Indigo.Design 플러그인
Indigo.Design Sketch 플러그인을 사용하면 디자인에 대한 테마를 만들고 편집할 수 있으며 이러한 디자인을 바탕으로 Indigo.Cloud에서 앱과 프로토타입을 빠르게 만들고 게시할 수 있습니다.
Indigo.Design 시스템을 사용하여 Sketch의 디자인을 생성한 후 플러그인을 사용하여 다음을 수행합니다.
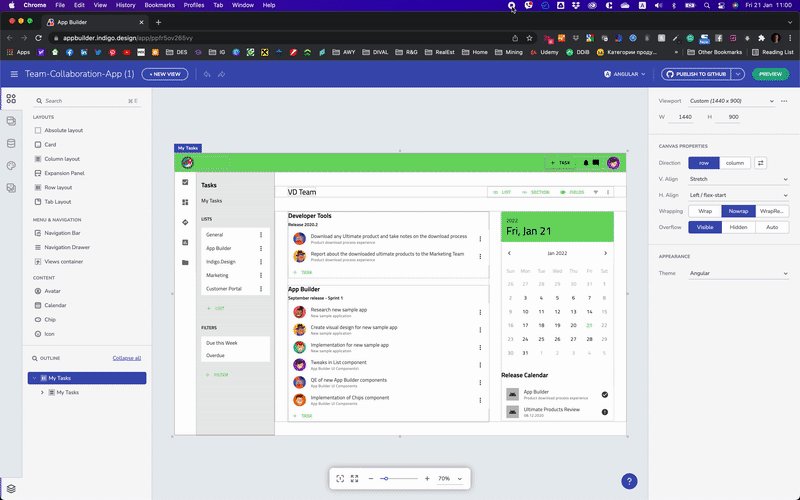
Indigo.Design AppBuilder에서 빠르게 앱을 만들어보세요. 이 앱은 Sketch 디자인의 구조를 따르며 Indigo.Design UI 키트의 모든 기호를 Ignite UI의 해당 구성 요소에 매핑합니다. 플러그인은 또한 Sketch에서 사용된 이미지를 가져와서 AppBuilder 아래의 자산 라이브러리에 업로드하여
Assets지원의 이점을 활용합니다.Indigo.Design UI Kit for Sketch 사용할 때 새로운 테마를 만들고 기존 테마를 편집할 수 있습니다. 사용자는 브랜드 특성에 따라
primary,secondary,error,success,warn,info및surface색상과 타이포그래피 속성을 조정할 수 있습니다. 귀하가 만든 테마는 귀하의 디자인으로 앱을 만들면 Indigo.Design AppBuilder에 있을 것입니다!Indigo.Design Cloud에 프로토타입을 손쉽게 게시하고 변경 및 업데이트 시 정기적으로 동기화하세요.
1. Installing the Indigo.Design plugin
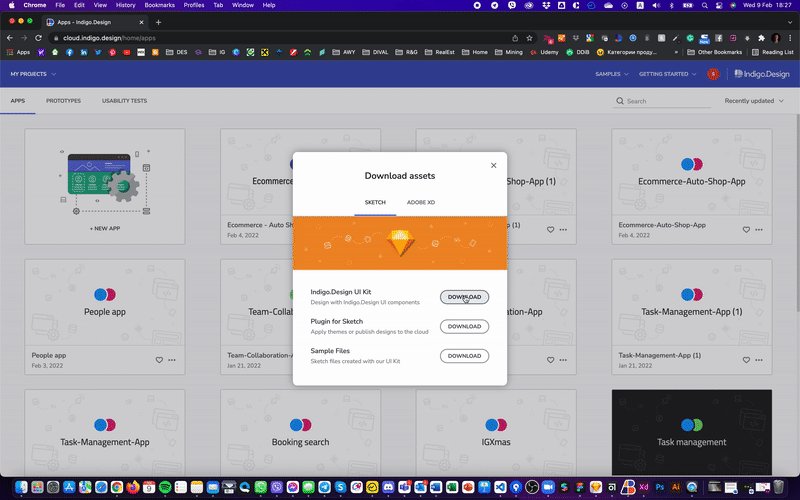
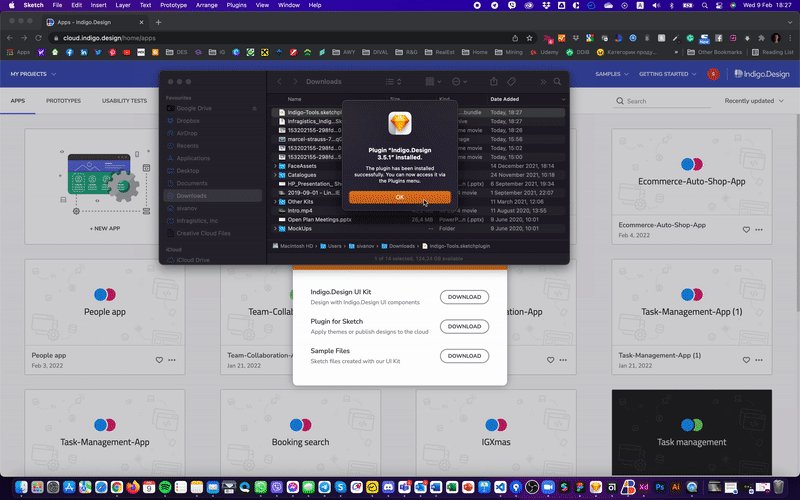
Indigo.Design 플러그인은 Indigo.Design Cloud에 로그인한 후 사용할 수 있습니다. Getting Started 메뉴로 이동하여 GET INDIGO.DESIGN SYSTEM 버튼을 클릭하여 자산 대화 상자를 엽니다. Sketch 탭에서 플러그인 아카이브를 다운로드하여 열고 Sketch 플러그인 파일을 두 번 클릭하면 Indigo.Design 플러그인이 설치됩니다.

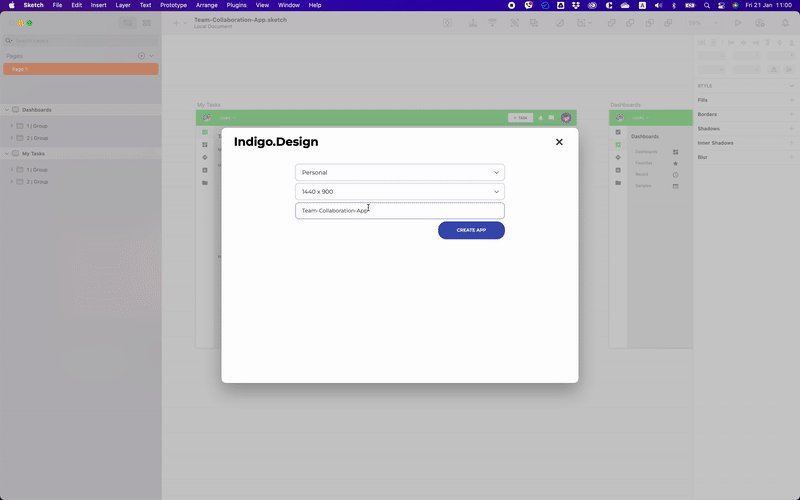
2. Create an application in AppBuilder
디자인이 준비되면 플러그인을 사용하여 앱을 만들 수 있습니다.

3. Themes
이 섹션에서는 Indigo.Design UI 키트로 생성된 Sketch 프로젝트의 테마 생성 및 적용에 관한 지침을 제공하고 몇 가지 모범 사례를 보여줍니다. 아래 권장 사항을 따르면 타이포그래피 및 색상과 같은 브랜드 자산을 프로젝트 및 라이브러리에 적용할 수 있습니다. 이러한 작은 노력의 결과로 모든 UI 구성 요소는 하나 이상의 프로젝트에서 브랜드를 일관되게 표현하게 됩니다.
Launching theme configuration
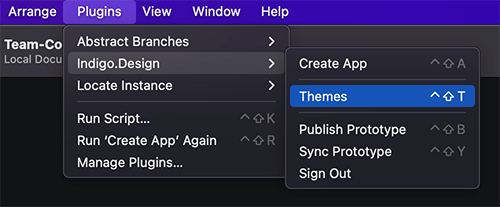
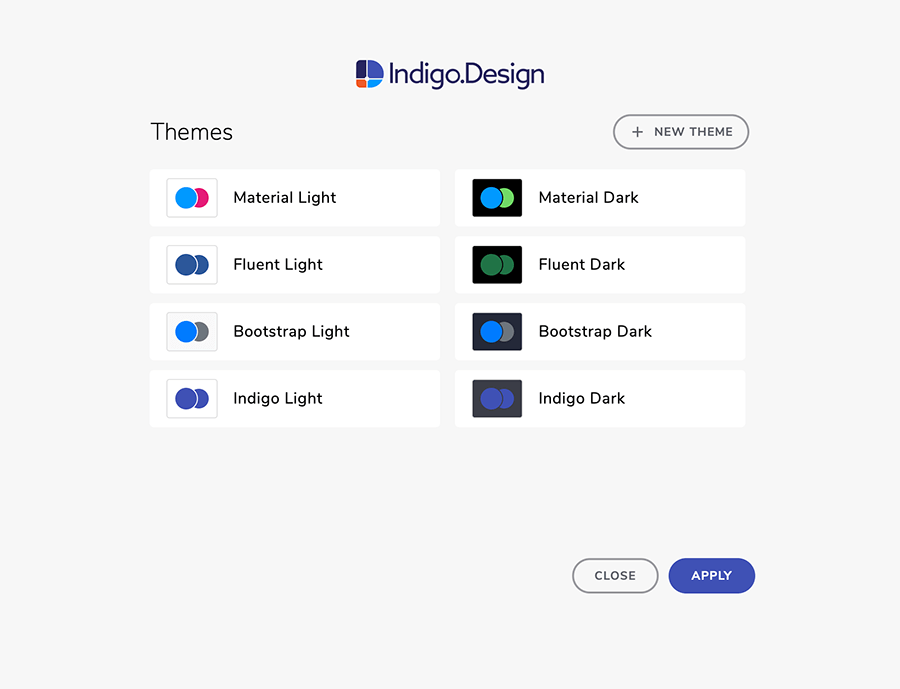
Sketch의 Plugins 메뉴로 이동하고 Indigo.Design에서 Themes 선택합니다. 표시되는 모달에서 사전 설정된 테마 중 하나를 선택하고 필요에 따라 조정하거나 새 테마를 만들 수 있습니다.

Creating a new theme
브랜드 테마를 만들어 테마 컬렉션에 추가하려면 New Theme 선택하고 필요에 맞게 색상과 타이포그래피를 조정하세요. 처음에 표시되는 기본값은 Ignite UI for Angular의 Material Light 테마와 일치합니다.

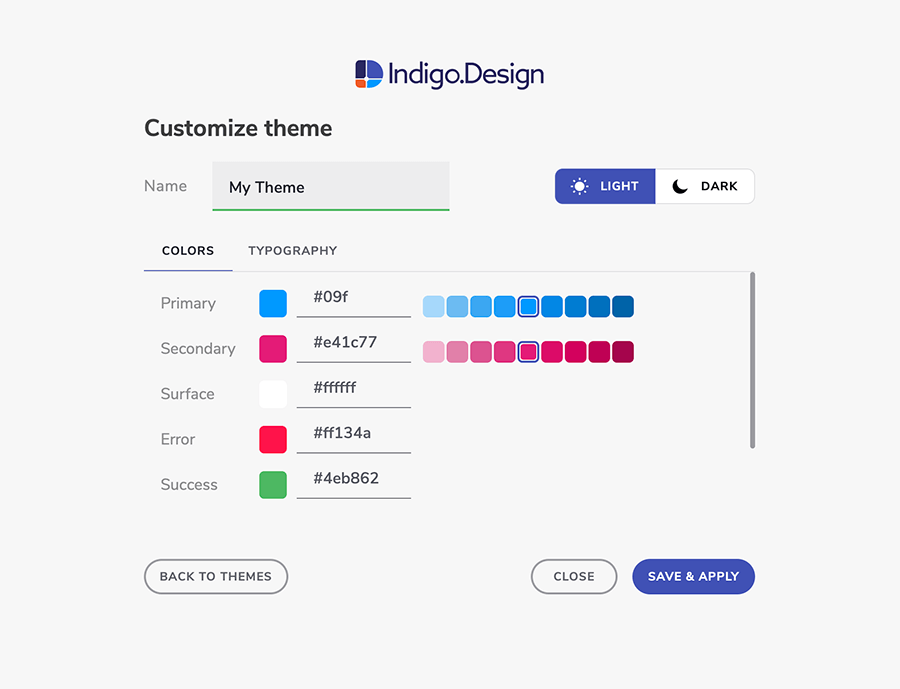
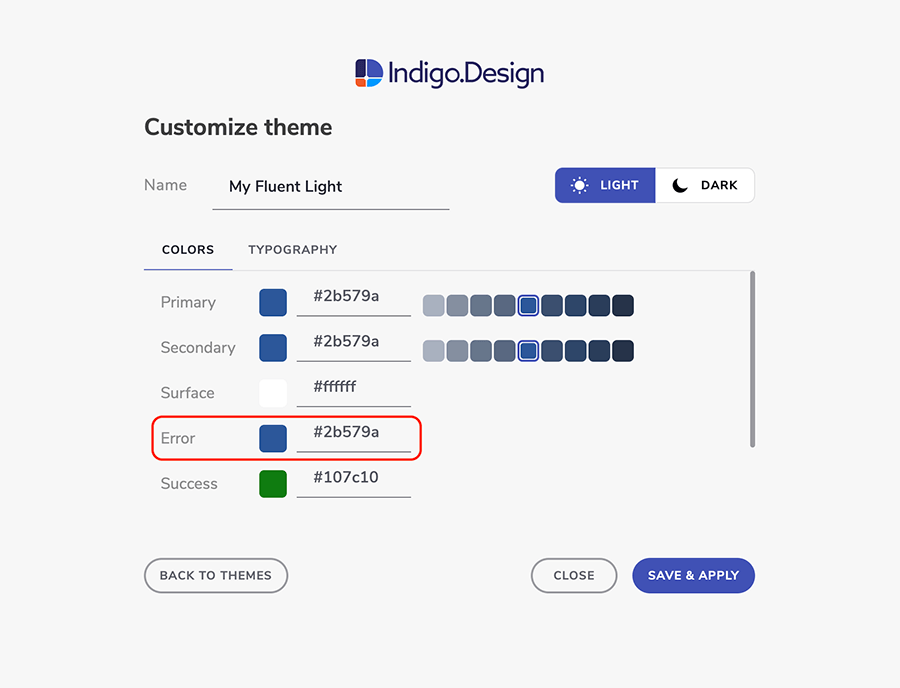
1. 새 테마 이름 지정
색상 및 타이포그래피 속성을 편집하기 전에 테마 이름을 지정하는 것을 잊지 마십시오. 고유하고 설명이 포함된 이름을 선택하면 미리 설정된 테마 목록이 늘어나기 시작하면 작업이 더 쉬워집니다.

2. 브랜드 및 특수 색상 선택
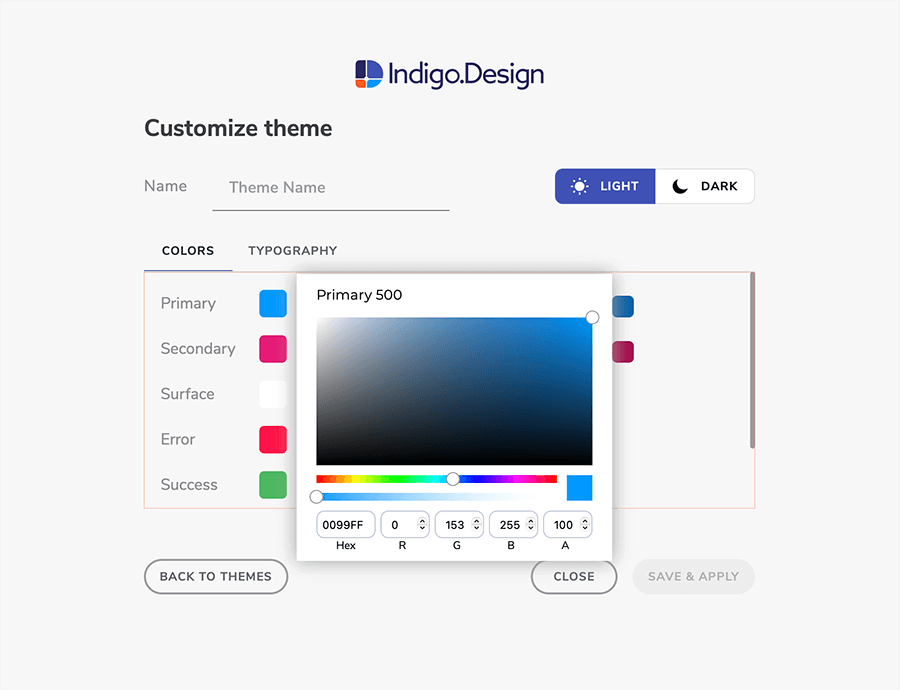
테마가 밝은지 어두운지 선택하여 시작하세요. 이는 Surface 및 Gray 색상에 영향을 미칩니다. 그런 다음 상단에 있는 두 개의 팔레트를 지정하려면 기본 값인 Primary 500과 Secondary 500만 설정할 수 있습니다. 나머지 색상은 자동으로 생성되기 때문입니다. 대부분의 경우 브랜드 색상과 함께 이러한 팔레트를 사용하게 됩니다. Error, Success, Warning 및 Info 색상과 관련하여 오류, 성공 메시지, 경고 및 정보 콘텐츠를 표시하는 애플리케이션에 대한 사용자의 인식을 염두에 두는 것이 좋습니다. 제공된 기본 색상은 대부분의 경우에 의미 있고 적절한 것으로 확인되었습니다. 색상을 클릭하고 HEX/RGB 값을 제공하거나 색상을 수동으로 선택하여 색상을 쉽게 조정할 수 있습니다.

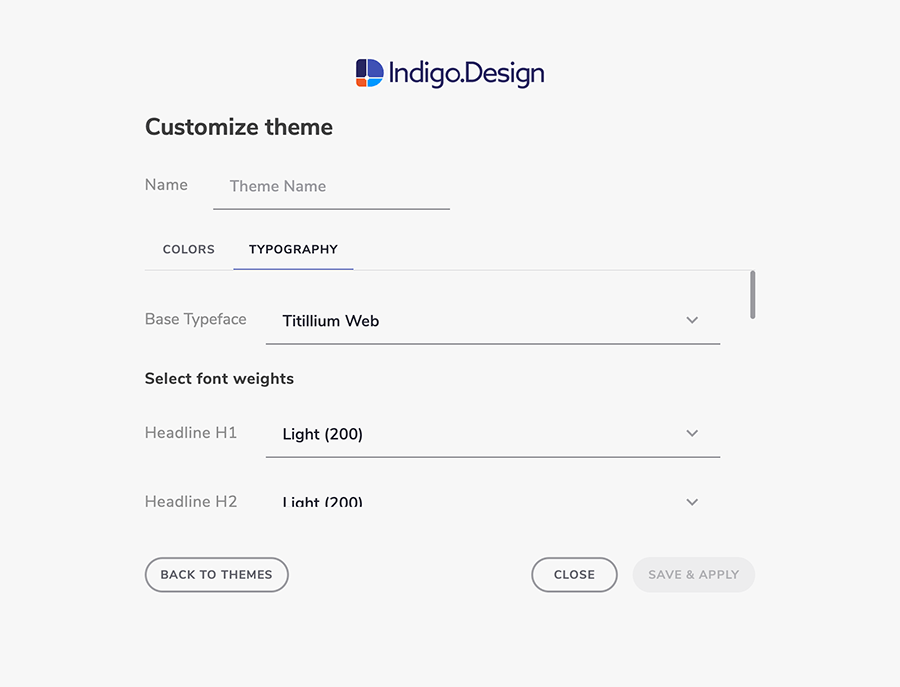
3. 타이포그래피 선택
서체 속성은 Typography 탭에서 조정할 수 있습니다. Base Typeface 사용할 글꼴 모음을 먼저 선택하는 등 제한된 구성 세트를 사용할 수 있습니다. 추가적으로 제공된 각 텍스트 스타일의 글꼴 두께를 조정할 수도 있으며 이는 플러그인을 통해서도 가능합니다. 이러한 텍스트 스타일은 텍스트의 줄과 단락뿐만 아니라 Chipa와 같이 내부적으로 텍스트를 표시할 수 있는 구성 요소에도 적용됩니다.

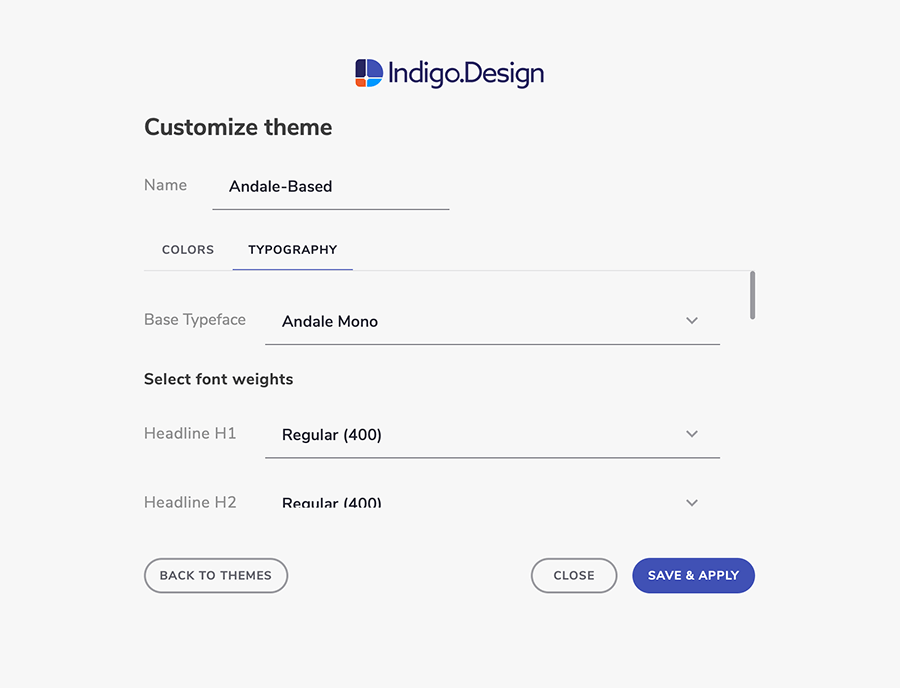
4. 테마 저장 및 적용
저장 및 적용을 클릭하면 테마가 저장되고 사전 정의된 테마 목록에 나타납니다. 또한 라이브러리가 업데이트되고 스타일이 현재 프로젝트에 전파됩니다. 이 프로세스는 열린 Sketch 파일의 라이브러리 및 크기에 따라 일반적으로 완료하는 데 몇 초가 걸립니다. 남은 유일한 일은 알림을 열고 디자인 변경 사항을 수락하는 것입니다.

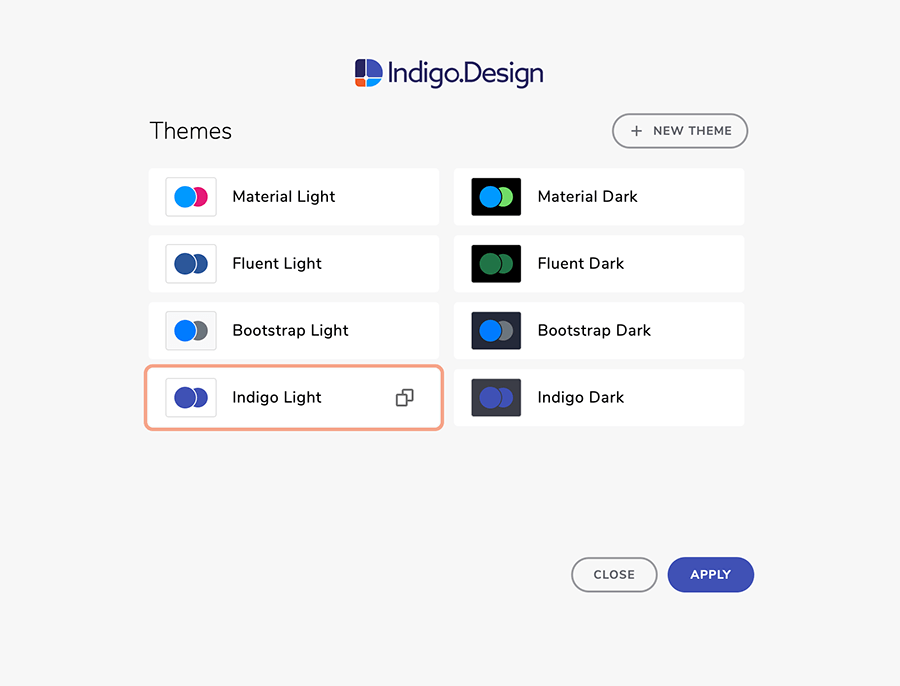
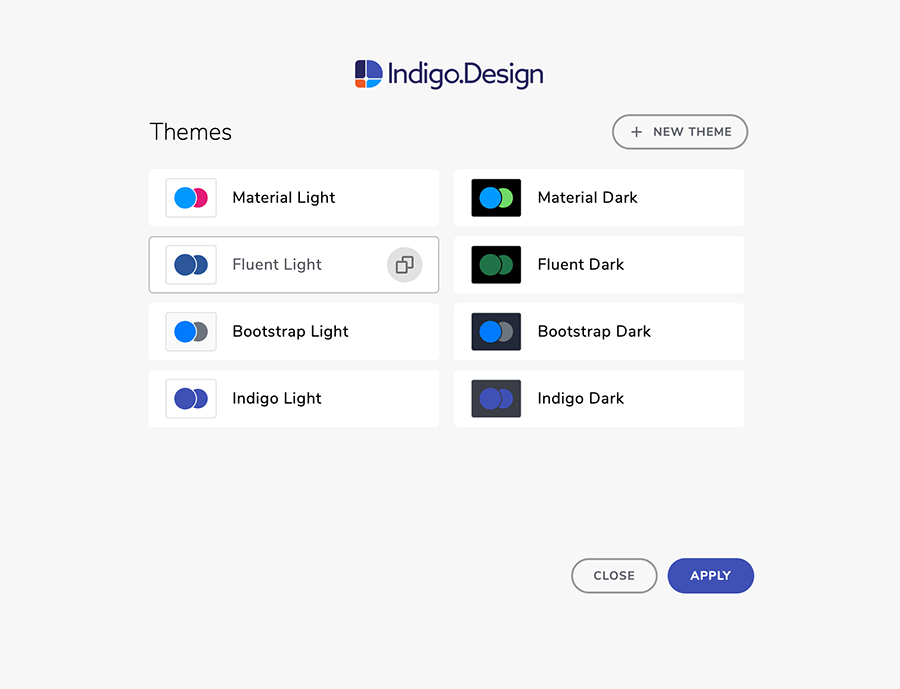
Using an existing theme
테마를 만드는 것이 그렇게 쉽다면 기존 테마 중 하나를 사용하고 재사용하는 것이 훨씬 더 쉽습니다. 기본 테마는 당사에서 제공하며 이미 플러그인을 사용해 본 적이 있다면 사용자가 추가한 사용자 정의입니다. 쉬운 테마 활용 외에도 사전 정의된 테마를 복제하여 적용하기 전에 조정할 수도 있고, 한 번 생성했지만 나중에는 전혀 사용되지 않을 테마 중 일부를 삭제할 수도 있습니다.

테마 편집
적용하기 전에 기존 테마를 조정하려는 경우 먼저 이를 복제한 다음 필요에 따라 위의 테마 생성 섹션에 설명된 엔터티 중 하나 이상을 구성해야 합니다.

Note
브랜드 색상과 Primary 및 Secondary에 대해 생성된 팔레트가 Error, Success, Warning 및 Info 색상과 충분히 구별 가능한지 확인하세요.

4. Publish and sync prototypes to the cloud
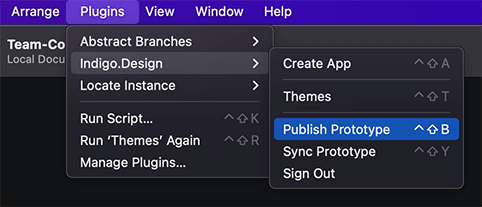
작업물을 Indigo.Design Cloud에 프로토타입으로 게시할 준비가 되면 Sketch의 Plugins 메뉴로 이동하여 Indigo.Design 선택한 다음 Publish Prototype 선택하세요. 플러그인의 클라우드 통합 기능을 처음 실행하면 Indigo.Design 계정으로 로그인하라는 메시지가 표시됩니다. 다음으로, 프로토타입을 게시하는 첫 번째 단계인 프로토타입을 새로 만들 것인지 기존 프로토타입을 교체할 것인지 선택하게 됩니다.

Publishing new prototype
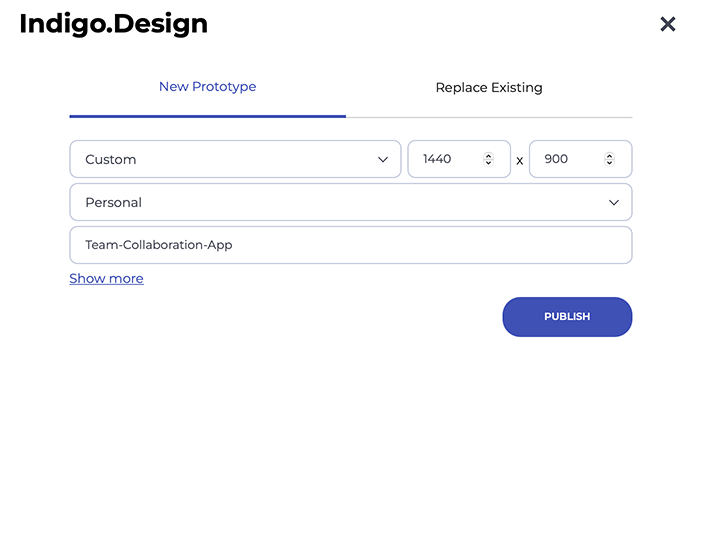
다른 사람들과 공유할 수 있을 만큼 강력하다고 생각되는 Sketch 프로젝트가 있습니다. Indigo.Design Cloud에 게시하고 공유하여 초기 피드백을 받을 수 있습니다. 이는 New prototype 탭에서 수행할 수 있으며 다음과 같은 작업을 수행할 수 있습니다.
- 장치 유형 및 해상도를 선택하세요. 기본적으로 아트보드 크기와 일치해야 합니다.
- 프로토타입을 개인 또는 팀 작업 공간에 게시할지 여부와 어느 작업 공간에 게시할지 선택
- 프로토타입의 이름을 제공하십시오. 기본적으로 Sketch 프로젝트 파일 이름과 일치합니다.
- 선택적으로 간단한 설명을 작성하세요.
- 프로토타입을 비밀번호로 보호하세요
- 핫스팟과 상호 작용을 강조 표시하도록 선택
- 디자인에 대한 의견을 허용합니다
게시 버튼을 클릭하면 프로젝트가 Indigo.Design Cloud에 업로드되고 피드백을 위해 공유할 수 있는 링크가 제공됩니다.

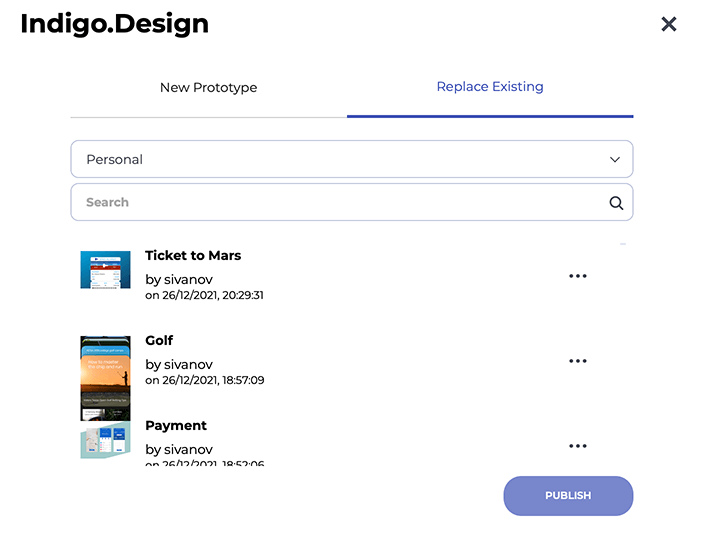
Update an existing prototype
새 프로토타입을 게시하는 대신 클라우드의 화면을 최신 화면으로 교체하여 기존 프로토타입을 업데이트할 수 있습니다. 이를 달성하려면 Replace prototype 탭으로 이동해야 합니다. 여기에서는 개인 또는 팀 작업 공간에 속하는 프로토타입을 검색하고 필터링할 수 있습니다. 생성 시 정의된 프로토타입 구성을 변경할 수도 있습니다.
- 장치 유형 및 해상도
- 이름
- 작업 공간
- 간단한 설명
- 비밀번호
- 핫스팟 및 상호 작용에 대한 하이라이트
- 코멘트

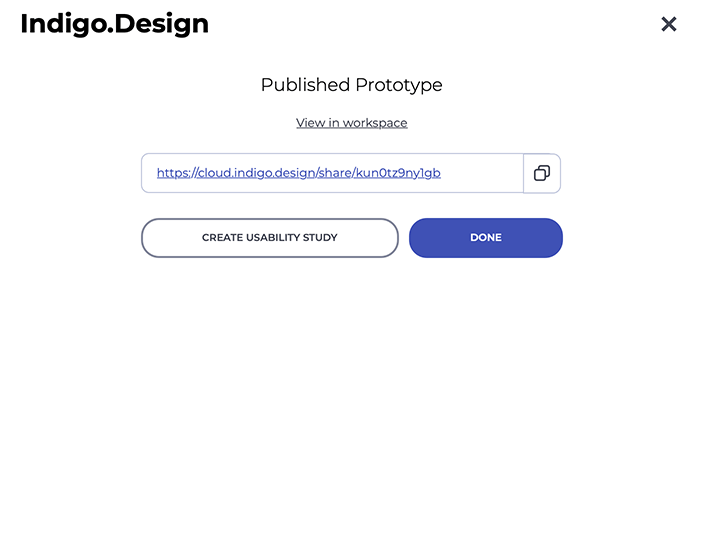
Prototype publish is completed
프로토타입이 클라우드에 성공적으로 게시되면 해당 프로토타입에 대한 링크와 다음 옵션이 제공됩니다.
- 해당 파일이 속한 작업 공간에서 확인하면 브라우저 창에서 열립니다.
- 원격 사용자 테스트를 초기화하고 추가 구성을 위해 브라우저 창에서 열리는 사용성 테스트를 만듭니다.
- 이메일로 보내거나 코드 생성에 사용하려는 경우 프로토타입 링크를 클립보드에 복사하세요.
완료를 클릭하면 플러그인 대화 상자가 닫히고 Sketch에서 계속 디자인할 수 있습니다.

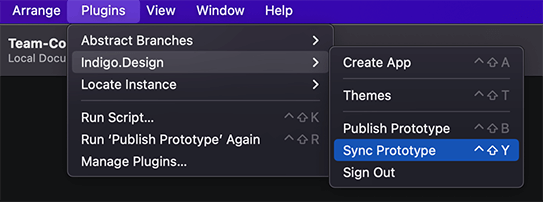
Syncing a prototype
프로토타입을 처음 게시한 후 창의적인 프로세스가 계속 진행되는 동안 몇 가지 사항을 조정하여 픽셀을 늘리고 게시된 프로토타입을 동기화 상태로 유지하고 싶을 것입니다. 이를 달성하려면 대신 플러그인 메뉴에서 Sync Prototype 선택하세요.

그러면 이 프로세스의 진행 상황을 알려주는 대화 상자가 열려 게시한 마지막 프로토타입에 현재 프로젝트가 게시됩니다. 프로토타입이 성공적으로 동기화되면 알림을 받게 되며 몇 초 후에 플러그인 대화 상자가 자동으로 닫혀 아이디어를 계속 반복할 수 있습니다.

Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.