
생각의 속도로 신속한 프로토타이핑

첫 번째 프로토타입 만들기
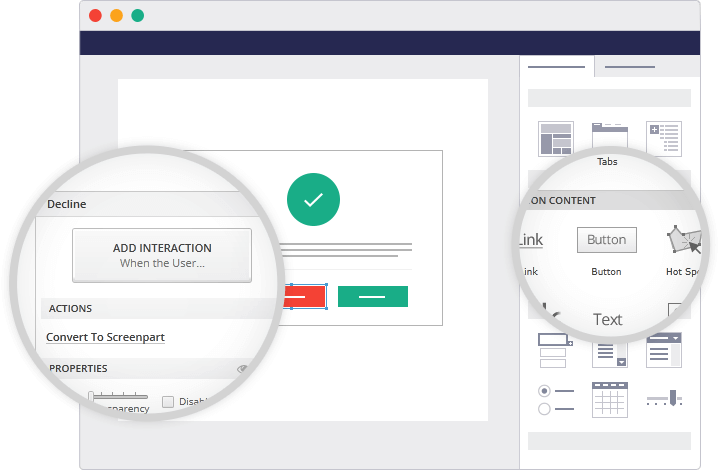
Indigo.Design의 내장 컨트롤 팩을 사용하여 비전을 실현하거나 Sketch에서 디자인을 내보내십시오. 그런 다음 인터랙션을 추가하고 Indigo Studio의 애니메이션 타임라인을 사용하여 전환을 빌드합니다.
상호작용을 추가하면 Indigo.Design 사용자가 앱을 사용하는 정확한 방식을 보여주는 시각적 그래프를 동적으로 생성합니다. 와이어 프레이밍이 끝나면 프로토타입도 끝납니다!
재사용 가능한 디자인 라이브러리 생성
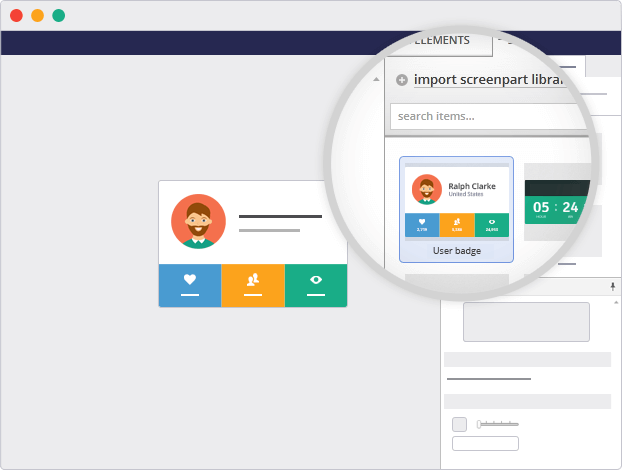
사용자 정의 UI 구성 요소를 한 번 만들고 모든 프로토타입에 재사용할 수 있습니다.
기본 제공 UI 요소를 결합하거나, 내보낸 요소를 Sketch 하거나, 중첩된 상호 작용 및 동작으로 완성된 사용자 지정 구성 요소를 만들 수 있습니다. 마찬가지로 디자인 라이브러리를 팀이나 cloud.indigo.design 커뮤니티와 쉽게 공유할 수 있습니다.


모바일용 프로토타입
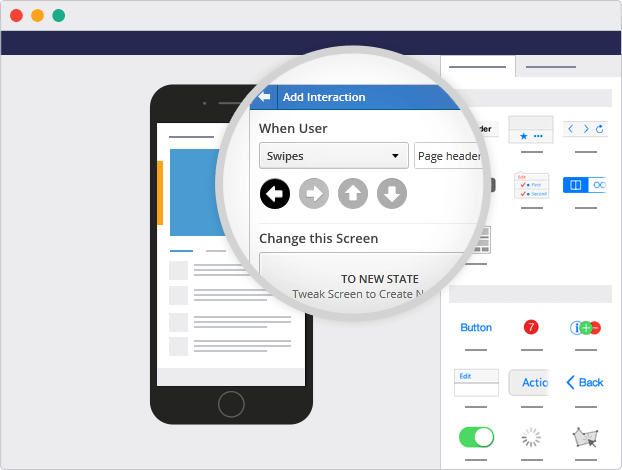
Indigo.Design 에는 모바일 중심 UI 컨트롤 팩이 포함되어 있으므로 새로운 UI 요소를 만들지 않고도 다음 모바일 앱의 프로토타입을 바로 제작할 수 있습니다.
내장된 화면 전환 및 터치 제스처를 활용하여 모바일 장치에서 실제 앱처럼 보이고 느껴지고 작동하는 프로토타입을 만드세요.
