Sketch에서 첫 번째 아트보드 만들기
이 주제의 끝부분에는 Indigo.Design 시스템을 사용하는 등록 화면을 위한 Sketch 아트보드가 있습니다. 디자인에 Adobe XD를 사용하는 경우이 주제로 이동합니다. 디자인에 Figma를 사용하는 경우이 항목으로 이동합니다.

What you need
Titillium Web Font가 컴퓨터에 설치되어 있지 않으면 시작하기 전에 설치하십시오. Indigo.Design System의 모든 텍스트는 이를 사용합니다.
Step by step
1. Add the Indigo.Design System as a Library.
Indigo.Design 시스템을 다운로드하세요.
여기에는 페이지 섹션에 26개의 페이지가 있는 Sketch 파일이 포함되어 있으며 세 가지 유형의 아이콘으로 구분됩니다.
🎨 ~ 스타일링 페이지: 머티리얼 아이콘, 색상, 타이포그래피, 엘리베이션, 일러스트레이션과 같은 모든 스타일링 자산은 상단의 5개 페이지에서 찾을 수 있습니다.
🧩 구성 요소 페이지: 디자인 아이디어를 레이아웃할 수 있는 방대한 구성 요소 집합입니다. 메뉴에서 사용할 수 있는
Insert다양한 사전 설정과 Sketch UI의 오른쪽 패널에서 구성할 상태 및 레이아웃에 대한 재정의를 통해 Ignite UI for Angular 및 코드 생성 엔진과 호환되는 레이아웃을 만들 수 있습니다.🌆 ~ 패턴 페이지: 구성 요소는 나머지 페이지 전체에서 찾을 수 있는 생산적인 애플리케이션 디자인을 위한 의미 있는 패턴을 형성합니다.
Mac에서 Sketch 앱을 열고 앱 메뉴에서 Sketch 클릭한 다음 기본 설정을 선택합니다.
대화 상자에서
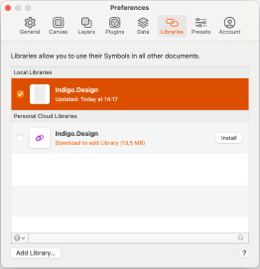
Libraries탭을 선택하고 라이브러리 추가... 버튼을 클릭합니다.라이브러리를 다운로드한 폴더로 이동합니다.
이를 선택하고
Open클릭합니다.
Preferences대화 상자의 목록에 표시되고 선택되어 있는지 확인하십시오.

위의 이미지에서 라이브러리가 내 Sketch 클라우드에도 있는 것처럼 보이며 버전 57 이상을 실행 중인 경우 대안으로 이 메커니즘을 사용할 수 있습니다. 설정은 매우 간단하며 Indigo.Design Sketch 파일을 열고 Sketch 클라우드에 저장하기만 하면 됩니다. Indigo.Design 클라우드 라이브러리로 설정하는 방법에 대한 자세한 설명은 이 Medium 게시물에서 찾을 수 있습니다. 라이브러리를 성공적으로 추가하면 메뉴 섹션에 Insert 표시됩니다 Symbols.
Note
Sketch에 이미 Indigo.Design 시스템이 설정되어 있고 최신 버전으로 업그레이드하려면 Sketch 환경설정을 열고 현재 라이브러리를 삭제한 다음 위의 단계에 따라 새 라이브러리를 설치합니다. Indigo.Design 플러그인을 통해 테마와 사용자 정의를 다시 적용해야 하며, 자동으로 연결되지 않는 경우 디자인 파일의 일부 구성 요소 또는 재정의를 새 라이브러리의 기호에 수동으로 연결해야 Sketch 수 있습니다.
2. Create an artboard.
- Mac용 Sketch 앱에서 새 파일을 생성합니다.
- 대지 크기를 선택합니다.
A키를 누르고 오른쪽 패널에서 아트보드 크기를 선택합니다.
이 예는 세로 방향(414x896)의 iPhone 11에 대한 것입니다. 이 사전 설정된 아트보드가 표시되지 않으면 패널 상단의 드롭다운에서 Apple 장치를 선택하세요.

3. Add and customize components.
Insert 메뉴를 사용하여 Indigo 디자인 라이브러리의 구성 요소를 추가한 다음 오른쪽 패널을 사용하여 사용자 정의하겠습니다.
Warning
_Overrides로 지정된 심볼과 구성 요소는 구성 요소 상태를 제공하고 그 자체로 완전한 구성 요소를 나타내지 않으므로 아트보드에 삽입해서는 안 됩니다.
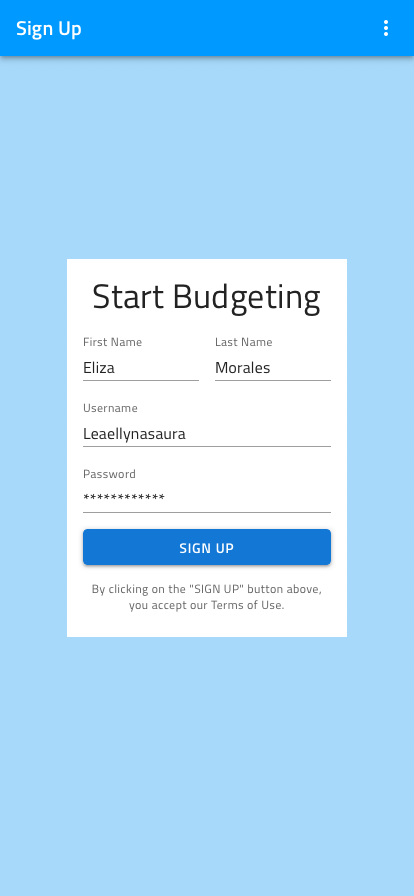
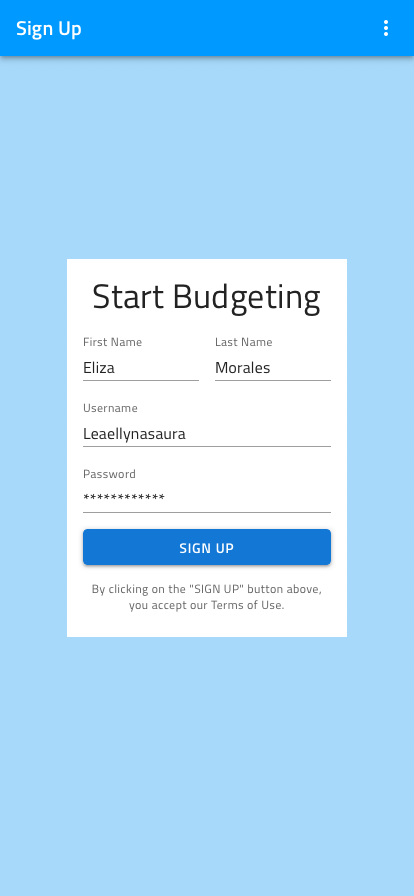
예제의 화면을 재현하는 단계는 다음과 같습니다.
Navbar를 추가합니다.
-
Insert메뉴에서 기호 Indigo.Design 탐색/탐색 모음/고급을 선택합니다. - 아트보드 상단에 배치하고 사용 가능한 모든 너비를 차지하도록 늘립니다.
- 오른쪽 패널의 크기 조정 섹션에서 아트보드 상단에 고정하고 높이를 고정합니다.
- 재정의 섹션에서 왼쪽 작업을 ~기호 없음으로 설정한 다음 제목을 "가입"으로 설정합니다. 그 후 1 | 아이콘, 2 | 아이콘 및 3 | 아이콘 ~ 기호 없음.

-
배경색을 추가합니다.
R키를 누르고 직사각형 모양을 드래그하여 Navbar 아래의 사용 가능한 영역을 채우도록 크기가 조정되고 레이어로 아래에 있는지 확인합니다. 직사각형을 선택한 상태에서 오른쪽 패널의 Appearance 아래에 Layer Style 드롭다운이 있습니다. 이를 열고 Indigo.Design / Color / Fill / primary.100을 선택합니다.
양식의 배경을 추가합니다.
-
R키를 다시 누르고 크기가 280x378인 직사각형 모양을 드래그합니다. - Indigo.Design에 다음 스타일을 지정하세요.
- 아트보드 중앙에 배치합니다.

-
양식의 제목을 추가합니다.
-
T키를 눌러 흰색 직사각형 위에 텍스트 요소를 추가하고 그 안에 "Start Budgeting"을 입력합니다. - 위의 사각형에 색상을 지정한 방식과 비슷하게 다음 타이포그래피 스타일을 지정합니다. 하지만 모양 아래에 텍스트 스타일 드롭다운이 있습니다. 열어서 Indigo.Design / H4 Headline / Center / Active를 선택합니다.
- 흰색 직사각형 상단에 16px 간격으로 배치합니다.

-
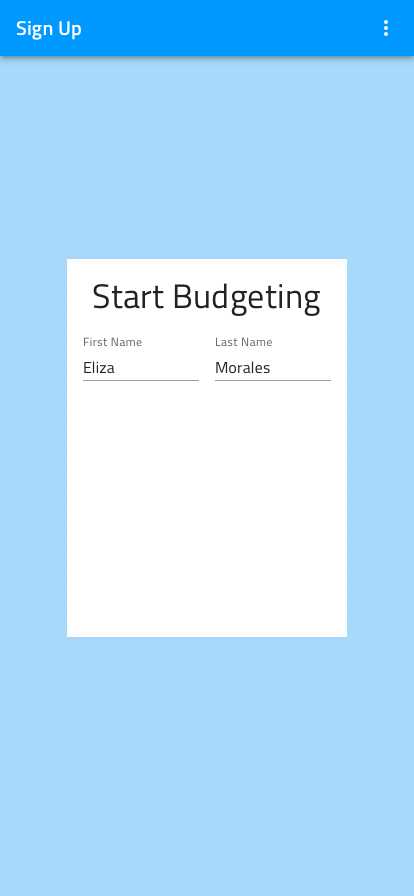
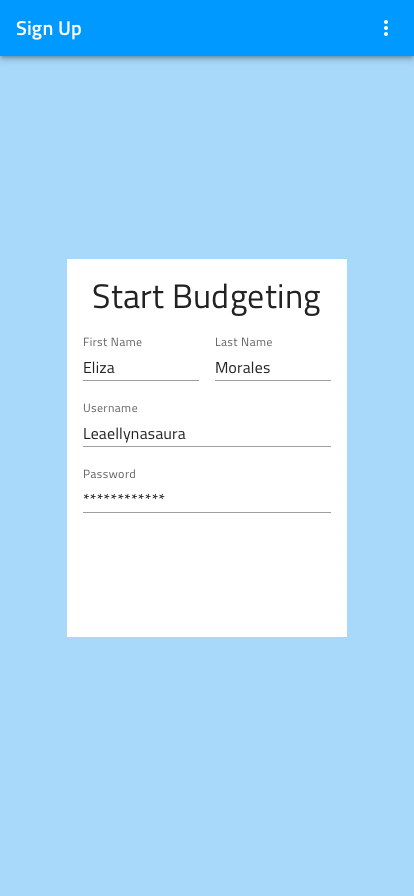
이름과 성에 대한 입력을 추가합니다.
-
Insert메뉴에서 기호 Indigo.Design 입력/간단/선/활성화를 선택합니다. - 재정의 섹션에서 상태를 ~Filled로 설정합니다.
- 접두사 컨테이너와 접미사 컨테이너를 ~기호 없음으로 설정합니다.
- 레이블을 "이름"으로 설정하고 값을 "Eliza"로 설정합니다.
- 제목 아래에 배치하세요. 왼쪽과 위쪽에 16px를 남겨주세요.
- 너비를 116px로 설정합니다.
- 이 입력을 복제하세요.
- 두 항목 사이에 16px 간격을 두고 새 항목을 첫 번째 항목의 오른쪽에 배치합니다.
- 재정의 섹션에서 레이블을 "성"으로 설정하고 값을 "Morales"로 설정합니다.

-
사용자 이름과 비밀번호에 대한 입력을 추가합니다.
- 이름 입력 중 하나를 두 번 복제하여 사용자 이름 및 비밀번호에 대한 두 개의 입력을 더 만듭니다.
- 이전 단계의 항목과 서로 16px의 수직 간격을 두고 서로 아래에 배치합니다.
- 양쪽에 16px 간격을 두고 전체 너비에 걸쳐 늘립니다.
- 재정의 섹션에서 레이블을 "사용자 이름" 및 "비밀번호"로 설정하고 값을 "Leaellynasaura" 및 "************"로 설정합니다.
- 또한 비밀번호 입력의 콘텐츠 유형을 비밀번호로 설정합니다.

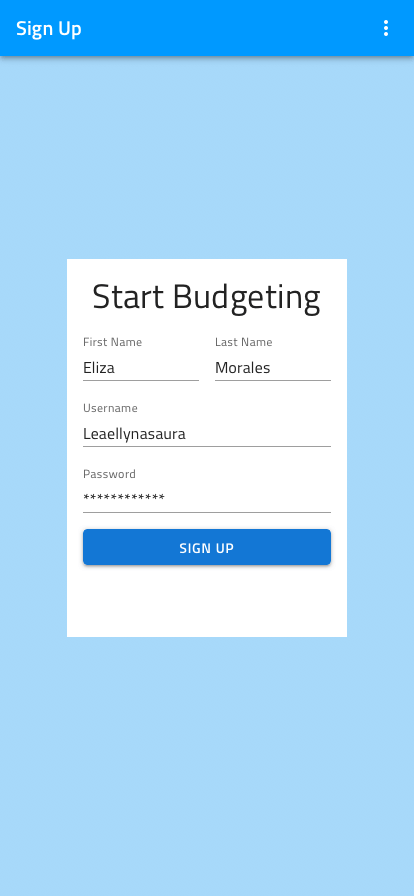
회원가입 버튼을 추가하세요.
-
Insert메뉴에서 기호 Indigo.Design 단추/포함/활성화를 선택합니다. - 입력 아래에 배치하고 왼쪽, 오른쪽 및 위 입력에서 16px를 남기고 전체 너비에 걸쳐 늘립니다.
- 재정의 섹션에서 이전 아이콘과 이후 아이콘을 ~기호 없음으로 설정합니다.
- 텍스트를 "SIGN UP"으로 설정하고 스타일을 ~White로 업데이트합니다.
- 배경을 ~info로 업데이트합니다.

-
약관 동의 텍스트를 추가합니다.
-
T키를 눌러 버튼 아래에 다른 텍스트 요소를 추가하고 "위의 "가입" 버튼을 클릭하면 이용 약관에 동의하게 됩니다."라고 입력하세요. - Indigo.Design에 다음 스타일을 지정하세요.
- 왼쪽, 오른쪽, 위쪽에 16px 간격이 있도록 크기를 변경합니다.

-
아트보드를 반응형으로 만듭니다.
- 텍스트 레이어, 입력, 버튼 및 흰색 직사각형을 선택하고 그룹화합니다.
- 그룹의 너비와 높이를 고정하고 오른쪽 패널의 크기 조정 옵션에서 상단에 고정합니다.
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.