선택하다
구성 요소 선택을 사용하여 사용자가 드롭다운에 배치된 항목의 스크롤 가능한 목록에서 단일 옵션을 선택할 수 있도록 합니다. Select는 사용자가 데이터를 제출하기 위한 입력 유형입니다. 시나리오에서 여러 항목을 선택해야 하는 경우 콤보를 대신 사용해야 합니다. 선택은 Ignite UI for Angular 선택 구성요소와 시각적으로 동일합니다.
데모 선택
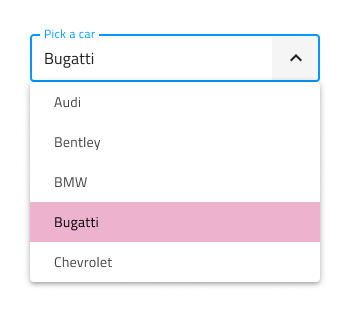
Select는 현재 선택 항목이 포함된 입력과 항목을 선택할 수 있도록 표시되는 드롭다운을 결합하여 작성됩니다.

입력 유형
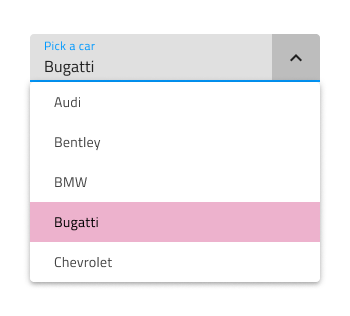
Select는 Input 구성 요소에 일반적인 세 가지 입력 유형을 지원합니다. 즉, 더 통풍이 잘되는 스타일을 위한 선 유형, 단색 배경에서 더 체계적인 인식을 위한 테두리 유형, 생생한 이미지 위에 배치하여 가독성을 개선할 때 가장 적합한 상자 유형입니다. 선 스타일을 더 이상 사용하지 않으므로 Figma 에서는 테두리와 상자 유형만 사용할 수 있습니다.
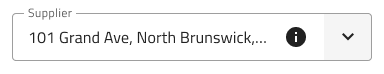
 '경계'
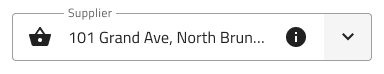
'경계' '상자'
'상자'인터랙션 상태
Sketch 및 Adobe XD에서 세 가지 선택 입력 유형을 각각 활성화 또는 비활성화 상태로 삽입할 수 있습니다. 선 스타일을 더 이상 사용하지 않기 때문에 Figma 에서는 테두리와 상자 유형만 사용할 수 있으며 속성 패널에서 비활성화된 상태로 전환할 수 있습니다.
 '활성화된 상태'
'활성화된 상태' '비활성화 상태'
'비활성화 상태'상태
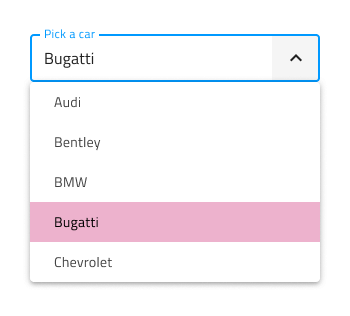
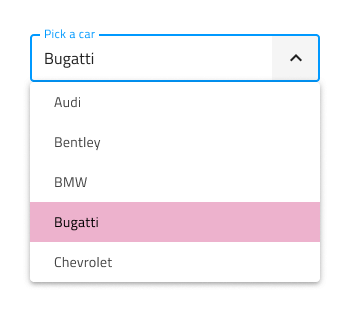
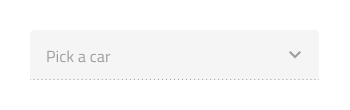
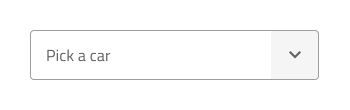
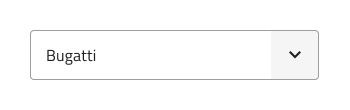
사용자가 Select와 상호 작용할 때 입력은 다양한 선택 상태를 거칩니다.콘텐츠 위치에 자리 표시자가 있는 유휴 상태; 드롭다운이 열려 있을 때 집중됩니다. 사용자가 선택을 완료하고 계속 진행하면 채워집니다. 이러한 유연성 향상은 충실도가 높은 프로토타이핑으로 원활하게 진행될 수 있는 보다 동적인 상호 작용 설계를 제공합니다.
 '유휴'
'유휴' '채워졌다'
'채워졌다' '집중'
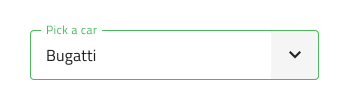
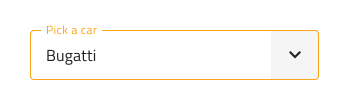
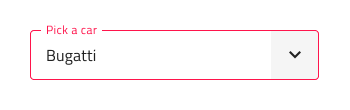
'집중'숙련된 모든 디자이너는 제약 조건을 현명하게 사용하여 사용자 입력을 제한하고 유효하지 않은 상태를 방지하므로 유효성 검사 스타일을 사용할 수 있습니다. 사용 가능한 검증 스타일을 통해 Select는 표준 입력과 일치하며 성공, 경고 및 오류 시각을 표시하는 정교한 디자인을 갖추고 있습니다.
 '성공'
'성공' '경고하다'
'경고하다' '오류'
'오류'Sketch 에서는 상태와 유효성 검사 상태를 통해 Symbol Overrides 얻을 수 있으며, Adobe XD에서는 패러다임을 사용하여 Component States 쉽게 전환할 수 있습니다. Figma 에서는 속성 패널의 State 속성을 사용하여 둘 사이를 전환할 수 있습니다.
메모
선택 입력에는 하나의 레이아웃 옵션만 있지만 이 재정의는 표준 입력 과의 일관성을 보장하기 위해 Sketch에 보존되었습니다. 반면에 Figma 에는 Select 구성 요소에서 명시적으로 사용되는 별도의 기본 구성 요소가.Select Input 있습니다.
공들여 나열한 것
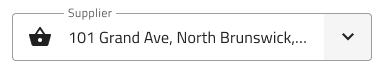
Select는 텍스트와 아이콘의 조합을 통해 Prefix와 Suffix를 풍부하게 지원합니다. Figma 에서는 속성 패널에서 접두사 또는 접미사를 켜거나 꺼서 제거할 수 있습니다. Sketch에서 접두사 또는 접미사를 제거하려면 오버라이드를 ~기호 없음으로 설정하기만 하면 스마트 레이아웃 규칙이 그에 따라 선택을 조정합니다. Adobe XD에서 접두사 및/또는 접미사 레이어 가시성을 켜고 끄면 동일한 작업을 수행할 수 있으며, 스택은 그에 따라 레이아웃을 조정합니다.



쓰러지 다
Select는 사용 가능한 옵션을 표시하기 위해 구조에서 드롭다운 구성 요소를 활용합니다. 사용 가능한 구성에 대해 자세히 알아보려면 드롭다운 페이지를 방문하세요.

스타일링
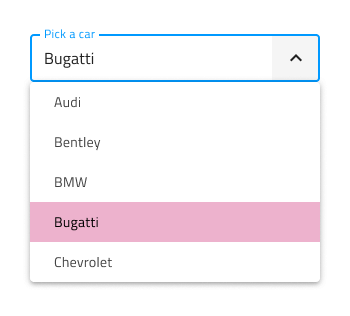
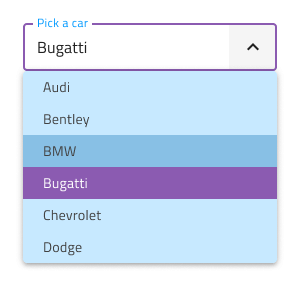
Select에는 입력 및 드롭다운 항목의 결합된 스타일 유연성이 제공됩니다. 입력 텍스트 요소의 색상과 최종선 스타일 및 색상에 대한 옵션이 있습니다. 드롭다운 항목의 경우 배경색과 텍스트 색상을 변경할 수 있습니다.

용법
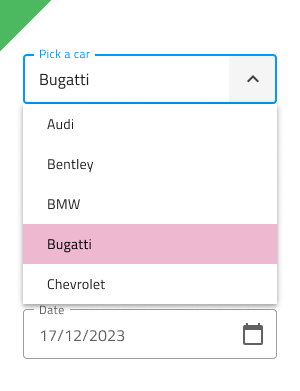
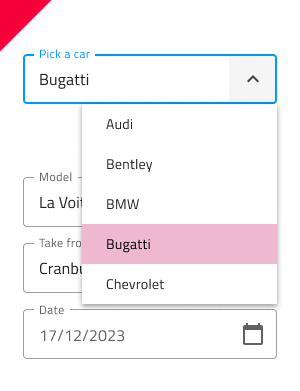
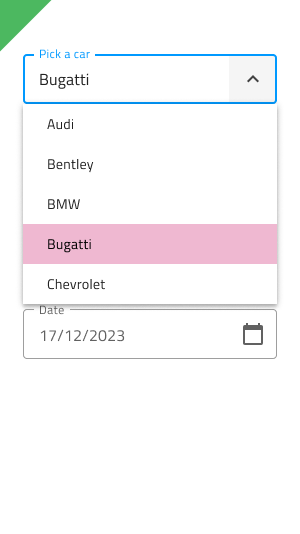
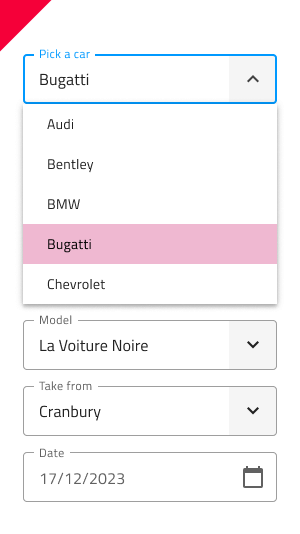
Select를 사용할 때 입력과 드롭다운의 너비가 같아야 하며 왼쪽과 오른쪽 테두리가 일치해야 합니다. 선택에 초점이 맞춰지면 사용자에게 항상 현재 선택 항목에 대한 정보를 받아야 하므로 드롭다운이 입력 위나 아래에 표시되며 입력 위에 표시되지 않습니다. 목록에서 항목을 선택하면 드롭다운이 숨겨집니다. 반면에 드롭다운은 Select 입력과 동일한 표면에 있는 다른 콘텐츠 위에 있어야 합니다. Select는 확장 패널처럼 콘텐츠를 푸시하지 않습니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
 |
 |
추가 리소스
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.