
데이터가 풍부한 최신 웹앱 구축
속도와 성능에 최적화된 지구상에서 가장 빠른 데이터 그리드와 데이터 차트를 포함하여 모든 주요 웹 프레임워크를 위한 수백 개의 UI 컨트롤 및 구성 요소로 구성된 완벽한 라이브러리입니다.
- Angular
- Blazor
- React
- Web Components

고성능 웹 앱을 구축하는 데 필요한 모든 것
선호하는 프레임워크를 지원하는 가장 완벽한 엔터프라이즈급 JavaScript 및 .NET UI 구성 요소 라이브러리로 다음 프로젝트를 바로 시작하세요.
세계 최고가 신뢰하는




Ignite UI for Angular 사용하면 그리드 성능이 빨라졌으며 멀티 클릭, 데이터 입력을 더 쉽게 해주는 탭 사용, 보다 친숙한 탐색과 같은 기능을 통해 향상된 행 선택이 포함되었습니다.

영국 투자 은행
영국의 가장 유명한 투자 은행이 Ignite UI의 Angular 구성 요소를 사용하여 전략적 가격 책정 애플리케이션을 현대적이고 직관적이며 사용자 친화적인 UI로 업그레이드한 방법을 알아보세요. 자세히 알아보기
인기 있는 Ignite UI 구성 요소
고유한 기능과 비교할 수 없는 성능을 갖춘 기업용으로 제작되었습니다.

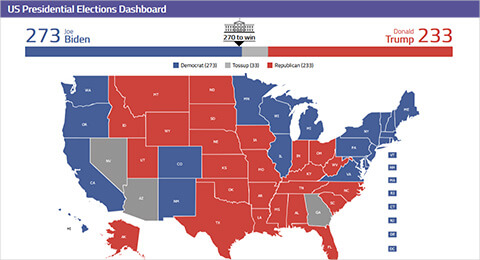
샘플 어플리케이션
100개 이상의 JavaScript 및 .NET UI 구성 요소와 디자인으로 다음 프로젝트를 시작하여 좋아하는 프레임워크를 지원하는 응답성이 뛰어난 최신 웹 앱을 만들 수 있습니다.
모든 참조 응용 프로그램 보기
Ignite UI의 새로운 기능
매번 개발자 생산성을 높이는 초고속 고성능 구성 요소로 웹에서 가능한 것의 한계를 뛰어 넘습니다.
파일 크기와 렌더링 속도를 전체적으로 최적화하도록 설계된 Ignite UI 최고의 사용자 경험을 요구하는 최신 웹 경험을 위한 유일한 선택입니다. 우리의 뛰어난 기능은 다음과 같습니다:
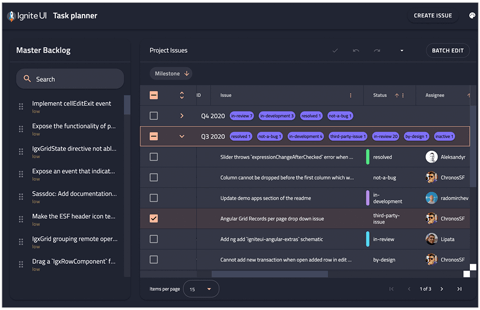
- 새로운 계층적 그리드 아주 적은 코드로 데이터를 빠르게 바인딩하거나 다양한 이벤트를 사용하여 다양한 동작을 사용자 지정할 수 있습니다. 데이터 선택, Excel 스타일 필터링, 정렬 등과 같은 풍부한 기능 세트를 통해 Angular, React, Blazor 및 Web Components.
- React 서버 측 렌더링 React 앱이 더 빠르고, 응답성이 뛰어나고, 성능이 뛰어나도록 하는 것이 중요합니다. React 서버 측 렌더링을 사용하면 서버에서 클라이언트 측 SPA(단일 페이지 애플리케이션)를 동적으로 렌더링한 다음 완전히 렌더링된 페이지를 클라이언트의 브라우저로 보낼 수 있습니다.
- Angular, Blazor, React, Web Components 위한 새로운 컨트롤 우리는 모든 인기 있는 웹 프레임워크에 걸쳐 몇 가지 새로운 컨트롤과 차트 선택과 같은 새로운 기능을 출시했으며 모든 차트와 게이지에서 강조 표시를 활성화했습니다.
- Ignite UI에 대한 차트 강조 표시 필터 이제 Angular, React, Blazor 및 Web Components에 대한 데이터의 하위 집합을 볼 수 있도록 하여 차트에 그려진 계열의 시각화를 향상시킬 수 있는 데이터 강조 표시 오버레이를 지원합니다.
나에게 맞는 플랜을 선택하세요!
모든 프로젝트 규모에 맞는 포괄적인 솔루션을 제공하는 요구 사항에 맞게 제작된 가격 책정 번들을 살펴보세요. 모든 컨트롤에 '기본'으로 제공되는 사용자 경험과 지속적인 릴리스 일정에 대한 약속을 통해 모든 주요 프레임워크에서 가장 빠른 업데이트를 보장하여 애플리케이션이 최첨단을 유지할 수 있도록 합니다.
- 모든 주요 웹 프레임워크를 위한 수백 개의 UI 컨트롤 및 구성 요소
- 최신 웹 앱을 구축하는 가장 빠른 방법
다년 할인
- Ignite UI 및 Professional의 모든 것
- UI 프로토타이핑, 디자인 시스템, 사용자 테스트, 앱 구축 및 코드 생성
- 고성능, 최신 웹, 데스크탑 및 모바일 애플리케이션을 구축하기 위한 유일한 완벽한 UI/UX 툴킷
다년 할인
- 로우 코드 WYSIWYG 드래그 앤 드롭
- 전체 코드 생성 기능
- 웹을 위한 포괄적인 UI 구성 요소 라이브러리
다년 할인
대화에 참여
자주 묻는 질문
Ignite UI에 대한 질문과 답변
What is Ignite UI?
Ignite UI는 Angular, Blazor, React 및 Web Components에 대한 100개의 데이터 차트, 그리드 및 구성 요소를 포함하여 데이터가 풍부하고 응답성이 뛰어난 웹앱을 빌드하기 위한 UI(사용자 인터페이스) 구성 요소의 완전한 라이브러리입니다.
What makes Ignite UI different from other UI toolkits?
Ignite UI 는 시장에서 가장 빠른 그리드와 차트를 포함하여 사용 가능한 가장 완벽한 엔터프라이즈급 UI 구성 요소 라이브러리입니다. Infragistics 30 + 년의 업계 리더십과 수상 경력에 빛나는 라이브 지원을 바탕으로 Ignite UI는 현대적이고 진보적 인 웹 앱을 구축하는 데 필요한 모든 것을 제공합니다
How does the pricing and licensing for Ignite UI work?
Ignite UI은 구독 모델을 통해 라이선스가 부여됩니다. Ignite UI 용 단일 개발자 라이선스는 1년 표준 지원 및 업데이트를 포함하여 1년 구독에 미화 1,495달러입니다. 또한 다년 라이선스에 대한 할인도 제공합니다. 가격 책정에 대한 자세한 내용은 가격 책정 페이지를 참조하십시오.
How do I get started with Ignite UI?
시작하기 가장 좋은 곳은 시작하기 문서 입니다.
Where can I find component samples and sample applications?
Infragistics 팀은 여기에서 액세스할 수 있는 포괄적인 코드 샘플 라이브러리를 유지 관리합니다. 또한 당사는 여기에서 액세스할 수 있는 샘플 애플리케이션 라이브러리를 유지 관리합니다.
Does Ignite UI support accessibility (a11y)?
Ignite UI 제품군의 각 제품과 각 구성 요소는 최신 접근성 지침 및 사양에 따라 구현됩니다. 모든 구성 요소는 OS 또는 브라우저에서 제공하는 접근성 기술인 스크린 리더를 사용하여 테스트되었습니다. 팀에서는 지침이 구현될 뿐만 아니라 시각 장애가 있는 사람들에게 전달되는 실제 콘텐츠가 실제로 소비 가능하고 사용자 친화적인지 확인합니다.
Does Ignite UI support internationalization (i18n)?
Ignite UI 제품군의 각 제품은 국제화를 염두에 두고 제작되었습니다. 모든 제품은 지원되는 프레임워크에 특정한 국제화 메커니즘을 제공합니다. 기본적으로 지원되는 언어는 영어, 일본어, 한국어 및 스페인어입니다. Ignite UI for jQuery 및 파생 제품 – MVC용 Ignite UI 및 ASP.NET Core 용 Ignite UI 에는 프랑스어, 독일어, 러시아어 및 불가리아어에 대한 기본 언어 지원도 포함됩니다.
Is Ignite UI compatible with .NET 8?
Infragistics Ultimate 22.2 릴리스부터 모든 구성 요소와 솔루션은 이제 ASP.NET(Core 및 MVC) 및 Blazor를 포함하여 모두 .NET 8과 호환됩니다.












Infragistics와 연결
최신 뉴스 및 업데이트를 위해 우리를 따르십시오