라이선스 FAQ 및 설치
License Agreements
구매하고 사용하는 제품에 관한 모든 법적 조건을 아는 것이 중요합니다.
Note
2020년 2분기에 라이선스 조건 및 구독 모델을 업데이트했습니다.
평가판이 종료되었거나 구독이 만료 된 경우 Ignite UI를 사용하는 팀의 각 개발자가 구독을 구매 해야 합니다. 이렇게 하면 https://packages.infragistics.com/npm/js-licensed/ for development에서 호스팅되는 비공개 npm 피드를 사용할 수 있습니다. 거기에서 Ignite UI for Angular 패키지의 최신 버전을 찾을 수 있습니다. 현재 구독이 있는 경우 이 비공개 피드를 사용할 수 있으며 Ignite UI for Angular의 정식 버전에 액세스할 수 있습니다.
Ignite UI 라이센스 계약과 이용 약관에 대한 자세한 설명을 보려면 여기를 클릭하세요.
Infragistics 다음에 대한 무료, 비상업적, 재판매 불가(NFR) 라이선스를 제공합니다.
- Microsoft MVP, Microsoft Regional Director, Google Developer Expert 등과 같은 개발자 프로그램의 일원인 경우
- 초등학생, 중등학생, 대학생, 학술 기관 또는 교수인 경우.
무료, 비상업적, NFR 라이센스를 받을 자격이 있거나 라이센스 질문이 있는 경우 당사에 문의 하십시오.
Ignite UI for Angular npm packages - Using the Private npm feed
Npm은 가장 많이 사용되는 패키지 관리자이며 런타임 환경 Node.js의 기본 패키지 관리자이기도 합니다. 채택률이 높으며 프로젝트에서 의존하는 패키지를 관리하는 가장 빠르고 쉬운 방법 중 하나입니다. npm 작동 방식에 대한 자세한 내용은 공식 npm 문서를 참조하세요.
Infragistics Ignite UI for Angular는 npm 패키지로 사용할 수 있으며 프로젝트에 종속성으로 추가할 수 있습니다. few easy steps using the Ignite UI CLI 또는 Ignite UI for Angular 회로도 사용. 이 방법을 선택하면 npm을 구성할 필요가 없습니다. 이 패키지를 설치하면 다음을 사용하기 시작합니다. Ignite UI for Angular 평가판 제품의.
Note
평가판 사용을 시작한다는 것은 무엇을 의미합니까? 이는 웹 보기의 워터마크 부분과 함께 당사 제품 버전을 사용하게 됨을 의미합니다. 라이선스 패키지가 만료되기 전 일정 시간 동안 사용한다는 의미는 아닙니다. 예를 들어 한 달 동안.
Infragistics Ignite UI Dock Manager 웹 구성 요소는 별도의 npm 패키지로 제공되며, 이를 설치하면 제품의 Ignite UI Dock Manager 웹 구성 요소 평가판을 사용할 수 있습니다.
Ignite UI for Angular npm 패키지 사용을 시작하는 방법에 대한 자세한 내용은이 항목에서 확인할 수 있습니다. Ignite UI Dock Manager 웹 구성 요소에 대한 추가 정보는 여기에서 확인할 수 있습니다.
Upgrading packages using our Angular Schematics or Ignite UI CLI
를 사용하여 ng add 프로젝트에 Ignite UI for Angular 추가되었거나 회로도 컬렉션 또는 CLI를 통해 프로젝트를 Ignite UI 경우 당사 upgrade-packages를 사용하여 라이선스 패키지를 사용하도록 앱을 자동으로 업그레이드할 수 있습니다. 프로젝트 패키지 종속성에는 or igniteui-cli 중 하나가 @igniteui/angular-schematics 포함되며 둘 다 upgrade 명령을 지원합니다.
Note
프로세스가 패키지를 변경함에 따라 전환하기 전에 먼저 프로젝트를 업데이트하는 것이 좋습니다. 이렇게 하면 Ignite UI Angular의 상위 버전을 선택하지 않고 잠재적인 업데이트 마이그레이션을 놓치는 것을 방지할 수 있습니다. 업데이트 가이드를 따르세요.
프로젝트 설정에 따라 프로젝트에서 다음 회로도를 실행하십시오.
ng g @igniteui/angular-schematics:upgrade-packages
또는 igniteui-cli 사용하십시오.
ig upgrade-packages
회로도 또는 명령은 프로젝트 및 업데이트 소스 참조의 패키지 종속성 전환을 처리합니다. 아직 설정하지 않은 경우 npm 레지스트리에 로그인하라는 메시지가 표시됩니다.
Note
프로젝트에서 yarn 사용하는 경우--skip-install 플래그와 함께 upgrade-packages 실행해야 합니다. 그런 다음 업그레이드 명령이 현재 설치에 npm 사용하므로 yarn install after를 실행하여 yarn.lock 올바르게 업데이트하십시오.
How to setup your environment to use the private npm feed (Step by step guide)
먼저 개인 레지스트리를 설정하고 이 레지스트리를 Infragistics 범위와 연결해야 합니다.
이렇게 하면 공개 npm 레지스트리와 Infragistics 비공개 레지스트리의 패키지를 원활하게 혼합하여 사용할 수 있습니다.
Note
계정에 라이선스가 부여되지 않은 경우(여전히 평가판 계정을 사용 중인 경우) 개인 패키지 피드에 액세스할 수 없습니다. 예를 들어 404 또는 403 오류 메시지가 반환됩니다. 라이선스가 부여된 계정만 packages.infragistics 비공개 피드에 액세스할 수 있습니다.
Now, to log in to our private feed using npm
npm 버전 9+
비공개 피드는 현재 npm v9의 로그인/추가 사용자 명령을 지원하지 않으므로 구성에 필수 인증 필드를 추가하려면 대신 다음 단계를 수행하는 것이 좋습니다.
npm config set @infragistics:registry https://packages.infragistics.com/npm/js-licensed/
npm config set //packages.infragistics.com/npm/js-licensed/:username=YOUR_USERNAME
npm config set //packages.infragistics.com/npm/js-licensed/:email=YOUR_IG_EMAIL
npm config set //packages.infragistics.com/npm/js-licensed/:_auth=YOUR_IG_AUTH_TOKEN
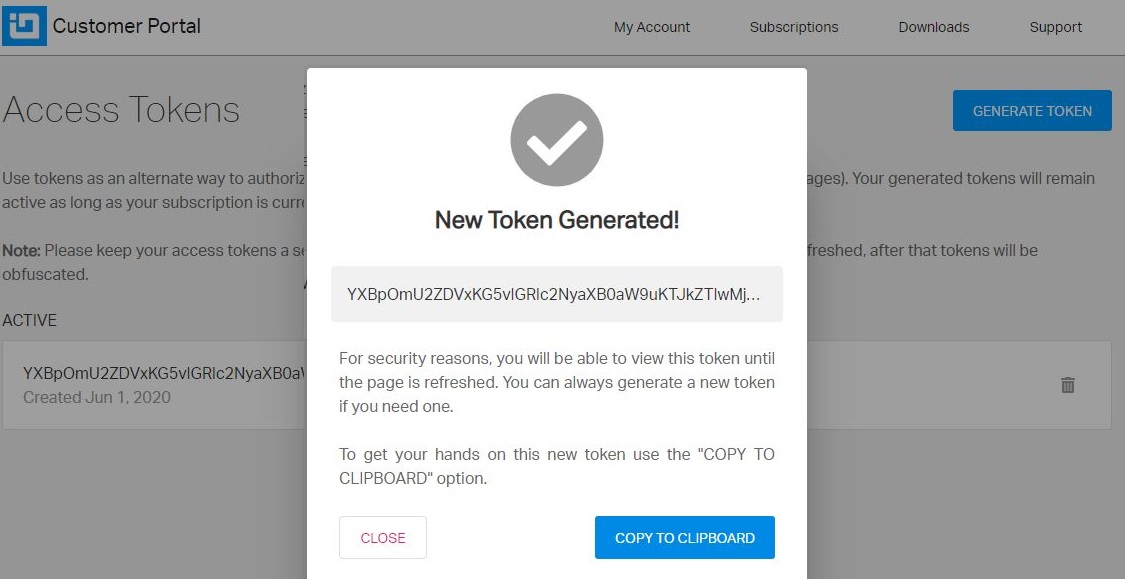
Infragistics 프로필을 통해 액세스 토큰을 생성할 수 있습니다.
이 접근 방식은 npm의 모든 이전 버전에 적용할 수 있습니다.
v8까지의 npm 버전
adduser 명령을 실행하고 사용자 계정과 암호를 지정합니다.
npm adduser --registry=https://packages.infragistics.com/npm/js-licensed/ --scope=@infragistics
Infragistics 계정에 로그인하는 데 사용하는 사용자 이름과 비밀번호를 제공하라는 메시지가 표시됩니다. 또한 Infragistics 프로필에 등록된 이메일도 제공해야 합니다.
Note
npm is disallowing the use of the "@" symbol inside your username as it is considered as being "not safe for the net". Because your username is actually the email that you use for your Infragistics account it always contains the symbol "@". That's why you must escape this limitation by replacing the "@" symbol with "!!" (two exclamation marks). For example, if your username is "username@example.com" when asked about your username you should provide the following input: "username!!example.com".
Note
macOS 셸 동작: macOS를 사용하고 를 통해 npm config set 토큰을 수동으로 설정하는:_auth 경우 다음과 같이 토큰을 큰따옴표로 묶어야 합니다.
npm config set //packages.infragistics.com/npm/js-licensed/:_auth="YOUR_IG_AUTH_TOKEN"
이는 macOS의 셸 구문 분석 차이로 인해 필요하며, 토큰의 특수 문자가 제대로 따옴표로 묶이지 않은 경우 인증 문제가 발생할 수 있습니다. 이 문제는 일반적으로 Windows에서 발생하지 않습니다.
이 작업이 완료되면 로그인이 완료되고 프로젝트에 Ignite UI 패키지의 최신 버전을 설치할 수 있습니다.
npm uninstall igniteui-angular
npm install @infragistics/igniteui-angular
npm uninstall igniteui-dockmanager
npm install @infragistics/igniteui-dockmanager
Ignite UI for Angular 패키지를 범위가 지정되도록 설정했으며, 이는 개인 피드와 npmjs.org 피드에서 동시에 패키지를 설치하려는 경우 레지스트리를 변경할 필요가 없음을 의미합니다.
프로젝트 소스에서 일부 추가 변경이 필요할 수 있습니다.
평가판에서 라이선스 패키지로 업그레이드하고 자동화된 CLI 마이그레이션을 사용하지 않는 경우:
- tsconfig.json 프로젝트에 경로 매핑을 추가합니다.
{
/* ... */
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
/* ... */
"paths": {
"igniteui-dockmanager": ["./node_modules/@infragistics/igniteui-dockmanager"],
"igniteui-dockmanager/*": ["./node_modules/@infragistics/igniteui-dockmanager/*"],
}
}
}
- 프로젝트
angular.json에stylePreprocessorOptions매핑 추가
{
"projects": {
..
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
...
"aot": true,
"stylePreprocessorOptions": {
"includePaths": [
"node_modules/@infragistics"
]
}
...
},
-
igniteui-angular/lib소스에 대한 프로젝트sass가져오기에서~기호를 제거합니다.
@use "~igniteui-angular/lib/core/styles/themes/index" as *;
// Should be changed to
@use "igniteui-angular/lib/core/styles/themes/index" as *;
따라서 이미 npm을 채택했고 Ignite UI for Angular 라이선스가 있는 경우 Infragistics 비공개 피드를 설정하고 Ignite UI for Angular의 잠재력을 최대한 활용하여 생산성을 높이십시오.
Access Token Usage
infragistics.com 사용자 계정을 통해 얻을 수 있는 액세스 토큰을 사용하여 개인 npm 피드에 인증할 수도 있습니다. 액세스 토큰 인증은 Ignite UI for Angular 라이센스 패키지를 사용하는 공개적으로 액세스할 수 있는 저장소에 CI 프로세스를 통합하려는 경우 선호되는 대안입니다.
다음 정보는 로컬 구성, Azure Pipelines 빌드 절차 및 Travis CI 빌드 프로세스에서 액세스 토큰을 사용하여 개인 npm 레지스트리에 대한 인증을 설정하는 방법에 대한 정보입니다.

Note
각 토큰은 Base64 인코딩을 사용합니다.
- .npmrc 파일에 다음을 추가하십시오.
@infragistics:registry=https://packages.infragistics.com/npm/js-licensed/
//packages.infragistics.com/npm/js-licensed/:_auth=YOUR_ACCESS_TOKEN
//packages.infragistics.com/npm/js-licensed/:username=YOUR_USERNAME
Azure Pipelines Configuration
다음 단계에 따라 azure-pipelines.yml을 업데이트합니다.
steps:
- script: npm config set @infragistics:registry $(npmRegistry)
displayName: 'Npm add registry'
- script: npm config set $(igScope):_auth=$(token)
displayName: 'Npm config auth'
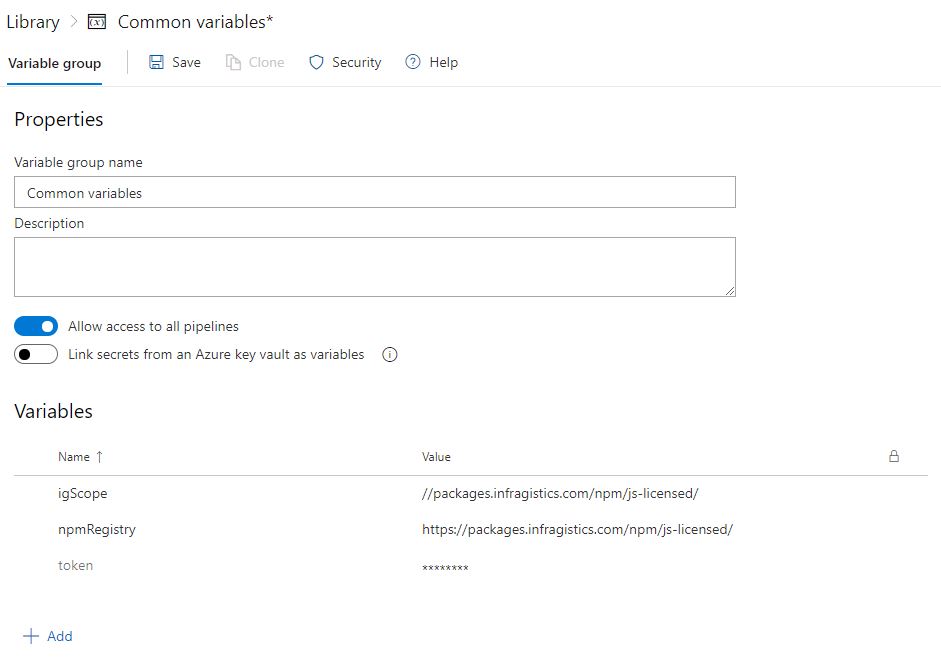
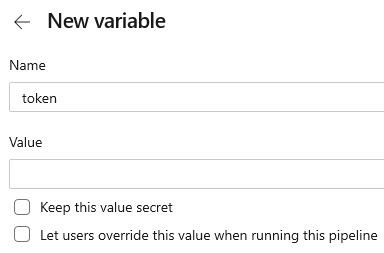
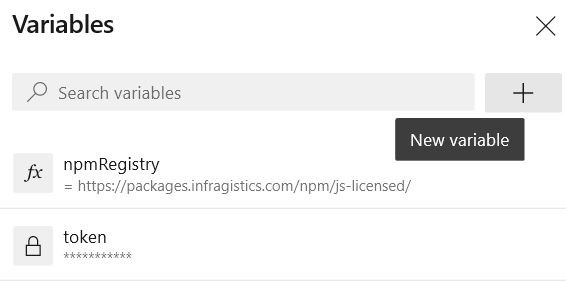
이제 npm 레지스트리, 범위 및 토큰에 대한 변수를 추가해야 합니다. 두 가지 방법이 있습니다.
파이프라인 아래의 라이브러리 페이지에서 변수 그룹을 정의하십시오.
이 문서에서는 변수 그룹을 사용하여 제어하려는 값을 저장하고 여러 파이프라인에서 사용할 수 있도록 하는 방법을 설명합니다.

파이프라인 설정 UI에서 변수를 정의하고 YAML 파일에서 참조하십시오.
가장 일반적인 경우 변수를 설정하고 YAML 파일 내에서 사용합니다.


Travis CI Configuration
여기에서도 거의 동일한 접근 방식을 따를 것입니다. 유일한 차이점은 구성이 before_install에 설정된다는 것입니다.
before_install:
- echo "@infragistics:registry=https://packages.infragistics.com/npm/js-licensed/" >> ~/.npmrc
- echo "//packages.infragistics.com/npm/js-licensed/:_auth=$TOKEN" >> ~/.npmrc
환경 변수를 정의하는 가장 좋은 방법은 포함할 정보 유형에 따라 다릅니다. 따라서 두 가지 옵션이 있습니다.
- 그것을 암호화하고.travis.yml에 추가하십시오.
- 리포지토리 설정에 추가
GitHub Actions Configuration
npm i(ci) 단계 전에 CI 워크플로 구성에 다음 스크립트를 추가합니다.
- run: echo "@infragistics:registry=https://packages.infragistics.com/npm/js-licensed/" >> ~/.npmrc
- run: echo "//packages.infragistics.com/npm/js-licensed/:_auth=${{ secrets.NPM_TOKEN }}" >> ~/.npmrc
비밀 (암호화된 환경 변수)을 정의하고 액세스 토큰과 같은 중요한 정보에 대한 GitHub 작업 워크플로에서 사용합니다.