xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts"
xmlns:local="clr-namespace:FunnelChart_Demo"This topic demonstrates how to bind data to the XamFunnelChart™ control. Code examples and screenshots are provided throughout the topic.
The procedure demonstrated in this topic shows how to bind the XamFunnelChart control to a data collection. You will define a data collection, add the Funnel Chart control to your application, and then bind the control’s ItemsSource to an instance of the data collection.
Add assembly references by following instructions in the Add References Through NuGet Packages topic.
In XAML:
xmlns:ig="clr-namespace:Infragistics.XamarinForms.Controls.Charts;assembly=Infragistics.XF.Charts"
xmlns:local="clr-namespace:FunnelChart_Demo"In the procedure below, FunnelChart_Demo is the namespace in which the data model is defined. The following using statement is required in the FunnelChart_Demo or the class that contains the data model:
In C#:
using System.Collections.ObjectModel;While the chart control allows you to easily point it to your own data model, it is important that you are supplying the appropriate amount and type of data that the chart requires. If the data does not meet the minimum requirements based on the type of chart that you are using, an error will be generated.
The following is a list of data requirements for funnel chart:
The data model must contain one numeric column.
The data model may contain an optional string column for legend labels.
The chart data is rendered using the following rules:
Axes will not be rendered since the funnel chart does not use axes.
Each row constitutes a single colored section of the funnel.
The data values do not need to be percentages, as the sum of the data values in the column is used to calculate the percentage applicable to each row.
The string column that is mapped to the label property of the data mapping is used as labels in the legend.
Only the first series in the series collection will be rendered.
Defining a Data Model
Adding an Instance of the Funnel Chart control
(Optional) Verifying the result
Define a Data Model.
Create a class to model the data. The following code creates the TestDataItem class representing simple value-label pairs, as well as a TestData class representing a collection of those pairs:
In C#:
public class TestData : ObservableCollection<TestDataItem> {
public TestData() {
Add(new TestDataItem() {
Label = "Impressions",
Value = 3000
});
Add(new TestDataItem() {
Label = "Clicks",
Value = 2000
});
Add(new TestDataItem() {
Label = "Free Downloads",
Value = 1000
});
Add(new TestDataItem() {
Label = "Purchase",
Value = 3000
});
Add(new TestDataItem() {
Label = "Repeat Purchase",
Value = 500
});
}
}
public class TestDataItem
{
public string Label { get; set; }
public double Value { get; set; }
}Add an instance of the XamFunnelChart Control.
Add an instance of the data collection to the ContentPage BindingContext in XAML:
In XAML:
<ContentPage.BindingContext>
<local:TestData />
</ContentPage.BindingContext>
<ig:XamFunnelChart x:Name="funnel"
Margin="10"
ItemsSource="{Binding}"
ValueMemberPath="Value"
AllowSliceSelection="True"
SelectedSliceOpacity="0.5"
UseOuterLabelsForLegend="True"
InnerLabelMemberPath="Value"
OuterLabelMemberPath="Label"
OuterLabelVisibility="Visible">
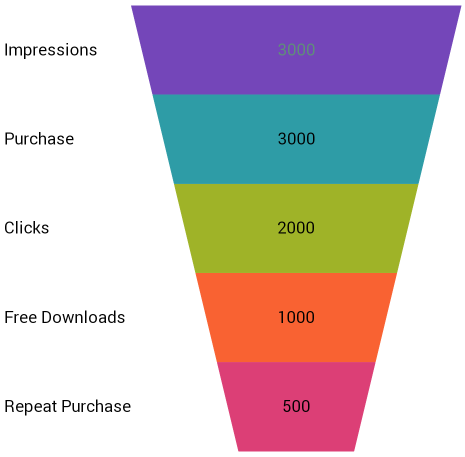
</ig:XamFunnelChart>(Optional) Verify the Result.
Run your application to verify the result. If you have successfully bound the Funnel Chart control to the data collection, the chart will look like the one shown here: