콤보
콤보 구성 요소를 사용하여 사용자가 미리 정의된 선택 목록에서 옵션을 선택하거나 고유한 값을 입력할 수 있도록 합니다. 사용자가 아래쪽 화살표 아이콘을 클릭하면 옵션의 드롭다운 목록이 표시되며, 옵션 중 하나를 선택하거나, 값을 검색하거나, 텍스트 상자에 고유한 값을 입력할 수 있습니다. 콤보는 Ignite UI for Angular 콤보 상자 구성 요소와 시각적으로 동일합니다
Note
콤보에는 두 가지 레이아웃 옵션이 있습니다: 다중 선택이 있는 콤보와 단일 선택 (Combo) 콤보 (단순 콤보)
Combo Demo
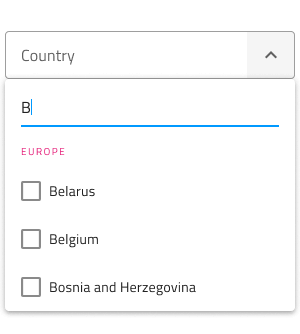
콤보에는 현재 선택 또는 자리 표시자가 포함된 입력과 하나 이상의 항목을 선택하기 위해 표시되는 드롭다운의 두 부분이 있습니다.

Combo Input Type
콤보 입력은 보다 경쾌한 스타일을 위한 선 유형, 단색 배경에서 보다 구조화된 인식을 위한 테두리 유형, 가독성을 높이기 위해 생생한 이미지 위에 배치할 때 가장 적합한 상자 유형 중에서 선택할 수 있습니다. 선 스타일을 더 이상 사용하지 않기 때문에 Figma 에서는 테두리와 상자 유형 만 사용할 수 있습니다.
| 국경 | 상자 |
|---|---|
 |
 |
Interaction State
세 가지 콤보 입력 타입은 각각 활성화 또는 비활성화 상태로 삽입할 수 있습니다. 선 스타일을 더 이상 사용하지 않기 때문에 Figma 에서는 테두리와 상자 유형 만 사용할 수 있으며 속성 패널에서 비활성화 된 상태로 전환 할 수 있습니다.


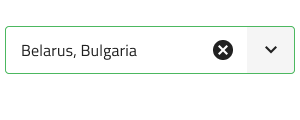
State
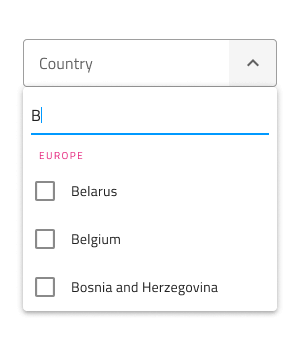
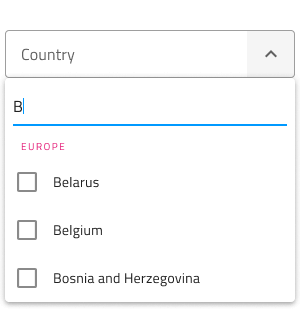
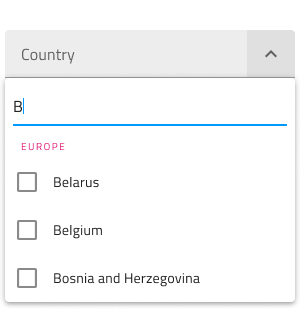
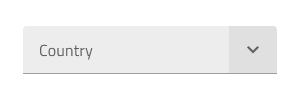
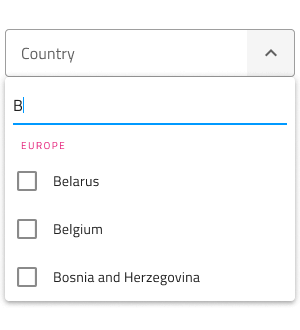
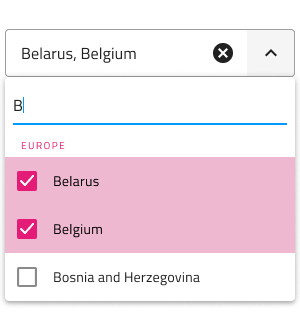
사용자가 콤보와 상호 작용할 때 입력은 콘텐츠 대신 자리 표시자가 있는 유휴 상태, 드롭다운이 열리고 검색이 집중될 때 집중, 사용자가 선택을 완료하고 계속 진행하면 채워 짐과 같은 다양한 선택 상태를 거칩니다. 이러한 유연성 향상은 충실도가 높은 프로토타이핑으로 원활하게 진행될 수 있는 보다 역동적인 상호 작용 설계를 제공합니다.
| 게으른 | 집중 | 가득 |
|---|---|---|
 |
 |
 |
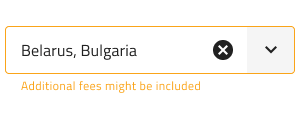
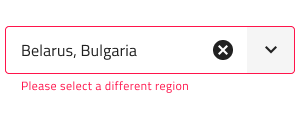
모든 숙련된 디자이너는 제약 조건을 현명하게 사용하여 사용자 입력을 제한하고 잘못된 상태를 방지하므로 유효성 검사 스타일을 사용할 수 있습니다. 사용 가능한 검증 스타일을 통해 콤보 입력은 표준 입력과 일치하며 성공, 경고 및 오류 시각 자료를 표시하는 정교한 설계를 갖추고 있습니다.
| Success | 경고 | Error |
|---|---|---|
 |
 |
 |
Sketch 에서는 상태 및 유효성 검사 상태가 Symbol Overrides 통해 달성되는 반면, Adobe XD에서는 Component States 패러다임을 사용하여 이들 사이를 쉽게 전환할 수 있습니다. Figma에서 상태 변경은 속성 패널을 통해 이루어집니다.
Note
콤보 입력에는 하나의 레이아웃 옵션만 있지만 이 오버라이드는 표준 입력 과의 일관성을 보장하기 위해 Sketch 에서 유지됩니다. Figma 에는 Single 및 Multiple 선택 유형 모두에 대해 Combo 구성 요소에서 명시적으로 사용되는 별도의 기본 구성 요소가.Combo Input 있습니다. 콤보 입력에는 켜 고 끌 수 있는 접두사 컨테이너가 있습니다.
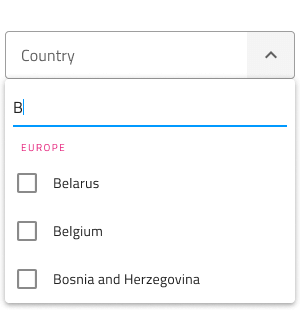
Dropdown Type
콤보에 사용되는 드롭다운은 일반 드롭다운 컴포넌트와 유사하게 데스크톱 및 모바일 사용에 적합한 크기로 제공됩니다. 드롭다운은 입력에 시각적으로 영향을 줄 수 있는 부울 속성에서 켜 고 끌 수 있지만 이는 예상되는 동작입니다.
| Desktop | 이동하는 |
|---|---|
 |
 |
Dropdown Search Input
Figma 및 Sketch의 드롭다운에는 표준 입력과 유사한 레이아웃에 대한 상태 및 옵션 선택과 함께 제공되는 검색 입력이 포함되어 있습니다.
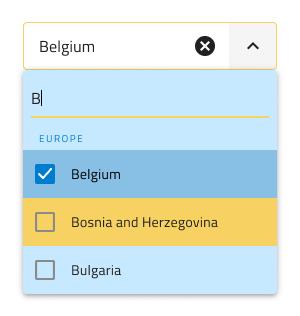
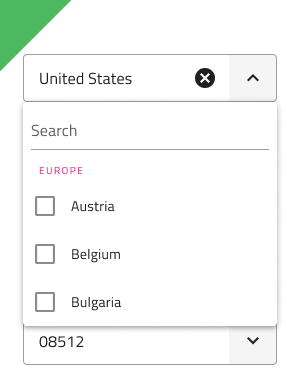
Dropdown Items
콤보에 사용되는 드롭다운은 헤더와 다중 선택 항목의 두 가지 유형의 항목을 지원합니다. 머리글을 통해 항목을 그룹으로 구성 할 수 있습니다. Figma에서 드롭다운은 레이어 패널에서 하나 이상의 항목이 숨겨지면 레이아웃을 조정하는 자동 레이아웃 옵션을 사용합니다. Sketch 에서 드롭다운은 스마트 레이아웃을 사용하여 하나 이상의 항목이 ~기호 없음으로 설정된 경우 그에 따라 조정할 수 있습니다. Adobe XD에서 불필요한 항목을 삭제해야 하며, 스택을 사용하여 레이아웃이 조정됩니다.


Dropdown Item States
콤보 내의 드롭다운 항목은 Idle, Hover 및 Focused의 세 가지 상태를 지원합니다. Disabled 및 Selected 상태는 부울 속성에서 켜고 끌 수 있으며 Dropdown의 모든 상태에 적용할 수 있습니다.
| 게으른 | 호버 | 집중 | 장애가 있는 | |
|---|---|---|---|---|
 |
 |
 |
 |
|
| 선택한 |  |
 |
 |
 |
스타일링
콤보는 입력 및 드롭다운 조각의 결합된 스타일 유연성과 함께 제공됩니다. 입력 텍스트 요소의 색상과 맨 아래 줄 스타일 및 색상에 대한 옵션이 있습니다. 드롭다운의 경우 배경색을 변경하거나 콤보 드롭다운의 항목과 관련된 다양한 옵션(예: 검색 입력, 배경색과 텍스트 색상이 있는 항목)을 사용할 수 있습니다.

Usage
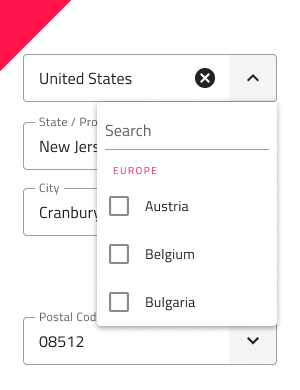
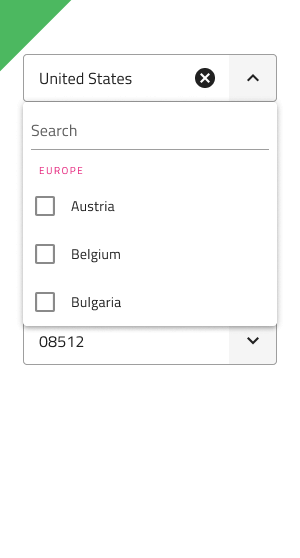
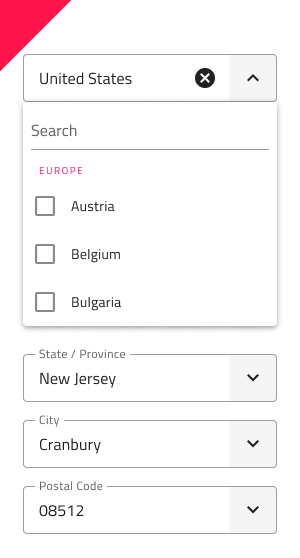
콤보를 사용할 때 입력과 드롭다운의 너비가 같아야 하며 왼쪽과 오른쪽 테두리가 일치해야 합니다. 콤보에 포커스가 맞춰졌을 때 드롭다운이 표시되는 방식에 관해서는, 항상 콤보가 표시를 트리거하는 콘텐츠 위에 표시되어야 합니다. 콤보는 확장 패널처럼 콘텐츠를 푸시하지 않습니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.