Indigo.Design의 장점 및 특징

하나, 유연한 Design System
관리자, 디자이너, 개발자를 위한 단일 작업 환경에서 Indigo Design System 사용하여 동급 최고의 UX 및 UI 디자인을 만드세요. 반복적인 설계 프로세스에서 이해관계자와 쉽게 협업하고 프로토타입을 테스트할 수 있습니다.
- Sketch에서 디자인 가져오기
- 사용 가능한 구성 요소로 대화형 프로토타입 제작
- 사전 구축된 디자인 패턴

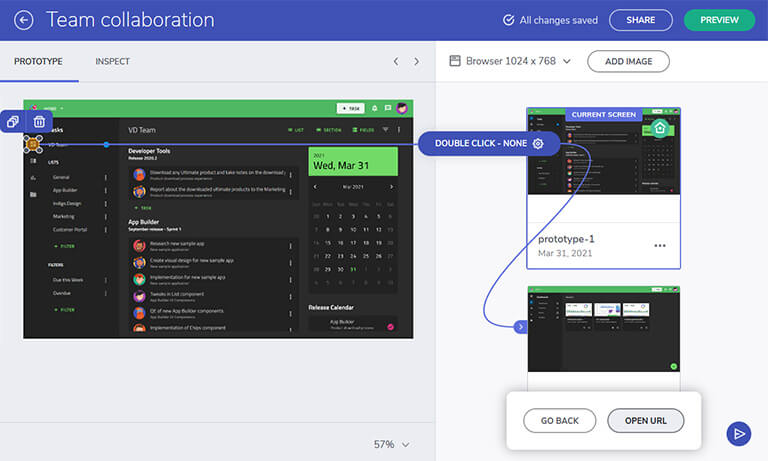
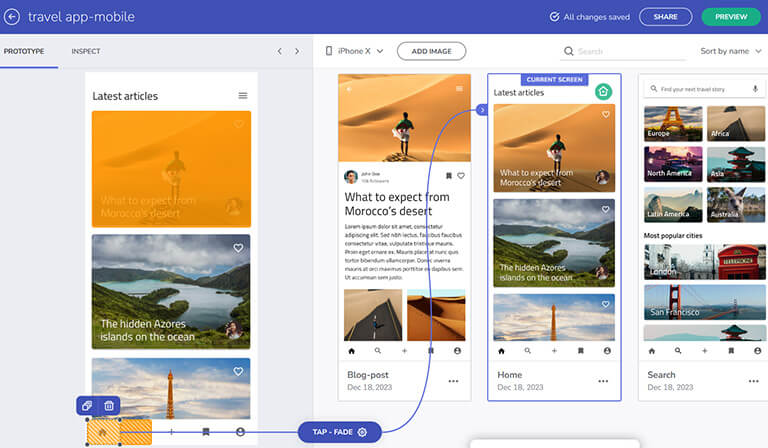
강력한 래피드 프로토타이핑
프로젝트를 공유하고 사용자 피드백을 빠르게 받아 아름다운 앱 디자인을 제공하세요. 이를 통해 개발 주기 초기에 문제를 식별하고 해결할 수 있으므로 장기적으로 시간과 리소스를 절약할 수 있습니다.
- 디자인을 드래그 앤 드롭하거나 컴퓨터에서 파일을 찾아볼 수 있습니다.
- 실시간 댓글 달기로 팀원들과 협업
- 탐색 설정 및 사용자 흐름 만들기

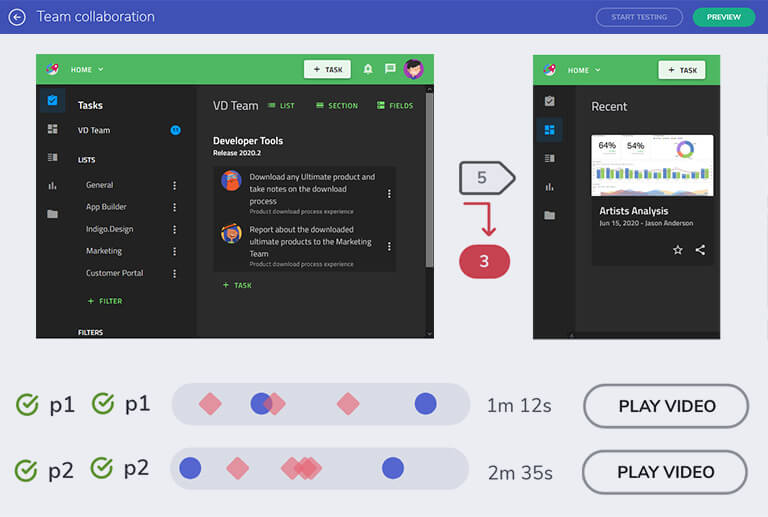
조기에 자주 사용자 테스트
개발 팀과 비용이 많이 드는 반복 작업을 피하기 위해 코딩 전에 조기에 사용자 테스트를 수행하고 이해 관계자 피드백을 받습니다. 자세한 분석을 통해 개발자에게 디자인을 전달하기 전에 디자인이 올바른지 확인하십시오.
- 조정되지 않은 사용자 테스트로 신속하게 테스트
- 화면별로 또는 비디오를 통해 분석 보기
- 무제한의 테스터
Indigo.Design 무료로 사용해 보세요
지금 사용해 보세요
리뷰

이러한 종류의 애니메이션 기능을 갖춘 프로토타이핑 도구는 없습니다. 돈을 위해 최고. 대화형 프로토타이핑, 사용성 테스트 및 협업을 위한 직관적인 기능이 많이 있습니다. Sketch에서 디자인을 복사/붙여넣기하고 가능한 모든 방법으로 상호 작용을 애니메이션화할 수 있습니다.

Indigo는 Axure 및 Balsamiq과 같은 와이어프레임 및 프로토타이핑 도구를 대체할 수 있는 훌륭한 도구입니다. 애니메이션이 포함된 대화형 프로토타입을 빠르게 만들고 Sketch와 동기화하여 아티팩트를 재사용할 수 있습니다. 또한 워크플로우에 사용성 테스트를 포함하기 시작했습니다.

시장에서 가장 좋은 도구. 시장에 나와 있는 모든 와이어프레임 도구를 살펴보았지만 Indigo의 기능을 가진 도구는 없었습니다. 와이어프레임을 사이트로 배포할 수 있는 기능은 제안 프로세스에서 매우 중요합니다.

비기술 관리자를 위한 훌륭한 프로그램입니다. 코딩이 필요 없이 완벽하게 작동하는 소프트웨어를 표시합니다.
무엇보다 크리에이티브와 UI에 집중할 수 있습니다. 공동 창립자 중 누구도 코딩 경험이 없음에도 불구하고 모집 멘토와 팀원이 이 UI를 시연하는 데 크게 의존했기 때문에 이것은 매우 중요합니다.

나는 Balsamiq에서 일했고 Indigo로 전환했고 향상된 기능을 좋아했습니다.
상호 작용을 디자인하고 설정하기가 매우 쉽습니다. 테스트는 바람입니다! 교육 비디오는 훌륭합니다!

가장 큰 이점은 개발하기 전에 최종 제품의 모습을 제작할 수 있고 데모를 통해 사용자 피드백을 받을 수 있다는 것입니다. 화면에 사용되는 컨트롤은 부트스트랩 등과 일치하여 프로토타입이 생산할 수 있는 것과 일치하므로 개발자가 더 쉽게 제공할 수 있습니다.





Indigo.Design 가격
Indigo.Design 에센셜
사용자당 월 $49 또는 연간 $495(15% 할인 포함)- 클라우드에서 무제한 웹, 모바일 및 데스크톱 프로토타입을 위한 강력하고 신속한 프로토타이핑
- 분석을 통한 원격 사용자 테스트
- 사용자 테스트를 위한 비디오 재생
- 그룹 및 팀 협업
학습 리소스
놀라운 사용자 경험을 만드는 데 필요한 리소스로 시작하세요.
더 알아보기Indigo.Design에 대해 문의하세요
Indigo.Design은 팀이 애플리케이션을 더 빠르게 설계, 구축, 테스트하는 데 필요한 도구를 갖춘 완벽한 디지털 제품 디자인 플랫폼입니다. 자세한 내용을 알아보려면 아래 양식을 작성하세요. 그러면 팀원이 후속 조치를 취하고 귀하와 함께 일할 수 있는 날짜와 시간을 예약합니다.
대화에 참여
자주 묻는 질문
인디고 디자인에 대한 질문과 답변
What is design to code?
Design to code는 제품 팀(디자인 및 개발 포함)이 디자인 시스템을 사용하는 프로세스로, 여기에는 사용자 인터페이스(UI) 구성 요소, UI 패턴 및 실제 구성 요소로 표시되고 다시 표시되는 스타일 지정 옵션이 포함됩니다. 팀에게 이것은 '설계'되고 '코드'로 변환되는 모든 것을 의미합니다. 디자인 투 코드와 '코드 생성기'의 중요한 차이점은 디자인 투 코드 프로세스의 코드 출력이 깨끗하고 사용 가능하며 사용자 지정 가능한 코드라는 것입니다. 즉, 회사의 최고 개발자도 이 코드 출력을 수락하며 손으로 작성한 것과 동일합니다.
설계 팀과 개발 팀이 동기화되면 Design to Code 솔루션을 사용하여 제품 제공을 가속화할 수 있습니다. Design to Code with Indigo.Design의 진정한 이점은 엄청난 시간 절약입니다 - 디자인 팀이 Indigo.Design 디자인 시스템을 사용하여 Sketch에서 만드는 모든 것이 우리의 Ignite UI for Angular UI와 일치합니다. 버튼 클릭 한 번으로 개발 팀은 UX 팀의 모든 디자인에서 고품질 HTML, CSS 및 Angular 코드를 생성할 수 있습니다.
What is a design to code system?
디자인-코드 시스템은 팀과 조직이 디자인을 가져와 사용 가능한 코드로 전환하는 프로세스를 가속화하는 일련의 도구와 모범 사례를 통해 앱 생성을 간소화하는 데 도움이 됩니다. 역사적으로 제품 개발 및 디자인 팀은 단독으로 작업하며 디자인과 개발 사이에는 혁신을 늦추는 협업 격차가 있습니다. 코드 설계 시스템을 통해 팀은 원활한 공동 작업을 수행하고 디자인 전달을 제거하고 비용이 많이 드는 반복 작업을 줄이며 진정한 UX 디자인-개발 공동 작업을 활성화할 수 있습니다.
신뢰할 수 있고 사용 가능한 디자인 투 코드 시스템의 기반은 UX 디자이너와 개발자를 위한 하나의 디자인 시스템이 되고 있습니다. 합의된 기업 디자인 시스템을 통해 실제 구성 요소 라이브러리를 기반으로 하는 재사용 가능한 UI 키트를 통해 디자인-코드 시스템에서 디자인된 모든 것이 사용 가능한 코드 출력으로 전환될 수 있습니다.
Why design to code is a good solution for your business?
그리고 경쟁이 치열한 오늘날의 시장에서는 시장 출시 시간을 단축하고 비용을 절감하는 데 있어 가능한 모든 잠재적 이점을 고려하는 것이 중요합니다. Design to Code 시스템은 비용 절감과 시간 절약을 모두 제공합니다. 디자인 팀이 Sketch와 같이 즐겨 사용하는 디자인 도구를 사용하여 모범 사례 반복 디자인을 따를 수 있다면 Indigo.Design 클라우드 디지털 제품 디자인 플랫폼은 마크업, 스타일링, 사용자 테스트 및 사용성 연구(원격 및 조정되지 않음)를 대규모로 수행하고, 궁극적으로 디자인에서 픽셀 단위까지 완벽한 코드 출력을 얻을 수 있습니다. 이와 같은 도구를 사용하여 팀을 지원하면 경쟁에서 우위를 점할 수 있습니다.
역사적으로, 디자인 팀과 개발 팀 간의 디자인 핸드오프는 소프트웨어 개발의 가장 큰 숨겨진 비용 중 하나입니다. 연구에 따르면 개발 시간의 60%가 사용자 인터페이스에 소요되지만, 승인된 디자인에서 버그 없는 올바른 코드로 전환하는 데 필요한 툴링은 제한적입니다. Indigo.Design 디자인 투 코드 솔루션으로 사용하면 이 비용을 높이는 UX 버그 형태의 속도 저하나 실수를 없앨 수 있습니다(시간과 실제 비용 측면에서).
반복적인 디자인 단계에서 수정된 UX 버그는 수정/변경하는 데 1달러가 드는 반면 시장에 출시된 동일한 버그를 수정하는 데 최대 100달러가 들 수 있습니다. 그리고 이것들은 단지 예일 뿐입니다. 이러한 숫자 중 하나에 2~3개의 0을 추가할 수 있습니다. 저품질 디자인과 UX 버그를 밖으로 내보내는 실제 비용을 이해하기 위한 것입니다.
디자인에서 코딩 시스템을 사용하면 이러한 비용이 많이 드는 오류를 제거할 수 있으며, 더 좋은 점은 디자인에서 개발로, 디자인에서 코드 시스템으로 전달하면 개발 팀에서 나머지 부분을 구축하는 데 사용할 수 있는 완벽한 픽셀의 HTML과 CSS 및 TypeScript가 생성된다는 것입니다. UI/UX 버그가 없는 고품질 애플리케이션.
What is Indigo.Design?
Indigo Design은 팀이 디자인에서 코드로의 전환을 가속화하도록 돕는 디지털 제품 디자인 플랫폼입니다. Indigo.Design 에는 네 가지 핵심 기둥이 있습니다.
- Indigo.Design은 프로토타입 제작 도구입니다
- Indigo.Design은 사용자 테스트 도구입니다
- Indigo.Design은 디자인에서 코드로 변환하는 도구입니다.
- Indigo.Design은 WYSIWYG 앱 빌더입니다
Indigo.Design 팀이 그 어느 때보다 더 빠르게 고품질 소프트웨어를 제공할 수 있도록 돕기 위해 만들어졌습니다. Indigo.Design 디자인 팀에서 개발 팀으로의 높은 비용과 시간 소모적인 핸드오프를 줄여줍니다. 디자인이 Indigo.Design 클라우드에 업로드되면 팀은 프로토타입을 반복하고, 이해 관계자와 협업하고, 마크업과 스타일을 얻고, 무제한 원격 사용자 테스트 연구를 수행하고, 궁극적으로 디자인에서 픽셀 완벽한 코드를 생성할 수 있습니다.
Indigo 디자인을 사용하면 기능이 서로 원활하게 함께 또는 독립적으로 작동하도록 설계되었기 때문에 애플리케이션의 모든 부분(네 가지 기둥 중 하나)을 사용할 수 있습니다.
- 디자인 팀이고 프로토타이핑 및 사용자 테스트 기능을 사용하려는 경우 가능합니다.
- 개발 팀이고 Sketch 디자인에서 픽셀 단위까지 완벽한 코드를 얻으려는 경우 Visual Studio Code 플러그인을 사용하여 Angular 앱에서 직접 HTML, TypeScript 및 CSS를 가져올 수 있습니다.
Indigo 디자인은 소프트웨어 개발 프로세스에서 모든 기능을 사용하는 경우 시장 출시 시간을 단축하고 무엇보다도 확실한 결과를 얻을 수 있는 디지털 제품 디자인 플랫폼으로서의 완벽한 솔루션입니다.
What is the latest version of Indigo.Design?
Indigo.Design는 항상 최신 상태로 유지되는 SaaS 기반 제품입니다. https://cloud.indigo.design에서 Indigo.Design Cloud에 로그인하면 항상 최신 버전의 제품을 사용하게 됩니다. Indigo.Design 최신 버전에는 Ignite UI for Angular 도구 세트의 Angular 구성 요소의 최신 버전과 Indigo.Design 디자인 시스템의 최신 Sketch UI 키트가 포함됩니다.
What is a Sketch UI kit?
Sketch UI 키트는 UI 구성 요소, UI 패턴 및 전체 화면을 포함하는 라이브러리(예: 스티커 시트) 모음입니다. Sketch 용 Indigo.Design UI 키트는 세 가지 라이브러리를 제공하여 "원자성 설계" 접근 방식을 취합니다.
- 스타일링 라이브러리에는 구성 요소 라이브러리에 있는 원자 및 분자의 모양을 정의하는 색상, 그림자, 타이포그래피 스타일 및 아이콘 글리프와 같은 하위 원자 조각이 있습니다.
- 구성 요소 라이브러리는 차트, 그리드 등과 같은 완전한 기능을 갖춘 구성 요소를 나타내는 아톰 모음입니다.
- 패턴 라이브러리는 로그인 양식, 사용자 프로필 및 세부 정보 페이지와 같은 구성 요소의 상위 수준 컬렉션 모음입니다.
디자인 팀은 Sketch UI 키트를 사용하여 기업의 모든 앱에 대해 일관되고 브랜드화된 디지털 경험을 구축할 수 있습니다. Indigo.Design Sketch UI 키트는 Angular UI 구성 요소와 파트너 관계를 맺어 제품 제공을 크게 가속화할 수 있는 설계-코드 시스템을 가능하게 합니다.
What is Sketch to code?
세계를 선도하는 디지털 제품 디자인 플랫폼인 Indigo.Design을 사용하면 무제한 화면과 무제한 상호작용을 갖춘 완전한 스케치 프로토타입을 업로드하고 이를 실제로 실행되는 Angular 코드로 바꿀 수 있습니다.
Sketch to code를 사용하면 Sketch와 같은 즐겨 사용하는 디자인 도구를 사용하여 전체 반복 디자인 프로세스를 수행한 다음 해당 디자인을 개발 팀에 전달한 다음 Sketch 디자인에서 코드를 생성할 수 있습니다. Sketch에서 코드로 전환하는 것의 이점은 개발 팀이 툴링으로 수행할 수 있는 것과 동일한 반복적인 작업을 화면 디자인에서 수행함으로써 엄청난 시간과 비용 절감 효과를 얻을 수 있다는 것입니다. Indigo.Design를 Sketch 디자인과 Visual Studio Code 사이의 중간 클라우드 플랫폼으로 사용하면 추가적인 대화형 프로토타이핑을 수행하거나 프로토타입에 대한 사용자 테스트 및 사용성 연구를 생성한 다음 이를 무제한의 사용자와 공유하여 즉각적인 피드백을 받을 수 있는 추가적인 이점을 얻을 수 있습니다.
Can I turn Sketch designs to code with Indigo.Design?
Indigo.Design는 Sketch 파일을 코드로 변환하는 것을 완벽하게 지원합니다. 이 작업은 Sketch 프로토타입을 Indigo.Design 클라우드에 업로드하거나 동기화하여 수행됩니다. Sketch 파일이 Indigo.Design 클라우드에 업로드되면 개발 팀은 개별 구성 요소, 전체 화면 또는 전체 애플리케이션을 선택하고 실제 HTML 코드, TypeScript 및 CSS를 생성할 수 있는 Visual Studio Code 해당 코드 플러그인을 사용할 수 있습니다. 말 그대로 간단한 3단계로 Sketch에서 코드로 이동할 수 있습니다.
Sketch to code를 사용하면 시간과 비용을 크게 절약할 수 있습니다. 더 좋은 점은 Sketch 디자인에서 직접 픽셀 단위까지 완벽한 앱 화면을 통해 경쟁사보다 시장 출시 시간이 단축된다는 것입니다.
Is Indigo.Design a user testing tool?
Indigo Design은 포괄적인 사용자 테스트 도구입니다. 인디고 디자인을 사용하면 이미지 기반 프로토타입 또는 Sketch 디자인을 Indigo.Design 클라우드에 업로드한 다음 사용자 테스트 및 사용성 연구를 생성할 수 있습니다. Indigo.Design 사용하면 간단한 포인트 앤 클릭 도구를 사용하여 사용자 테스트를 수행할 수 있으며, 이 도구는 사용자의 작업을 기록하고 해당 작업을 사용자 테스트로 변환한 다음 사용자 또는 피드백을 받고자 하는 사용자 그룹과 공유할 수 있습니다.
Indigo.Design 사용자 테스트를 사용하면 코드나 스크립팅을 작성하거나 고급 지식이 없어도 사용자 테스트를 수행할 수 있습니다. Indigo.Design 사용한 사용자 테스트는 PowerPoint 슬라이드를 만드는 것만큼 쉽습니다. 제품 관리자나 개발자이고 몇 개의 스크린샷에 대한 빠른 사용자 테스트를 수행하려는 경우 스크린샷을 Indigo.Design 클라우드에 업로드하고 핫스팟 프로토타입 도구로 프로토타입을 만든 다음 클릭 한 번으로 사용자 테스트로 전환할 수 있습니다.
저희의 목표는 어떤 기술을 가진 사람이든 사용자 테스트를 쉽게 할 수 있도록 하는 것이었습니다. 고급 학위를 가진 UX 연구원이 아니어도 정교하고 자세한 사용자 테스트를 만들고 Indigo.Design으로 사용자 테스트 결과 보고서에 대한 실시간 분석을 얻을 수 있습니다.
Can I do remote user testing with Indigo.Design?
Indigo.Design는 모든 유형의 애플리케이션 또는 디자인에 대한 사용자 테스트와 조정되지 않은 원격 사용자 테스트를 포함하는 포괄적인 클라우드 플랫폼입니다. 완전한 Sketch 프로토타입 또는 이미지(앱의 스크린샷)를 업로드하고 Indigo.Design 핫스팟 프로토타이핑 도구를 사용하여 사용자 테스트 및 사용성 연구의 기초가 될 대화형 프로토타입을 만들 수 있습니다. 해당 사용자 테스트에는 UX 피드백을 얻으려고 했던 질문이 얼마든지 포함될 수 있습니다. Indigo.Design의 포인트 앤 클릭 레코더를 사용하여 쉽게 수행할 수 있는 사용자 테스트를 만든 후에는 이메일을 입력하거나 이메일을 통해 하이퍼링크를 보내 여러 테스터와 공유할 수 있습니다.
중재되지 않은 원격 사용자 테스트(특히 COVID-19)의 이점은 사용자와 대면할 필요가 없다는 것입니다. 사용자 테스트 보고서의 분석에 실시간 데이터가 반환되어 매우 빠른 결과를 얻고 디자인을 매우 빠르게 반복적으로 변경할 수 있습니다. 테스터 수와 프로토타입당 질문 수에 제한을 받지 않습니다. 사용자 테스트를 무제한의 사용자에게 보낼 수 있으며 사용자는 무제한의 질문을 통해 코드 작성을 시작하기 전에 프로토타입을 개선하는 데 필요한 결과를 얻을 수 있습니다.










