Web Components Tree Grid 축소 가능한 열 그룹 개요
Web Components 트리 그리드의 Ignite UI for Web Components 축소 가능한 열 그룹 기능을 사용하면 중첩된 열 및 열 그룹을 함께 그룹화하고 이러한 그룹을 축소하거나 확장할 수 있는 옵션을 제공하여 데이터 시각화 및 탐색을 개선할 수 있도록 여러 수준의 중첩 열 및 열 그룹을 IgcTreeGridComponent 구성하고 관리할 수 있습니다.
Web Components 트리 그리드 축소 가능한 열 그룹 예제
설정
를 시작하려면 IgcTreeGridComponent 그리고 축소 가능한 다중 열 머리글 기능을 사용하려면 먼저 다음 명령을 입력하여 Ignite UI for Web Components 설치해야 합니다.
npm install --save igniteui-webcomponents-core npm install --save igniteui-webcomponents-gridsIgnite UI for Web Components에 대한 전체 소개를 보려면 시작하기 항목을 읽어보세요.
또한 그리드에서 열 그룹을 설정하는 방법에 대한 자세한 내용을 보려면 다중 열 헤더 항목을 간략하게 살펴보는 것이 좋습니다.
용법
축소 가능한 열 그룹은 열 그룹을 더 작은 데이터 세트로 축소/확장하는 방법을 제공하는 다중 열 헤더 기능의 일부입니다. 열 그룹이 축소되면 열의 하위 집합이 최종 사용자에게 표시되고 그룹의 다른 하위 열은 숨겨집니다. 축소/확장된 각 열은 그리드 데이터 소스에 바인딩되거나 바인딩 해제되어 계산될 수 있습니다.
열 그룹을 축소 가능한 것으로 정의하려면 collapsible 속성을 columnGroup 받는 사람 참.
최소한 두 개의 하위 열에 visibleWhenCollapsed 속성을 정의해야 합니다. 그룹이 축소될 때(visibleWhenCollapsed true로 설정됨) 하나 이상의 열이 표시되어야 하고, 그룹이 확장될 때(visibleWhenCollapsed false로 설정됨) 하나 이상의 열이 숨겨져야 합니다. 그렇지 않으면 축소 가능한 기능이 비활성화됩니다. 일부 하위 열에 visibleWhenCollapsed 지정되지 않은 경우 상위 상태가 확장되거나 축소되었는지 여부에 관계없이 이 열이 항상 표시됩니다.
아래 마크업을 살펴보겠습니다.
--><igc-column-group header="Customer Information" collapsible="true"> <!-- Initially the column groups will be expanded---> <!--The column below will be visible when its parent is collapsed--> <igc-column field="CustomerName" header="Fullname" data-type="String" visible-when-collapsed="true"></igc-column> <!--The three columns below will be visible when its parent is expanded--> <igc-column field="CustomerID" header="Customer ID" data-type="String" visible-when-collapsed="false"></igc-column> <igc-column field="FirstName" header="First Name" data-type="String" visible-when-collapsed="false"> </igc-column> <igc-column field="LastName" header="Last Name" data-type="String" visible-when-collapsed="false"> </igc-column> <igc-column-group header="Customer Address"> <!--This column visibility will not be changed based on parent expand/collapsed state--> <igc-column field="Country" header="Country" data-type="String" sortable="true"> </igc-column> <igc-column field="City" header="City" data-type="String" sortable="true"> </igc-column> </igc-column-group> </igc-column-group>요약하면 모든 하위 열에는 세 가지 상태가 있습니다.
- 상위 항목의 확장 상태에 관계없이 항상 표시될 수 있습니다.
- 상위 항목이 축소되면 표시될 수 있습니다.
- 상위 항목이 축소되면 숨길 수 있습니다.
축소 가능으로 지정된 열 그룹의 초기 상태는 다음과 같습니다. expanded로 설정 진실로 설정하여 이 동작을 쉽게 변경할 수 있습니다. 거짓.
표시기 템플릿 확장/축소
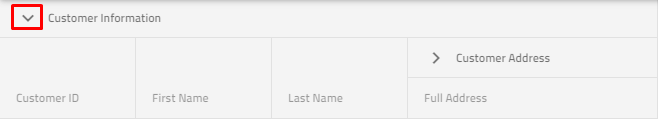
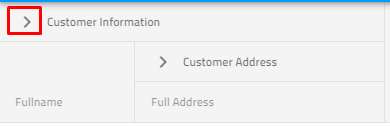
IgcTreeGridComponent의 기본 확장 표시기는 다음과 같습니다.

IgcTreeGridComponent의 기본 축소 표시기는 다음과 같습니다.

또한 기본 확장/축소 표시기를 변경해야 하는 경우 이를 달성하기 위해 템플릿 옵션을 제공합니다.
<igc-column-group id="info" header="Customer Information" collapsible="true"> <igc-column field="CustomerName" header="Fullname" data-type="String" visible-when-collapsed="true"></igc-column> <igc-column field="CustomerID" header="Customer ID" data-type="String" visible-when-collapsed="false"></igc-column> <igc-column-group id="address" header="Customer Address" collapsible="true"> <igc-column field="Country" header="Country" data-type="String" sortable="true" visible-when-collapsed="true"></igc-column> <igc-column field="City" header="City" data-type="String" sortable="true" visible-when-collapsed="false"></igc-column> </igc-column-group> </igc-column-group>constructor() {
var info = document.getElementById('info') as IgcColumnGroupComponent;
var address = document.getElementById('address') as IgcColumnGroupComponent;
info.collapsibleIndicatorTemplate = this.indTemplate;
address.collapsibleIndicatorTemplate = this.indTemplate;
}
public indTemplate = (ctx: IgcColumnTemplateContext) => {
return html`
<igc-icon name="${ctx.column.expanded ? 'remove' : 'add'}" draggable="false"></igc-icon>
`;
}
참고 초기에 그룹 축소 옵션은 열 숨김보다 우선합니다. 숨김 속성을 사용하여 열을 숨기도록 선언하고 동일한 열이 표시되어야 하는 그룹을 정의한 경우 해당 열이 표시됩니다.
API 참조
추가 리소스
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.