가이드: Blazor 하이브리드 앱 101

웹과 데스크톱 환경 간의 원활한 통합을 추구하는 것은 Blazor 앱 개발에서 핵심 과제로 남아 있습니다. 최종 사용자가 크로스 플랫폼 경험을 점점 더 요구함에 따라 개발자는 웹 앱의 유연성과 데스크톱 인터페이스의 성능 및 기능을 결합할 수 있는 강력한 솔루션을 찾고 있습니다.
그래서 저희는 Infragistics의 기술 컨설팅 엔지니어이자 Microsoft MVP 어워드 수상자인 Jun-ichi Sakamoto와 함께 이 백서에 저희 전문가의 노하우를 모았습니다. 그는 Blazor Hybrid를 시작하려는 모든 사람을 위한 실용적인 통찰력, 모범 사례 및 기술 가이드를 제공합니다. Blazor Hybrid with .NET MAUI, Blazor Hybrid with WPF, Blazor Hybrid with Windows Forms 등과 같은 Blazor Hybrid 앱 개발의 세부 사항을 알아보세요. Ignite UI Blazor의 모든 장단점, 구현 전략, 배포 방법론 등에 대해 자세히 알아보세요.
이 백서에서 다루는 내용은 다음과 같습니다.
- 일반적인 Blazor 설명하기
- Blazor 하이브리드 소개
- Blazor Hybrid의 작동 방식
- Blazor Hybrid의 장점 & 단점
- 권장사항
- 기존 기술과의 통합
- Blazor Hybrid & Ignite UI Blazor 사용
- 추가 리소스
Blazor Hybrid를 활용하여 모바일, 데스크톱, 웹에 걸쳐 있는 애플리케이션을 빌드하고, 알고 있는 도구와 보유한 기술을 사용하고 싶으신가요? 이를 수행하는 방법과 Blazor Hybrid가 정확히 무엇인지 이해하기 위해 한 단계 아래로 내려가 Blazor 자체를 간략하게 설명하겠습니다. 그리고 한 단계 아래로 내려가 Blazor 무엇의 일부인지 살펴보겠습니다.
하이브리드에 대해 더 자세히 알아보기 전에 Blazor 설명 Blazor
Blazor 자체는 웹 앱을 실행할 때 복잡한 JavaScript를 호출할 필요가 없는 풀 스택 플랫폼입니다. 대신 작성하는 모든 내용이 C#으로 작성됩니다. 그러나 또 다른 좋은 점은 Blazor 개발이 구성 요소 기반이라는 것입니다. 즉, Razor 구문(HTML 태그와 C# 코드 결합)을 사용하여 작은 구성 요소를 작성하고 응용 프로그램 또는 웹에서 실행되는 다른 여러 프로젝트에서 공유할 수 있습니다.
이제 한 걸음 물러서서 Blazor 또한 ASP.NET Core의 일부입니다. 그 자체로 웹 앱, API, 서비스, 웹 사이트, 백그라운드 서비스 등을 개발할 수 있는 강력한 웹 플랫폼입니다. 모두 C# 및 .NET에서 사용할 수 있습니다. Blazor와 ASP.NET Core를 함께 사용하면 서버 측 및 클라이언트 측 구성 요소 간의 코드 재사용 및 공유, 성능 최적화, 보다 효율적인 요청 처리 등을 보장할 수 있습니다.
하지만 Blazor의 유연성은 여기서 끝나지 않습니다. 사실, Blazor가 작동하는 세 가지 시나리오로 확장됩니다. Blazor Server(대화형 서버 모드와 정적 렌더링 모드를 모두 지원하는 혁신적인 접근 방식으로 앱이 전체 .NET 런타임 위에서 서버에서 실행되도록 함) 및 Blazor WebAssembly(WebAssembly 기반 .NET 런타임에서 클라이언트 측 앱을 브라우저에 직접 빌드하는 데 사용됨). 가장 좋은 점은 Blazor Server와 Blazor WebAssembly가 자동 렌더링 모드에서 완벽하게 작동한다는 것입니다.
그리고 세 번째 모델인 Blazor Hybrid가 있습니다. 이것이 바로 여기의 주요 주제이며 다음 섹션에서 자세히 논의할 것입니다.

Blazor 하이브리드 소개: Blazor 하이브리드란 무엇입니까?
Blazor Hybrid는 HTML, CSS, 그리고 선택적으로 JavaScript와 같은 웹 기술을 네이티브 데스크톱 또는 모바일 애플리케이션 개발 프레임워크와 결합한 Microsoft의 개발 패턴입니다. 본질적으로 Blazor Hybrid 앱은 클라이언트 측에서 실행되며 서버 및 네트워크 리소스에 직접 액세스할 수 없습니다.
데스크톱 애플리케이션의 경우 Blazor Hybrid는 다음과 같은 프레임워크를 구현할 수 있습니다.
- .NET MAUI
- WPFWPF
- Windows 양식
이 경우, Blazor 구성 요소는 Blazor WebView와 같은 컨트롤을 사용하여 네이티브 앱 컨테이너 내에 포함됩니다.
iOS 및 Android에서 실행되는 모바일 애플리케이션의 경우 Blazor Hybrid는 .NET MAUI를 사용할 수 있습니다.
이 경우 Blazor WebView와 같은 구성 요소를 사용하여 기본 모바일 UI에 구성 요소를 포함할 수 있습니다.
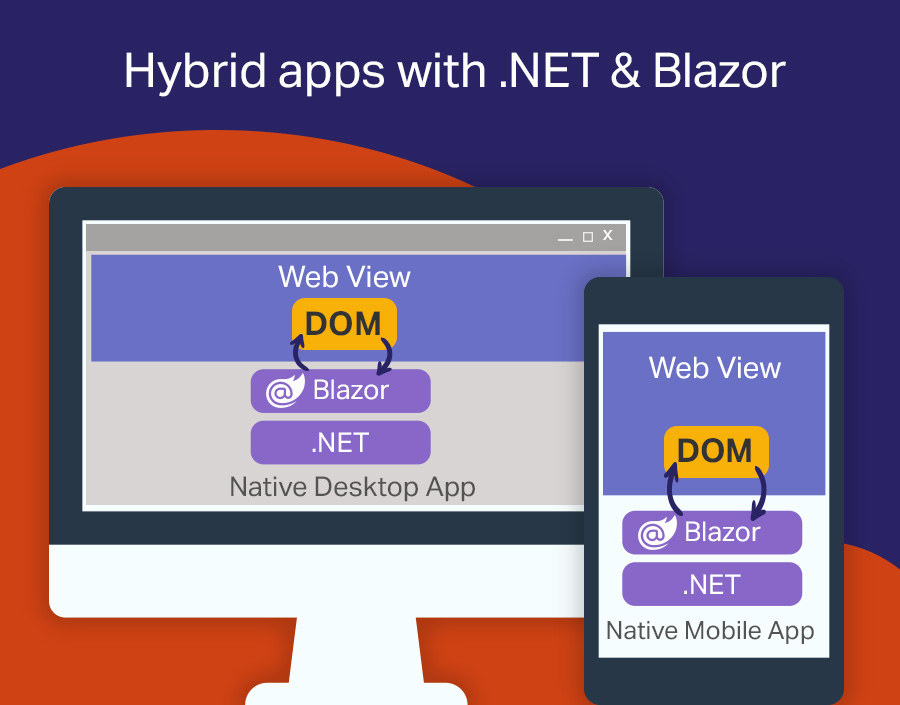
Blazor 하이브리드는 어떻게 작동하나요?
Blazor Hybrid 앱이 있는 경우 로컬 interop 채널을 통해 포함된 웹 보기 컨트롤에 렌더링되는 Razor 구성 요소가 있으며 이러한 구성 요소는 장치에서 기본적으로 실행됩니다. 여기에 있는 Blazor 코드는 빠르게 로드되고 실행되며, 구성 요소는 .NET 플랫폼을 통해 장치의 기본 기능에 대한 전체 액세스 권한을 얻습니다. 그러나 Blazor Hybrid가 다양한 .NET 네이티브 앱 프레임워크에서 어떻게 작동하는지 살펴보겠습니다.
Blazor Hybrid + .NET MAUI
우선, .NET MAUI는 iOS, Android, macOS, Windows 등 여러 플랫폼을 대상으로 하는 애플리케이션을 빌드하기 위한 통합 프레임워크를 제공합니다. 가장 큰 장점은 .NET MAUI와 Blazor 함께 사용할 때 앱이 단일 코드베이스를 사용하여 빌드되고 다양한 대상(모바일, 데스크톱, 웹) 간에 코드와 UI 구성 요소를 쉽게 공유할 수 있다는 것입니다. 이렇게 하면 일관된 개발 경험을 누리고 각 플랫폼에 대해 별도의 코드를 작성할 필요성을 줄일 수 있습니다.
하지만 Blazor 구성 요소가 각 플랫폼의 네이티브 UI에 내장되도록 하려면 Blazor Hybrid 앱은 Blazor WebView 컨트롤을 활용합니다. Blazor 구성 요소 홀더로 작동하여 Blazor 구성 요소와 UI 로직을 네이티브 애플리케이션 컨테이너와 하이브리드 앱에 원활하게 통합할 수 있습니다. Blazor WebView 컨트롤로 할 수 있는 작업은 다음과 같습니다.
- 다른 네이티브 UI 요소와 공존할 수 있는 호스트 Blazor 구성 요소입니다.
- Blazor 구성 요소와 상호작용하고 구성 요소 간에 데이터를 전달합니다.
- 클릭 또는 입력 변경과 같은 이벤트를 처리하고 작업을 트리거합니다.
- 초기화, 렌더링 등과 같은 것을 제어합니다.
Blazor Hybrid + WPF
Blazor Hybrid 앱을 빌드하는 또 다른 방법은 WPF를 사용하는 것입니다. WPF는 포괄적인 툴링과 풍부한 생태계를 갖춘 풀스택 UI 프레임워크로, 기능이 풍부한 데스크톱 앱을 개발할 수 있습니다. 여기서 WPF가 제공하는 광범위한 기능을 사용하고 Blazor 구성 요소를 새 앱이나 기존 앱에 통합하는 동안 반응성과 시각적으로 매력적인 데스크톱 프로젝트를 보장할 수 있습니다.
여기서 가장 흥미로운 점은 네이티브 애플리케이션에 HTML, CSS, JavaScript를 임베드할 수 있는 WebView2 컨트롤을 활용한다는 것입니다. 그러나 WPF용 BlazorWebView를 사용하여 Windows 데스크톱 앱에 Blazor 콘텐츠를 임베드하는 간단한 방법을 제공할 수도 있습니다.
Blazor Hybrid + Windows Forms
Blazor Hybrid는 이 프레임워크에 대한 BlazorWebView도 제공합니다. 기본적으로 BlazorWebView 컨트롤은 Blazor 구성 요소와 빌드 중인 Windows Forms 앱 간의 다리 역할을 합니다. 이는 Windows Forms UI 내에서 Razor 구성 요소를 호스팅하기 위한 컨테이너를 제공하여 Windows 운영 체제의 모든 기본 기능을 활용하면서 포함된 웹 뷰로 렌더링할 수 있도록 하기 때문에 프로세스의 핵심입니다. Blazor 구성 요소는 BlazorWebView 내에서 호스팅되므로 interop 메커니즘을 사용하여 네이티브 Windows Forms 코드와 통신할 수 있습니다. 이를 통해 데이터 교환, 이벤트 처리 등과 같은 작업을 수행할 수 있으므로 다양한 데스크톱 시나리오에 이상적입니다.
Blazor Hybrid의 장점 & 단점
이제 Blazor Hybrid가 어떻게 작동하는지, Blazor Hybrid 앱이 무엇인지 이해했을 것입니다. 이제 그것이 가져올 수 있는 장단점으로 넘어가겠습니다.
Blazor 하이브리드 장점:
- 성능, 유연성 및 속도에 관한 것입니다.
- Blazor 하이브리드 앱은 대상 플랫폼에서 기본적으로 .NET 런타임을 사용하여 실행됩니다.
- Blazor Hybrid 앱은 다운로드한 후 오프라인에서도 실행할 수 있습니다. (반면에 Blazor Server 호스팅 모델용으로 렌더링된 구성 요소는 서버에 연결되지 않으면 실행할 수 없습니다.)
- 대부분의 또는 모든 처리를 클라이언트로 오프로드할 수 있습니다. 이렇게 하면 앱이 상당한 양의 데이터를 더 쉽게 처리할 수 있습니다.
- 백 엔드 또는 .NET C# 기술을 사용하여 앱의 프런트 엔드 UI를 개발할 수 있습니다.
- 네이티브 클라이언트 API 기능에 대한 전체 액세스를 지원하며, 네이티브 앱에서 직접 실행되는 Razor 구성 요소를 사용할 수 있습니다.
- 기본 플랫폼 기능에 액세스할 수 있는 응용 프로그램을 만들 수 있는 기능Ability to create applications that have access to native platform features and capabilities.
Blazor 하이브리드 단점 :
- 경우에 따라 관리형(C#) 코드와 네이티브 코드를 모두 실행해야 할 수 있으며, 이로 인해 성능 오버헤드가 발생할 수 있습니다.
- Blazor Hybrid 앱은 하나 이상의 독립형 배포 자산으로 컴파일되지만, 자산은 일반적으로 타사 앱 스토어를 통해 클라이언트에게 제공됩니다.
- Blazor Hybrid 앱에는 설치 프로그램과 플랫폼별 배포 메커니즘이 필요합니다.
- 플랫폼별 기능 및 API 측면에서 제한이 있을 수 있습니다.
- Blazor 대상 플랫폼에 올바르게 통합하는 방법을 배우는 데 더 많은 시간을 투자해야 할 수도 있습니다.
- WebView 컨트롤에 제한 사항이나 문제가 있는 경우 전체 앱의 기능과 성능이 저하될 수 있습니다.
Blazor Hybrid로 앱을 빌드할 때의 모범 사례
구성요소
거대한 모놀리식 구성 요소를 만들지 마십시오. 대신, 더 복잡한 케이스를 처리할 수 있는 더 큰 컴포넌트를 구축하기 위해 작고 간결한 컴포넌트를 결합해 보세요. 또한 구성 요소에서는 모델을 뷰로 시각화하고 사용자 입력과 상호 작용하는 데 중점을 둡니다. 도메인별 처리를 외부 서비스에 위임하는 것이 좋습니다. 이렇게 하면 유지 관리가 향상되고 자동화된 테스트의 구현이 간소화됩니다. 하이브리드 앱을 모바일 또는 데스크톱 앱뿐만 아니라 웹 애플리케이션으로도 릴리스하려는 경우 Razor 구성 요소 및 공유 클래스를 Razor 클래스 라이브러리 프로젝트로 격리하고 MAUI 프로젝트에서 참조합니다.
데이터 바인딩
구성 요소 간의 상호 작용은 데이터 바인딩을 통해 수행되어야 하는 것이 더 좋습니다. "@ref" 지시문을 사용하여 구성 요소의 참조를 가져온 다음 해당 구성 요소의 속성과 메서드를 사용하는 디자인은 대화 상자 구성 요소와 같은 일부 시나리오를 제외하고는 권장되지 않습니다. 예를 들어 드롭다운 목록에서 특정 옵션을 처음 선택하도록 하려면 드롭다운 목록의 선택 메서드를 호출하지 마세요. 대신 선택한 옵션을 나타내는 필드 변수를 구현하고 해당 필드 변수를 드롭다운 목록에 양방향으로 바인딩합니다.
라우팅
웹 애플리케이션으로도 릴리스하는 경우 "@page" 지시문을 사용하는 URL 라우팅을 디자인하는 것이 좋습니다. 예를 들어 목록을 검색하는 페이지를 만드는 경우 링크 공유 시나리오를 허용하기 위해 URL의 쿼리 문자열에 검색 키워드를 포함합니다.
양식 유효성 검사
폼 검증은 Blazor의 "EditForm"과 "EditorContext"를 기반으로 구현하는 것이 좋습니다. Blazor 모델에 주석을 단 속성을 기반으로 "DataAnnotaionValidator" 구성 요소를 사용하여 선언적 폼 검증 메커니즘을 제공하므로 사용하기 좋습니다. 또는 다양한 다른 타사 폼 검증 라이브러리도 사용할 수 있습니다.
종속성
개별 서비스 클래스는 단일 책임 원칙에 따라 단순화되어야 합니다. 그러나 이를 수행하려면 많은 서비스 클래스가 함께 작동해야 합니다. 이 경우 "DI(종속성 주입)" 컨테이너를 적극적으로 활용하여 서비스 간의 종속성을 해결하는 것이 좋습니다. 서비스 개체 생성 책임을 DI 컨테이너에 위임하면 유지 관리 효율성과 생산성이 크게 향상됩니다.
또한 플랫폼 네이티브 기능을 사용하는 경우 기능을 인터페이스로 추상화하고, 각 플랫폼에 대해 해당 인터페이스를 구현하는 구체적인 클래스를 구현하고, DI 컨테이너를 통해 구성 요소에 삽입하고 사용해야 합니다. 의존성 주입은 단위 테스트에서 모의 객체를 연결하기 위한 것만이 아닙니다.
상태 관리
아코디언 구성 요소의 열림/닫힘 상태와 같은 구성 요소별 UI 상태는 구성 요소 필드 변수 또는 속성을 통해 관리해야 합니다. 응용 프로그램이 웹 응용 프로그램으로도 게시되는 경우 URL 쿼리 매개 변수를 사용하여 UI 상태를 저장하는 것이 좋습니다. 전체 UI 구성 요소에서 색 구성표 테마를 공유하는 것과 같은 전역 상태 관리에 대해 말하면 계단식 매개 변수를 사용하는 것이 도움이 될 것입니다. 도메인 수준 모델은 서비스 클래스로 만들어 종속성 주입을 통해 더 잘 처리됩니다. 물론 사용을 고려할 수 있는 다양한 다른 전역 상태 관리 라이브러리가 있습니다.
인증 및 권한 부여
인증 및 권한 부여를 직접 구현하지 마십시오. 대신 기존의 신뢰할 수 있는 라이브러리를 사용합니다. 인증 인프라의 경우 자체 구현에 의존하는 대신 "ID as a Service"라는 서비스를 사용하는 것이 좋습니다. 외부 웹 서비스와의 통합을 위해 OAuth 프로토콜을 사용하여 권한 부여를 구현할 때, 특히 데스크톱 또는 모바일 앱의 경우 PKCE 사용과 같은 사용자 지정 체계의 중복 등록으로 인해 인증 코드가 도난당하지 않도록 해야 합니다.
자동화된 테스트
하이브리드 앱 개발의 경우에도 자동화된 테스트는 지속 가능한 소프트웨어 개발과 제품 성장에 필수적입니다. 도메인별 처리를 서비스 클래스로 격리하면 자동화된 테스트를 보다 쉽게 구현하고 유지 관리할 수 있습니다. 단위 테스트는 bUnit과 같은 타사 라이브러리를 사용하여 UI 도메인에 대해 구현할 수도 있습니다. 응용 프로그램이 웹 응용 프로그램으로도 출시될 경우 Playwright와 같은 타사 도구를 사용하여 웹 응용 프로그램 개발 지식을 기반으로 엔드 투 엔드 테스트를 실현할 수도 있습니다.
Blazor Hybrid를 기존 기술과 통합
ASP.NET Core API와 통합
ASP.NET Core는 Blazor Hybrid 응용 프로그램과 동일한 .NET 플랫폼이므로 이러한 응용 프로그램을 결합하면 데이터 전송 클래스 공유와 같은 강력한 형식의 안전하고 효율적인 응용 프로그램을 개발할 수 있습니다. WebSocket 기반 양방향 실시간 통신(SignalR이라고 함) 또는 gRPC는 물론 REST API도 쉽게 구현할 수 있습니다.
JavaScript와 통합
Blazor의 JavaScript 상호 운용성 기능을 통해 Blazor 만으로는 달성하기 어려운 UI 구현을 JavaScript를 사용하여 실현할 수 있습니다. 다행히도 개발자는 반드시 JavaScript를 직접 작성할 필요는 없으며, NuGet 패키지로 타사 라이브러리로 이미 배포되었을 수 있습니다. WebView 내에서 잘 알려진 JavaScript 라이브러리를 사용하여 Blazor와 함께 작동하는 것도 가능합니다.
Blazor WebAssembly와 통합
해당 애플리케이션을 웹 애플리케이션으로 출시할 예정인 경우, Blazor WebAssembly 애플리케이션 모델에 따라 출시할 수 있다면 PWA로 출시하고 오프라인에서 작업할 수 있습니다.
Ignite UI Blazor와 함께 Blazor 하이브리드를 사용하는 방법
Ignite UI 모든 주요 웹 프레임워크를 위한 수백 개의 UI 구성 요소의 완전한 라이브러리입니다. 여기에는 시중에서 가장 빠른 그리드, 속도와 성능에 최적화된 고성능 차트, 가장 포괄적인 앱 구축 경험에 필요한 기타 모든 컨트롤이 포함됩니다. 특히 Ignite UI for Blazor의 경우 빠른 구성 요소 및 기능 세트를 사용하여 기능이 풍부한 웹 앱을 빌드할 수 있습니다. 여기에는 Data Grid, Pivot Grid, Hierarchical Grid 등이 포함되며, Area, Pie, Financial 등 필요한 모든 차트와 Stepper, Dock Manager 등의 고유한 컨트롤이 포함됩니다.
Ignite UI 및 Blazor Hybrid 시작하기
이 섹션에서는 .NET MAUI와 Ignite UI for Blazor 사용하여 Blazor Hybrid 앱을 만들고 실행하는 방법을 보여드리고 마지막에 완성된 Blazor Hybrid 예제를 보여드리겠습니다. Blazor-MAUI 하이브리드 앱은 Windows, macOS 또는 Linux 배포판에서 개발할 수 있다는 점을 명심하세요. 그러나 이 문서의 목적을 위해 Windows 기반 시나리오만 설명하겠습니다.
필수 구성 요소:
- .NET SDK 8 이상
- 최신 버전의 Visual Studio 2022 이상(다음 워크로드 포함):
- .NET 다중 플랫폼 앱 UI 개발
- ASP.NET 및 웹 개발
1 단계 : Visual Studio에서 새 ".NET MAUI Blazor 하이브리드 앱" 프로젝트를 만듭니다.
2 단계 : 프로젝트 이름과 위치를 입력하고 그런 다음 만들기를 클릭합니다.
3 단계 : Visual Studio에서 프로젝트 → NuGet 패키지 관리를 선택하여 NuGet 패키지 관리자를 엽니다. IgniteUI.Blazor NuGet 패키지를 검색하여 설치합니다.
4 단계 : 회원가입 Ignite UI for Blazor
먼저 MauiProgram.cs 파일을 열고 builder.Services.AddIgniteUIBlazor 함수를 호출하여 Blazor Service용 Ignite UI를 등록해야 합니다. 그런 다음_Imports.razor 파일에 IgniteUI.Blazor.Controls 네임스페이스를 추가합니다.
@using IgniteUI.Blazor.Controls
준비가 되면 wwwroot/index.html 파일의 <head> 요소에 스타일 시트를 추가합니다.
<head>
<link rel="stylesheet" href="_content/IgniteUI.Blazor/themes/light/bootstrap.css" />
</head>
계속해서 스크립트 참조를 wwwroot/index.html 파일에 추가하려면 다음을 수행합니다.
<script src="_content/IgniteUI.Blazor/app.bundle.js"></script> <script src="_framework/blazor.webview.js" autostart="false"></script>
5단계: Ignite UI for Blazor 추가
방법은 다음과 같습니다.
<IgbCard style="width:350px">
<IgbCardMedia>
<img src="https://images.unsplash.com/photo-1541516160071-4bb0c5af65ba?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=350&q=80" />
</IgbCardMedia>
<IgbCardHeader>
<h4>Jane Doe</h4>
<h6>Professional Photographer</h6>
</IgbCardHeader>
<IgbCardContent>Hi! I'm Jane, photographer and filmmaker.
Photography is a way of feeling, of touching,
of loving. What you have caught on film is captured forever...
it remembers little things, long after you have
forgotten everything.</IgbCardContent>
<IgbCardActions>
<IgbButton>More Info</IgbButton>
</IgbCardActions>
</IgbCard>
Windows용 .NET MAUI Blazor 앱을 만드는 방법은 다음과 같습니다.
유용한 추가 Blazor 리소스
Blazor 현대 웹 앱 개발에 가장 인기 있고 널리 사용되는 프레임워크 중 하나가 되면서 기본을 넘어서는 것을 아는 것이 필수적입니다. 따라서 아래에 나열된 추가 가이드를 탐색하여 Blazor 개발에 대한 이해를 심화하고 전문성을 향상시킬 수 있습니다. 고급 주제를 탐구하고 모범 사례를 마스터하고 최신 정보를 얻으세요.
계속 읽기
계속 읽으려면 양식을 작성하세요.
