데이터 분석
데이터 분석은 데이터를 기반으로 유용한 정보를 생성하기 위해 특정 방식으로 데이터를 검사, 변환 및 배열하는 프로세스입니다. 또한 분석적이고 논리적인 추론을 통해 특정 결과 및 결론에 도달할 수 있습니다.
Note
이 기능은 구성을 용이하게 하고 필요한 코드를 최소한으로 제한하기 위해 Ignite UI for Angular에서 외부 패키지로 도입됩니다
Data Analysis with DockManager
선택한 데이터를 기반으로 활성화cell range selection 하기 위해 또는column selection를Chart types view 수행하세요. 이 뷰는 Dock Manager의 오른쪽 창 일부입니다. 그 다음에는 다음과 같은 것들이 가능합니다:
- 특정 차트 유형을 선택하고 별도의 창에서 시각화합니다.
- 또는 컨텍스트 버튼을 사용
Data Analysis해 다양한 텍스트 서식 옵션을 보여줄 수도 있습니다.
Note
Dock Manager 웹 구성 요소는 창을 통해 응용 프로그램의 레이아웃을 관리하는 수단을 제공하고 최종 사용자가 창을 고정, 크기 조정, 이동 및 숨김을 통해 추가로 사용자 지정할 수 있도록 합니다. 데이터를 선택한 후 계속해서 몇 개의 차트를 만들고 사용 가능한 영역에 고정(드래그하여)합니다.
유의 사항(샘플 관련):
- 새 데이터 선택 시 차트 데이터가 업데이트됩니다.
- 멀티셀 범위 선택이 적용되면 해당
Text formatting기능만 사용할 수 있습니다. - 선택한 데이터가 차트와 호환되지 않는 경우 - "호환되지 않는 데이터" 경고 메시지가 표시됩니다.
Data Analysis Package
아래 단계에 따라 이 기능을 사용할 수 있습니다. igniteui-angular-extras 패키지는 비공개 npm 피드를 통해서만 사용할 수 있습니다. 유효한 상업용 라이선스가 있는 경우 비공개 피드에 액세스할 수 있습니다.
먼저 시작해 보겠습니다:
- 애플리케이션에 패키지 설치
npm install @infragistics/igniteui-angular-extras
- 패키지 피어 종속성 설치
npm install @infragistics/igniteui-angular igniteui-angular-core igniteui-angular-charts
- 패키지 설치 후 다음을 수행하십시오.
- app.module.ts에 추가
IgxExtrasModule하세요 - 그리드에 지침을 적용하세요
igxChartIntegrationigxConditionalFormattingigxContextMenu
- app.module.ts에 추가
<igx-grid #grid1 igxChartIntegration igxConditionalFormatting igxContextMenu
[data]="localData" [autoGenerate]="true">
<igx-paginator>
</igx-paginator>
</igx-grid>
그리고 그게 다야! 이제 셀 범위 선택을 수행하고 데이터 분석 흐름을 따를 수 있습니다.
Data Analysis Button
데이터 분석 버튼은 선택한 데이터를 다양한 방식으로 시각화하는 배출구입니다.

이렇게 하면 그리드에서 수행된 모든 범위 선택을 클릭 한 번으로 쉽게 분석할 수 있습니다.
버튼은 선택 항목의 오른쪽 하단에 있는 모든 범위 선택 항목에서 렌더링되며 선택 항목이 비활성화되면 숨겨집니다. 수평 및 수직 스크롤은 버튼이 항상 지정된 위치에 렌더링되도록 위치를 변경합니다.
Chart Integration
이 섹션에서는 최종 사용자가 Grid에서 선택한 데이터를 기반으로 차트를 시각화하고 필요한 경우 다른 차트 유형을 선택할 수 있는 차트 기능과 Grid의 통합을 소개합니다.
셀 범위를 선택하고 분석 표시 버튼을 클릭하면 차트가 표시됩니다.
Note
차트 생성 옵션은 선택한 데이터에 숫자 값이 있는 경우에만 사용할 수 있습니다.
현재 다음 차트 유형을 지원합니다.
- 기둥 차트, 영역 차트, 선형 차트, 바 차트,
- 누적 차트, 누적 100% 차트,
- 파이 차트, 분산형 차트, 거품형 차트 의미 있는 거품형 차트를 표시하기 위해 데이터가 유효한 형식이 아닐 때 미리보기를 비활성화합니다.
Conditional Cell Formatting
수천 행의 데이터가 있는 그리드가 있다면, 원시 정보만으로는 패턴과 추세를 파악하기 매우 어렵습니다. 차트나 스파크라인Conditional formatting과 마찬가지로 데이터를 시각화하고 이해하기 쉽게 만드는 또 다른 방법을 제공합니다.
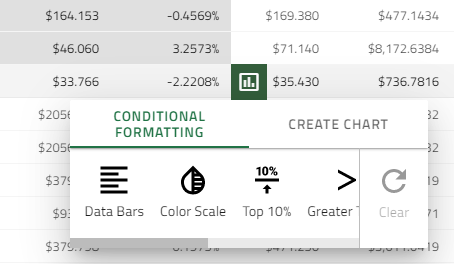
조건부 서식 이해 - 범위 선택 내에서their value 셀에 색상이나 데이터 바 같은 서식을 적용할 수 있게 해줍니다. 아래 샘플은 그리드를 적용Conditional Formatting 하도록 설정하는 방법을 보여줍니다. 어떤 상태Conditional formatting selection type가 보여지는지에 따라rules 다릅니다. 아래는 데이터에 조건부 서식을 빠르게 적용하기 위해 사용할 수 있는 미리 정의된 스타일(프리셋)을 소개합니다. 범위의 서식은 다른 범위에서 서식을 하거나 지우기 버튼을 통해 지워집니다. 지우기 버튼은 포맷이 적용되었을 때만 활성화됩니다.
Number range selection
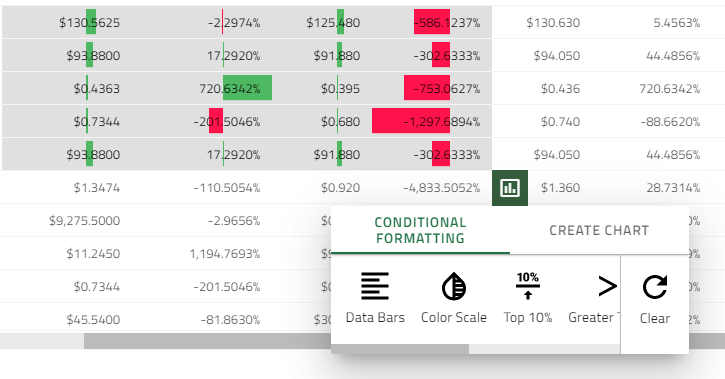
Data Bars- 데이터 바는 상위 판매 및 하위 판매 제품 등 크고 작은 숫자를 구분할 수 있습니다. 이 프리셋은 선택한 셀 범위의 값을 시각화하는 것을 매우 쉽게 만듭니다. 더 긴 막대는 더 높은 가치를 나타냅니다. 값이 0인 셀에는 데이터 바가 없고, 다른 셀들은 비례적으로 채워집니다. 양수(양수)는 색상과 함께green, 음수는 다음과 같습니다.red

Lowest threshold- 범위 선택 시 최대 셀 값의 33% 미만.Highest threshold- 범위 선택 시 최대 셀 값의 66% 이상.

Top 10%- 이 프리셋을 사용하여 선택한 데이터의 상위 10%에 해당하는 값을 강조 표시합니다.

Greater than- 이 프리셋은 모든 값을 표시합니다Greater than the averageDuplicate values- 중복된 값 모두 표시합니다.Unique values- 고유한 모든 셀 값은 (blue배경색) 표시됩니다.

Empty- 모든 셀에 값을 표시undefined함
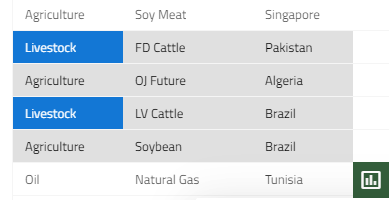
Text range selection
Text contains- 의 셀 값을top-left most selected cell포함하는 모든 셀을 표시합니다. 예시:

Duplicate values- 중복된 값 모두 표시합니다.Unique values- 고유한 모든 셀 값은 (blue배경색) 표시됩니다.Empty- 모든 셀에 값을 표시undefined함
Demo
Data Analysis Package API
IgxConditionalFormattingDirective
| API | 설명 | 인수 |
|---|---|---|
ConditionalFormattingType |
조건부 서식 유형을 나타내는 열거형 | |
IFormatColors |
서식 색상을 나타내는 인터페이스 | |
formatter: string |
현재 서식 유형을 설정/가져오는 입력 속성 | |
formatColors |
현재 서식 색상을 설정/가져오는 입력 속성 | val: IFormatColors |
onFormattersReady |
적용 가능한 이벤트를 내보내는 이벤트formatting types 선택한 데이터에 대해 결정된 경우. |
|
formatCells |
선택한 셀에 조건부 서식을 적용합니다. 사용법: this.conditionalFormatting.formatCells(ConditionalFormattingType.dataBars) |
formatterName: string, formatRange?: GridSelectionRange [ ], reset: boolean (true by default) |
clearFormatting |
선택한 셀에서 조건부 서식을 제거합니다. 사용법: this.conditionalFormatting.clearFormatting() |
IgxChartIntegrationDirective
| API | 설명 | 인수 |
|---|---|---|
CHART_TYPE |
지원되는 차트 유형을 나타내는 열거형 | |
OPTIONS_TYPE |
차트 구성 요소에 적용할 수 있는 지원되는 옵션 유형을 나타내는 열거형 | |
IOptions |
차트 속성 옵션을 위한 인터페이스 | |
chartFactory |
제공된 차트 유형을 기반으로 차트 구성 요소를 생성합니다. 용법: this.chartIntegration.chartFactory(CHART_TYPE.COLUMN_GROUPED, this.viewContainerRef) |
type: 임의[ ], viewContainerRef:ViewContainerRef |
setChartComponentOptions |
속성 옵션을 차트 구성 요소로 설정합니다. 용법: this.chartIntegration.setChartComponentOptions(CHART_TYPE.PIE, OPTIONS_TYPE.CHART, {allowSliceExplosion: true, sliceClick: (evt) => { evt.args.isExploded = !evt.args.isExploded; } }) |
chart: CHART_TYPE, optionsType: OPTIONS_TYPE, options: IOptions |
getAvailableCharts |
활성화된 차트 유형을 반환합니다. | |
enableCharts |
제공된 차트 유형을 활성화합니다. 기본적으로 모든 차트 유형이 활성화되어 있습니다. | types: CHART_TYPE [ ] |
disableCharts |
제공된 차트 유형을 비활성화합니다. | types: CHART_TYPE [ ] |
onChartTypesDetermined |
차트 유형이 발생할 때 발생하는 이벤트로,chartData, 결정됩니다. 이 이벤트는 다음 유형의 객체를 방출합니다.IDeterminedChartTypesArgs 에는 다음과 같은 2가지 속성이 있습니다.chartsAvailabilty: Map<CHART_TYPE, boolean>- 활성화/비활성화된 차트 유형,chartsForCreation: CHART_TYPE[]- 적용 가능한 차트 유형chartData |
|
onChartCreationDone |
차트가 생성될 때 발생하는 이벤트입니다. 이 이벤트는 생성된 차트 구성 요소를 내보냅니다. | |
chartData: any[ ] |
차트의 데이터를 설정/가져오는 입력 속성 | selectedData: any[ ] |
useLegend: boolean |
모든 차트 유형에 대한 범례 사용을 활성화/비활성화하는 입력입니다. 기본적으로 true로 설정되어 있습니다. | |
defaultLabelMemberPath: string |
차트의 기본 레이블 멤버 경로를 설정/가져오는 입력 속성입니다. 기본적으로 레이블 구성원 경로는 제공된 데이터를 기반으로 결정됩니다. (제공된 데이터 레코드에 문자열 값이 있는 속성이 있는 경우 chartData 차트의 레이블 멤버 경로로 선택됩니다. 그렇지 않은 경우 레이블 멤버 경로는 'Index' 값을 갖습니다.) |
|
scatterChartYAxisValueMemberPath: string |
분산형 거품 차트의 기본 반경 멤버 경로를 설정/가져오는 입력 속성입니다. 설정하지 않으면 기본 Y축 값 멤버 경로는 첫 번째 데이터 레코드의 첫 번째 숫자 속성 이름이 됩니다.chartData |
path: string |
bubbleChartRadiusMemberPath: string |
분산형 거품 차트의 기본 반경 멤버 경로를 설정/가져오는 입력 속성입니다. 설정하지 않으면 기본 반경 멤버 경로는 첫 번째 데이터 레코드의 두 번째 숫자 속성 이름이 됩니다.chartData |
path: string |
Useful resources
- Angular Universal 가이드
- Ignite UI 스타터 키트
- 서버 사이드 렌더링 용어
- Ignite UI for Angular 시작하기
- Ignite UI CLI 가이드
- Ignite UI for Angular 회로도 안내서