인증 프로젝트 템플릿
There are multiple versions of a project (called project templates) to choose from when using either the new command with Ignite UI CLI, with Ignite UI for Angular Schematics or the Step by step mode using Ignite UI CLI or Ignite UI for Angular Schematics.
Angular Schematics 또는 Ignite UI CLI를 사용하여 Ignite UI for Angular 만들 때, 사용자 관리 기능으로 앱을 바로 시작할 수 있도록 최소한의 추가 설정만 필요한 클라이언트 측 인증 모듈의 기본 구현이 포함된 템플릿을 선택할 수 있습니다.
Create Authentication Project
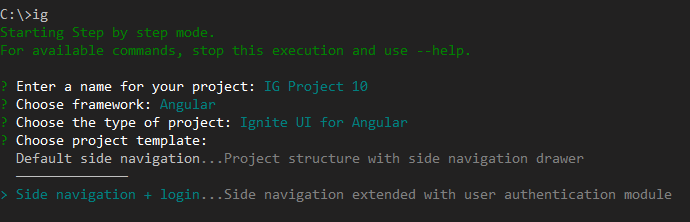
'Ignite UI for Angular' 프로젝트 유형을 선택한 후 단계별 경험을 거치는 동안 인증 프로젝트를 선택할 수 있습니다.

또는 새로운 명령을 통해:
ig new "Auth Project" --framework=angular --type=igx-ts --template=side-nav-auth
Schematics 컬렉션을 사용하는 경우 다음을 실행하세요.
ng new "Auth Project" --collection="@igniteui/angular-schematics" --template=side-nav-auth
Description
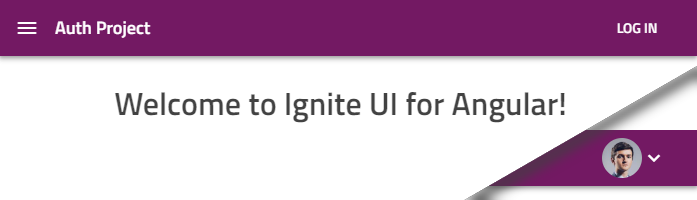
이 템플릿은 측면 탐색 기본값을 기반으로 하며 로그인 버튼이나 로그인한 사용자의 아바타를 표시하는 프로필 페이지와 로그인 섹션을 앱의 탐색 모음에 추가합니다.

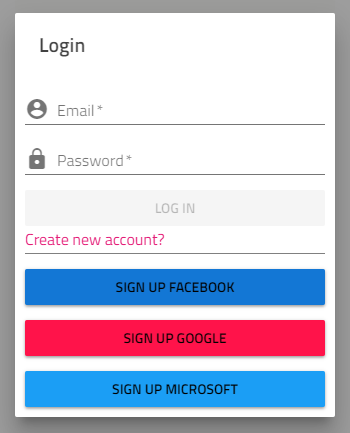
로그인 표시줄에는 로그인 또는 가입을 위한 대화 상자도 통합되어 있습니다.

이 프로젝트는 또한 다양한 외부 인증 공급자를 지원합니다.
In code
Everything related to user management is under the src/app/authentication folder. Notable exports include:
AuthenticationModuleinauthentication.module.tsexports all components and services to the main app module.auth.guard.tsexports anAuthGuardyou can apply to routesauthentication-routing.module.tssets up login-related routesUserServiceinservices/user.service.tskeeps the current user stateAuthenticationServiceinservices/authentication.service.tsis used to communicate with the backend APIExternalAuthServiceinservices/external-auth.service.tshandles providers for third-party logins
Required configuration
The project is setup for a single page app with REST API services, so the AuthenticationService is used to send requests to the following URLs:
/login- login with username and password/register- register with user details/extlogin- passes along user info from external source
모든 엔드포인트는 JWT(JSON Wen Token) 또는 메시지와 함께 오류 상태를 반환해야 합니다.
Note: For demonstration purposes the project has a
services/fake-backend.service.tsthat intercepts requests . TheBackendProviderinauthentication.module.tsshould not be used in production. Both the provider and the file should be removed when development starts.
모든 인증 모델과 마찬가지로 JWT를 사용하려면 보안 고려 사항이 필요합니다. 특히, REST API로부터 받은 토큰은 클라이언트에 저장됩니다. 개발 중 원활한 앱 재로드를 위해 사용자 데이터는 잠재적으로 XSS 공격에 취약한 브라우저 로컬 저장소에 저장됩니다.
참고: 프로덕션 전에 로컬 스토리지를 비활성화하십시오. 앱 요구 사항에서 토큰을 보호하기 위해 대체 경로를 허용하거나 선택하는 경우에만 토큰을 메모리에 보관하는 것이 좋습니다. 쿠키를 사용하는 것(CSRF 보호 고려)은 대안이며, 강화된 쿠키에서 토큰 서명이나 추가 '지문'을 분할하기도 합니다.
평소와 마찬가지로 항상 보안 측면을 평가하고 그에 따라 조정하십시오. 제공된 프로젝트 구조는 단지 시작점일 뿐입니다.
Add a third-party (social) provider
Your project's main module src/app/app.module.ts should be generated with the external authentication service injected and commented out initialization similar to:
// in app.module.ts
export class AppModule {
constructor(private externalAuthService: ExternalAuthService) {
// this.externalAuthService.addGoogle('<CLIENT_ID>');
// this.externalAuthService.addMicrosoft('<CLIENT_ID>');
// this.externalAuthService.addFacebook('<CLIENT_ID>');
}
}
특정 제3자 제공업체로 사용자 로그인을 활성화하려면 특정 줄의 주석 처리를 제거하고 ``를 앱의 클라이언트 ID로 바꾸는 것이 필요합니다. 예를 들어 Google 계정 로그인을 위해 정보를 얻어야 하는 경우 다음의 제공업체별 가이드를 따르세요.
Keep in mind, redirect URLs and allowed domain origins should be configured per provider to match the project. When creating the Google OAuth 2.0 client ID for development you can provide http://localhost:4200/redirect-google as the redirect URI. See redirect URLs for details.
Once you have your ID (for example 123456789.apps.googleusercontent.com) you can enable the Google provider for the project like so:
// in app.module.ts
export class AppModule {
constructor(private externalAuthService: ExternalAuthService) {
this.externalAuthService.addGoogle('123456789.apps.googleusercontent.com');
// this.externalAuthService.addMicrosoft('<CLIENT_ID>');
// this.externalAuthService.addFacebook('<CLIENT_ID>');
}
}
그러면 로그인 대화 상자에서 해당 버튼이 자동으로 활성화됩니다.

이 가이드에 따라 Microsoft 에서도 동일한 작업을 수행할 수 있습니다.
https://docs.microsoft.com/en-us/azure/active-directory/develop/quickstart-v2-register-an-app
그리고 페이스북의 경우:
https://developers.facebook.com/docs/apps/#register
공급자를 활성화하면 모든 버튼이 활성화됩니다.

Provider details
프로젝트 템플릿과 함께 제공되는 기본 공급자는 다음과 같습니다.
| 공급자 | 용도 | 리디렉션 URL |
|---|---|---|
| 오픈ID 커넥트* | <app root>/redirect-google |
|
| 마이크로소프트 | 오픈ID 커넥트* | <app root>/redirect-microsoft |
| 페이스북 | 페이스북 연결** | <app root>/redirect-facebook |
Where the app is hosted will determine the root URL, for example by default on the first app run that will be http://localhost:4200.
* https://github.com/damienbod/angular-auth-oidc-client를 사용하여 구현된 OpenID Connect 기능
** Facebook JS SDK를 사용하여 구현된 Facebook Connect 기능