패턴 개요
Indigo.Design 시스템은 Indigo.Design 구성 요소로 구성된 180개 이상의 UI 패턴을 통해 생산성을 높입니다. 동일한 반응형 웹 디자인 동작 및 테마 기능으로 향상되었습니다. UI 패턴은 Figma 및 Sketch 라이브러리의 별도 페이지에 분산되어 있는 반면, Adobe XD에서는 라이브러리 파일의 오른쪽 끝에 열로 정렬되어 있습니다.
- 🌆 AV 플레이어
- 🌆 아바타 + 배지
- 🌆 카드
- 🌆 채팅
- 🌆 데이터 시각화
- 🌆 세부정보
- 🌆 대화상자
- 🌆 빈 상태
- 🌆 파일 업로드 및 이미지 조작
- 🌆 바닥글
- 🌆 양식
- 🌆 그리드
- 🌆 목록
- 🌆 메뉴
- 🌆 온보딩
- 🌆 가격표
- 🌆 일정
- 🌆 소셜 피드
- 🌆 타일
- 🌆 사용자 프로필
Warning
구성 요소와 달리 Figma 및 Sketch 라이브러리의 일부 패턴은 분리되어 그룹으로 표시될 수 있으며 이전에 정의한 모양과 느낌을 유지합니다. 그러나 Adobe XD에서 패턴을 그룹 해제하면 중첩된 모든 구성 요소가 그룹으로 바뀌고 해당 구조를 올바르게 추적할 수 없게 되므로 결과 레이아웃에서 코드를 생성하는 기능에 심각한 영향을 미칩니다. 패턴을 그룹 해제하지 않고도 Adobe XD에서 상태, 레이아웃 및 스타일을 조정할 수 있으므로 이러한 패턴 전체를 아트보드에 유지하는 것이 좋습니다. 또한 Figma, Sketch 및 Adobe XD에서는 라이브러리에서 패턴 연결을 해제하면 Design System의 후속 버전에서 업데이트를 자동으로 적용할 수 없게 된다는 점을 명심하세요.
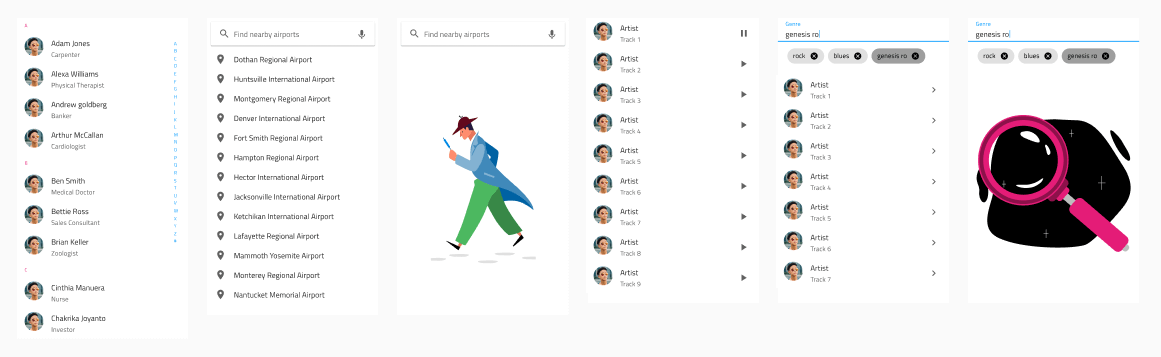
다음은 연락처 목록, 검색 및 필터링 가능한 목록, 일치하는 결과가 없을 때 목록이 비어 있는 상태 등 일부 목록 패턴의 스니펫입니다.

우리는 새로운 패턴을 추가하거나 구조를 업그레이드하여 지속적으로 패턴을 개선합니다. 또한 디자인에서 반복적으로 사용하는 인터페이스 레이아웃에서 자신만의 패턴을 생성하여 기본 세트를 확장하고 디자인 생산성을 더욱 높일 수도 있습니다.
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.