
WPF 선형 계기
풍부한 스타일과 상호 작용성으로 KPI를 보여주는 선형 계기로 데이터 시각화와 대시보드를 더욱 매력적으로 만드세요. 이 게이지는 강력하고 사용하기 쉬우며 대시보드를 표시하도록 매우 구성 가능합니다. 선형 계기 궁극적으로 이전에 출시된 xamLinearGauge 버전을 대체하며, 선형 계기의 Ignite UI (jQuery/HTML5) 및 NucliOS(네이티브 iOS용) 버전과 호환되어 여러 플랫폼에서 시각적 및 기능적 동등성을 제공합니다.
새로운 Ultimate UI for WPF 선형 계기 Configurator를 사용하면 코드 없이 신속하게 컨트롤을 구성하고 XAML에서 직접 데이터를 바인딩할 수 있습니다.
WPF 샘플 다운로드구성 가능한 규모
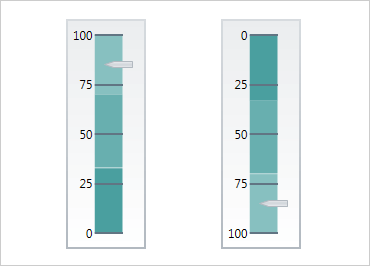
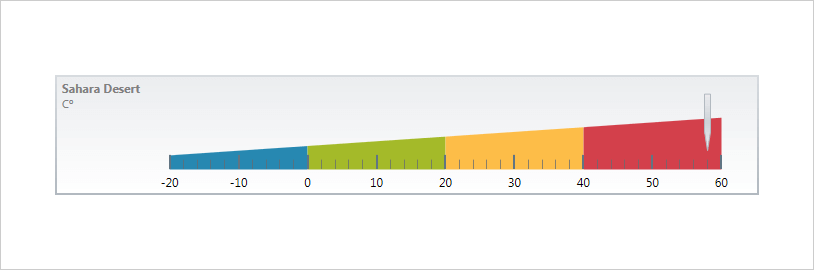
선형 계기 컨트롤을 사용하면 눈금, 주요 및 보조 눈금 표시, 레이블 및 색상 범위의 시작 및 끝 위치를 제어할 수 있습니다.

구성 가능한 바늘
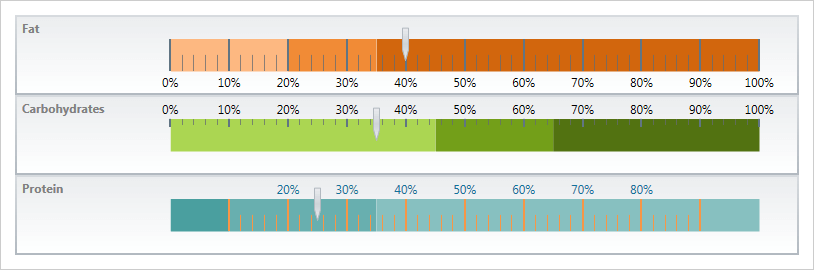
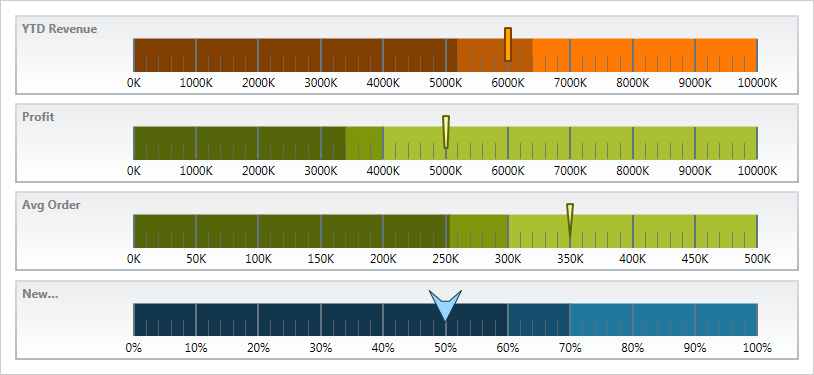
바늘 색상, 길이, 모양 등 바늘의 속성을 제어합니다. 미리 정의된 모양 중 하나를 사용하거나 자신만의 모양을 만드세요.

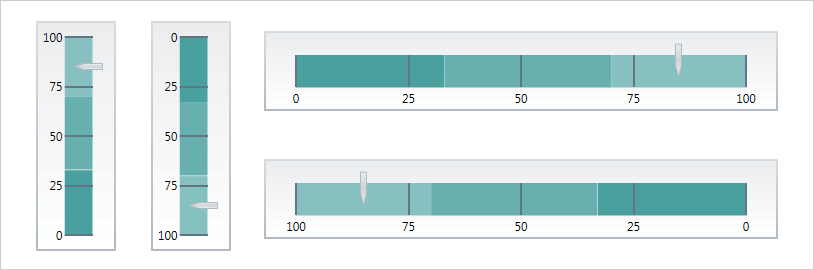
구성 가능한 방향
Linear Gauge에 내장된 툴팁은 바늘의 값 또는 각 범위에 해당하는 값을 표시합니다.

툴팁
Linear Gauge에 내장된 툴팁은 바늘의 값 또는 각 범위에 해당하는 값을 표시합니다.

선형 계기 구성기
제어 구성기는 Gauge API 학습의 복잡성을 제거하여 개발 시간을 몇 시간 단축합니다. WYSIWYG 포인트 앤 클릭 환경에서 전체 선형 계기 시각적으로 구성합니다. 디자이너가 대화식 및 시각적으로 컨트롤 스타일을 지정하여 디자인 의도를 픽셀 단위로 완벽하게 렌더링할 수 있습니다.

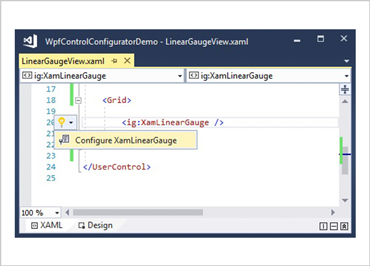
한 번의 클릭으로 게이지 구성 도구 실행
XAML 편집기에서 컨트롤을 선택하고 제안된 작업 전구를 사용하여 선형 계기 구성기를 시작합니다.
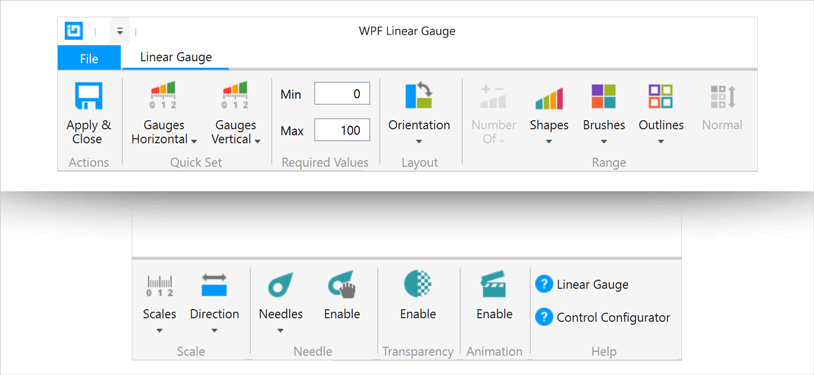
게이지를 시각적으로 구성
리본 갤러리 항목을 사용하여 초기 게이지 스타일부터 모양, 브러시, 방향, 윤곽선 및 바늘 구성에 이르기까지 게이지의 거의 모든 측면을 시각적으로 사용자 정의합니다. 게이지의 API에 대해 아무것도 알 필요 없이 모두 가능합니다! 더 좋은 점은 구성자가 XAML에서 변경한 내용을 읽고 완전한 양방향 XAML 파서로 속성을 업데이트한다는 것입니다.

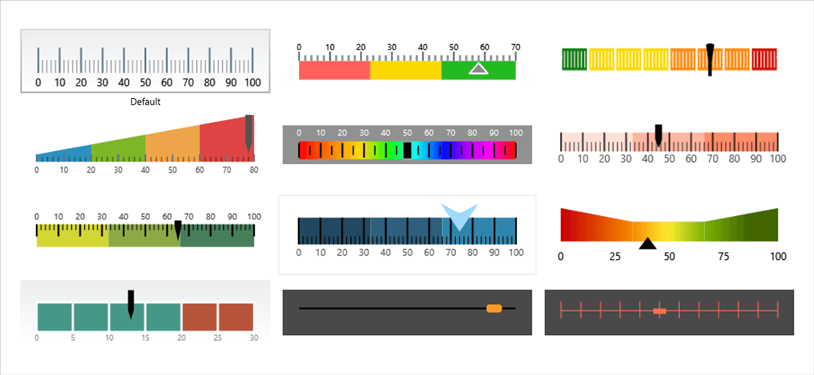
수평 및 수직 Quickset 스타일 선택
전문적이고 아름답게 디자인되었으며 사전 구성된 수평 또는 수직 선형 계기 용 Quickset 중 하나를 선택하여 컨트롤을 빠르게 구성하십시오.

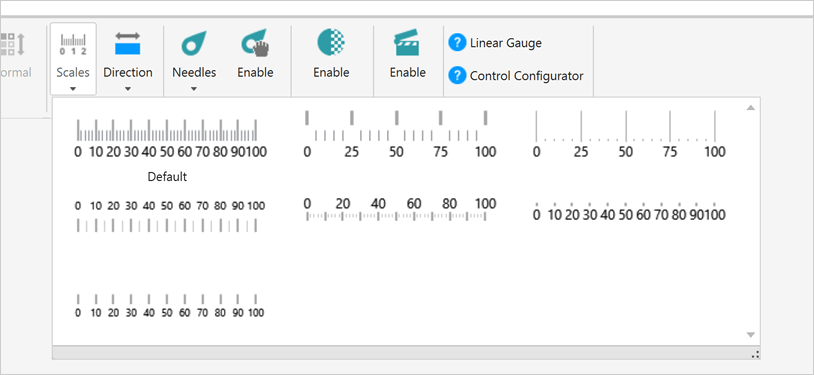
사용자 정의 저울 선택기
사전 설정된 다양한 눈금 사용자 정의 중 하나를 선택하여 앱에서 게이지 눈금이 표시되는 방식을 변경하세요.


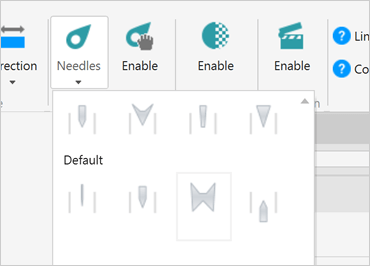
맞춤형 바늘 선택기
미리 설정된 풍부한 Needle 사용자 정의 중 하나를 선택하여 앱에서 게이지 Needle이 보이는 방식을 변경하세요.

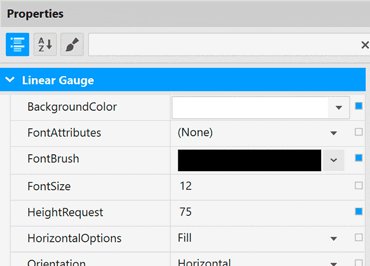
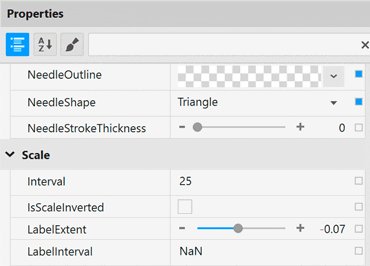
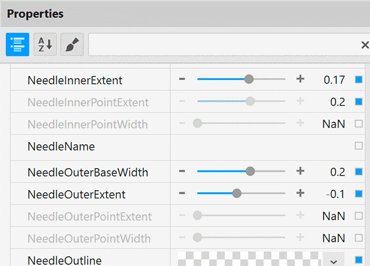
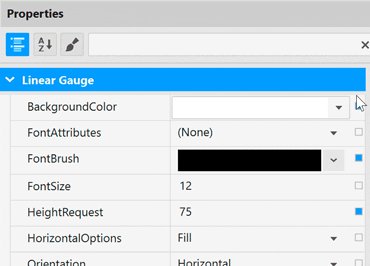
손쉬운 속성 편집
속성 편집기에서 관련 기능별로 그룹화된 속성을 편리하게 찾아보세요. 기능은 기능 호환성에 따라 활성화되거나 비활성화됩니다. 이를 통해 컨트롤의 세부 사항을 사용자 정의할 수 있으며, 변경 사항이 컨트롤에 어떤 영향을 미치는지 실시간으로 확인할 수 있으므로 예제를 통해 학습하는 데 도움이 됩니다.
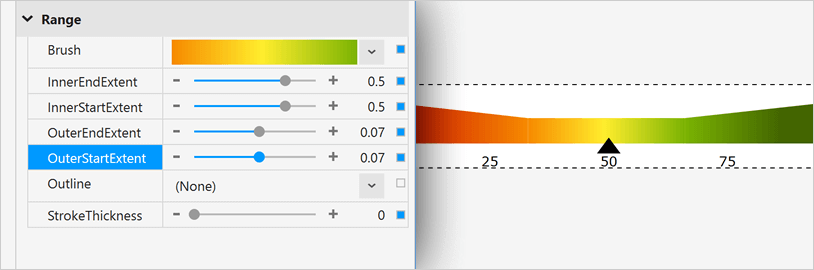
범위 사용자 정의가 간단해졌습니다.
단일 범위를 선택하여 속성을 사용자 정의하거나 여러 범위를 선택하여 브러시, 범위, 윤곽선 및 획 두께를 그룹으로 빠르게 적용합니다.


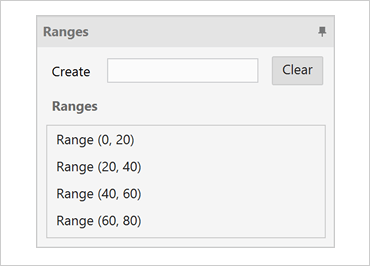
데이터 바인딩은 간편합니다
범위 선택기에서 범위를 확장하기 위해 동적 데이터를 빠르게 추가하거나 범위 편집기에서 수동으로 데이터를 추가하고 게이지에서 바늘 값을 설정할 수 있습니다.
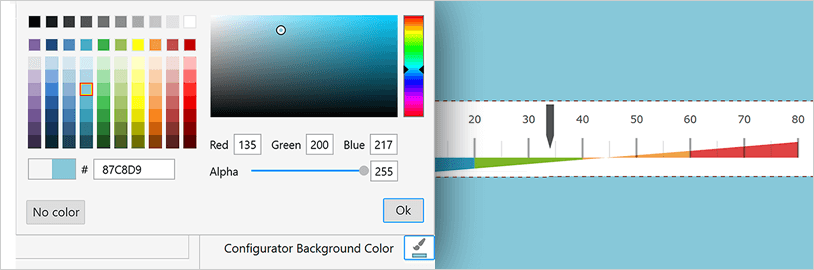
올바른 색상 보기 보장
게이지 구성기의 배경을 앱 배경으로 편리하게 변경하여 런타임 시 게이지가 어떻게 보일지 알 수 있습니다. 또한 컨트롤이 시작하고 끝나는 위치를 알 수 있도록 실제 컨트롤 범위 주위에 점선을 포함했습니다.


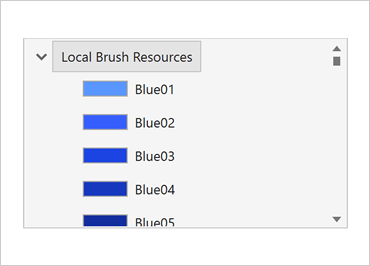
기존 스타일 리소스를 쉽게 사용
편리한 리소스 선택기에서 기존 프로젝트 또는 페이지 수준 리소스에 바인딩합니다.
