
가장 빠른 Web Components 그리드
Ignite UI for Web Components는 세계에서 가장 빠른 가상화 Web Components 데이터 그리드를 포함하여 Web Components 네이티브 머티리얼 기반 UI 컴포넌트의 완전한 라이브러리를 제공합니다.
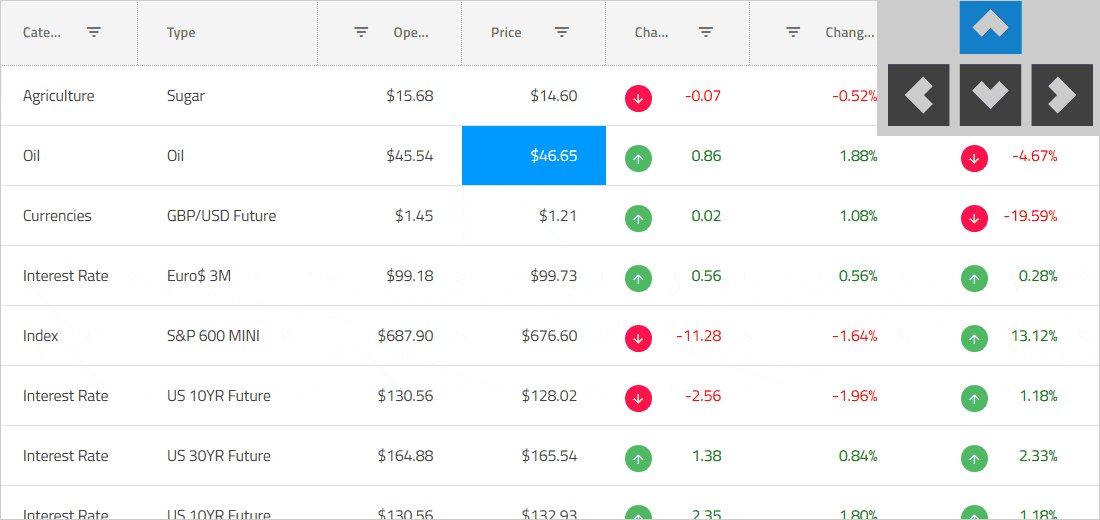
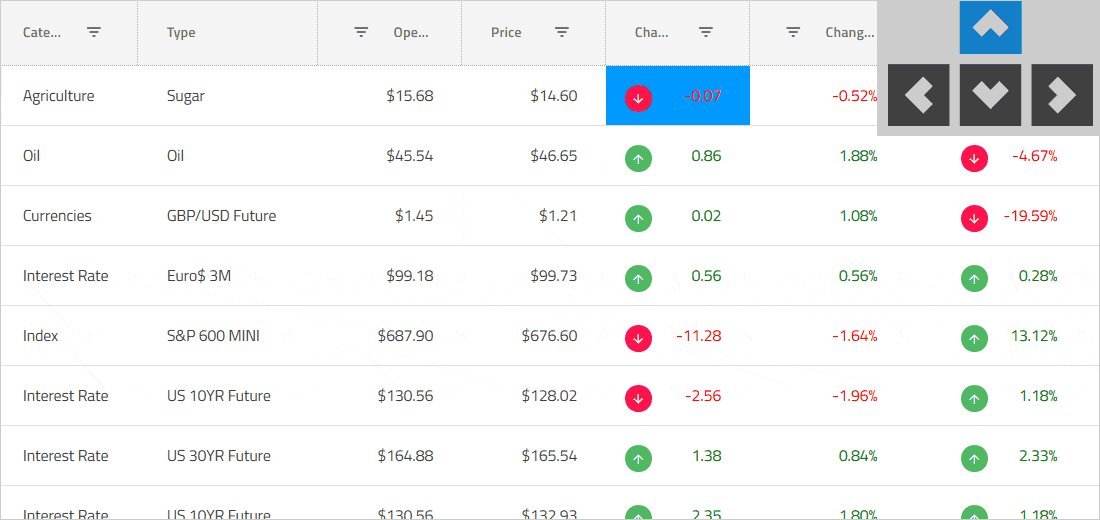
Web Components Grid Example
이 Web Components 그리드 예제에서는 사용자가 사용자 지정하는 방법을 확인할 수 있습니다. 데이터 뷰(data view) 데이터 검색 및 필터링, 열 정렬, 크기 조정, 고정 및 숨기기, 행 선택, Excel 및 CSV로 내보내기, 가로 및 세로 스크롤과 같은 그리드에 내장된 다양한 기능을 활용합니다. 선형 진행률 표시줄 표시기 및 스파크라인과 같은 구성 요소를 포함하는 셀 템플릿에 대한 예제를 제공했습니다. 더 많은 기능 보기 여기.
What is a Web Components Grid?
Web Components 데이터 그리드는 일련의 행과 열로 테이블 형식 데이터를 표시하는 데 사용되는 구성 요소입니다. 테이블이라고도 하는 데이터 그리드는 Microsoft Excel과 같은 널리 사용되는 소프트웨어를 사용하여 데스크톱 세계에서 잘 알려져 있습니다. 그리드는 오랫동안 데스크톱 플랫폼에서 사용할 수 있었지만 최근에는 Web Components UI와 같은 웹앱 UI의 일부가 되었습니다. 최신 그리드는 복잡할 수 있으며 데이터 바인딩, 편집, Excel과 유사한 필터링, 사용자 지정 정렬, 그룹화, 행 재정렬, 행 및 열 고정, 행 집계, Excel, CSV 및 pdf 형식으로 내보내기를 포함한 다양한 기능을 포함할 수 있습니다.
Why Use a Web Components Grid?
Web Components 데이터 그리드는 많은 데이터를 신속하게 저장하고 정렬해야 하는 사용 사례에 필수적입니다. 여기에는 대용량, 고속 데이터를 자주 사용하는 금융 또는 보험과 같은 산업이 포함될 수 있습니다. 이러한 회사의 성공은 이러한 데이터 그리드의 기능과 성능에 달려 있는 경우가 많습니다. 예를 들어, 재고 결정을 마이크로초 단위로 내려야 하는 경우 데이터 그리드가 지연 시간이나 깜박임 없이 작동해야 합니다.
Key Features
Ignite UI for Web Components Data Grid는 대용량 실시간 데이터만을 위한 것이 아닙니다. 이 그리드는 기능이 풍부한 Web Components 그리드로, 혼자서는 아주 적은 코드로는 절대 달성할 수 없는 기능을 제공합니다.
다음은 데이터 그리드의 주요 기능 중 일부입니다.
-
수백만 개의 레코드를 로드할 수 있는 가상화된 행 및 열
-
Inline Editing with Cell, and Row Update 옵션
-
Excel 스타일 필터링 및 전체 Excel 키보드 탐색 기능
-
대화형 Outlook 스타일 그룹화
-
그리드 셀이나 열의 데이터를 기반으로 한 열 요약
-
Size- 행의 높이와 크기를 조정합니다.
Data Virtualization and Performance
데이터 그리드의 열 및 행 수준 가상화를 통해 Web Components 그리드의 무제한 행과 열을 원활하게 스크롤할 수 있습니다. 로컬 또는 원격 데이터 소스에 대한 지원을 통해 데이터가 어디에 있든 최상의 성능을 얻을 수 있습니다. 사용자는 지연, 화면 깜박임 또는 시각적 지연 없이 엔터프라이즈 속도로 Excel과 같은 스크롤을 경험할 수 있으므로 성능 저하 없이 최상의 사용자 경험(UX)을 제공할 수 있습니다.
빠르고 쉬운 사용자 정의, 구축 및 구현
Ignite UI Web Components Data Grid는 데이터의 행과 열을 무제한으로 처리할 수 있으며 사용자 지정 템플릿 및 실시간 데이터 업데이트에 대한 액세스를 제공합니다. 간편한 테마 지정 및 브랜딩을 위한 직관적인 API가 특징으로, 최소한의 코드로 데이터에 빠르게 바인딩할 수 있습니다.
Web Components Grid Paging, Sorting, Filtering, & Searching

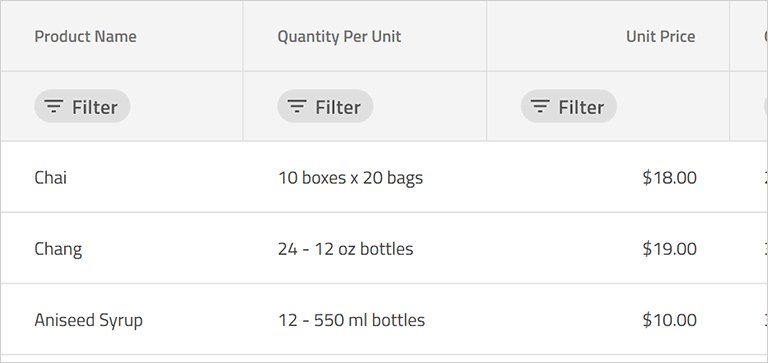
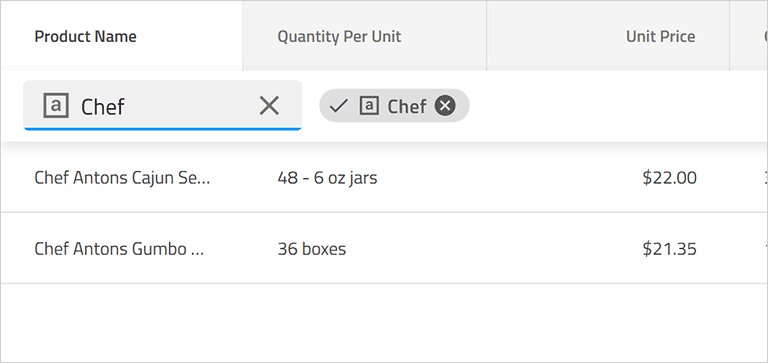
사용자가 기본 [페이저](grid/paging.md)를 사용하여 데이터 세트를 탐색할 수 있도록 허용하거나 자신만의 템플릿을 만들어 자신만의 페이징 경험을 제공할 수 있습니다. 단일 및 다중 열 정렬, 그리드의 전체 텍스트 [검색](grid/search.md) 및 데이터 유형 기반을 포함한 여러 [고급 필터링](grid/advanced-filtering.md) 옵션을 완벽하게 지원합니다. [Microsoft Excel 스타일 필터링](grid/excel-style-filtering.md).
Inline Web Components Grid Editing

열의 데이터 유형을 기반으로 하는 기본 [편집 가능한 열에 대한 셀 템플릿](data-grid.md#cell-editing-template)을 제공합니다. 편집 가능한 열에 대한 사용자 정의 템플릿을 정의하고 셀 값의 변경 사항을 커밋하고 삭제하기 위한 기본 동작을 재정의할 수 있습니다.
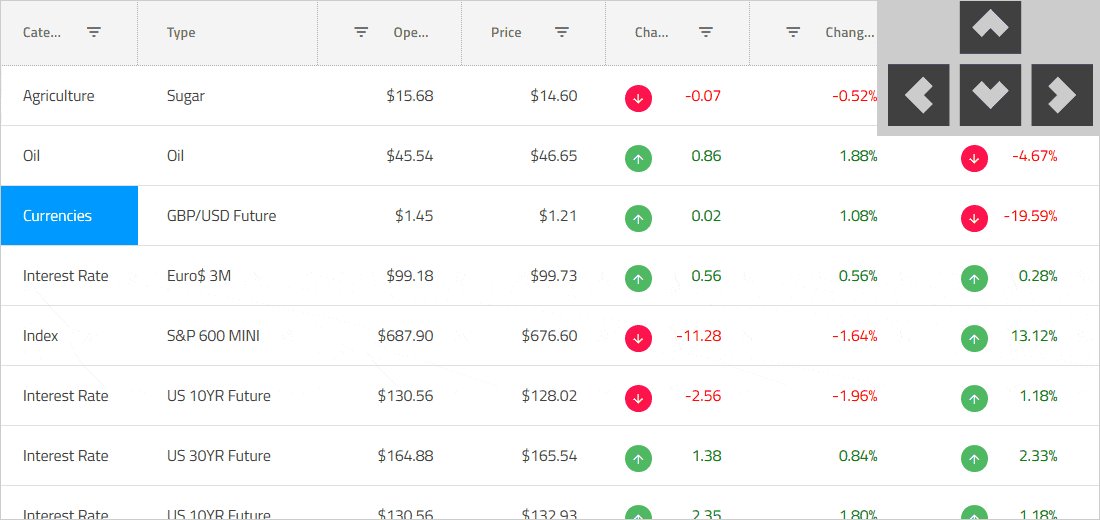
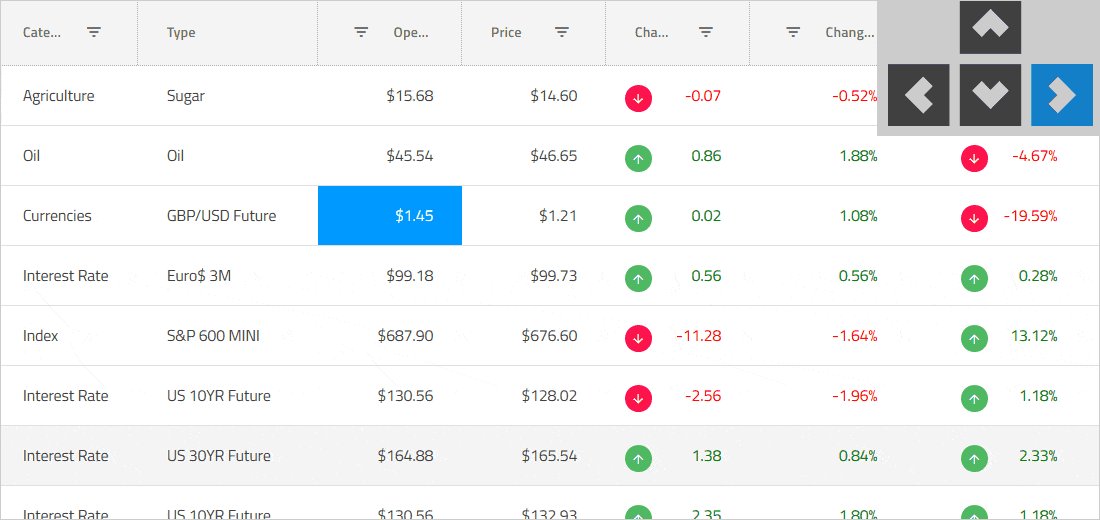
Keyboard Navigation & Row/Cell Selection

Web Components 데이터 그리드에서 위쪽, 아래쪽, 오른쪽, 왼쪽, 탭 및 Enter 키를 사용하여 Excel과 유사한 [키보드 탐색](grid/keyboard-navigation.md)을 사용하도록 설정하여 접근성 규정 준수를 보장하고 유용성을 개선합니다. 마우스 또는 키보드를 사용하여 Web Components 그리드에서 단일 또는 여러 행 선택을 전환하여 전체 행을 선택하거나 선택 취소하거나, 그리드 도구 모음에 내장된 모두 선택/모두 선택 취소 확인란을 사용하여 행 선택 작업을 수행할 수 있습니다.이 기능에 대한 최신 개선 사항에 대해 알아보세요.
Web Components Grid Accessibility & ARIA Support

Ignite UI for Web Components의 각 Web Components 구성 요소는 최신 접근성 지침 및 사양에 따라 구현되었습니다. 당사의 Web Components 구성 요소는 OS 또는 브라우저에서 제공하는 접근성 기술인 화면 판독기를 사용하여 테스트되었습니다. 당사 팀은 지침이 구현될 뿐만 아니라 시각 장애인 또는 시각 장애인에게 제공되는 실제 콘텐츠가 실제로 소비 가능하고 사용자 친화적인지 확인합니다. Ignite UI for Web Components 데이터 그리드는 a11y 키보드 접근성, ARIA 및 접근 가능한 색상 팔레트로 완벽하게 접근 가능합니다. 자세히 알아보기.
Column Grouping, Pinning, Summaries

내장된 열 [요약](grid/summaries.md) 또는 사용자 정의 요약 템플릿에 대한 지원을 통해 마우스 상호 작용, 터치 또는 API를 통해 열 또는 사전 설정된 열 그룹을 그룹화합니다. 대화형 [열 고정](grid/column-pinning.md)을 완벽하게 지원하여 사용자가 대화형으로 [숨기기](grid/column-hiding.md) 또는 [열 이동](grid/column-moving.md)할 수 있도록 합니다. 이동, 드래그 및 재정렬 작업 중.
다중 열 헤더

[다중 열 헤더](grid/multi-column-headers.md)를 활성화하면 공통 헤더 아래에 열을 그룹화할 수 있습니다. 모든 열 그룹은 열 고정, 그룹 내 대화형 열 이동, 그룹 정렬 및 숨기기를 완벽하게 지원하여 다른 그룹 또는 열 간의 조합을 나타낼 수 있습니다.
Web Components Grid Features
Ignite UI for Web Components Supported Browsers
- 크롬
- 엣지/엣지 크롬
- 파이어폭스
- 원정 여행
- 폴리필이 포함된 Internet Explorer 11
Ignite UI for Web Components Support Options
- Web Components 지원 홈페이지에서 시작하세요
- Web Components 설명서를 읽고 Web Components 샘플을 실험해 보세요.
- 최신 정보를 얻으려면 Web Components 블로그를 읽어보세요.
- 지원 사례 제출
- Web Components 참조 애플리케이션에서 학습
Ignite UI for Web Components Trial License and Commercial
Ignite UI for Web Components 구독 모델을 통해 제공되는 상업적으로 라이선스된 제품입니다. 30일 평가판에 등록 하면 Ignite UI for Web Components 제품을 무료로 사용해 볼 수 있습니다. 평가 기간이 끝나면 당사 웹사이트에서 라이선스를 구매 하거나 해당 지역의 영업팀에 전화하여 라이선스를 구매할 수 있습니다.
Frequently Asked Questions
-
수백만 개의 레코드를 로드할 수 있는 가상화된 행 및 열
-
Cell, Row를 사용한 인라인 편집
-
Excel 스타일 필터링 및 전체 Excel 키보드 탐색 기능
-
Interactive Outlook-style Grouping
-
그리드 셀이나 열의 데이터를 기반으로 한 열 요약
-
Size- 행의 높이와 크기를 조정합니다.