Figma에서 첫 번째 프레임 만들기
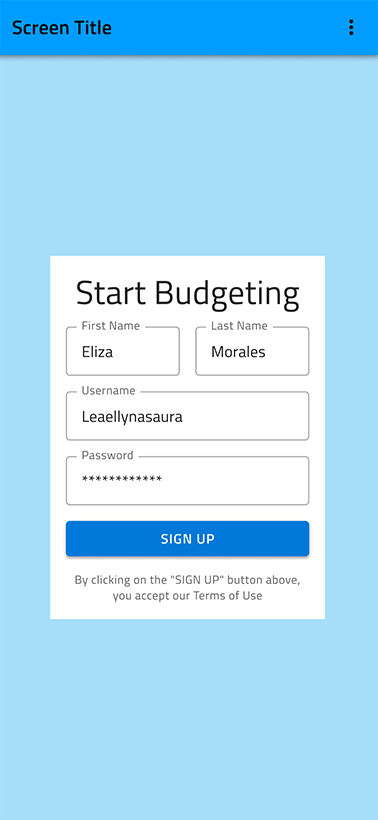
이 주제가 끝나면 Indigo.Design 시스템을 사용하는 등록 화면용 Figma 프레임이 생성됩니다. 디자인에 Adobe XD를 사용하는 경우이 항목으로 이동하십시오. 디자인에 Sketch 사용하는 경우이 항목으로 이동하세요.

What you need
Titillium 웹 글꼴이 컴퓨터에 설치되어 있지 않은 경우 시작하기 전에 설치하십시오. Indigo.Design 시스템의 모든 텍스트는 이를 사용합니다.
Step by step
1. Use the Indigo.Design System in Figma.
검색을 통해 Figma 커뮤니티에서 Indigo.Design UI 키트를 다운로드하고 파란색 Figma에서 열기 버튼을 클릭하여 파일을 복제하세요.
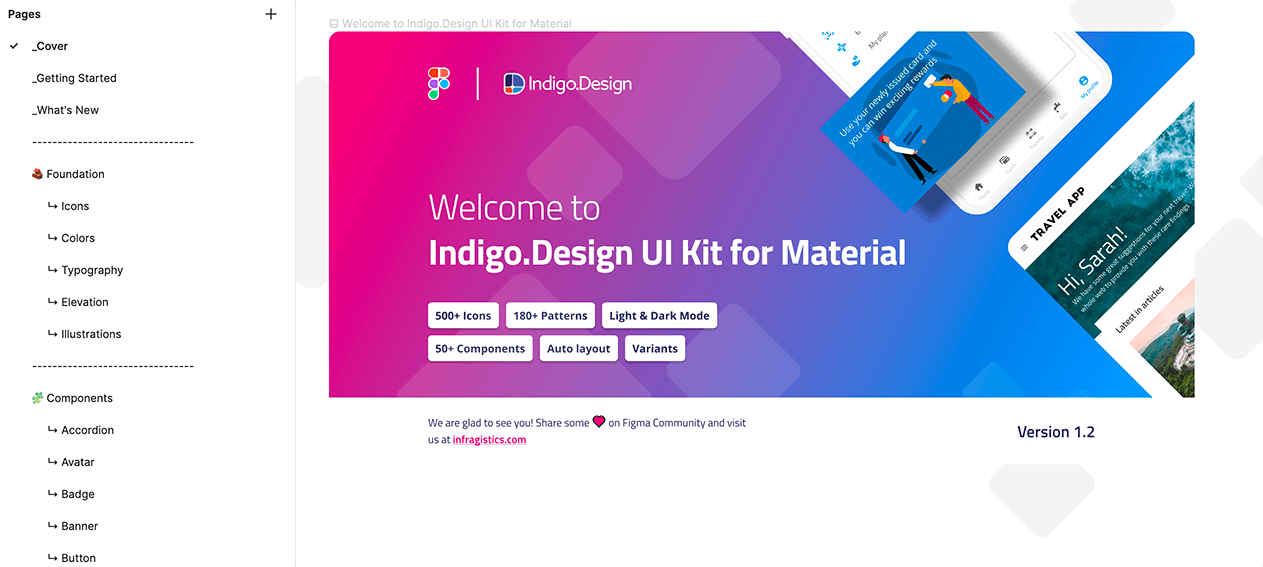
Indigo.Design UI 키트는 다음 네 가지 섹션으로 구성된 페이지로 구성됩니다.
소개 섹션:이 섹션에는 Indigo.Design UI 키트의 표지, 구성 요소의 작동 및 구성 방법에 대한 더 깊은 이해를 제공하는 "시작하기" 페이지, 모든 변경 로그 역할을 하는 "새로운 기능" 페이지가 포함되어 있습니다. Indigo.Design UI 키트 출시.
기초 섹션:이 섹션에는 머티리얼 아이콘, 색상, 타이포그래피, 고도 및 일러스트레이션을 포함한 모든 필수 스타일 자산이 포함되어 있으며 5개의 전용 페이지에 구성되어 있습니다.
구성 요소 섹션:이 섹션에는 디자인 아이디어를 배치하기 위한 광범위한 구성 요소 컬렉션이 있습니다. 자산 패널(아래 2. 참조)을 통해 편리하게 액세스하거나 이 섹션에서 직접 복사할 수 있습니다. 각 구성 요소에는 특정 사용 사례 시나리오에 맞게 사용자 정의할 수 있는 다양한 속성이 제공됩니다. 이러한 구성 요소와 Indigo.Design Figma 플러그인을 활용하면 Indigo.Design App Builder 사용하여 Angular, Blazor 또는 Web Components 용 프로덕션 준비 코드로 신속하게 변환할 수 있는 디자인을 만들 수 있습니다.
패턴 섹션:이 섹션에는 앱 디자인 프로세스를 간소화하기 위해 구성 요소에서 배치된 수백 가지 패턴이 포함되어 있습니다.

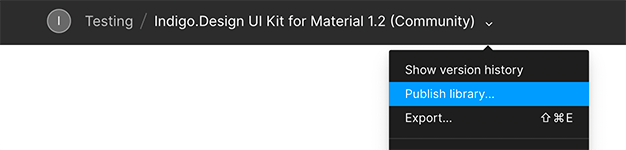
Indigo.Design UI 키트를 "Drafts"에서 프로젝트로 이동합니다. 파일 이름 옆에 있는 화살표를 클릭하고 옵션에서 '라이브러리 게시'를 선택합니다.

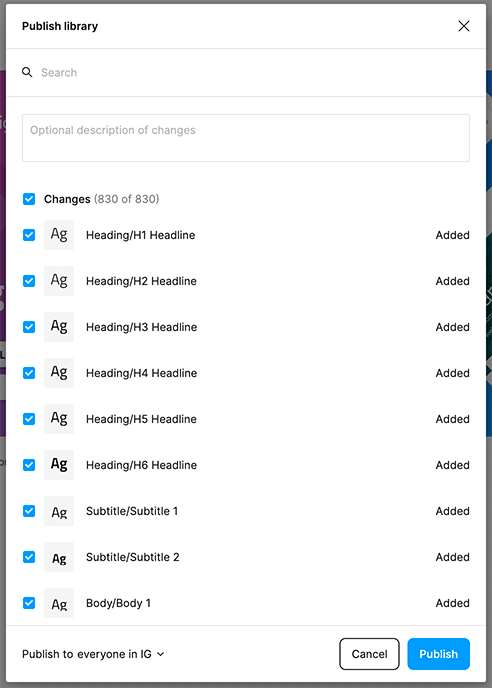
대화 상자에서 "게시" 버튼을 클릭하면 특정 팀 프로젝트 공간 내에서 팀 구성원과 라이브러리를 공유할 수 있습니다.

2. Create a Frame.
Figma에서 프로젝트로 이동하여 새 파일을 만듭니다. F 키를 눌러 프레임 크기를 선택하고 오른쪽 패널에서 iPhone 14를 선택합니다. 이렇게 하면 세로 방향(390x844)으로 중앙에 프레임이 제공됩니다.

3. Add and customize components.
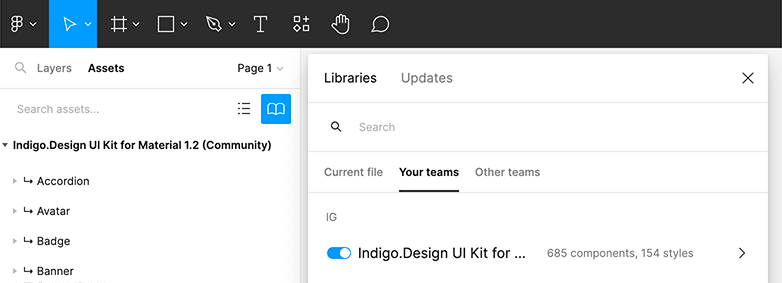
Indigo 디자인 라이브러리의 구성 요소를 통합하고 사용자 정의하려면 왼쪽의 자산 패널과 오른쪽의 속성 패널을 사용하세요. 먼저 자산 탭을 클릭한 다음 팀 라이브러리 버튼 아이콘을 클릭하세요. "귀하의 팀" 아래에 새로 열린 대화 상자에서 Indigo.Design UI 키트를 켭니다.

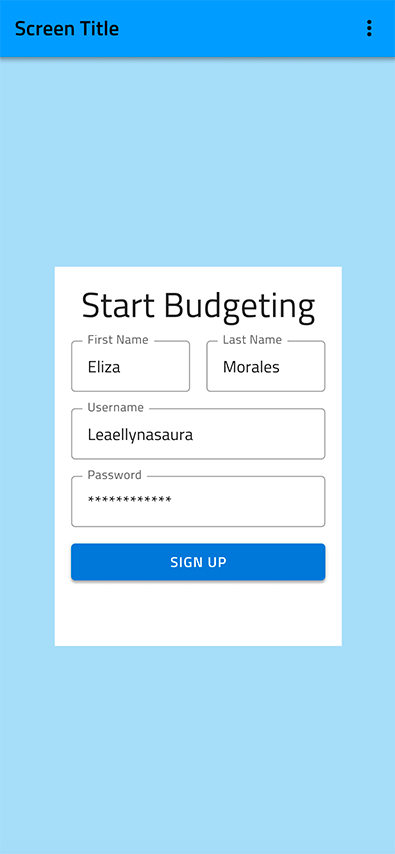
이 예에서 화면을 다시 만드는 단계는 다음과 같습니다.
Navbar를 추가합니다.
- Shift + I를 눌러 도구 모음에서 리소스를 열고 Navbar를 검색하세요.
- Navbar를 프레임 상단으로 드래그 앤 드롭하여 사용 가능한 전체 너비를 차지하도록 늘립니다.
- 왼쪽 레이어 패널에서 "왼쪽 그룹"을 찾고 그 안에 있는 "왼쪽 작업" 프레임을 숨깁니다. 다음으로 "오른쪽 그룹" 프레임 내에서 "1|Icon", "2|Icon" 및 "3|Icon"을 숨깁니다. 마지막으로 제목을 '가입'으로 변경하세요.

배경을 추가하세요.
- Figma에서 배경을 만드는 가장 좋은 방법은 배경을 프레임의 Fill에 직접 적용하는 것입니다. 이렇게 하려면 iPhone 14 프레임을 선택하고 오른쪽 패널에서 채우기로 이동합니다. "스타일" 버튼 아이콘을 클릭하고 Primary/primary.100을 선택합니다.
- Navbar 아래의 모든 공간을 덮는 또 다른 프레임을 만들고 이를 Content라고 부릅니다.

양식의 배경을 추가합니다.
- F 키를 누르고 방금 만든 콘텐츠 프레임 내부에 280x370 크기의 프레임을 드래그합니다.
- 프레임 채우기로 특수/흰색을 선택합니다.
- iPhone 14 프레임 중앙에 배치하세요.

양식의 제목을 추가합니다.
- T 키를 눌러 흰색 프레임 내에 텍스트 요소를 삽입하고 "Start Budgeting"을 입력합니다.
- 오른쪽 패널의 텍스트 섹션에서 "제목/H4 제목" 입력 체계 스타일을 적용합니다. 정렬을 "가운데"로 설정하고 텍스트를 프레임 상단에 배치합니다. 상단에서 16px 간격을 두고 왼쪽과 오른쪽에 동일한 간격을 둡니다. 텍스트 채우기 색상의 경우 Grays/Light/grays.900 스타일을 선택합니다.

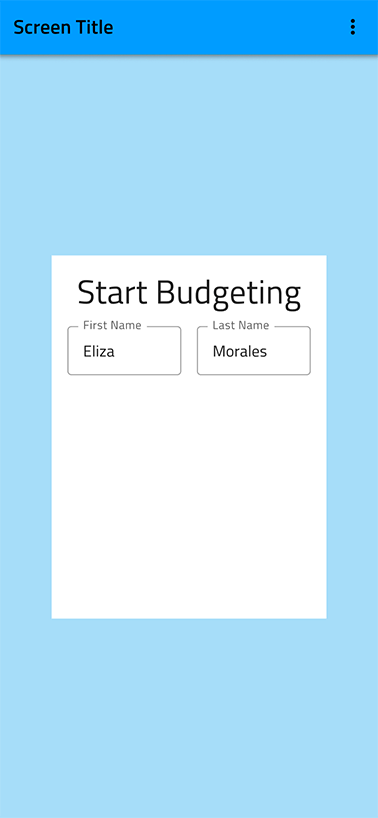
이름과 성에 대한 입력을 추가합니다.
- Shift + I를 눌러 툴바에서 리소스를 열고 "입력"을 검색하세요. 방금 만든 양식 제목 아래로 드래그하세요.
- 오른쪽 패널의 속성 섹션에 있는 구성 요소 이름 아래에서 상태로 "채워짐"을 선택합니다.
- 접두사 컨테이너 및 접미사 컨테이너 옵션을 비활성화합니다.
- 레이블을 "이름"으로 설정하고 자리 표시자를 "Eliza"로 설정합니다.
- 제목 아래에 배치하세요. 왼쪽과 위쪽에 16px 간격을 둡니다.
- 너비를 116px로 설정합니다.
- 이 입력을 복제하세요.
- 두 입력 사이에 16px 간격을 두고 새 입력을 첫 번째 입력의 오른쪽에 배치합니다.
- 레이블을 "성"으로 설정하고 자리 표시자를 "모랄레스"로 설정합니다.

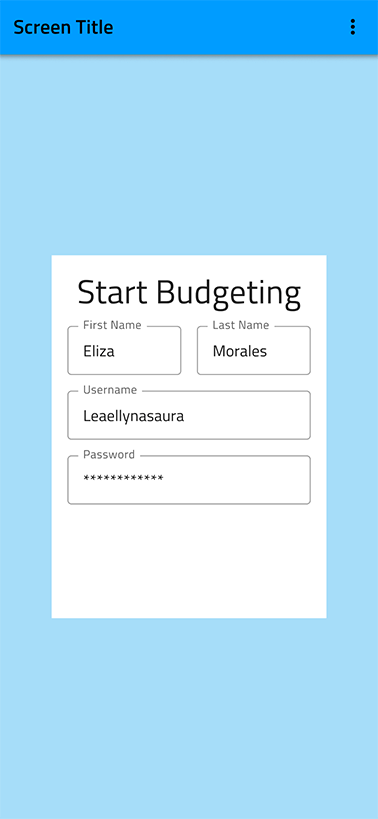
사용자 이름과 비밀번호에 대한 입력을 추가합니다.
- 이름 입력 중 하나를 두 번 복제하여 사용자 이름 및 비밀번호에 대한 두 개의 입력을 더 만듭니다.
- 이전 단계의 항목과 서로 16px의 수직 간격을 두고 서로 아래에 배치합니다.
- 양쪽에 16px 간격을 두고 전체 너비에 걸쳐 늘립니다.
- 레이블을 "사용자 이름" 및 "비밀번호"로 설정하고 자리 표시자를 "Leaellynasaura" 및 "************"로 설정합니다.
- 레이어 패널에서 방금 생성한 비밀번호 입력의 콘텐츠 유형 구성 요소 인스턴스를 선택한 다음 오른쪽 패널의 구성 요소 속성으로 이동합니다. "유형" 속성에서 "비밀번호"를 선택합니다.

회원가입 버튼을 추가하세요.
- Shift + I를 눌러 도구 모음에서 리소스를 열고 "버튼"을 검색하세요.
- 입력 아래로 드래그하고 오른쪽 패널의 유형 속성에서 "포함"을 선택한 다음 왼쪽, 오른쪽 및 위 입력에서 16px를 남기고 전체 너비에 걸쳐 늘립니다.
- 버튼 속성에서 왼쪽 아이콘과 오른쪽 아이콘을 비활성화합니다.
- 라벨을 "SIGN UP"으로 설정하고 텍스트 채우기를 특수/흰색 스타일로 변경합니다.
- 배경을 Special/Info/info.500 스타일로 설정하세요.

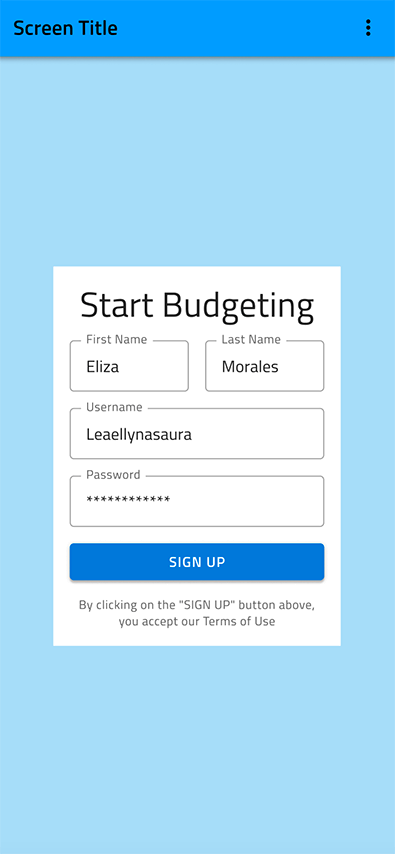
약관 동의 텍스트를 추가합니다.
- T 키를 눌러 버튼 아래에 다른 텍스트 요소를 추가하고 "위의 "가입" 버튼을 클릭하면 이용 약관에 동의하는 것으로 간주됩니다.
- "기타/캡션" 스타일을 지정하고 색상 스타일을 회색/밝은/회색으로 설정합니다.700
- 왼쪽, 오른쪽, 위쪽에 16px 간격이 있도록 텍스트 요소의 너비를 변경합니다.

프레임을 반응형으로 만드세요.
- "이름" 및 "성" 입력 필드를 선택하고 Shift + A를 누릅니다. 오른쪽 패널에 "자동 레이아웃"이라는 새 섹션이 나타납니다. 아직 설정되지 않은 경우 항목 사이의 가로 간격을 16px로 설정합니다. 그런 다음 두 입력 필드를 다시 선택하고 수평 크기 조정을 "컨테이너 채우기"로 변경합니다.
- 반응형 양식을 만들려면 모든 양식 요소가 포함된 프레임을 클릭하고 Shift + A를 다시 누르세요. 이전 단계가 올바르게 수행되었다면 자동 레이아웃 패널의 간격과 패딩이 이미 16px로 설정되어 있어야 합니다. 항목을 중앙에 정렬하고 양식 프레임의 가로 및 세로 크기 조정을 "고정"으로 변경합니다. 또한 내부 모든 요소의 가로 크기 조정을 "컨테이너 채우기"로 변경합니다.
- iPhone 14 프레임을 선택하고 Shift + A를 다시 누릅니다. 고정 너비와 높이를 선택합니다.
- 콘텐츠 프레임을 다시 선택하고 가로 및 세로 크기 조정을 위해 "컨테이너 채우기"를 선택합니다. 자동 레이아웃 섹션에서 요소 정렬을 중앙으로 설정합니다.
- 양식 프레임을 다시 선택하고 가로 크기 조정을 "컨테이너 채우기"로 변경합니다.
- Navbar를 선택하고 가로 크기 조정도 "채우기 컨테이너"로 변경합니다.
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.