
This topic explains, with code examples, how to use the AreaSeries in the XamDataChart™ control.
The topic is organized as follows:
Area Series belongs to a group of Category Series and it is rendered using a collection of points connected by line segments with the area below the line filled in. Values are represented on the y-axis (NumericYAxis) and categories are displayed on the x-axis (CategoryXAxis or CategoryDateTimeXAxis). Area Series emphasizes the amount of change over a period of time or compares multiple items as well as the relationship of parts to a whole by displaying the total of the plotted values. The AreaSeries is identical to the SplineAreaSeries in all aspects except that line connecting data points do not have spline interpolation and smoothing for improved presentation of data. For more conceptual information, comprehension with other types of series, and supported types of axes, refer to the Category Series and Chart Axes topics.
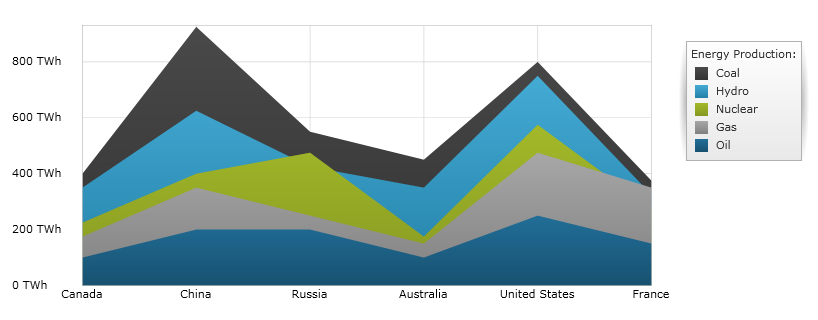
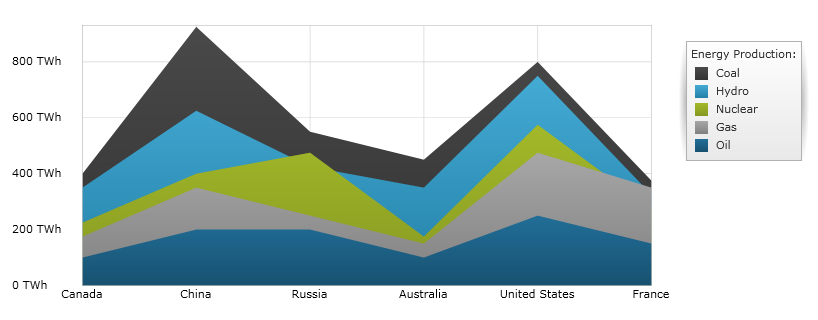
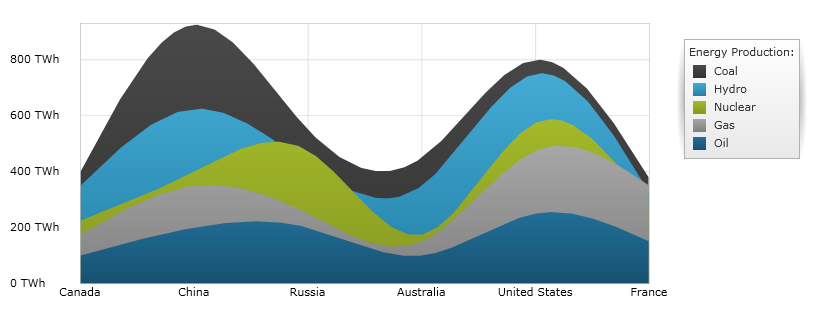
Figures 1 and 2 demonstrate how the AreaSeries and SplineAreaSeries look when plotted in the XamDataChart control.

Figure 1: Sample implementation of the AreaSeries type.

Figure 2: Sample implementation of the SplineAreaSeries type.
Although the XamDataChart supports plotting unlimited number of various types of series, it is recommended to use the AreaSeries with similar types of series. Refer to the Multiple Series topic for information on what types of series are recommended with the Area Series and how to plot multiple types of series.
While the XamDataChart control allows you to easily bind it to your own data item, make sure to supply the appropriate amount and type of data that the series requires. If the data does not meet the minimum requirements based on the type of series that you are using, an error is generated by the control. Refer to the Series Requirements and Category Series topics for more information on data series requirements.
The following is a list of data requirements for the AreaSeries type:
The data item must contain at least one numeric property.
The data item may contain an optional string or date time property for labels.
The data source should contain two or more data items in order to render a line between them.
The Area Series renders data using the following rules:
Each row in the data column specified as the ValueMemberPath property of the data mapping is plotted as a point of a single line (or area) on the chart, with the number of points in the line equal to the count of rows in the data source.
The data points delineating the top of the area region connect adjacent rows within the value column.
The string or date time column that is mapped to the Label property on the x-axis is used as the category labels. If the data mapping for Label is not specified, default labels are used.
Category labels are drawn on the x-axis. Data values are drawn on the y-axis.
When rendering multiple series, the AreaSeries type is rendered in layers with each successive series rendered in front of the previous one in the Series collection of the XamDataChart control. For more information on this feature, refer to the Multiple Series topic.
The AreaSeries type supports plotting their data values above or below specific reference value using the ReferenceValue property of the y-axis. For more information on this feature refer to the Axis Reference Value topic.
The code snippet below shows how to bind the AreaSeries object to sample of category data (which is available for download from Sample Energy Data resource). Refer to the data requirements section of this topic for information about data requirements of the AreaSeries.
In XAML:
xmlns:local="clr-namespace:Infragistics.Models;assembly=YourAppName"
...
<ig:XamDataChart x:Name="DataChart" >
<ig:XamDataChart.Resources>
<ResourceDictionary>
<local:EnergyDataSource x:Key="data" />
</ResourceDictionary>
</ig:XamDataChart.Resources>
<ig:XamDataChart.Axes>
<ig:NumericYAxis x:Name="YAxis" />
<ig:CategoryXAxis x:Name="XAxis" ItemsSource="{StaticResource data}"
Label="Country" />
</ig:XamDataChart.Axes>
<ig:XamDataChart.Series>
<ig:AreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Coal" Title="Coal"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:AreaSeries>
<ig:AreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Hydro" Title="Hydro"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:AreaSeries>
<ig:AreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Nuclear" Title="Nuclear"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:AreaSeries>
<ig:AreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Gas" Title="Gas"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:AreaSeries>
<ig:AreaSeries ItemsSource="{StaticResource data}" ValueMemberPath="Oil" Title="Oil"
XAxis="{x:Reference XAxis}"
YAxis="{x:Reference YAxis}">
</ig:AreaSeries>
</ig:XamDataChart.Series>
</ig:XamDataChart>In C#:
var data = new EnergyDataSource();
var yAxis = new NumericYAxis();
var xAxis = new CategoryXAxis();
xAxis.ItemsSource = data;
xAxis.Label = "{Country}";
var series = new AreaSeries();
series.ItemsSource = data;
series.ValueMemberPath = "Coal";
series.Title = "Coal";
series.XAxis = xAxis;
series.YAxis = yAxis;
var chart = new XamDataChart();
chart.Axes.Add(xAxis);
chart.Axes.Add(yAxis);
chart.Series.Add(series);