Xamarin AppMap
한 번에 한 페이지씩 Xamarin.Forms 애플리케이션을 만드는 시대는 끝났습니다. Infragistics AppMap을 사용하면 익숙한 Microsoft® Visio® 스타일 다이어그램 인터페이스를 사용하여 전체 Xamarin.Forms 애플리케이션을 레이아웃할 수 있습니다. 페이지, 자식 관계 및 탐색 지침을 디자인 화면으로 끌어서 놓아 몇 분 안에 앱을 디자인하세요. 애플리케이션 레이아웃과 흐름에 만족하면 AppMap이 모범 사례 Prism MVVM 아키텍처를 기반으로 모든 뷰, 뷰모델 및 탐색 코드를 생성합니다. 모바일 앱을 만드는 것이 그 어느 때보다 쉬워졌습니다!
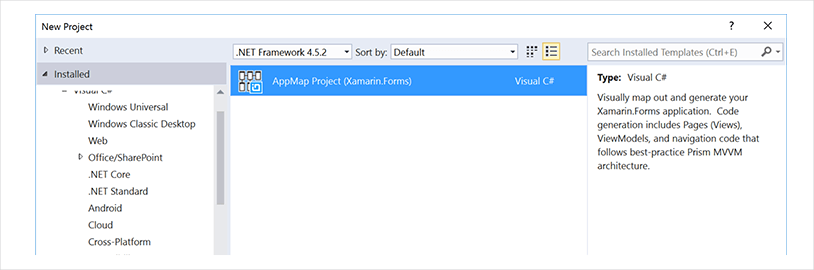
새 프로젝트 및 항목 템플릿
Infragistics AppMap은 Visual Studio용 프로젝트 템플릿과 항목 템플릿을 모두 제공해 새 프로젝트를 만들거나 기존 프로젝트를 업데이트할 때 Xamarin.Forms 모바일 앱 개발 속도를 높여줍니다.


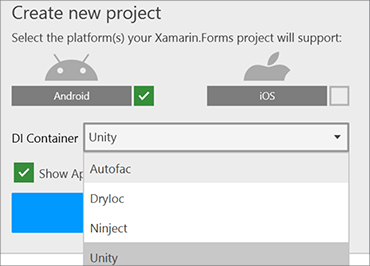
새 프로젝트 마법사
필요하지 않으세요? 만들지 마세요! Infragistics New Project Wizard를 사용하면 관심 있는 플랫폼과 선호하는 종속성 컨테이너만 선택할 수 있습니다.
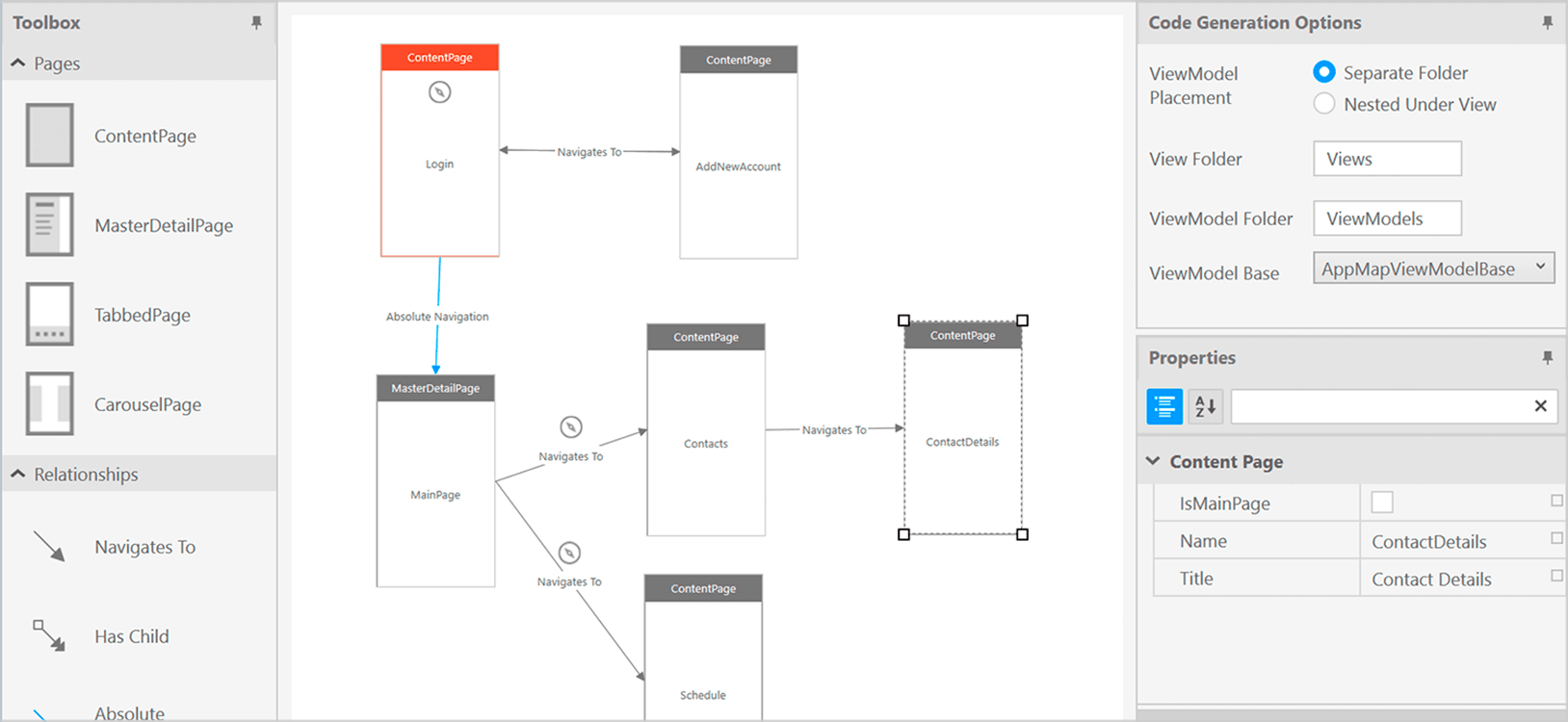
드래그 앤 드롭을 통한 빠른 페이지 레이아웃
화이트보드를 Visual Studio로 직접 가져가세요! 페이지, 하위 관계 및 탐색 패턴을 다이어그램 화면으로 끌어서 놓는 것만으로 전체 애플리케이션 구조를 디자인할 수 있습니다. 햄버거 메뉴 유무에 관계없이 MasterDetailPage 관계를 만듭니다. TabbedPages에 탭을 쉽게 추가하고 탭 순서를 제어하세요. 페이지의 도구 모음 항목 컬렉션에 탐색 작업을 배치합니다. 탐색 스택을 재설정해야 합니까? 당신도 그렇게 할 수 있습니다!


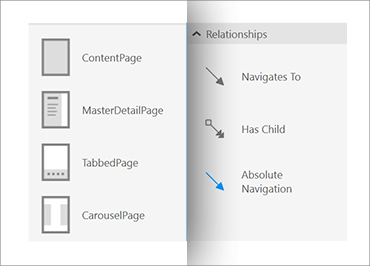
도구 상자 위젯
AppMap 도구 상자는 ContentPage, CarouselPage, MasterDetailPage 및 TabbedPage를 포함하여 가장 일반적인 페이지 유형을 제공합니다. "하위 항목 있음" 연결을 사용하여 TabbedPage에 대한 탭을 정의합니다. "다음으로 이동" 연결을 사용하여 탐색 지침을 만듭니다. "Absolute Navigation" 연결을 사용하여 탐색 스택을 재설정합니다. 각 페이지 유형 및 페이지 관계 유형에는 애플리케이션의 동작을 완전히 제어할 수 있는 옵션이 있습니다.

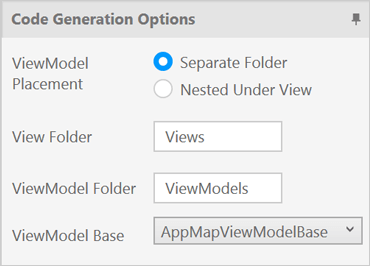
코드 생성, 나만의 방식!
자체 MVVM 규칙이 있나요? 문제 없습니다. Infragistics AppMap을 사용하면 특정 요구 사항에 맞게 코드 생성 옵션을 변경할 수 있습니다. ViewModel을 별도 폴더에 두거나 Views와 함께 두는지 결정하세요. 기본 폴더 이름이 마음에 들지 않으세요? 변경하세요. AppMapViewModelBase 클래스를 사용하고 싶지 않으세요? 직접 선택하세요. 가장 좋은 점은 AppMap이 기본 설정을 기억하므로 다시 설정할 필요가 없다는 것입니다.
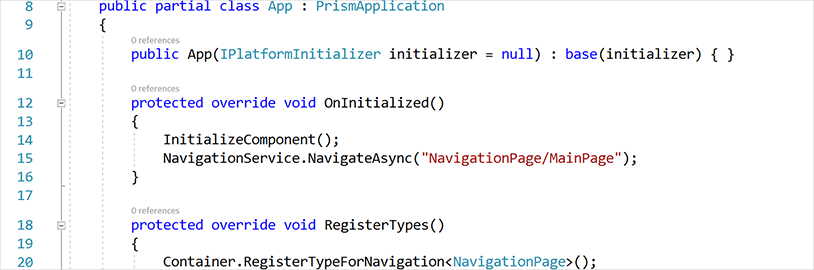
프리즘에 등록된 내비게이션
시간과 키 입력을 절약하세요! Infragistics AppMap은 생성된 각 페이지를 Prism 탐색 서비스에 자동으로 등록합니다. 이렇게 하면 애플리케이션이 처음부터 작동하고 반복적이고 시간이 많이 걸리는 작업에 대해 걱정할 필요가 없습니다. 디자인하고, 생성하고, 실행하세요!