Web Components Charts & Graphs 개요
Ignite UI for Web Components Charts & Graphs는 웹 및 모바일 앱을 위한 멋진 대화형 차트 및 대시보드를 가능하게 하는 광범위한 데이터 시각화 라이브러리입니다. 속도와 아름다움을 위해 제작되었고, 모든 최신 브라우저에서 작동하도록 설계되었으며, 완벽한 터치와 상호 작용을 통해 모든 장치의 다음 앱에 반응형 비주얼을 빠르고 쉽게 구축할 수 있습니다.
Ignite UI for Web Components 차트는 범주 계열, 재무 계열, 극좌표 계열, 방사형 계열, 범위 계열, 분산형 계열, 모양 계열 및 지리 공간 계열을 포함하여 모든 유형의 데이터를 시각화할 수 있는 65개 이상의 계열 및 조합을 지원합니다. 비교하는 유형이나 전달하려는 데이터 스토리 유형에 관계없이 다음과 같은 방법으로 데이터를 나타낼 수 있습니다.
- 시간이지 나면서 바뀌다
- 비교
- 상관관계
- 분포
- 지리공간
- 개요 + 세부정보
- 부분에서 전체로
- 순위
Infragistics Web Components 차트로 가장 까다로운 시각화를 강화하십시오!
Web Components Chart and Graph Types
Web Components 제품에는 단일 차트 표시에서 대화형 대시보드에 이르기까지 모든 시나리오에 대한 65개 이상의 다양한 차트 및 그래프 유형이 있습니다. 모바일 또는 웹 앱용으로 Pie, Bar, Area, Line, Point, Stacked, Donut, Scatter, Gauge, Polar, Treemap, Stock, Financial, Geospatial Maps 등과 같은 Web Components 차트를 만들 수 있습니다. 다른 차트와 비교하여 Web Components 차트의 이점은 다음과 같은 기능을 완벽하게 지원한다는 것입니다.
- 반응형 웹 디자인 내장
- 마우스, 키보드 및 터치를 사용한 대화형 패닝 및 확대/축소
- 차트 애니메이션의 모든 권한
- 차트 드릴다운 이벤트
- 실시간 스트리밍 지원
- 대용량(수백만 개의 데이터 포인트) 지원
- 추세선 및 기타 데이터 분석 기능 축, 마커, 연수, 범례, 주석 레이어의 모듈식 설계로 구축된 Web Components 차트는 모든 유형의 데이터 스토리를 쉽게 설계하고 렌더링할 수 있게 합니다. 단일 데이터 직렬로 간단한 차트를 만들거나, 복합 뷰에서 여러 축으로 여러 데이터 시리즈를 가진 더 복잡한 데이터 스토리를 만들 수도 있습니다.
Category and Financial Chart vs. Data Chart
Web Components 카테고리 및 금융 차트는 도메인별 차트라고 합니다. 도메인이 카테고리 또는 금융 가격 시리즈라고 가정하는 Web Components 데이터 차트 둘러싼 래퍼입니다.
이러한 특정 도메인 차트를 선택하면 축, 계열 및 주석과 같은 특성을 명시적으로 정의할 필요 없이 API를 간소화하고 데이터에 대한 많은 인터페이스를 그려 차트 시나리오를 자동으로 구성할 수 있습니다. 대조적으로, 데이터 차트는 매우 명시적이며 차트의 모든 중요한 부분을 정의해야 합니다.
도메인 차트는 데이터 차트를 핵심으로 사용합니다. 따라서 동일한 성능 최적화가 둘 다에 적용됩니다. 차이점은 개발자를 위해 매우 쉽게 지정하려고 하는지 아니면 가능한 한 유연하게 만들려고 하는지에 있습니다. Web Components 데이터 차트는 더 장황하여 필요한 모든 차트 기능을 잠금 해제하여 예를 들어 여러 시리즈, 축 또는 주석을 혼합하고 일치시킬 수 있습니다. 범주 및 재무 차트의 경우 숫자 x축이 있는 분산형 계열이 있는 계열과 같이 데이터 차트가 더 적합한 쉽게 수행할 수 없는 상황이 있을 수 있습니다.
처음에는 어떤 차트를 선택해야 할지 알기 어려울 수 있습니다. 어떤 시리즈를 구성하는지, 그리고 얼마나 많은 추가 기능을 제공할지 이해하는 것이 매우 중요합니다. 좀 더 가벼운 기본 카테고리나 금융 시리즈를 원한다면 도메인 차트 중 하나를 사용하는 것을 권장합니다. 더 고급 시나리오에서는 Web Components 데이터 차트를 권장합니다. 예를 들어, 분류 차트chartType의 특성이 다루는 것 외에 쌓인 수치, 산란 연수, 수치 또는 시간 기반 데이터 등을 제시하는 것입니다. 참고로 Web Components 금융 차트은 컬럼, OHLC 바, 캔들스틱, 라인 시리즈만 다룹니다.
Web Components 카테고리와 금융 차트 사용하기 쉽게 만들었으며, 나중에 언제든지 데이터 차트로 전환할 수 있다는 좋은 소식이 있습니다.
Web Components Bar Chart
Web Components 바 차트 또는 막대 그래프는 서로 다른 범주에 있는 데이터의 빈도, 개수, 총 또는 평균을 동일한 너비와 길이가 다른 가로 막대로 인코딩된 데이터와 빠르게 비교하는 데 사용되는 가장 일반적인 범주 차트 유형 중 하나입니다. 시간 경과에 따른 항목 값의 변화, 데이터 분포, 정렬된 데이터 순위(높음에서 낮음, 최악에서 최고)를 표시하는 데 이상적입니다. 데이터는 차트의 왼쪽에서 데이터 요소의 값을 향해 오른쪽으로 확장되는 사각형 컬렉션을 사용하여 표시됩니다. 막대 차트에 대해 자세히 알아보기
Web Components Pie Chart
Web Components 파이 차트 또는 파이 그래프는 매우 일반적인 전체 대비 부분 차트 유형입니다. 부분-전체 차트는 데이터 집합의 범주(부분)가 총계(전체) 값에 어떻게 합산되는지 보여줍니다. 범주는 분석되는 총 값에 대한 값 백분율을 기준으로 다른 범주에 비례하여 표시됩니다. 파이 차트는 데이터 값을 원형 또는 파이 모양의 그래프의 섹션으로 렌더링합니다. 각 섹션 또는 원형 조각에는 기본 데이터 값에 비례하는 호 길이가 있습니다. 원형 조각으로 표시되는 총 값은 100 또는 100%와 같은 전체 값을 나타냅니다. 파이 차트는 작은 데이터 세트에 적합하며 한 눈에 쉽게 읽을 수 있습니다. 원형 차트에 대해 자세히 알아보기
Web Components Line Chart
Web Components 선형 차트 또는 선 그래프는 추세를 보여주고 비교 분석을 수행하기 위해 일정 기간 동안 하나 이상의 수량의 직선 세그먼트로 연결된 점으로 표시되는 연속 데이터 값을 보여주는 범주 선 그래프의 한 유형입니다. Y축(왼쪽 레이블)은 숫자 값을 표시하고, X축(아래쪽 레이블)은 시계열 또는 비교 범주를 표시합니다. 비교할 데이터 세트를 하나 이상 포함할 수 있으며, 이 경우 차트에 여러 선으로 렌더링됩니다. 꺾은선형 차트에 대해 자세히 알아보기
Web Components Donut Chart
Web Components 도넛 차트 또는 도넛 그래프 (Donut Graph)는 파이 차트의 변형으로, 원에서 변수의 발생을 비례 적으로 보여 주어 전체의 일부를 나타냅니다. 도넛 차트는 원형 차트의 중앙에 원형 개구부가 있어 제목이나 범주 설명을 표시할 수 있습니다. 도넛 차트는 계층적 데이터를 시각화하기 위한 기본 제공 지원과 함께 여러 동심원 링을 지원할 수 있습니다. 도넛 차트에 대해 자세히 알아보기
Web Components Area Chart
Web Components 영역 차트는 선 아래 영역이 채워진 직선 세그먼트로 연결된 점 모음을 사용하여 렌더링됩니다. 값은 y축(왼쪽의 레이블)에 표시되고 범주는 x축(아래쪽 레이블)에 표시됩니다. 영역 차트는 일정 기간 동안의 변화량을 강조하거나 표시된 값의 합계를 표시하여 여러 항목과 전체 부분의 관계를 비교합니다. 지역 차트에 대해 자세히 알아보기
Web Components Sparkline Chart
Web Components 스파크라인 차트 또는 스파크라인 그래프는 그리드 셀과 같은 소규모 레이아웃 내에서 렌더링하거나 데이터 스토리를 전달하기 위해 단어 크기의 시각화가 필요한 모든 위치에서 렌더링하기 위한 범주 그래프 유형입니다. 다른 Web Components 차트 종류와 마찬가지로 스파크라인 차트에는 차트 종류, 표식, 범위, 추세선, 알 수 없는 값 그리기, 도구 설명 등 구성하고 사용자 지정할 수 있는 여러 시각적 요소와 해당 기능이 있습니다. 스파크라인 차트는 선형 차트, 영역 차트, 기둥 차트 또는 Win/Loss 차트로 렌더링할 수 있습니다. Spark 차트에 해당하는 전체 크기 차트의 차이점은 Y축(왼쪽 레이블)과 X축(아래쪽 레이블)이 표시되지 않는다는 것입니다. 스파크라인 차트에 대해 자세히 알아보세요.
Web Components Bubble Chart
Web Components 버블 차트 또는 버블 그래프는 세 개의 숫자 값으로 구성된 데이터를 표시하는 데 사용됩니다. 두 값은 데카르트(X, Y) 좌표계를 사용하여 교차점으로 그려지고 세 번째 값은 점의 지름 크기로 렌더링됩니다. 이렇게 하면 버블 차트라는 이름이 붙여지며 플롯의 X 및 Y 좌표를 따라 다양한 크기의 버블을 시각화합니다. Web Components 버블 차트는 크기별로 렌더링된 데이터 값 차이와 데이터 상관 관계의 관계를 표시하는 데 사용됩니다. 또한 네 번째 데이터 측정기준(일반적으로 색상)을 사용하여 거품형 차트의 값을 더 구분할 수 있습니다. 버블 차트에 대해 자세히 알아보세요.
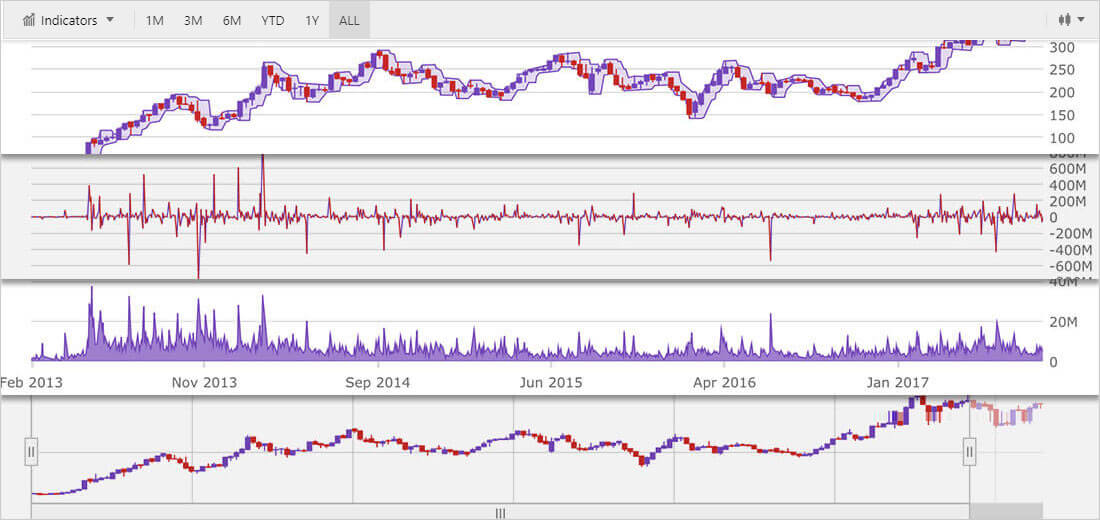
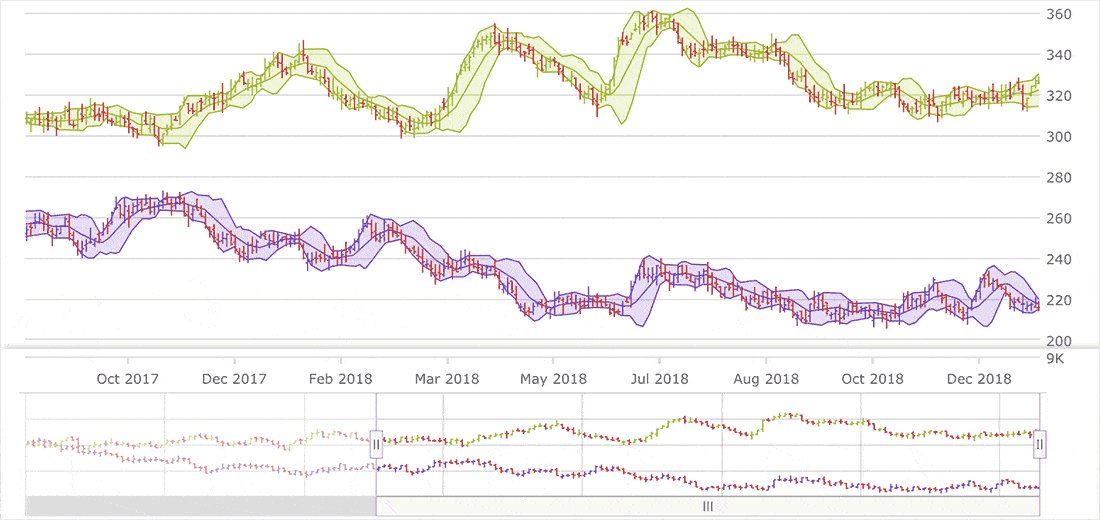
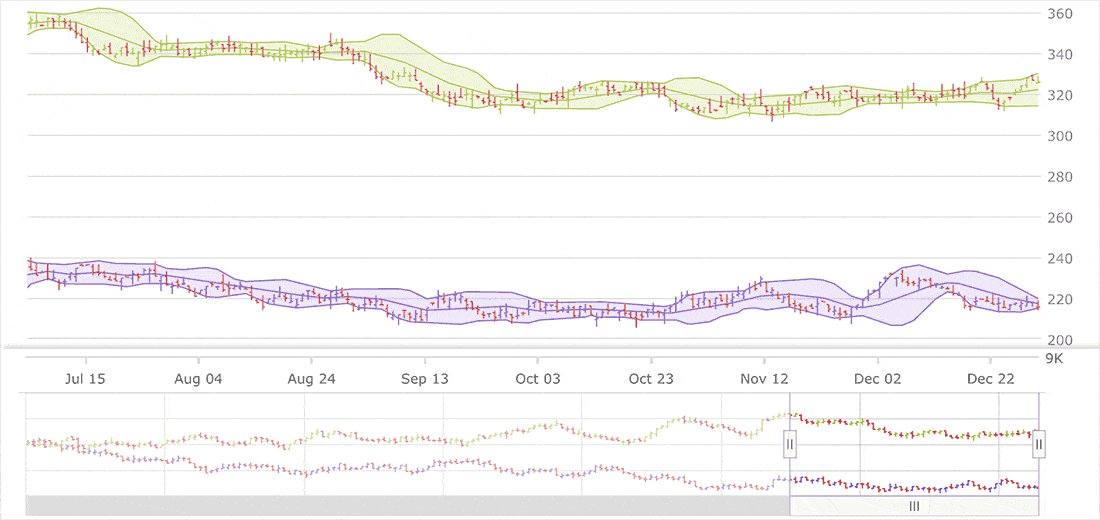
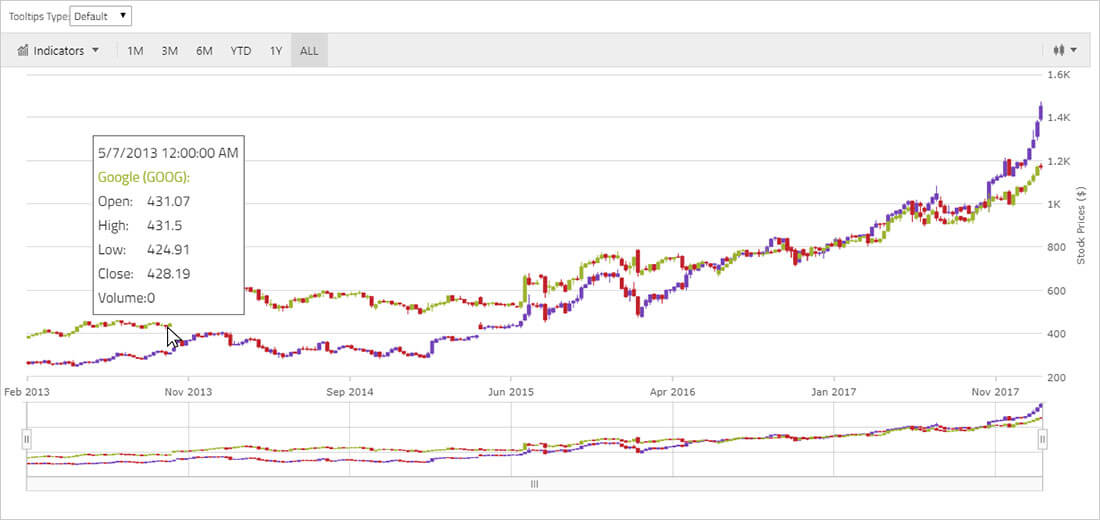
Web Components Financial / Stock Chart
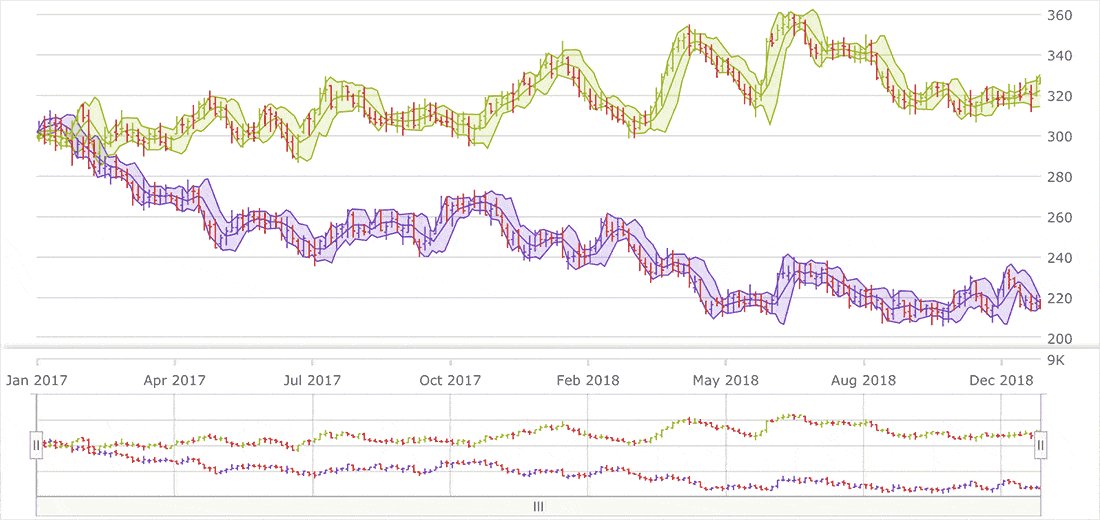
Web Components 재무 또는 주식 차트는 주식 데이터 및 재무 데이터를 시계열 차트로 렌더링하는 복합 시각화로, 일/주/월 필터, 차트 유형 선택, 거래량 유형 선택, 지표 선택 및 추세선 선택과 같은 도구 모음의 대화형 시각적 요소를 포함합니다. 사용자 지정을 위해 설계된 Web Components 주식 차트는 데이터를 더 쉽게 시각화하고 해석할 수 있도록 어떤 방식으로든 사용자 지정할 수 있습니다. 재무 차트는 X축(하단 레이블)을 따라 날짜-시간 데이터를 렌더링하고 오픈, 하이, 로우 및 클로징 볼륨과 같은 필드를 표시합니다. 시계열 데이터를 렌더링할 차트 유형은 막대, 캔들, 열 또는 꺾은선일 수 있습니다. 주식 차트에 대해 자세히 알아보세요.
Web Components Column Chart
Web Components 기둥 차트 또는 세로 막대형 그래프는 서로 다른 범주에 있는 데이터의 빈도, 개수, 합계 또는 평균을 동일한 너비와 길이가 다른 세로 막대로 인코딩된 데이터와 빠르게 비교하는 데 사용되는 가장 일반적인 범주 차트 유형 중 하나입니다. 시간 경과에 따른 항목 값의 변화, 데이터 분포, 정렬된 데이터 순위(높음에서 낮음, 최악에서 최고)를 표시하는 데 이상적입니다. 데이터는 차트의 위쪽에서 아래쪽으로 데이터 요소의 값을 향해 확장되는 사각형 컬렉션을 사용하여 표시됩니다. 세로 막대형 차트에 대해 자세히 알아보세요.
Web Components Composite Chart
콤보 차트라고도 하는 Web Components 복합 차트은 동일한 그림 영역에서 다양한 유형의 차트 유형을 결합하는 시각화입니다. 매우 다른 척도를 가지며 다른 단위로 표현될 수 있는 두 개의 데이터 계열을 표시할 때 매우 유용합니다. 가장 일반적인 예는 한 축의 달러와 다른 축의 백분율입니다. 복합 차트에 대해 자세히 알아보세요.
Web Components Polar Chart
Web Components Polar 영역 차트 또는 Polar Graph는 극좌표 차트 그룹에 속하며 꼭짓점 또는 모서리가 데이터 포인트의 극좌표(각도/반경) 좌표에 위치하는 채워진 다각형의 모양을 갖습니다. Polar 영역 차트는 분산형 차트와 동일한 데이터 플로팅 개념을 사용하지만 데이터 포인트를 가로로 늘리지 않고 원 주위로 래핑합니다. 다른 계열 유형과 마찬가지로 여러 극지 영역 차트를 동일한 데이터 차트에 그릴 수 있으며 데이터 세트 간의 차이점과 유사점을 표시하기 위해 서로 겹쳐질 수 있습니다. 극좌표 차트에 대해 자세히 알아보세요.
Web Components Scatter Chart
Web Components 분산형 차트 또는 분산형 그래프는 데카르트(X, Y) 좌표계를 사용하여 데이터를 플로팅하는 두 값 간의 관계를 표시하는 데 사용됩니다. 각 데이터 포인트는 X축과 Y축에서 데이터 값의 교차점으로 렌더링됩니다. 분산형 차트는 고르지 않은 간격이나 데이터 클러스터에 주의를 기울입니다. 수집된 데이터가 예측 결과에서 벗어난 것을 강조 표시할 수 있으며 과학 및 통계 데이터를 표시하는 데 자주 사용됩니다. Web Components 분산형 차트는 X축과 Y축을 기준으로 데이터를 시간순으로(바인딩하기 전에 시간순이 아니더라도) 데이터를 구성하고 그립니다. 분산형 차트에 대해 자세히 알아보세요.
Web Components Shape Chart
Web Components 셰이프 차트는 도형 배열(X/Y 점의 배열 또는 배열)을 가져와서 데카르트(x, y) 좌표계의 다각형 또는 다중선 모음으로 렌더링하는 차트 그룹입니다. 그들은 종종 과학 데이터에서 영역을 강조하는 데 사용되거나 다이어그램, 청사진 또는 건물의 평면도를 그리는 데 사용할 수 있습니다. 도형 차트에 대해 자세히 알아보세요.
Web Components Spline Chart
Web Components 스플라인 차트 또는 스플라인 그래프는 추세를 보여주고 비교 분석을 수행하기 위해 일정 기간 동안 하나 이상의 수량의 부드러운 선 세그먼트로 연결된 점으로 표시되는 연속 데이터 값을 보여주는 범주 선 그래프의 한 유형입니다. Y축(왼쪽 레이블)은 숫자 값을 표시하고, X축(아래쪽 레이블)은 시계열 또는 비교 범주를 표시합니다. 비교할 데이터 세트를 하나 이상 포함할 수 있으며, 이 경우 차트에 여러 선으로 렌더링됩니다. Web Components 스플라인 차트는 Web Components 스플라인 차트와 동일하며, 꺾은선형 차트는 직선으로 연결된 점과 부드러운 곡선으로 연결된 점만 다릅니다. 스플라인 차트에 대해 자세히 알아보세요.
Web Components Step Chart
Web Components 단계 차트 또는 단계 그래프는 연속적인 수직선과 수평선으로 연결된 데이터 포인트 모음을 단계와 같은 진행을 형성하는 범주 차트입니다. 값은 Y축(왼쪽 레이블)에 표시되고 범주는 X축(아래쪽 레이블)에 표시됩니다. Web Components 단계 꺾은선형 차트는 일정 기간 동안의 변화량을 강조하거나 여러 항목을 비교합니다. Web Components 단계 라인 차트는 스텝 라인 아래 영역이 채워지지 않는다는 점을 제외하고는 모든 측면에서 Web Components 스텝 영역 차트와 동일합니다. 걸음 수 차트에 대해 자세히 알아보기
Web Components Treemap
Ignite UI for Web Components 트리맵은 계층적(트리 구조) 데이터를 중첩된 노드 집합으로 표시합니다. 트리의 각 분기에는 트리맵 노드가 지정되며, 이 노드는 하위 분기를 나타내는 더 작은 노드로 바둑판식으로 배열됩니다. 각 노드의 사각형에는 데이터의 지정된 차원에 비례하는 면적이 있습니다. 종종 노드는 데이터의 별도 차원을 표시하기 위해 색상이 지정됩니다. 트리맵에 대해 자세히 알아보세요.
Web Components Charts Key Features
내장된 시간 축으로 시간이 지남에 따라 데이터가 어떻게 변화하는지 보여주세요. 차트와 상호 작용하면서 시간 눈금과 레이블 형식을 동적으로 변경할 수 있습니다. 야후 파이낸스나 구글 파이낸스와 같이 재무 차트에서 기대할 수 있는 모든 기능이 포함된 금융 차트을 제공합니다.
Dynamic Charts
새로운 복합 차트 만들고 단일 차트에 여러 계열을 겹쳐서 데이터를 시각화하세요. 차트에서는 여러 차트 열을 표시하고 겹쳐서 누적된 열을 만들 수 있습니다.
Custom Tooltips
새로운 종합 보기를 만들고 단일 차트에서 여러 계열을 겹쳐서 데이터를 시각화하세요. 차트에서는 이미지, 데이터 바인딩을 사용하여 사용자 지정 도구 설명을 만들 수 있으며 여러 계열의 도구 설명을 단일 도구 설명으로 결합할 수도 있습니다.
High-Performance, Real-Time Charting
실시간 스트리밍 데이터를 통해 수천 개의 데이터 포인트를 밀리초 단위로 실시간 업데이트하여 표시합니다. 터치 장치에서 차트와 상호 작용하는 경우에도 지연, 화면 깜박임 및 시각적 지연이 발생하지 않습니다. 데모를 보려면 고주파 항목이 포함된 차트를 참조하세요.
High-Volume Data Handling
최종 사용자가 차트 콘텐츠를 확대/축소하거나 탐색할 때 차트가 원활한 성능을 계속 제공하는 동안 수백만 개의 데이터 포인트를 렌더링하도록 차트 성능을 최적화합니다. 데모를 보려면 대량 거래 항목의 차트를 참조하세요.
Modular Design
Web Components 차트는 모듈성을 위해 설계되었습니다. 필요한 기능만 배포의 일부이므로 렌더링된 페이지에서 가능한 한 가장 작은 공간을 얻을 수 있습니다.

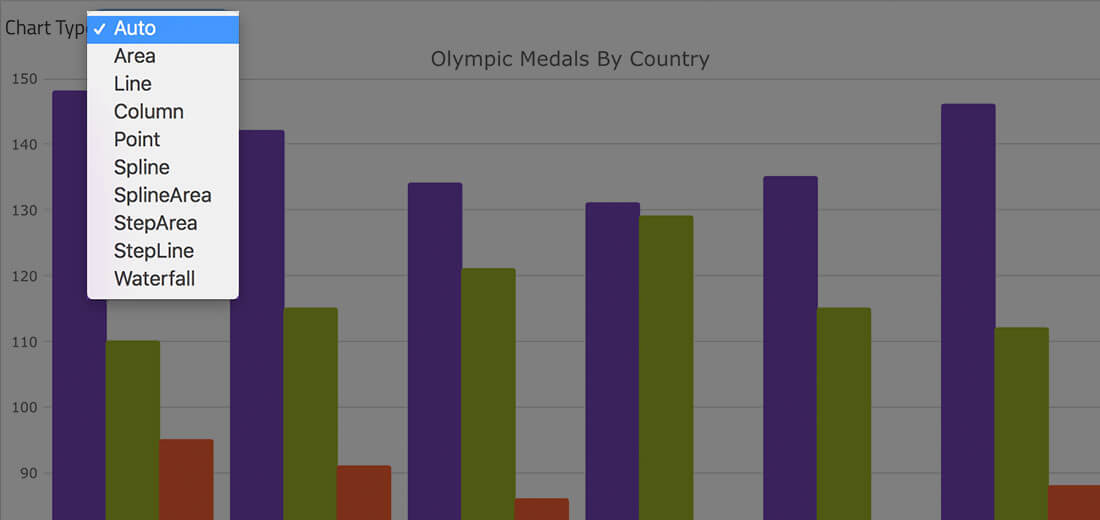
Smart Data Binding
차트 유형을 선택해 보겠습니다. 당사의 스마트 데이터 어댑터는 데이터에 가장 적합한 차트 유형을 자동으로 선택합니다. 귀하가 해야 할 일은 데이터 소스를 설정하는 것뿐입니다. 나머지는 우리가 수행합니다.

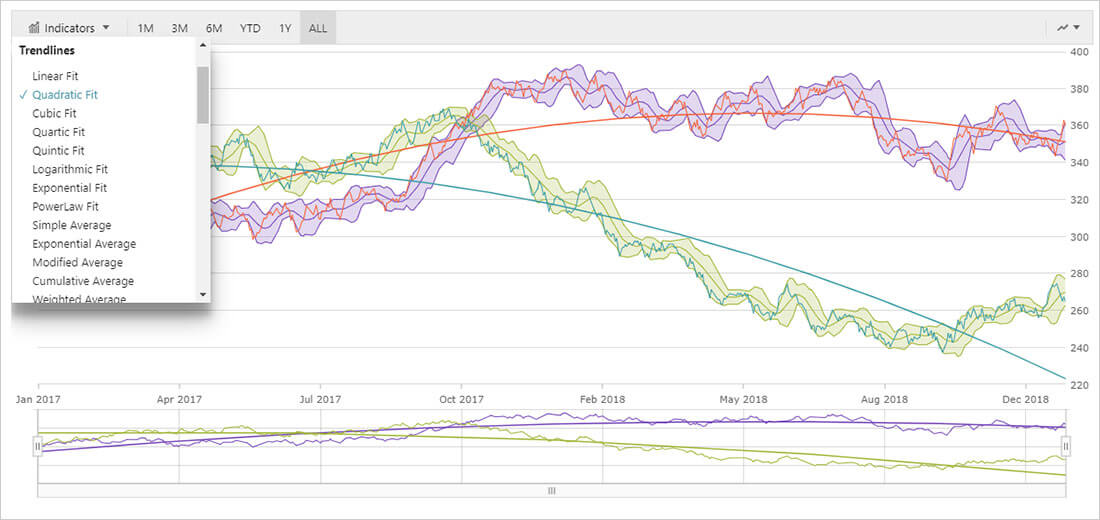
Trendlines
Web Components 차트는 선형(x), 2차(x2), 3차(x3), 4차(x4), 5차(x5), 로그(log x), 지수(ex) 및 멱법칙(axk + o(xk)) 추세선을 포함하여 필요한 모든 추세선을 지원합니다.

Interactive Panning and Zooming
단일 또는 멀티 터치, 키보드, 확대/축소 막대, 마우스 휠을 사용하고 마우스로 직사각형 영역을 드래그하여 선택하여 데이터 포인트를 확대하고 데이터 기록을 스크롤하거나 데이터 영역을 이동합니다.

Markers, Tooltips, and Templates
10가지 마커 유형 중 하나를 사용하거나 자신만의 마커 템플릿을 만들어 데이터를 강조 표시하거나 간단한 도구 설명 또는 사용자 정의 도구 설명이 포함된 다축 및 다중 시리즈 차트를 사용하여 데이터에 더 많은 맥락과 의미를 부여하세요.

But Wait, There’s More!
시장에 나와 있는 다른 Web Components 차트를 고려하고 있다면 고려해야 할 몇 가지 사항이 있습니다.
- 65개 이상의 Web Components 차트 유형과 조합 차트가 포함되어 있으며 스마트 데이터 어댑터를 사용하여 시장에서 가장 간단한 구성을 제공합니다.
- 우리의 차트는 Angular, Blazor, jQuery / JavaScript, React, UNO, UWP, WPF, Windows Forms, WebComponents, WinUI 및 Xamarin 포함한 모든 플랫폼에 최적화되어 있습니다. 모든 플랫폼에서 동일한 API와 동일한 기능을 지원합니다.
- 당사의 주식 차트 및 금융 차트는 Yahoo Finance 또는 Google Finance와 유사한 경험에 필요한 모든 것을 단 한 줄의 코드로 제공합니다.
- 우리는 다른 사람의 성과를 비교하여 테스트합니다. 모두가 빠르고 많은 데이터를 처리할 수 있다고 말하지만 우리는 이를 증명할 수 있습니다. 대용량 데이터와 실시간 데이터 스트리밍을 어떻게 처리하는지 직접 확인해 보세요.
- 저희는 24x5로 운영됩니다. Infragistics 항상 온라인인 글로벌 지원을 제공합니다. 북미, 아시아 태평양, 중동 및 유럽의 경우, 귀하가 원하는 시간에 맞춰 운영됩니다!
- Web Components 에는 차트 외에도 더 많은 UI 컨트롤이 있습니다. 우리는 귀하의 애플리케이션을 구축할 수 있는 완벽한 Web Components 솔루션을 제공합니다!
API References
이 항목에 언급된 모든 유형의 차트 유형은 다음 API 구성 요소에서 구현됩니다.