
가장 빠른 Angular 데이터 그리드
Ignite UI for Angular 세계에서 가장 빠른 가상화된 Angular 데이터 그리드를 포함하여 Angular 네이티브, Material 기반 UI 구성 요소의 전체 라이브러리를 제공합니다.
Angular Grid Example
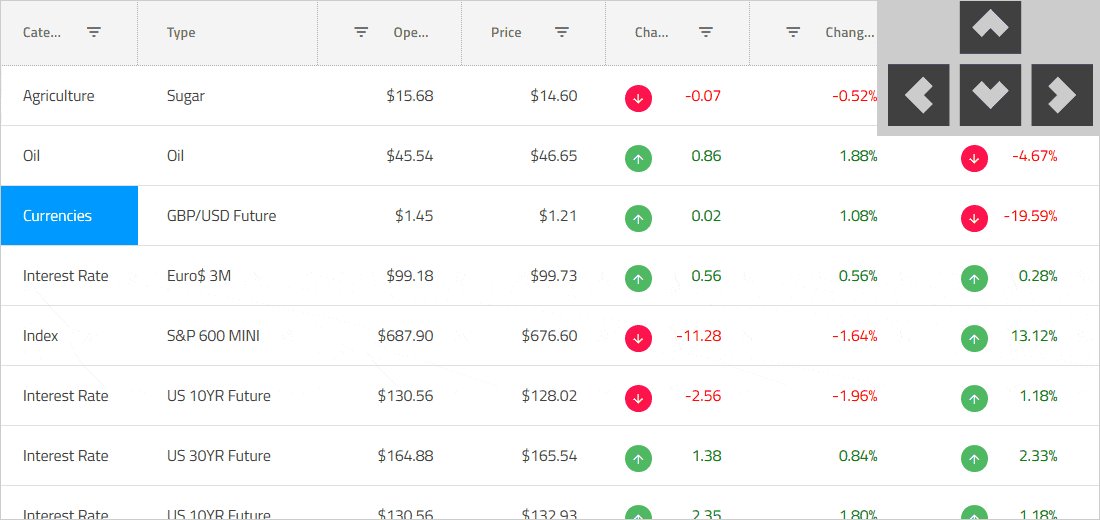
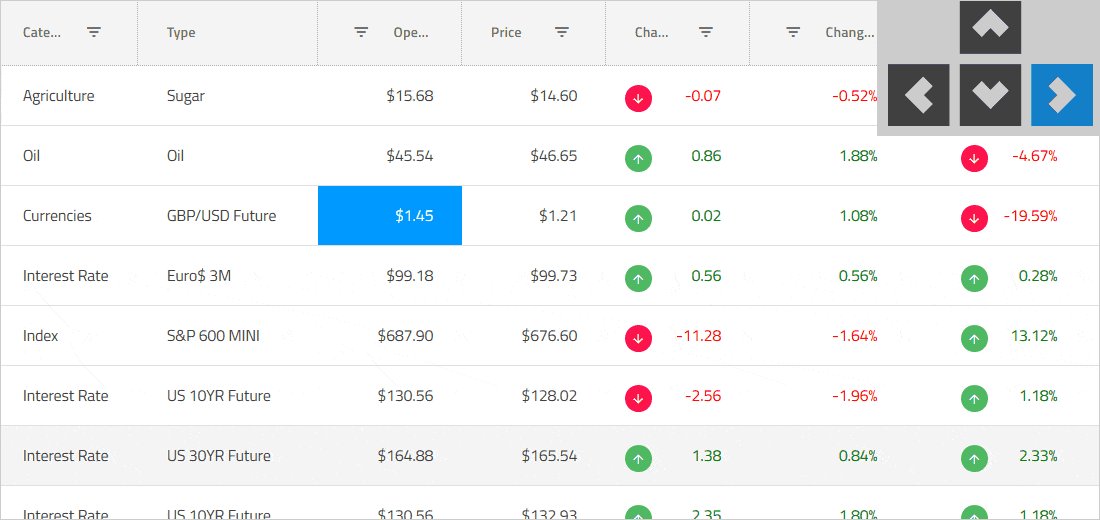
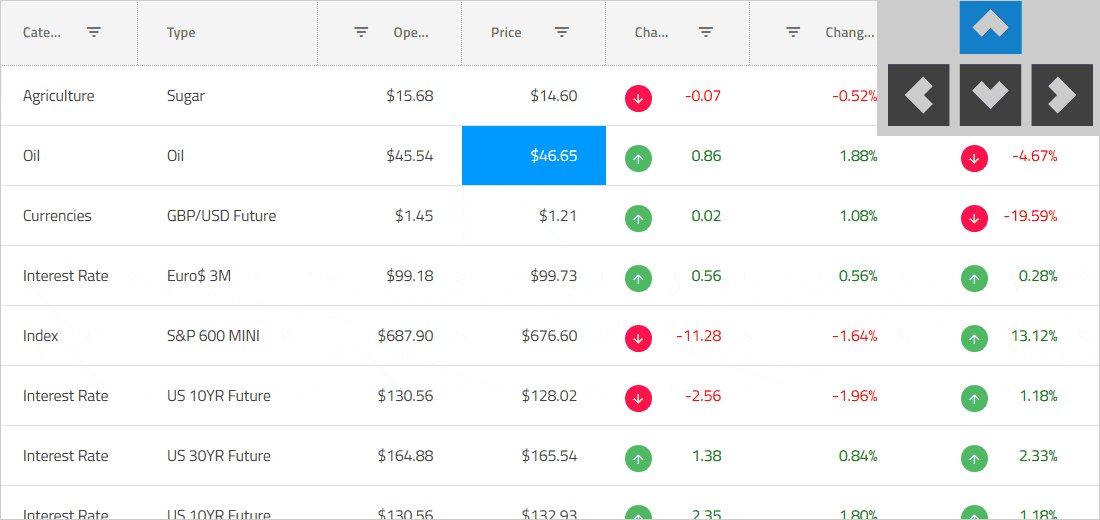
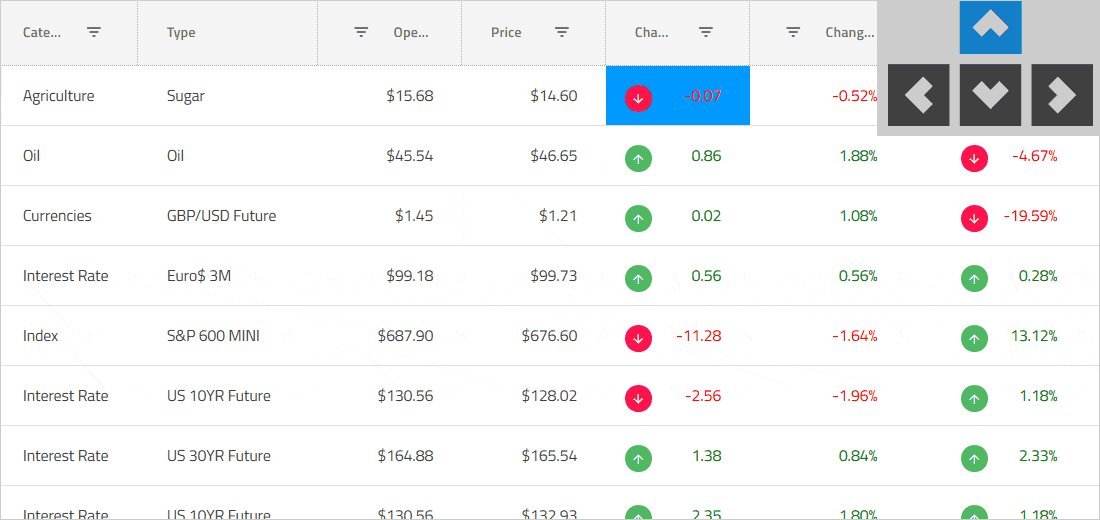
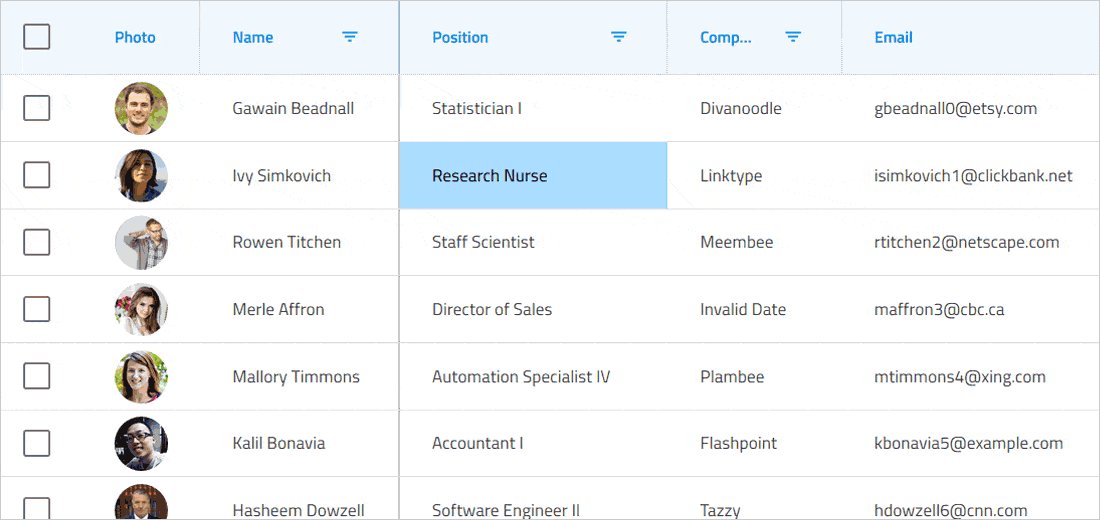
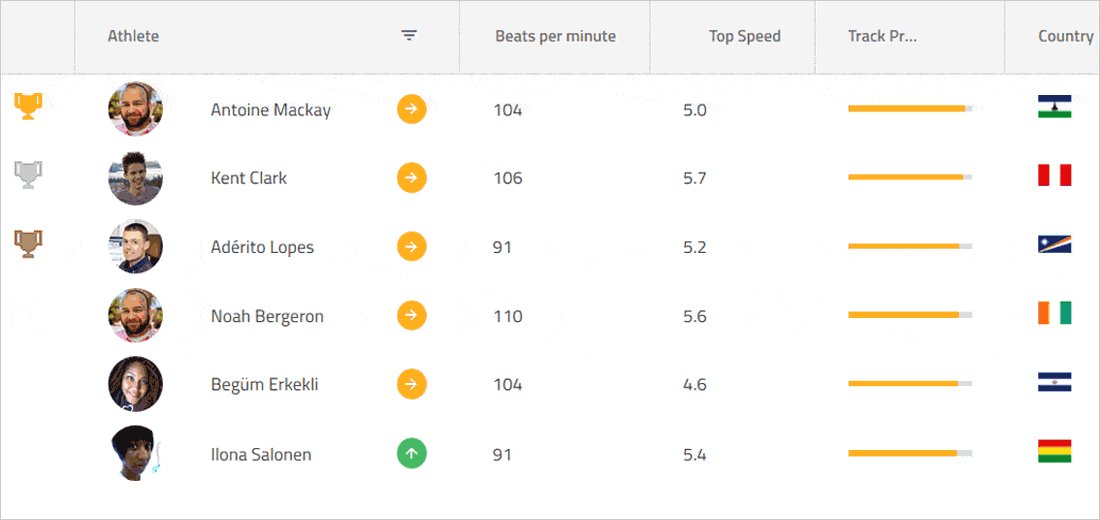
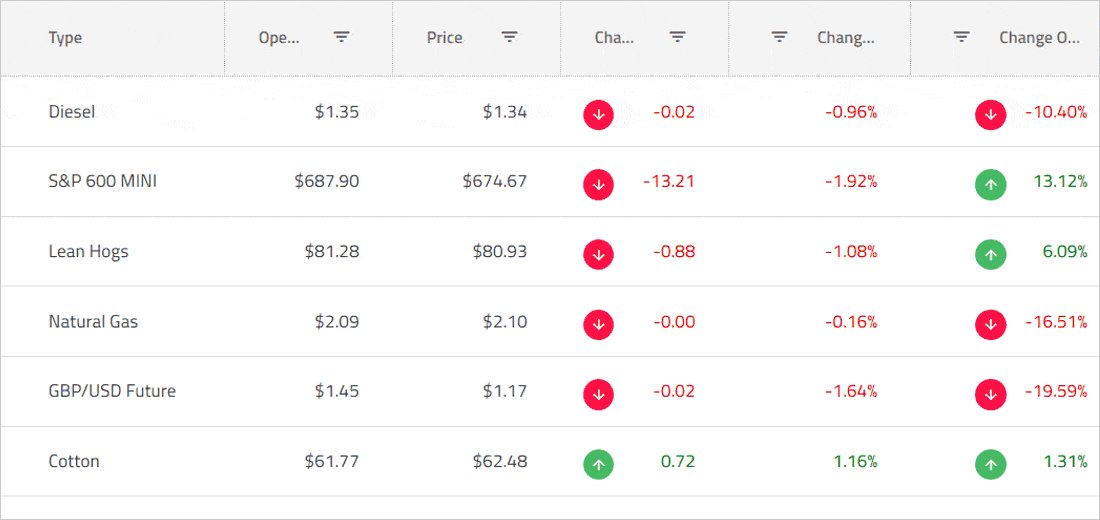
이 각도 그리드 예에서는 데이터 검색 및 필터링, 열 정렬, 크기 조정, 고정 및 숨기기, 행 선택, Excel 및 CSV로 내보내기 등 그리드에 내장된 다양한 기능을 활용하여 사용자가 데이터 보기를 사용자 정의할 수 있는 방법을 확인할 수 있습니다. 수평 및 수직 스크롤. 선형 진행률 표시줄 표시기 및 스파크라인과 같은 구성 요소가 포함된 셀 템플릿에 대한 예를 제공했습니다.
What is an Angular Data Grid?
Angular 데이터 그리드는 일련의 행과 열로 표 형식의 데이터를 표시하는 데 사용되는 구성 요소입니다. 테이블이라고도 하는 데이터 그리드는 Microsoft Excel과 같은 인기 있는 소프트웨어가 있는 데스크톱 세계에서 잘 알려져 있습니다. 그리드는 오랫동안 데스크톱 플랫폼에서 사용할 수 있었지만 최근 Angular UI와 같은 웹 앱 UI의 일부가 되었습니다. 최신 그리드는 복잡할 수 있으며 데이터 바인딩, 편집, Excel과 유사한 필터링, 사용자 지정 정렬, 그룹화, 행 재정렬, 행 및 열 고정, 행 집계, Excel, CSV 및 pdf 형식으로 내보내기 등 다양한 기능을 포함할 수 있습니다.
Why Use an Angular Data Grid?
Angular 데이터 그리드는 많은 데이터를 저장하고 빠르게 정렬해야 하는 사용 사례에 필수적입니다. 여기에는 대량, 고속 데이터를 자주 사용하는 금융 또는 보험과 같은 산업이 포함될 수 있습니다. 종종 이러한 회사의 성공은 이러한 데이터 그리드의 기능과 성능에 달려 있습니다. 예를 들어, 주식 결정을 마이크로초 단위로 내려야 하는 경우 데이터 그리드가 지연 시간이나 깜빡임 없이 수행되는 것이 필수적입니다.
Key Features
Ignite UI for Angular 대용량 및 실시간 데이터만을 위한 것이 아닙니다. 이것은 기능이 풍부한 Angular 그리드로, 혼자서는 결코 달성할 수 없는 기능을 제공합니다. 이 예는 데이터 그리드의 몇 가지 주요 기능을 보여줍니다.
수백만 개의 레코드를 로드할 수 있는 가상화된 행 및 열
Excel 스타일 필터링 및 전체 Excel 키보드 탐색 기능
대화형 Outlook 스타일 그룹화
그리드 셀이나 열의 데이터를 기반으로 한 열 요약
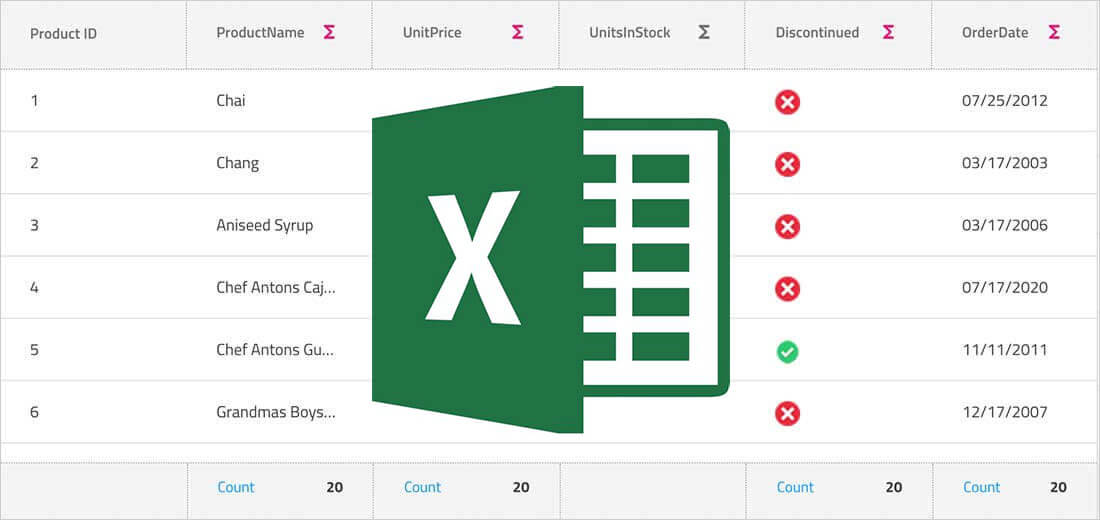
데이터 시각화를 포함하여 Excel로 내보내기
Size- 행의 높이와 크기를 조정합니다.
스파크라인 열 및 이미지 열과 같은 열 템플릿
Data Virtualization and Performance
데이터 그리드의 열 및 행 수준 가상화를 통해 Angular 그리드에서 무제한 행과 열을 원활하게 스크롤하세요. 로컬 또는 원격 데이터 소스를 지원하므로 데이터가 어디에 있든 최상의 성능을 얻을 수 있습니다. 사용자는 랙, 화면 깜박임 또는 시각적 지연 없이 엔터프라이즈 속도로 Excel과 같은 스크롤을 경험하게 되며, 성능을 저하시키지 않으면서도 최상의 사용자 경험(UX)을 제공합니다.
빠르고 쉬운 사용자 정의, 구축 및 구현
Ignite UI Angular Data Grid는 무제한의 행과 열의 데이터를 처리할 수 있으며, 사용자 지정 템플릿과 실시간 데이터 업데이트에 대한 액세스를 제공합니다. 쉬운 테마와 브랜딩을 위한 직관적인 API를 갖추고 있어 최소한의 코드로 데이터에 빠르게 바인딩할 수 있습니다.
Angular Grid Paging, Sorting, Filtering, & Searching
사용자가 기본 호출기를 사용하여 데이터 세트를 탐색할 수 있도록 하거나 자신만의 템플릿을 만들어 자신만의 페이징 경험을 제공할 수 있습니다. 단일 및 다중 열 정렬, 그리드의 전체 텍스트 검색, 데이터 유형 기반 Microsoft Excel 스타일 필터링을 포함한 여러 고급 필터링 옵션을 완벽하게 지원합니다.
Inline Angular Grid Editing
열의 데이터 유형을 기반으로 편집 가능한 열에 대한 기본 셀 템플릿을 제공합니다. 편집 가능한 열에 대한 사용자 정의 템플릿을 정의하고 셀 값의 변경 사항을 커밋하고 삭제하기 위한 기본 동작을 재정의할 수 있습니다.

Keyboard Navigation & Row/Cell Selection in the Angular Grid
접근성 준수를 보장하고 사용성을 개선하여 Angular 데이터 그리드에서 Excel과 같은 키보드 탐색을 활성화하고, 위, 아래, 오른쪽, 왼쪽, 탭 및 Enter 키를 사용합니다. 마우스나 키보드를 사용하여 Angular 그리드에서 단일 또는 여러 행 선택을 전환하여 전체 행을 선택하거나 선택 취소하거나 그리드 도구 모음에서 기본 제공 모두 선택/모두 선택 취소 확인란을 사용하여 행 선택 작업을 수행할 수 있습니다.이 기능에 대한 최신 개선 사항에 대해 알아보세요.

Angular Grid Accessibility & ARIA Support
Ignite UI for Angular의 각 Angular 구성 요소는 최신 접근성 지침 및 사양에 따라 구현되었습니다. Angular 구성 요소는 OS 또는 브라우저에서 제공하는 접근성 기술인 화면 판독기를 사용하여 테스트되었습니다. 당사 팀은 지침이 구현될 뿐만 아니라 시각 장애인 또는 시각 장애인에게 제공되는 실제 콘텐츠가 실제로 소비 가능하고 사용자 친화적인지 확인합니다. Ignite UI for Angular 데이터 그리드는 a11y 키보드 접근성, ARIA 및 접근 가능한 색상 팔레트로 완벽하게 접근 가능합니다. 자세히 알아보기.

Column Grouping, Pinning, Summaries, & Moving in the Angular Grid
내장된 열 요약 또는 사용자 정의 요약 템플릿을 지원하여 마우스 상호 작용, 터치 또는 API를 통해 열 또는 사전 설정된 열 그룹을 그룹화합니다. 이동, 드래그 및 재정렬 작업 중에 대화형 열 고정을 완벽하게 지원하여 사용자가 대화형으로 열을 숨기거나 이동할 수 있습니다.

Multi-Column Headers in the Angular Grid
다중 열 헤더를 활성화하면 공통 헤더 아래에 열을 그룹화할 수 있습니다. 모든 열 그룹은 열 고정, 그룹 내 대화형 열 이동, 그룹 정렬 및 숨기기를 완벽하게 지원하여 다른 그룹 또는 열 간의 조합을 나타낼 수 있습니다.

Theming, Styling, & Templating in the Angular Grid
Ignite UI for Angular 사용하면 CSS로 셀 모양을 사용자 지정하거나 ng-template으로 모든 셀을 다시 템플릿화하여 모든 셀에 렌더링 모양을 제공할 수 있습니다. Material Design을 완벽하게 지원하므로 사용하기 쉬운 테마 엔진으로 브랜드 경험을 사용자 지정할 수 있습니다.

Excel Library for the Angular Grid
데이터 그리드를 XLSX, XLS, TSV 또는 CSV 형식으로 내보내는 것을 완전 지원합니다. Ignite UI for Angular Excel 라이브러리는 300+ 수식, 표 지원, 조건부 서식, 차트 생성 등 다양한 기능을 포함하며, 클라이언트 머신에서 Microsoft Excel이 필요하지 않습니다.

Angular Grid Features
Ignite UI for Angular Supported Browsers
- 크롬
- 엣지/엣지 크롬
- 파이어폭스
- 원정 여행
- 폴리필이 포함된 Internet Explorer 11
Ignite UI for Angular Support Options
- Angular 지원 홈페이지에서 시작하세요
- Angular 문서를 읽고 Angular 샘플을 실험해보세요
- 최신 정보를 얻으려면 Angular 블로그를 읽어보세요.
- 지원 사례 제출
- Angular 참조 애플리케이션에서 배우기
Ignite UI for Angular Trial License and Commercial
Ignite UI for Angular 구독 모델을 통해 제공되는 상업적으로 라이선스된 제품입니다. 30일 평가판에 등록하면 Ignite UI for Angular 제품을 무료로 사용해 볼 수 있습니다. 평가판 기간이 끝나면 당사 웹사이트에서 라이선스를 구매 하거나 해당 지역의 영업팀에 전화하여 라이선스를 구매할 수 있습니다.
Frequently Asked Questions
- 가상화된 행 및 열
- 셀, 행 및 일괄 업데이트 옵션을 사용한 인라인 편집
- Excel 스타일 필터링 및 전체 Excel 키보드 탐색 기능
- Interactive Outlook-style Grouping
- 그리드 셀이나 열의 데이터를 기반으로 한 열 요약
- 데이터 시각화를 포함하여 Excel로 내보내기
- Size- 행의 높이와 크기를 조정합니다.
- Column templates like Sparkline Column and Image Column