가장 빠른 Angular
데이터 그리드
Ignite UI for Angular 세계에서 가장 빠른 가상화된 Angular 데이터 그리드와 인라인 편집, Excel 스타일 필터링, Outlook 스타일 그룹화 등의 풍부한 기능을 포함하여 Angular 네이티브, Material 기반 UI 구성 요소의 전체 라이브러리를 제공합니다.
무료로 시작하기

Angular Data Grid 주요 기능
Ignite UI for Angular 대용량 및 실시간 데이터만을 위한 것이 아닙니다. 이것은 기능이 풍부한 Angular 그리드로, 혼자서는 결코 달성할 수 없는 기능을 제공합니다.
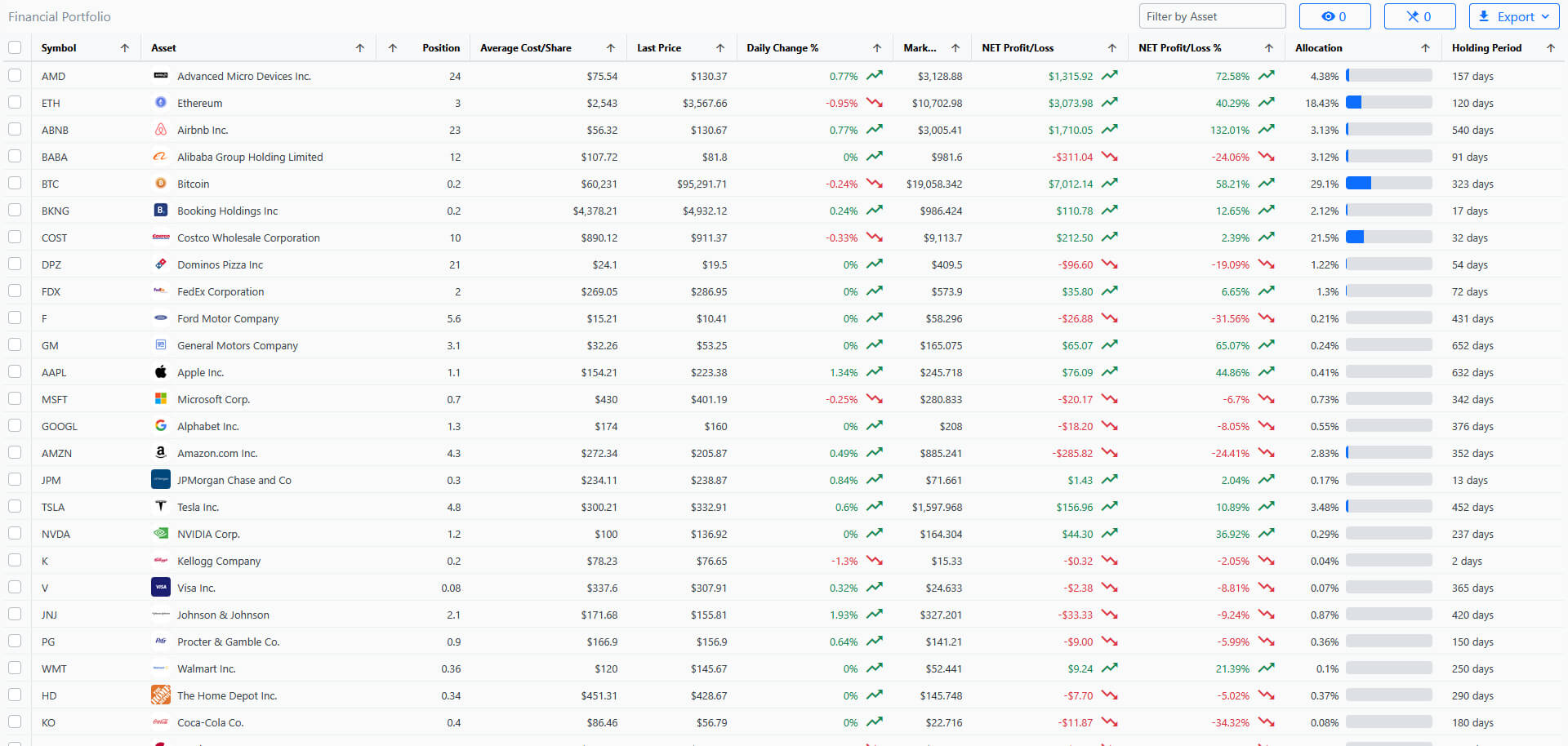
이 예제는 데이터 그리드의 몇 가지 주요 기능을 보여줍니다.
- 수백만 개의 레코드를 로드할 수 있는 가상화된 행 및 열
- 셀, 행 및 일괄 업데이트 옵션을 사용한 인라인 편집
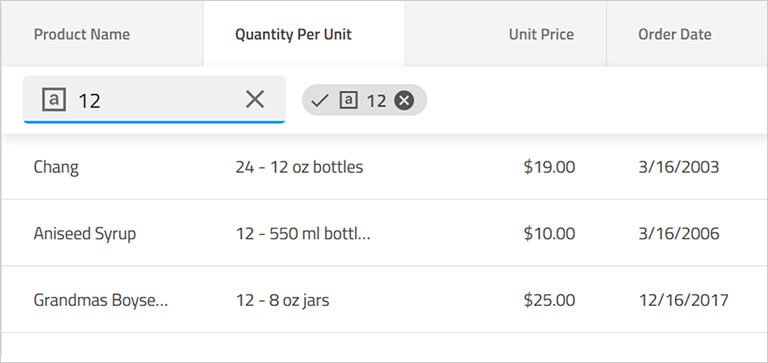
- Excel 스타일 필터링 및 전체 Excel 키보드 탐색 기능
- Interactive Outlook-style Grouping
- 그리드 셀이나 열의 데이터를 기반으로 한 열 요약
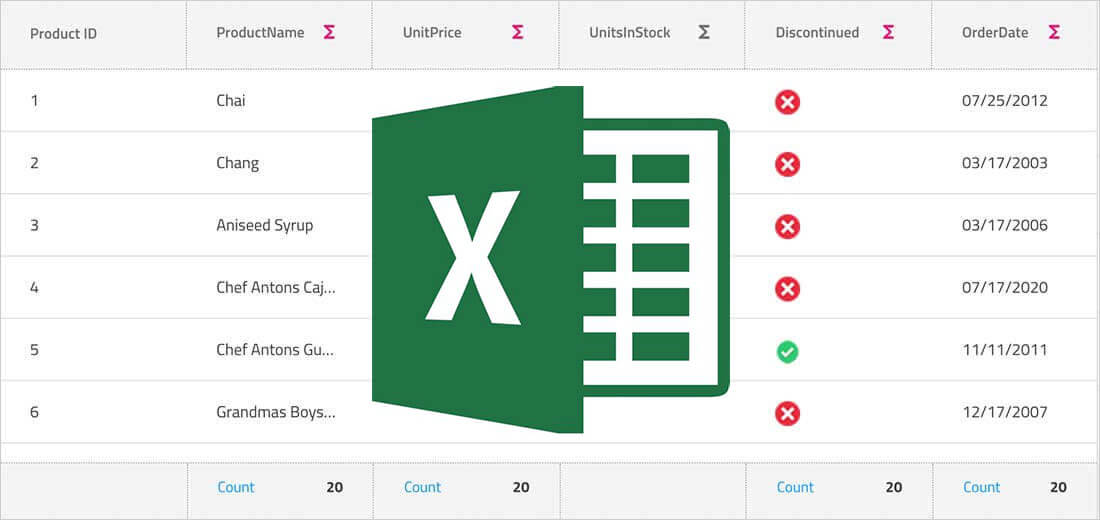
- 데이터 시각화를 포함하여 Excel로 내보내기
- 행의 높이와 크기를 조정하는 디스플레이 밀도
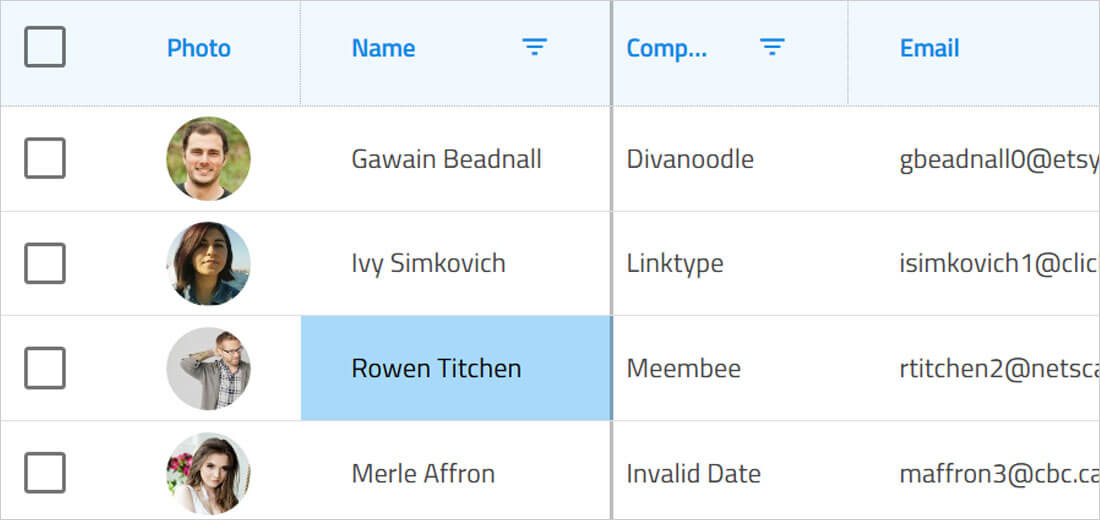
- Column templates like Sparkline Column and Image Column
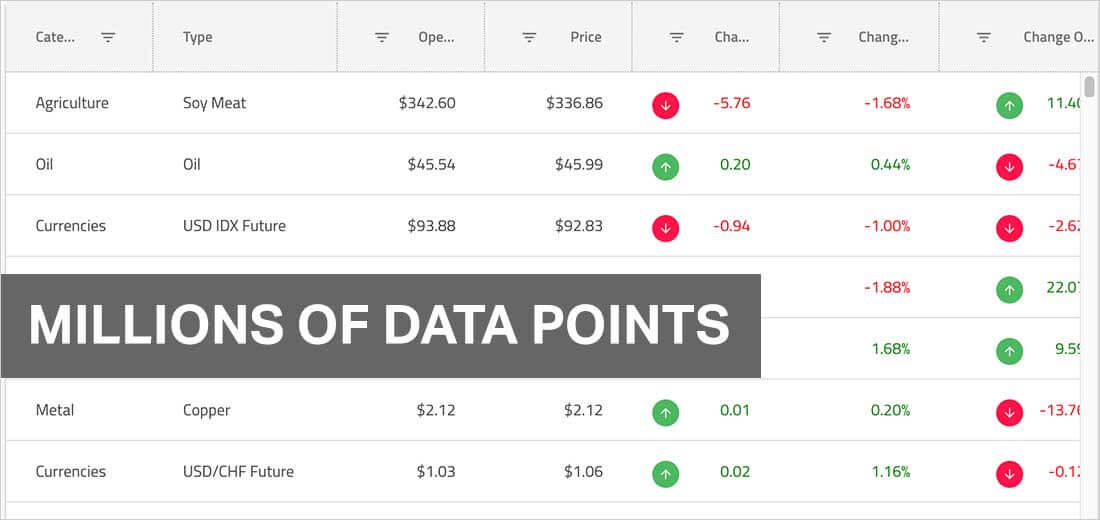
데이터 가상화 및 성능


데이터 그리드의 열 및 행 수준 가상화를 통해 Angular 그리드에서 무제한 행과 열을 원활하게 스크롤하세요. 로컬 또는 원격 데이터 소스를 지원하므로 데이터가 어디에 있든 최상의 성능을 얻을 수 있습니다. 사용자는 랙, 화면 깜박임 또는 시각적 지연이 없는 엔터프라이즈 속도로 Excel과 같은 스크롤을 경험하게 되며, 성능을 저하시키지 않으면서 최상의 사용자 경험(UX)을 제공합니다.
빠르고 쉬운 사용자 정의, 구축 및 구현
Ignite UI Angular Data Grid는 무제한의 행과 열의 데이터를 처리할 수 있으며, 사용자 지정 템플릿과 실시간 데이터 업데이트에 대한 액세스를 제공합니다. 쉬운 테마와 브랜딩을 위한 직관적인 API를 갖추고 있어 최소한의 코드로 데이터에 빠르게 바인딩할 수 있습니다.

Angular 그리드 페이징, 정렬, 필터링 및 검색
사용자가 기본 호출기를 사용하여 데이터 세트를 탐색할 수 있도록 하거나 자신만의 템플릿을 만들어 자신만의 페이징 경험을 제공할 수 있습니다. 단일 및 다중 열 정렬, 그리드의 전체 텍스트 검색, 데이터 유형 기반 Microsoft Excel 스타일 필터링을 포함한 여러 고급 필터링 옵션을 완벽하게 지원합니다.

Angular 그리드 편집
열의 데이터 유형을 기반으로 편집 가능한 열에 대한 기본 셀 템플릿을 제공합니다. 편집 가능한 열에 대한 사용자 정의 템플릿을 정의하고 셀 값의 변경 사항을 커밋하고 삭제하기 위한 기본 동작을 재정의할 수 있습니다.

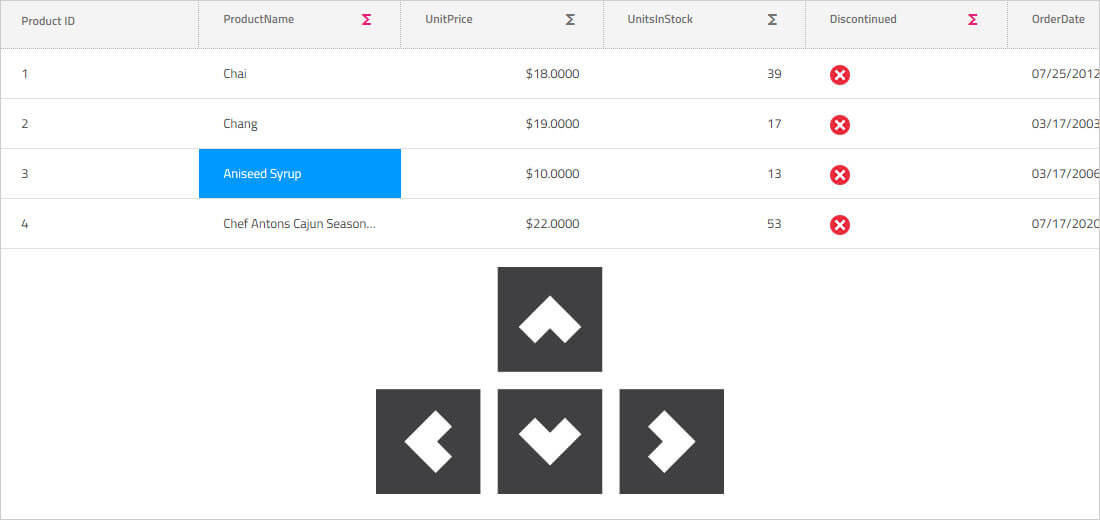
키보드 탐색 및 Angular Grid의 행/셀 선택
접근성 준수를 보장하고 사용성을 개선하여 Angular 데이터 그리드에서 Excel과 같은 키보드 탐색을 활성화하고, 위, 아래, 오른쪽, 왼쪽, 탭 및 Enter 키를 사용합니다. 마우스나 키보드를 사용하여 Angular 그리드에서 단일 또는 여러 행 선택을 전환하여 전체 행을 선택하거나 선택 취소하거나 그리드 도구 모음에서 기본 제공 모두 선택/모두 선택 취소 확인란을 사용하여 행 선택 작업을 수행할 수 있습니다.이 기능에 대한 최신 개선 사항에 대해 알아보세요.

Angular Grid 접근성 및 ARIA 지원
Ignite UI for Angular의 각 Angular 구성 요소는 최신 접근성 지침 및 사양에 따라 구현되었습니다. Angular 구성 요소는 OS 또는 브라우저에서 제공하는 접근성 기술인 화면 판독기를 사용하여 테스트되었습니다. 당사 팀은 지침이 구현될 뿐만 아니라 시각 장애인 또는 시각 장애인에게 제공되는 실제 콘텐츠가 실제로 소비 가능하고 사용자 친화적인지 확인합니다. Ignite UI for Angular 데이터 그리드는 a11y 키보드 접근성, ARIA 및 접근 가능한 색상 팔레트로 완벽하게 접근 가능합니다. 자세히 알아보기.

Angular Grid의 다중 열 헤더
다중 열 헤더를 활성화하면 공통 헤더 아래에 열을 그룹화할 수 있습니다. 모든 열 그룹은 열 고정, 그룹 내 대화형 열 이동, 그룹 정렬 및 숨기기를 완벽하게 지원하여 다른 그룹 또는 열 간의 조합을 나타낼 수 있습니다.

Angular Grid의 테마, 스타일링 및 템플릿
Ignite UI for Angular 사용하면 CSS로 셀 모양을 사용자 지정하거나 ng-template으로 모든 셀을 다시 템플릿화하여 모든 셀에 렌더링 모양을 제공할 수 있습니다. Material Design을 완벽하게 지원하므로 사용하기 쉬운 테마 엔진으로 브랜드 경험을 사용자 지정할 수 있습니다.

Angular Grid용 Excel 라이브러리
XLXS, XLS, TSV 또는 CSV로 데이터 그리드를 내보내기 위한 전체 지원. Ignite UI for Angular 엑셀 라이브러리 300개 이상의 수식, 표 지원, 조건부 서식, 차트 생성 등이 포함되어 있으며, 클라이언트 컴퓨터에 Microsoft Excel이 없어도 모든 기능을 사용할 수 있습니다.
지금 바로 가장 빠른 Angular 그리드를 시작해 보세요!
포함된 기능
최신 웹 브라우저 및 수상 경력에 빛나는 지원
Ignite UI for Angular
- 크롬
- 엣지/엣지 크롬
- 파이어폭스
- 원정 여행
- 폴리필이 포함된 Internet Explorer 11
Ignite UI for Angular
- Angular 지원 홈페이지에서 시작하세요
- Angular 문서를 읽고 Angular 샘플을 실험해보세요
- 최신 정보를 얻으려면 Angular 블로그를 읽어보세요.
- Angular 지원 사례 제출
- Angular 참조 애플리케이션에서 배우기
Ignite UI for Angular
Ignite UI for Angular는 Ignite UI 번들을 통해 구독 모델을 통해 사용할 수 있는 상업적으로 라이선스가 부여된 제품입니다. 30일 평가판을 시작 하면 Ignite UI for Angular 제품을 무료로 사용해 볼 수 있습니다. 평가판 기간이 끝나면 당사 웹 사이트에서 또는 해당 지역의 영업 담당자에게 전화하여 라이센스를 구입할 수 있습니다.
자주 묻는 질문
Ignite UI for Angular에 대한 질문과 답변
Why should I choose the Infragistics Ignite UI for Angular Data Grid?
- 수백만 개의 레코드를 로드할 수 있는 가상화된 행 및 열
- 셀, 행 및 일괄 업데이트 옵션을 사용한 인라인 편집
- Excel 스타일 필터링 및 전체 Excel 키보드 탐색 기능
- Interactive Outlook-style Grouping
- 그리드 셀이나 열의 데이터를 기반으로 한 열 요약
- 데이터 시각화를 포함하여 Excel로 내보내기
- 행의 높이와 크기를 조정하는 디스플레이 밀도
- Column templates like Sparkline Column and Image Column
What is the Pricing for the Infragistics Ignite UI for Angular Data Grid?
Ignite UI for Angular Ignite UI 번들을 통한 구독 모델을 통해 제공되는 상업적으로 라이선스된 제품입니다. 단일 개발자 라이선스는 1년 구독의 경우 1,295달러부터 시작하며, 여기에는 1년의 표준 지원 및 제품 업데이트가 포함됩니다. 이 구독에는 Angular Grid, Angular Charts 및 기타 Angular UI Controls가 수십 개 포함됩니다.
또한 다년 라이센스에 대한 할인도 제공합니다. 가격에 대한 자세한 내용은 가격 페이지를 참조 하세요.
여러 플랫폼에서 애플리케이션을 개발하는 경우 WPF 및 Windows Forms와 같은 데스크톱 플랫폼과 Angular, Web Components, ASP.NET MVC 및 ASP.NET Core 용 모든 최신 웹 도구 집합을 포함하는 완전한 앱 개발 패키지인 Infragistics Ultimate를 고려하십시오.
Can I purchase the Infragistics Ignite UI for Angular Data Grid control separately?
아니요, Angular Data Grid는 별도로 구매할 수 없습니다. 의 일부입니다. Ignite UI 제품 에는 수십 개의 UI 컨트롤 및 구성 요소와 Angular Financial Charting을 포함한 60개 이상의 차트가 포함되어 있습니다.
How do I Install Angular and the Infragistics Ignite UI for Angular Data Grid control?

Angular 구성 요소 및 지시어
귀하에게 딱 맞는 플랜을 선택하세요!
- 모든 주요 웹 프레임워크를 위한 수백 개의 UI 컨트롤 및 구성 요소
- 최신 웹 앱을 구축하는 가장 빠른 방법
다년 할인
- Ignite UI 및 Professional의 모든 것
- UI 프로토타이핑, 디자인 시스템, 사용자 테스트, 앱 구축 및 코드 생성
- 고성능, 최신 웹, 데스크탑 및 모바일 애플리케이션을 구축하기 위한 유일한 완벽한 UI/UX 툴킷
다년 할인
- Ignite UI의 모든 것
- 웹, 모바일 및 데스크톱 개발자를 위한 포괄적인 UI 구성 요소 라이브러리
다년 할인