
WPF 타임라인
사용자가 앱의 이벤트 시퀀스를 빠르게 이해하고 시각화할 수 있도록 지원합니다. 이벤트는 비즈니스 프로세스 또는 워크플로에 대한 설명의 단계, 중요한 프로젝트 이정표, 비디오의 주요 프레임, 계정의 거래 내역이 될 수 있습니다. 무엇이든 – 하늘이 한계입니다!
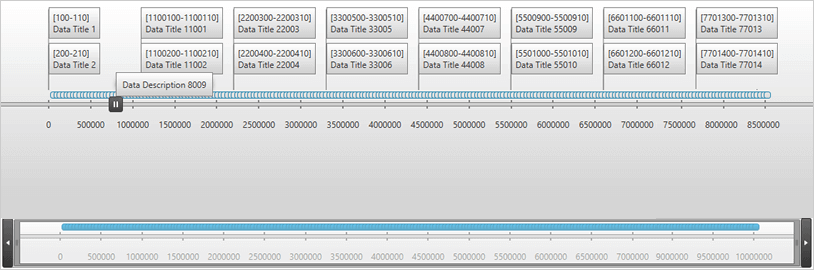
WPF 샘플 다운로드날짜 기반 및 숫자 타임라인
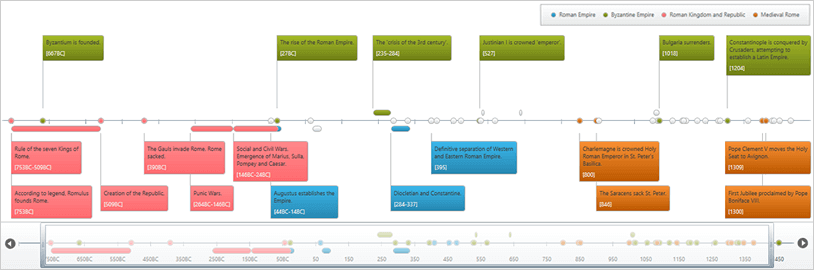
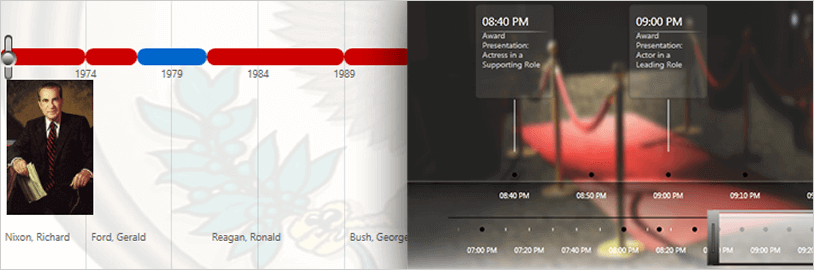
최종 사용자가 타임라인을 동적으로 선택하고 비교할 수 있는 방식으로 연대순 및 순차적 데이터를 표시합니다.

여러 데이터 시나리오
각 타임라인은 기록 이벤트, 비즈니스 프로세스 또는 워크플로 설명의 단계, 프로젝트 이정표, 비디오의 주요 프레임 또는 기타 사건을 신속하게 전달하는 일련의 데이터 포인트입니다.

완전히 템플릿 가능
자체 XAML 템플릿이나 Microsoft Expression Blend와 같은 디자인 도구를 통해 사용자가 선택한 타임라인 및 이벤트 세부 정보의 모양을 사용자 지정하세요.

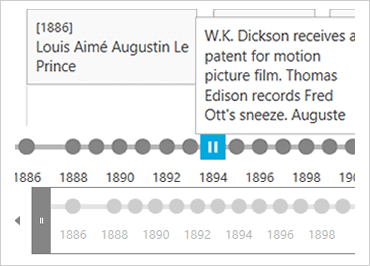
이벤트 제목
XAML에서 달력 요소의 모듈식 구성을 통해 세부적인 사용자 지정 기능으로 달력 프레젠테이션을 디자인합니다.

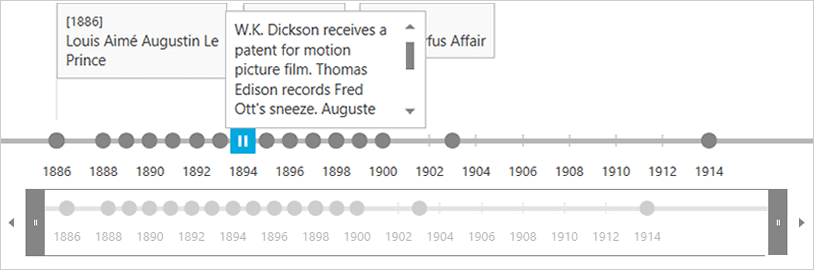
팬 및 줌
달력에 애니메이션을 적용하고 확대 및 축소하여 하루부터 수십 년까지의 날짜를 시각화할 수 있습니다.

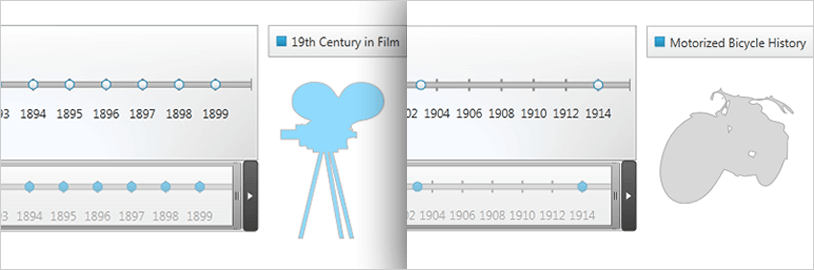
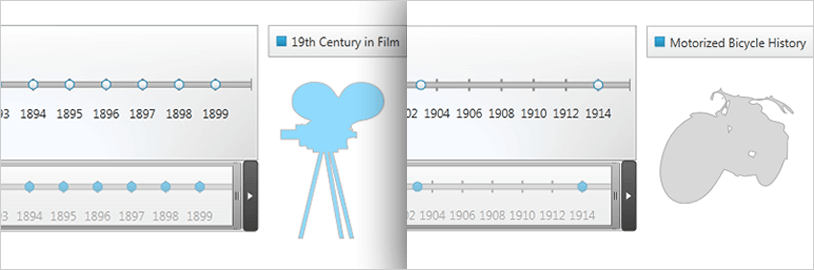
타임라인 비교
XAML에서 달력 요소의 모듈식 구성을 통해 세부적인 사용자 지정 기능으로 달력 프레젠테이션을 디자인합니다.