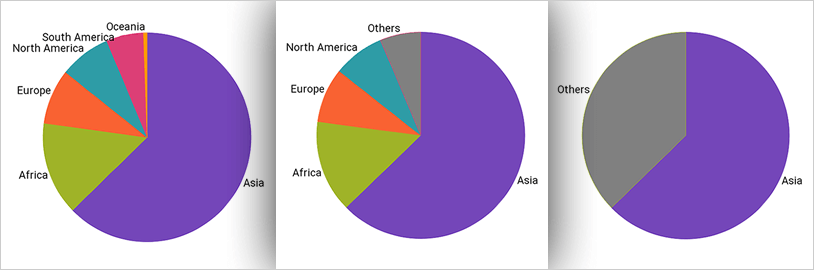
기타 카테고리
작은 데이터 항목을 나타내거나 지정된 임계값 아래로 떨어지는 여러 원형 조각을 단일 원형 조각으로 그룹화하여 더 중요한 데이터 항목과 구별합니다.

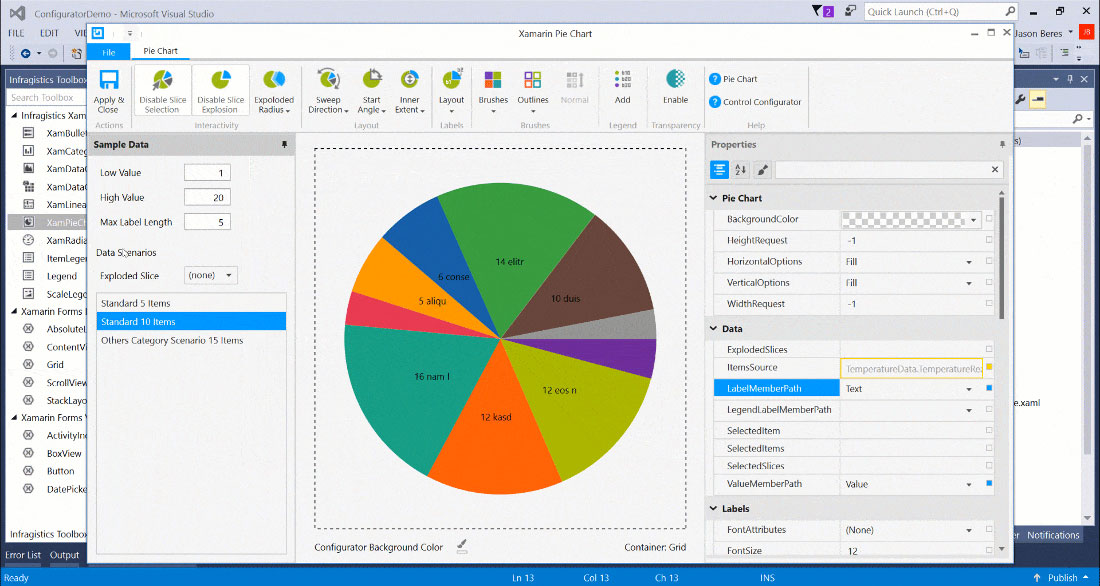
파이 차트 구성자
제어 구성기는 파이 차트 API 학습의 복잡성을 제거하여 개발 시간을 단축합니다. WYSIWYG 포인트 앤 클릭 환경에서 전체 원형 차트를 시각적으로 구성합니다. 디자이너가 대화식 및 시각적으로 컨트롤 스타일을 지정하여 디자인 의도를 픽셀 단위로 완벽하게 렌더링할 수 있습니다.

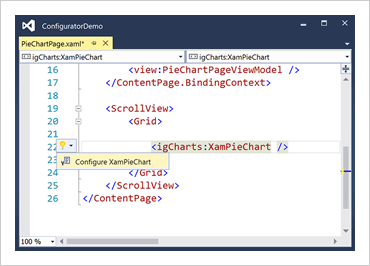
한 번의 클릭으로 파이 차트 구성 도구 실행
XAML 편집기에서 컨트롤을 선택하고 제안된 작업 전구를 사용하여 파이 차트 구성기를 시작합니다.
파이 차트 시각적으로 구성
리본 갤러리 항목을 사용하여 초기 원형 차트 레이아웃부터 대화형 작업, 레이아웃, 브러시 및 범례 구성에 이르기까지 원형 차트의 거의 모든 측면을 시각적으로 사용자 정의합니다. 원형 차트의 API에 대해 전혀 알 필요 없이 모두 가능합니다!

파이 조각 효과 사용자 정의
구성 도구 리본 갤러리에서 슬라이스 선택, 슬라이스 폭발, 분해 반경과 같은 원형 차트 기능을 시각적으로 구성합니다.

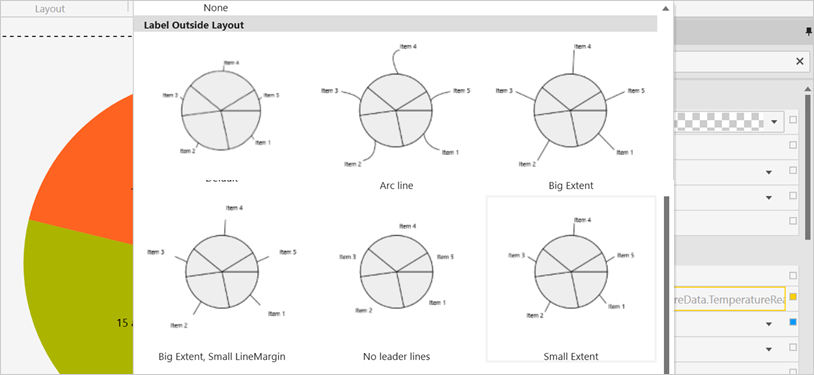
한 번의 클릭으로 레이아웃 변경
레이아웃 도구를 사용하여 라벨 모드, 지시선 시각화 등을 시각적으로 사용자 정의합니다.


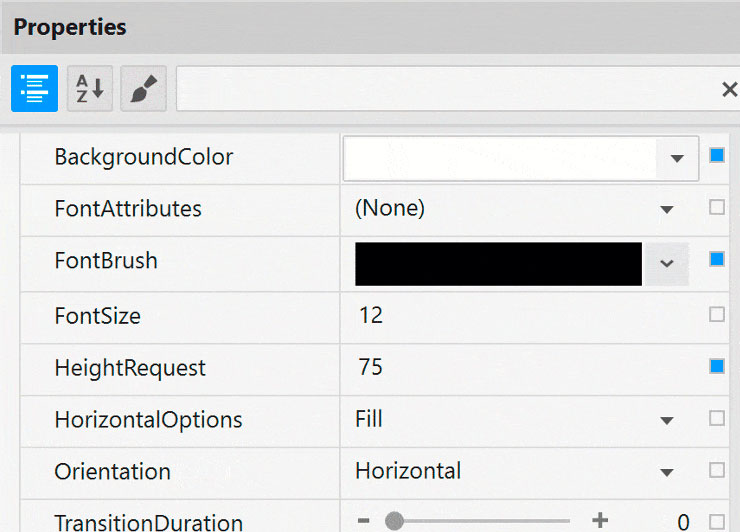
손쉬운 속성 편집
속성 편집기에서 관련 기능별로 그룹화된 속성을 편리하게 찾아보세요. 기능은 기능 호환성에 따라 활성화되거나 비활성화됩니다. 이를 통해 컨트롤의 세부 사항을 사용자 정의할 수 있으며, 변경 사항이 컨트롤에 어떤 영향을 미치는지 실시간으로 확인할 수 있으므로 예제를 통해 학습하는 데 도움이 됩니다.
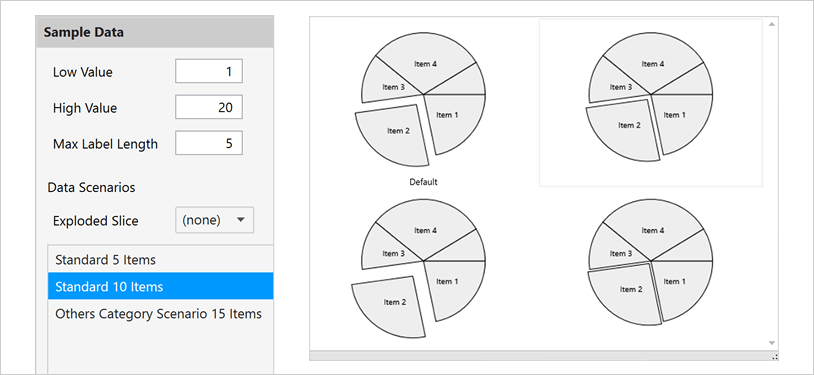
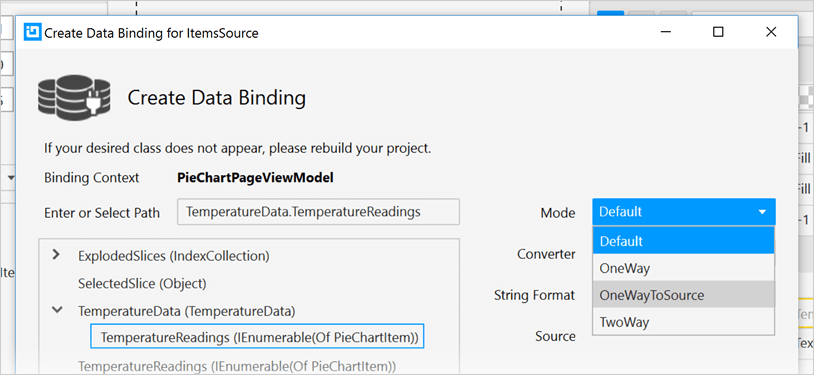
데이터 바인딩은 간편합니다
동적 데이터를 빠르게 추가하여 낮은 값, 높은 값 및 레이블 길이를 확장하고 표준 원형 조각 크기를 선택할 수 있습니다. 바인딩 편집기를 사용하면 바인딩 모드 또는 사용자 지정 변환기를 포함하여 컨트롤에 대한 바인딩을 쉽게 설정할 수 있습니다. 우리는 편리한 포맷터도 제공하므로 값을 표시하는 방법에 대해 생각할 필요가 없습니다.

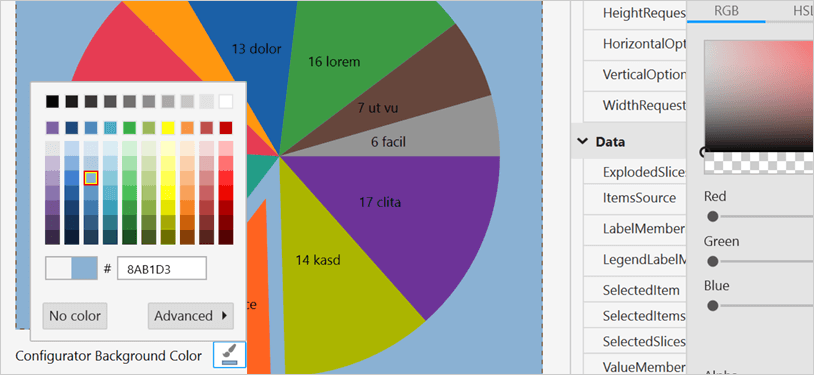
올바른 색상 보기 보장
파이 차트 구성기의 배경을 앱 배경으로 편리하게 변경하면 런타임 시 원형 차트가 어떻게 보일지 알 수 있습니다. 또한 컨트롤이 시작하고 끝나는 위치를 알 수 있도록 실제 컨트롤 범위 주위에 점선을 포함시켰습니다.

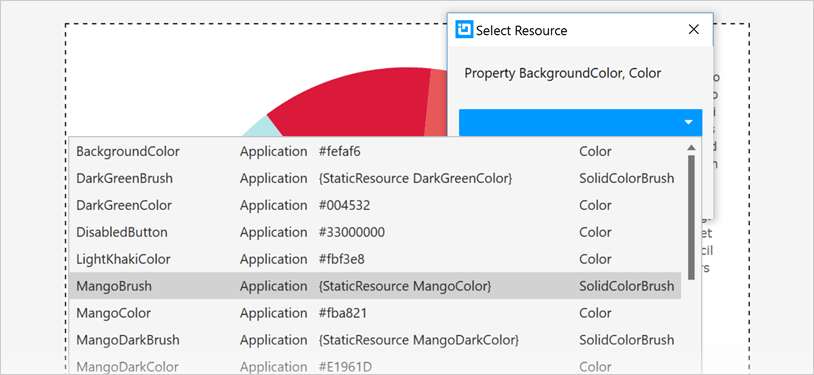
기존 스타일 리소스를 쉽게 사용
편리한 리소스 선택기에서 기존 프로젝트 또는 페이지 수준 리소스에 바인딩합니다.