Angular Grid 및 Angular 앱 개발에 대한 완벽한 가이드
그리드 개요 항목의 유익한 섹션을 확인하여 Angular Data Grid에 대해 알아보고 사용 방법을 알아보세요.
Ignite UI-Angular 앱 개발을 위한 프레임워크
Ignite UI for Angular는 데이터 그리드와 같은 기능이 풍부한 고성능 UI 구성 요소와 차트, 데이터 시각화 맵, 편집기 등을 포함한 기타 구성 요소를 포함하는 Infragistics의 고급 도구 집합입니다.
Ignite UI Angular 데이터 그리드는 업계에서 가장 빠른 속도의 데이터 그리드 중 하나이며, 많은 주요 금융 및 보험 회사에서 사용하고 있습니다.
Google의 Angular 프레임워크를 기반으로 구축된 Ignite UI 50개 이상의 UI 구성 요소와 Material 기반 구성 요소를 제공하고, 재무 차트를 포함한 50개 이상의 차트 유형을 제공합니다.
많은 이점 중 Ignite UI for Angular는 쉬운 통합, 빠른 개발 및 디자인, 반응형 브라우저 간 호환성을 제공합니다.
프로젝트 설치 및 만들기
Angular CLI 또는 Ignite UI CLI를 사용하여 Ignite UI for Angular 설치할 수 있습니다. Angular CLI를 빠르게 시작하려면 다음 명령을 실행합니다.
ng add igniteui-angular
이 옵션은 기존 Angular 응용 프로그램에 Ignite UI for Angular 추가해야 할 때 선호되는 옵션입니다.
처음부터 새 애플리케이션을 만드는 경우 다음 접근 방식을 권장합니다.
npm install –g igniteui-cli
igniteui cli가 설치되면 최종 사용자가 단일 명령으로 실행할 수 있는 구성된 앱을 빌드하는 Ignite UI CLI 또는 Ignite UI for Angular Schematics를 사용하여 cli의 안내 경험에 따라 애플리케이션을 쉽게 부트스트랩할 수 있습니다.
ig
이 풍부한 CLI 명령 세트를 사용하면 Ignite UI 프로젝트를 생성하고 전체 애플리케이션을 빌드하고 제공하기 위한 새로운 구성 요소를 추가하는 등의 다른 기능을 수행할 수 있습니다.
종속성 가져오기
제품 종속성을 가져올 때는 Ignite UI CLI를 사용하는 것이 좋습니다. 를 사용 ng add igniteui-angular 하기만 하면 Ignite UI for Angular 패키지와 함께 모든 종속성, 글꼴 가져오기, 스타일 기본 설정 등을 프로젝트에 설치할 수 있습니다.
Ignite UI CLI 없이 Ignite UI for Angular 구성 요소를 사용하려면 필요한 모든 종속성을 구성하고 프로젝트를 올바르게 설정했는지 확인합니다. 시작 항목에서 수동으로 이 작업을 수행하는 방법을 알아볼 수 있습니다.
템플릿에 구성 요소 추가
개발 환경 설정을 마치면 다른 Ignite UI 구성 요소를 추가하고 구성할 수 있습니다. 다음은 기본 구성으로 그리드를 추가하고 일부 열에 템플릿을 추가하는 데 사용하는 방법입니다.
<igx-grid #grid1 [data]="localData" height="600px" (selected)="cellSelection($event)"> <igx-column header="Rank" headerClasses="myClass" width="115px" field="Id" sortable="true" [filterable]="false"></igx-column> <igx-column field="Name" header="Athlete" width="280"></igx-column> <igx-column field="Speed" header="Speed" [width]="'190px'" [filterable]="false"></igx-column> <igx-column field="TrackProgress" sortable="true" header="Track Progress" [filterable]="false"> <ng-template igxCell let-val> <div class="linear-bar-container"> <igx-linear-bar [textVisibility]="false" class="cell__inner_2" [value]="val"></igx-linear-bar> </div> </ng-template> </igx-column> <igx-paginator [perPage]="10"> </igx-paginator> </igx-grid>그리드 자체는 그리드의 열 컬렉션을 정의하고 정렬 및 페이징과 같은 열당 기능을 활성화하는 데 사용되는 IgxColumnComponent와 같은 다양한 구성 요소로 구성됩니다.
그리드의 각 열은 별도로 템플릿화할 수 있습니다. 이 열에는 그리드 모듈 지시문 중 하나로 장식된 ng-template 태그가 필요합니다.
구성 요소 구성
이제 그리드에 열을 정의했으므로 다음과 같이 다양한 셀, 머리글 및 바닥글 템플릿을 설정할 수 있습니다.
- IgxHeader 지시문은 열 개체 자체를 컨텍스트로 제공하는 열 헤더를 대상으로 합니다.
<igx-column field="Name"> <ng-template igxHeader let-column> {{ column.field | uppercase }} </ng-template> </igx-column>igxCell은 제공된 템플릿을 열의 모든 셀에 적용합니다. 템플릿에 제공되는 컨텍스트 개체는 암시적으로 제공되는 셀 값과 셀 개체 자체로 구성됩니다.
또한 이 열은 셀이 편집 모드에 있을 때 사용되는 마지막 템플릿 하나를 허용합니다. 다른 열 템플릿과 마찬가지로 제공된 컨텍스트 개체는 다시 셀 값과 셀 개체 자체입니다.
<igx-column field="Price" [dataType]="'number'" editable="true"> <ng-template igxCellEditor let-cell="cell"> <label for="price"> Enter the new price tag </label> <input name="price" type="number" [(ngModel)]="cell.editValue" /> </ng-template> </igx-column>테이블 및 차트에 데이터 추가
일부 Angular 앱은 정적 데이터를 사용하지만, 오늘날 대부분의 앱 개발은 데이터베이스에 저장된 데이터를 사용합니다. 앱 UI와 표시되는 데이터 간의 연결을 설정하는 프로세스인 Angular 데이터 바인딩은 동적 테이블을 허용하도록 쉽게 구현할 수 있습니다. 그리드를 원격 데이터 서비스에 바인딩하도록 설정할 수 있으며, 이는 대규모 애플리케이션에서 일반적인 시나리오입니다. 모든 데이터 페칭 관련 로직을 별도의 데이터 서비스로 분리하는 것이 좋은 관행입니다. 서버에서 데이터를 페칭하는 서비스를 만드는 방법은 다음과 같습니다.
서비스 자체는 Observable<NorthwindRecord[]>를 반환하는 fetchData 메소드로 구성된 매우 간단합니다.
@Injectable() export class NorthwindService { private url = 'http://services.odata.org/V4/Northwind/Northwind.svc/Alphabetical_list_of_products'; constructor(private http: HttpClient) {} public fetchData(): Observable<NorthwindRecord[]> { return this.http .get(this.url) .pipe( map(response => response['value']), catchError( this.errorHandler('Error loading northwind data', []) ) ); } private errorHandler<T>(message: string, result: T) { return (error: any): Observable<any> => { console.error(`${message}: ${error.message}`); return of(result as T); }; } }서비스를 구현한 후 이를 구성 요소의 생성자에 삽입하고 이를 사용하여 데이터를 검색할 수 있습니다. ngOnInit 수명 주기 후크는 초기 요청을 전달하기에 좋은 장소입니다.
@Component({ ... }) export class MyComponent implements OnInit { public records: NorthwindRecord[]; constructor(private northwindService: NorthwindService) {} ngOnInit() { this.records = []; this.northwindService.fetchData().subscribe((records) => this.records = records); } }
...
--><igx-grid [data]="records"> <igx-column field="ProductId"></igx-column> <!-- rest of the column definitions --> ... </igx-grid>자세한 내용은 데이터 바인딩 주제를 확인하세요.
동일한 데이터 바인딩 기술은 igxDataChart와 같은 다른 Ignite UI 구성 요소에도 적용할 수 있습니다.
<igx-data-chart [dataSource]="data" width="700px" height="500px"> <igx-numeric-x-axis name="xAxis" isLogarithmic="true" ></igx-numeric-x-axis> <igx-numeric-y-axis name="yAxis" isLogarithmic="true" ></igx-numeric-y-axis> <igx-bubble-series name="series1" [xAxis]="xAxis" [yAxis]="yAxis" xMemberPath="population" yMemberPath="gdpTotal" radiusMemberPath="gdpPerCapita" [dataSource]="data" ></igx-bubble-series> </igx-data-chart>차트 컴포넌트에 데이터 소스를 설정하면 모든 시리즈에 적용되지만, 데이터 차트에 추가된 시리즈별로 서로 다른 데이터 소스를 설정할 수도 있습니다.
정렬, 필터링 및 페이지 매김
Angular 데이터 그리드는 간편한 정렬, 필터링 및 페이지 매김을 지원합니다. 풍부한 API와 직관적인 기능 설정을 통해 Ignite UI for Angular 구성 요소를 사용하는 것이 그 어느 때보다 쉬워졌습니다.
<igx-grid #grid1 (sortingDone)="removeSorting($event)" [data]="data" [allowFiltering]="true"> <igx-column field="OrderID" header="Order ID"> </igx-column> <igx-column field="CategoryName" header="Category Name" [dataType]="'string'" sortable="true"> </igx-column> <igx-paginator [perPage]="10"> </igx-paginator>그리드는 사용자 정의 필터링 조건을 갖춘 세 가지 유형의 필터링을 제공합니다.
기본적으로 제공되는 기본 필터링 전략과 모든 표준 필터링 조건을 사용하여 열별로 행을 필터링합니다.
기능 정렬, 이동, 고정 및 숨기기와 같은 구성 가능한 기능 메뉴를 갖춘 Excel 스타일 필터링.
모든 열에 대한 필터링 조건이 포함된 그룹을 생성할 수 있는 대화 상자를 제공하는 고급 필터링 입니다.
Angular 9 릴리스 에는 데이터 분석부터 풍부한 시각화, 그리드 상태 지속성, 테마 위젯까지 다양한 새로운 주요 기능이 포함되었습니다.
구성 요소 스타일 지정
Ignite UI 주요 Angular 프레임워크 중에서 가장 표현력이 풍부한 스타일링 기능을 제공합니다.
단 몇 줄의 코드만으로 구성 요소의 테마를 쉽게 변경할 수 있습니다. SASS에서 개발된 API는 간편하며 단일 구성 요소, 다중 구성 요소 또는 전체 제품군의 다양한 수준에서 테마 세분성을 허용합니다.
@use "igniteui-angular/theming" as *; // IMPORTANT: Prior to Ignite UI for Angular version 13 use: // @import '~igniteui-angular/lib/core/styles/themes/index'; $primary-color: #2ab759; // Some green shade I like $secondary-color: #f96a88; // Watermelon pink $my-color-palette: palette( $primary: $primary-color, $secondary: $secondary-color ); // IMPORTANT: Make sure you always includecore first! @include core(); // Pass the color palette we generated to thetheme mixin @include theme($my-color-palette);Ignite UI for Angular 은 머티리얼 디자인 원칙에 따라 구성요소 디자인을 하기 때문에 색상, 크기, 타이포그래피, 구성요소의 전체적인 모양과 느낌을 Google에서 제작한 것과 최대한 일치시키려고 노력합니다. 본보기:
이 샘플이 마음에 드시나요? 전체 Angular 툴킷에 액세스하여 몇 분 만에 나만의 앱을 빌드하세요. 무료로 다운로드하세요.
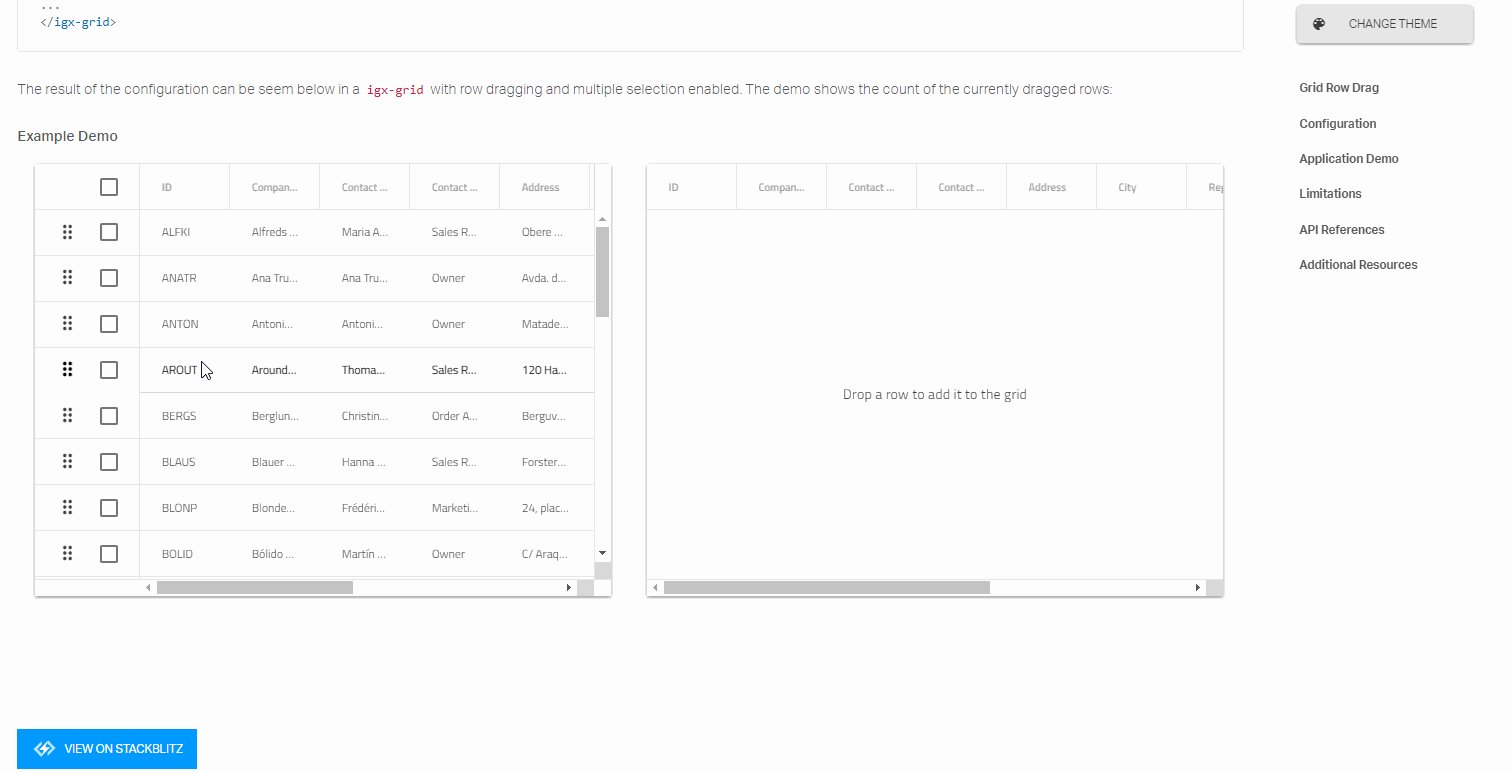
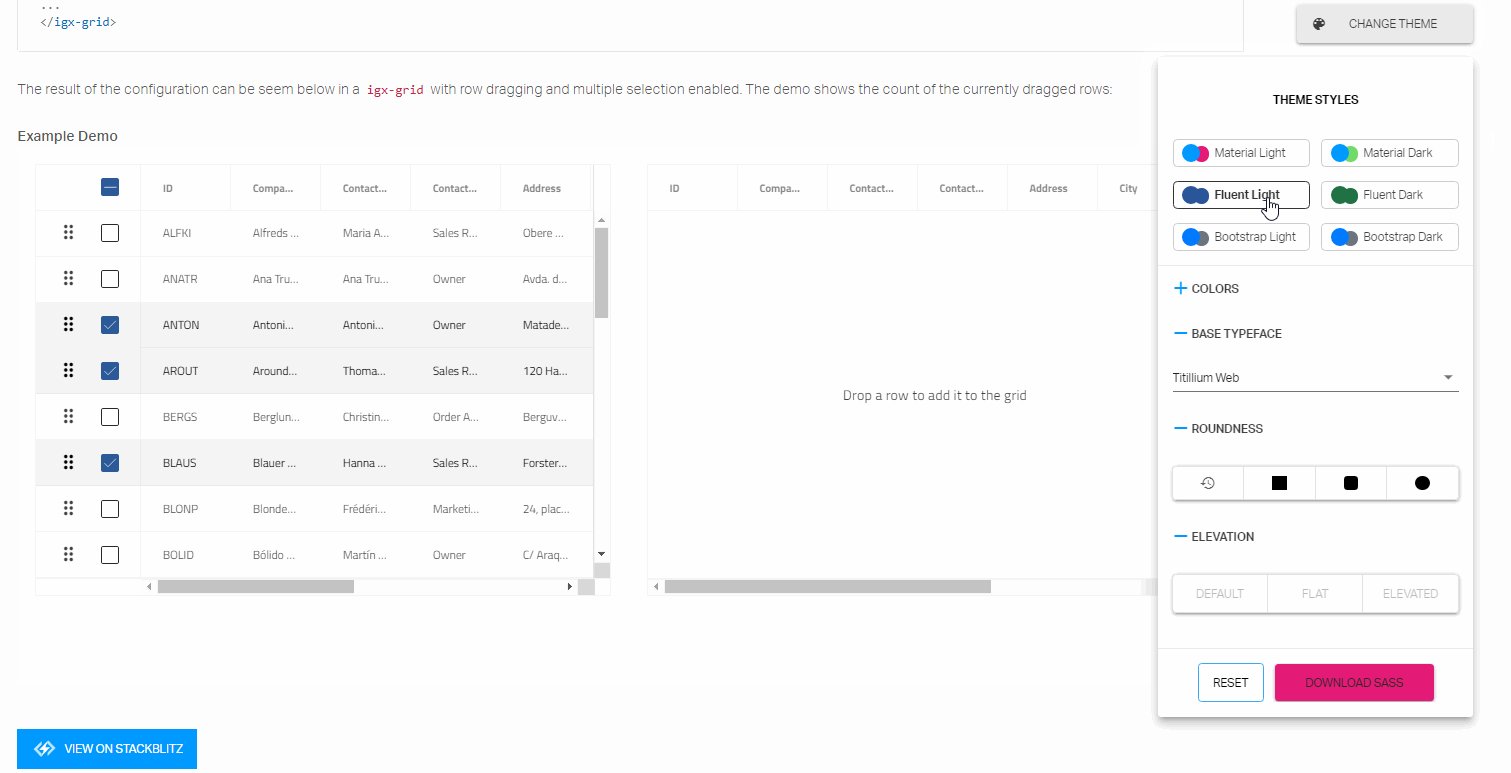
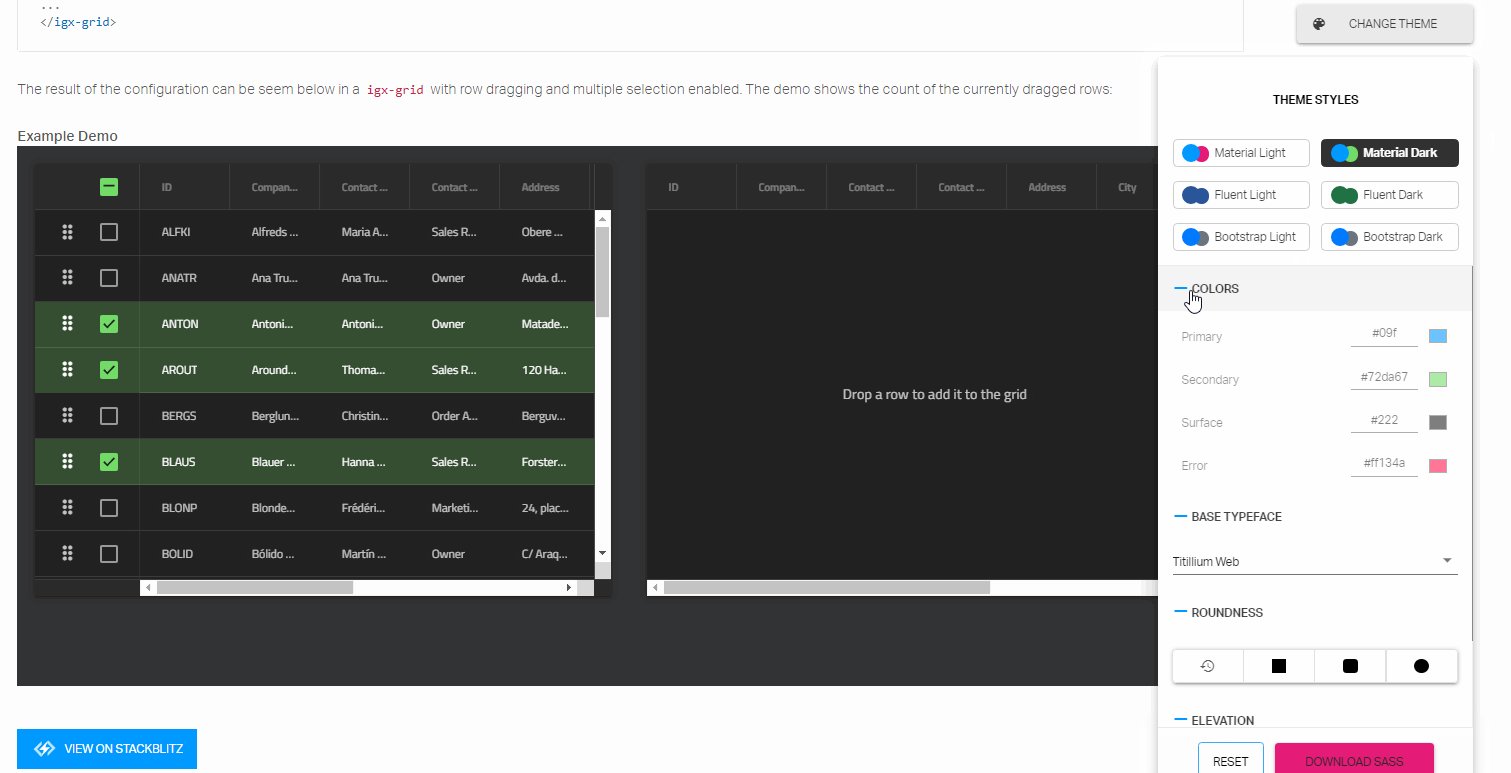
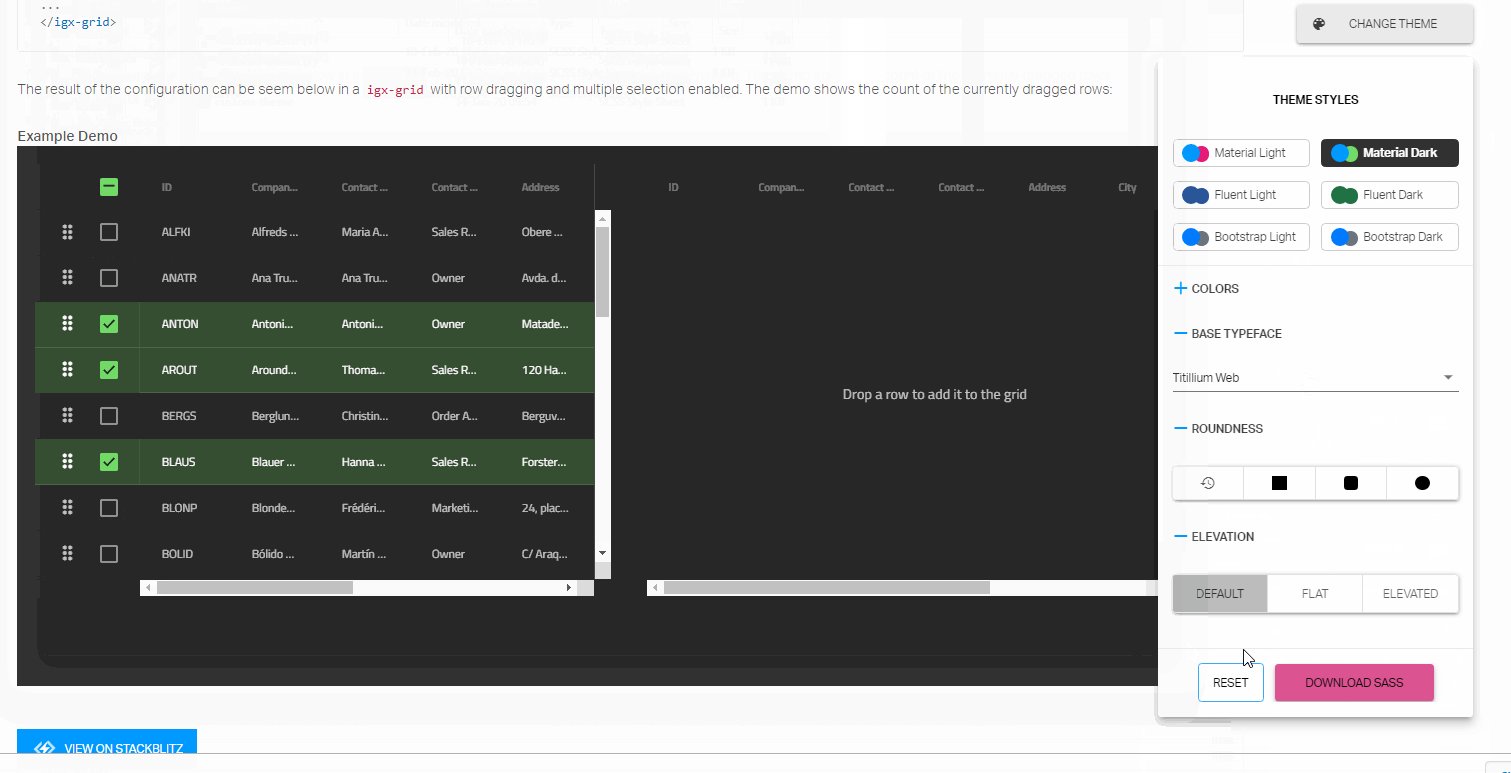
또한 샘플 브라우저 테마 위젯을 언급하고 싶습니다. 이제 Ignite UI 샘플 브라우저에서 한 번의 클릭으로 런타임에 테마를 변경할 수 있습니다. 테마 위젯을 사용하면 스타일, 색상, 원형도 및 높이를 변경할 수 있습니다. 테마 사용자 정의가 그 어느 때보다 쉬워졌습니다. 테마를 준비했으면 "SASS 다운로드"를 누르기만 하면 SCSS 파일을 사용할 수 있으며 앱에서 사용할 수 있습니다.

Ignite UI를 사용한 데이터 분석
Ignite Angular UI 툴셋에는 데이터 분석 기능도 포함되어 있습니다. 고객에게 훌륭한 경험을 제공하는 데 필요한 모든 비즈니스 기능을 제공하기 위해 노력합니다. 따라서 이제 Excel과 유사한 경험을 제공하는 지침을 제공합니다. 예를 들어, 데이터의 일부를 선택하면 이제 버튼을 클릭하고 해당 데이터 하위 집합에 대한 빠른 데이터 분석을 수행할 수 있습니다.
코드 생성 및 설계를 위한 도구
Ignite UI for Angular 는 Indigo.Design UI Kit를 사용하여 Sketch 디자인에서 네이티브 Angular 코드를 생성할 수 있는 Indigo.Design 시스템의 일부입니다. 다양한 편집 및 필터링 모드를 지원하는 모바일 친화적이거나 데이터 밀도가 높은 그리드를 생성할 수 있지만 정렬, 페이징, 요약 및 그룹화 기준과 같은 많은 인기 있는 그리드 기능을 사용할 수도 있습니다. 또한 모든 열에서 이동, 크기 조정, 숨기기 및 고정과 같은 다양한 작업을 지정하여 디자인 타임에 가장 정교한 데이터 조작 시나리오를 달성하고 몇 분 안에 픽셀 단위의 완벽한 사용자 인터페이스를 실행할 수 있습니다.
성능 벤치마크
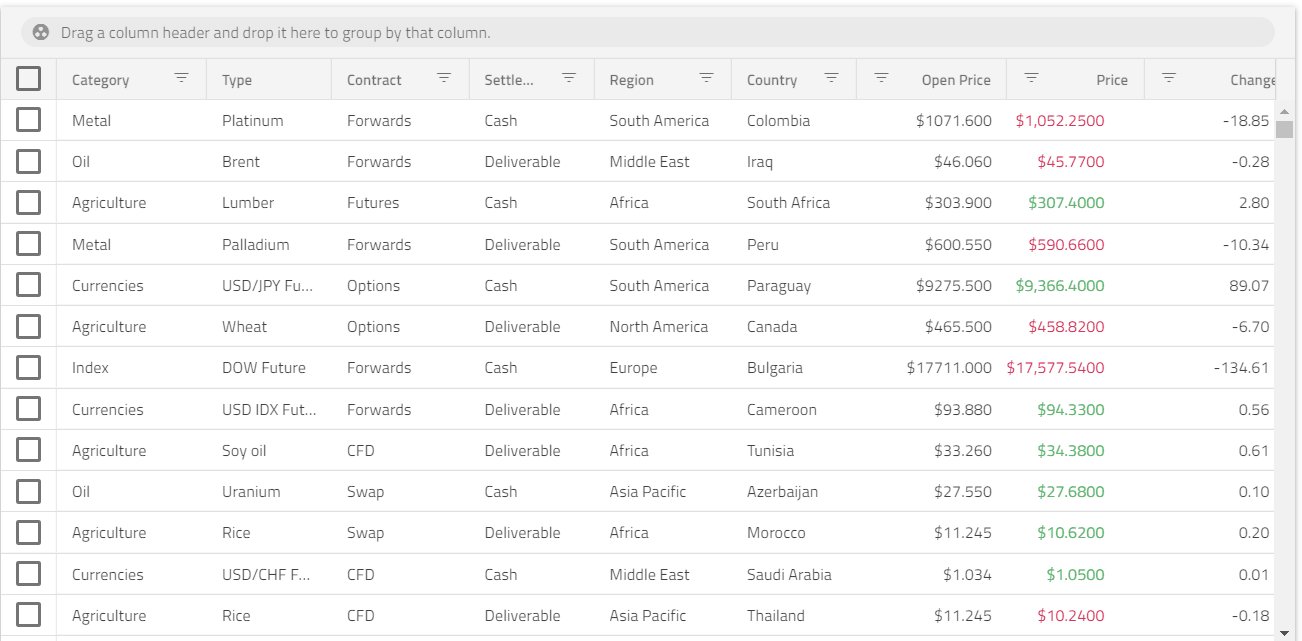
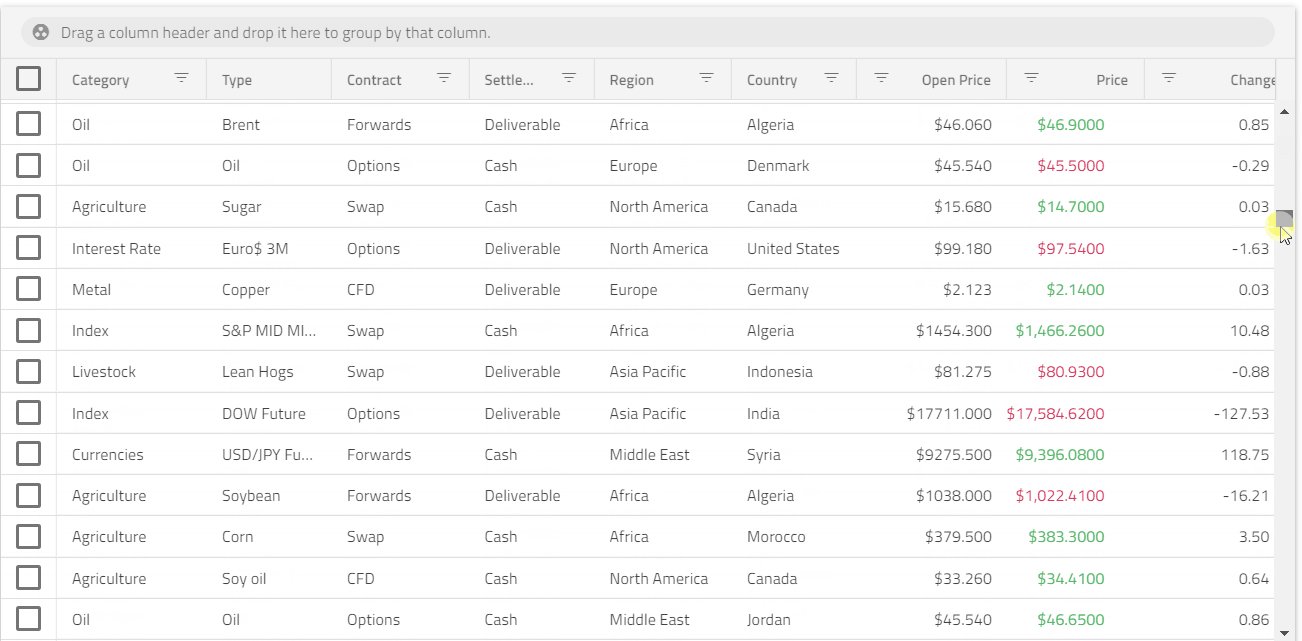
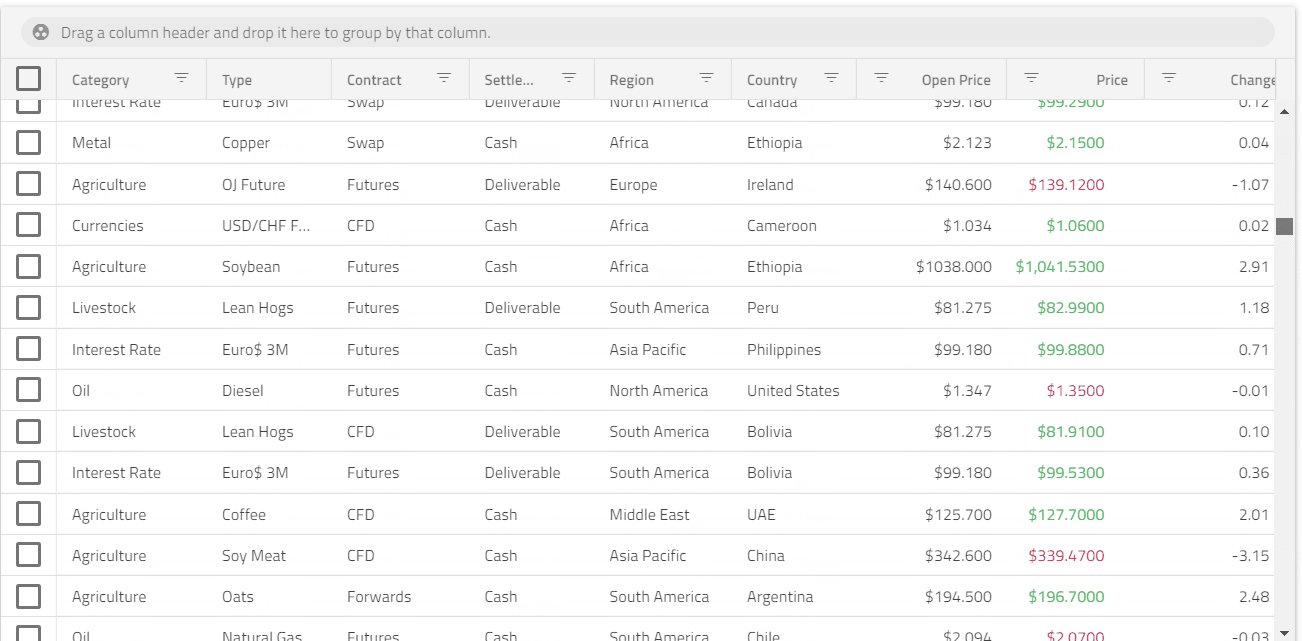
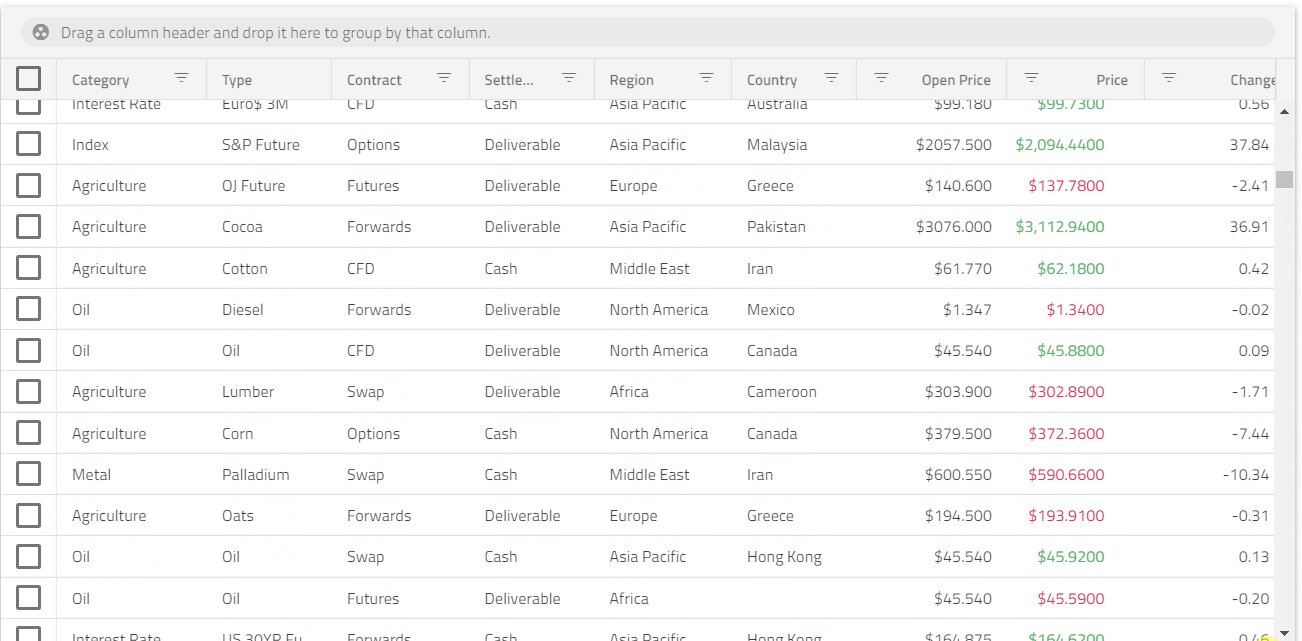
일반적으로 그리드 구성 요소는 대량의 표 형식 데이터를 시각화하기 위한 것입니다. 성능과 관련하여 Grid는 로드 시간, 런타임 및 소프트 성능이 뛰어납니다.
로드 시간 및 런타임 성능에 대한 웹 애플리케이션의 요구 사항을 충족하려면 렌더링되는 DOM(문서 객체 모델) 요소를 가상화하고 사용자가 수직 및 작업을 수행할 때 DOM 요소를 교체하거나 재사용하는 것이 중요합니다. 구성 요소 컨테이너의 가로 스크롤. igxGrid는 시각적 손상 없이 뛰어난 튜닝 시간 스크롤 성능과 부드러운 성능(소프트웨어의 일반적인 유용성에 따라 정의됨)을 제공합니다. 스크롤 성능을 갖춘 GIF의 예는 다음과 같습니다.

그리드를 확인하고 사용하려는 기능을 찾고 탐색하는 것이 얼마나 쉬운지, 애플리케이션에서 해당 기능의 모양과 느낌이 얼마나 매력적인지 확인하세요.
이에 대한 자세한 내용은 중간 소프트웨어 성능(웹) 기사에서 알아보세요.