
Xamarin 카테고리 차트
이 터치 지원 차트 컨트롤을 사용하면 카테고리 기반 데이터를 쉽게 시각화할 수 있습니다. 업계 최고의 성능과 풍부한 기능을 갖춘 데이터 차트를 기반으로 구축된 카테고리 차트는 데이터 시각화의 복잡성을 누구나 사용할 수 있는 단순화된 API로 단순화합니다.
새로운 Ultimate UI for Xamarin 카테고리 차트 Configurator를 사용하면 코드 없이 XAML에서 직접 데이터를 바인딩하고 빠르게 컨트롤을 구성할 수 있습니다.
쉬운 데이터 바인딩
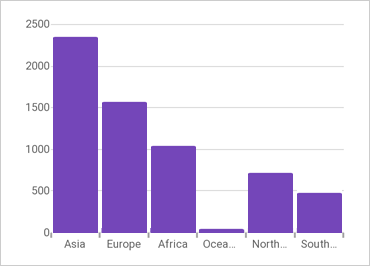
웹 서비스의 데이터 컬렉션, 컬렉션 컬렉션 또는 JSONdata를 ItemsSource 속성에 직접 바인딩합니다. 차트는 데이터를 분석하고 이를 나타내는 데 가장 적합한 계열, 모양 및 느낌을 자동으로 선택합니다.

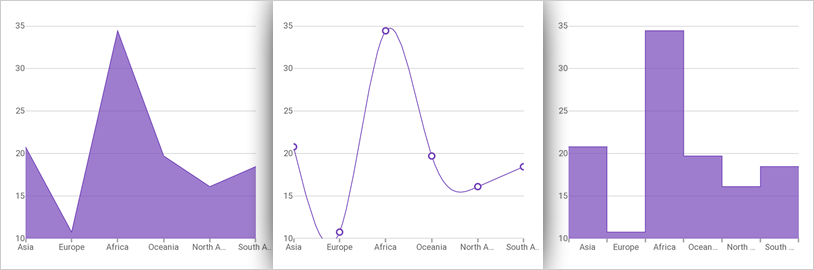
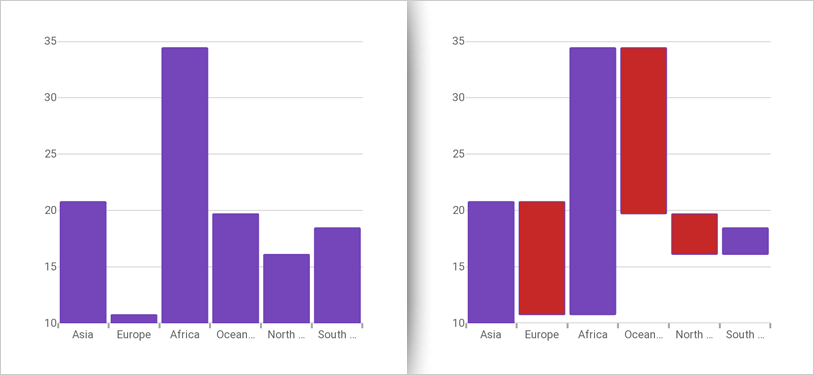
선택할 수 있는 다양한 차트 유형
선, 영역, 열, 점, 스플라인, 폭포 등을 포함한 모든 요구에 맞는 차트를 사용하여 데이터를 최대한 활용하세요.

기본적으로 지능 및 스타일
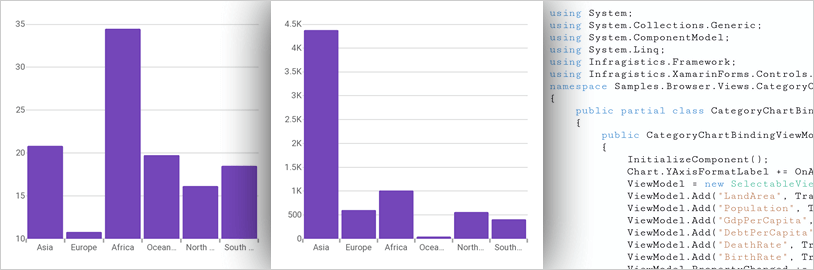
이 직관적인 컨트롤을 사용하면 라벨을 설정할 필요조차 없습니다. 카테고리 차트는 데이터에서 발견된 첫 번째 적절한 문자열 속성을 사용하여 이를 수행합니다. 스마트 데이터 어댑터는 데이터를 분석하고 적절한 시각화를 쉽고 빠르게 렌더링합니다.

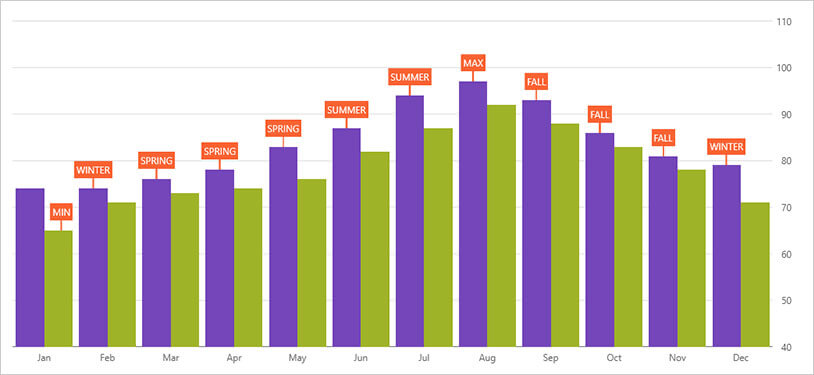
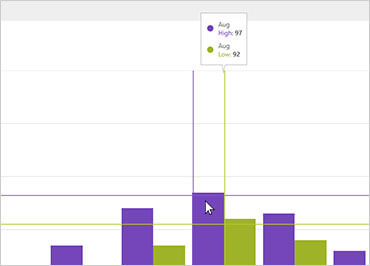
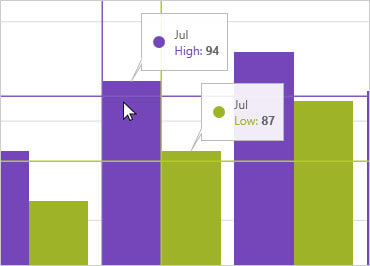
콜아웃 레이어
중요한 데이터 포인트에 주석을 달거나 논리(예: 데이터 소스의 최대값 계산)에 따라 설명 상자의 값을 맞춤설정하세요.

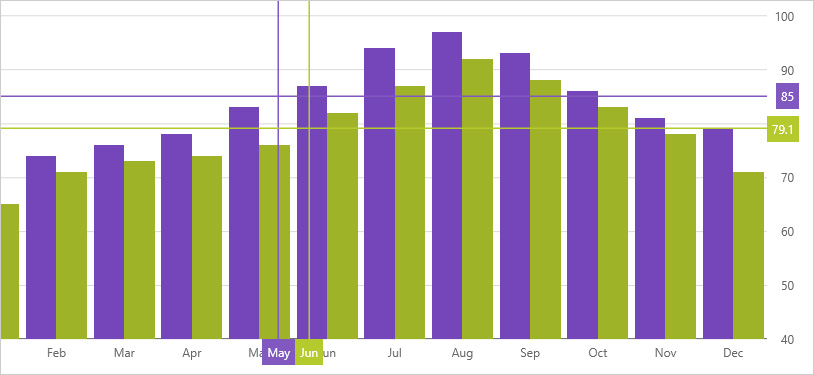
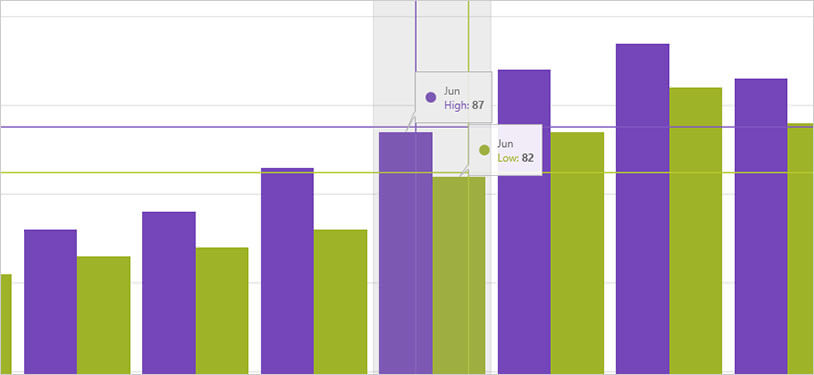
십자선
커서 위치에 수평선, 수직선 또는 둘 다를 렌더링합니다. 십자선은 데이터 포인트에 스냅되거나 커서에 가장 가까운 데이터 포인트 사이를 보간할 수 있습니다.

십자선 주석
커서 위치에 데이터 포인트 값을 표시하고 X 및 Y축 레이블 위에 색상이 지정된 상자에 이러한 값을 렌더링합니다.

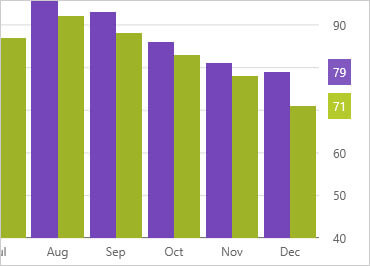
최종 값 주석
데이터 소스의 마지막 데이터 포인트 값을 표시합니다. Y축 레이블 위에 각 데이터 소스에 대해 하나의 색상 상자를 렌더링합니다.

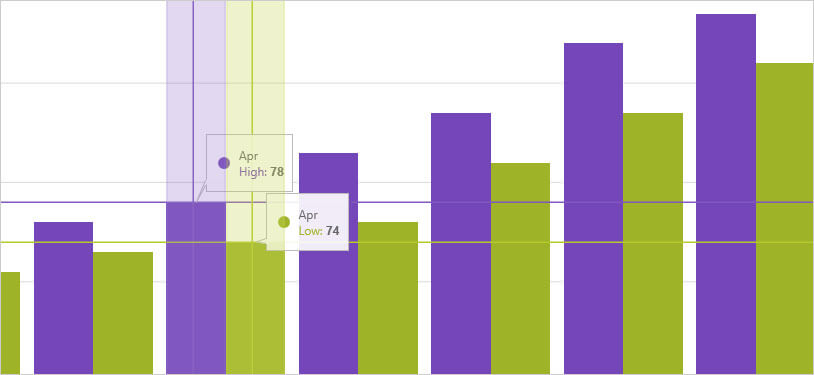
카테고리 하이라이트 레이어
커서에 가장 가까운 범주의 범위를 확장하는 수직 직사각형을 렌더링합니다.

아이템 하이라이트 레이어
커서에 가장 가까운 범주의 데이터 항목에 대해 반투명 수직 직사각형을 렌더링합니다.

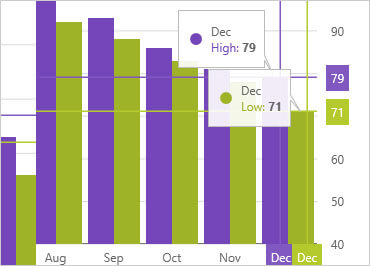
범주 툴팁 레이어
데이터 범주의 모든 계열에 대한 결합된 도구 설명을 렌더링합니다.

아이템 툴팁 레이어
데이터 범주의 각 계열에 대한 개별 도구 설명을 렌더링합니다.

카테고리 차트 구성자
제어 구성기는 카테고리 차트 API 학습의 복잡성을 제거하여 개발 시간을 단축합니다. WYSIWYG 포인트 앤 클릭 환경에서 전체 차트를 시각적으로 구성합니다. 디자이너가 대화식 및 시각적으로 컨트롤 스타일을 지정하여 디자인 의도를 픽셀 단위로 완벽하게 렌더링할 수 있습니다.

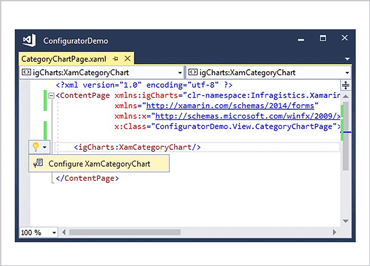
한 번의 클릭으로 카테고리 차트 구성 도구 실행
XAML 편집기에서 컨트롤을 선택하고 제안된 작업 전구를 사용하여 Category Chart Configurator를 시작합니다.
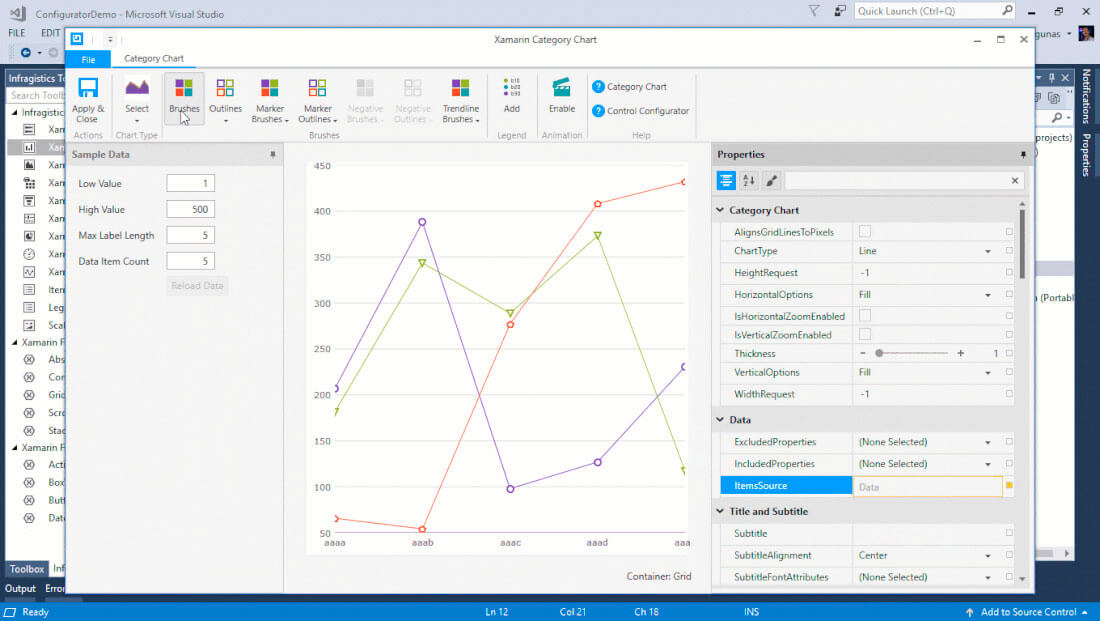
카테고리 차트 시각적으로 구성
리본 갤러리 항목을 사용하여 초기 차트 레이아웃부터 대화형, 레이아웃, 브러시 및 범례 구성에 이르기까지 범주 차트의 거의 모든 측면을 시각적으로 사용자 정의합니다. 카테고리 차트의 API에 대해 전혀 알 필요 없이 모두 가능합니다!

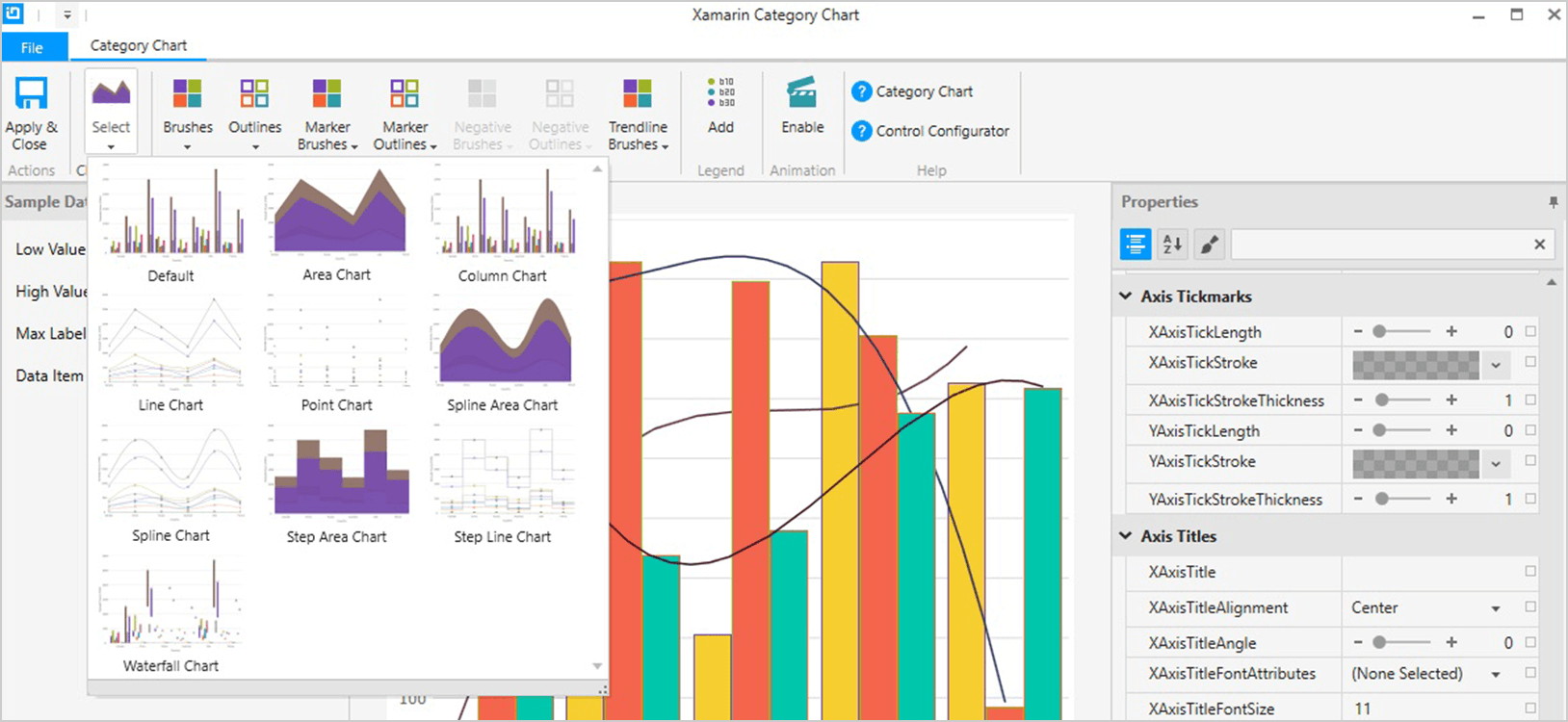
차트 유형을 선택하세요
선, 영역, 열, 점, 스플라인, 폭포 등을 포함한 모든 요구에 맞는 차트를 사용하여 데이터를 최대한 활용하세요.


손쉬운 속성 편집
속성 편집기에서 관련 기능별로 그룹화된 속성을 편리하게 찾아보세요. 기능은 기능 호환성에 따라 활성화되거나 비활성화됩니다. 이를 통해 컨트롤의 세부 사항을 사용자 정의할 수 있으며, 변경 사항이 컨트롤에 어떤 영향을 미치는지 실시간으로 확인할 수 있으므로 예제를 통해 학습하는 데 도움이 됩니다.
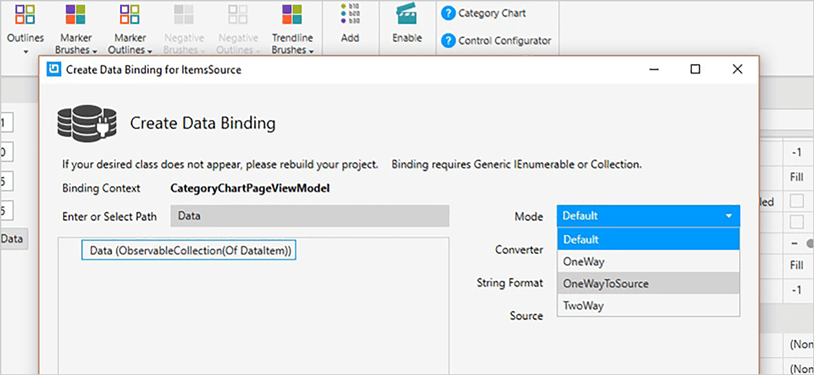
데이터 바인딩은 간편합니다
동적 데이터를 빠르게 추가하여 낮은 값, 높은 값 및 라벨 길이를 부풀릴 수 있습니다. 바인딩 편집기를 사용하면 바인딩 모드 또는 사용자 지정 변환기를 포함하여 컨트롤에 대한 바인딩을 쉽게 설정할 수 있습니다. 우리는 편리한 포맷터도 제공하므로 값을 표시하는 방법에 대해 생각할 필요가 없습니다.