Adobe XD에서 첫 번째 아트보드 만들기
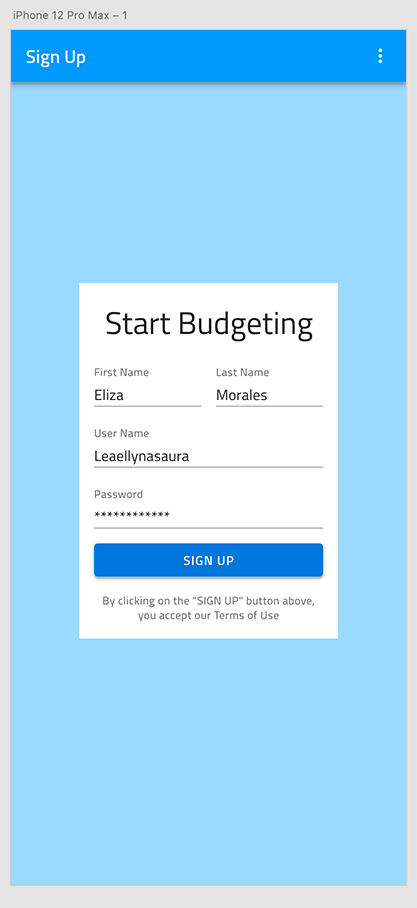
이 주제를 마치면 Indigo.Design 시스템을 사용하는 등록 화면을 위한 Adobe XD 아트보드가 제공됩니다. 디자인에 Sketch 사용하는 경우이 항목으로 이동합니다. 디자인에 Figma를 사용하는 경우이 항목으로 이동합니다.

What you need
Titillium Web Font가 컴퓨터에 설치되어 있지 않으면 시작하기 전에 설치하십시오. Indigo.Design System의 모든 텍스트는 이를 사용합니다.
Step by step
1. Use the Indigo.Design System in Adobe XD.
라이브러리에 Indigo.Design 시스템을 추가하세요.

새 파일을 열고 라이브러리 패널을 토글합니다. 이제 옆에 있는 뒤로 화살표를 클릭합니다.
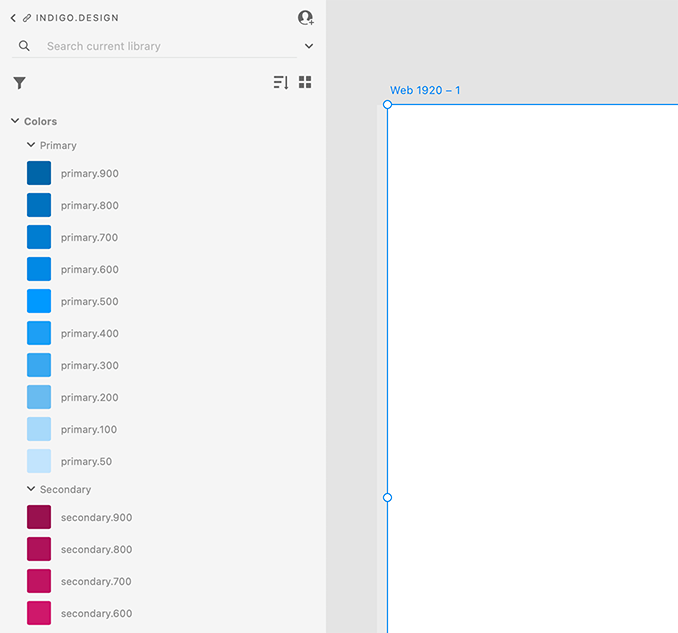
DOCUMENT ASSETS그리고 선택하세요 Indigo.Design 아래에LIBRARIES. 다음과 같은 모든 스타일과 구성 요소를 볼 수 있어야 합니다.- 팔레트와 특수 색상이 포함된
Colors입니다. - 제목, 부제, 본문 및 기타 텍스트에 대한 타이포그래피가 포함된
Character Styles입니다. - 스타일링과 관련된 🎨 이모티콘 접두사가 붙은 4개 그룹을 포함하는
Components와 각각 자체 그룹의 수많은 구성 요소가 뒤따릅니다. 마지막으로 중요한 것은 🌆 이모티콘 접두사가 붙은 몇 개의 그룹을 찾을 수 있다는 것입니다. 앱 디자인 프로세스를 간소화하는 구성요소입니다.

Adobe XD에서 스타일과 구성 요소를 처음 사용하는 경우 애플리케이션 왼쪽 하단에 있는 아이콘 메뉴에서
Libraries와Layers간에 전환할 수 있습니다.
- 팔레트와 특수 색상이 포함된
2. Create an artboard.
Adobe XD를 열고 iPhone 12 Pro Max를 선택합니다. 이렇게 하면 중앙에 세로 방향(428x926)으로 하나의 아트보드가 있는 새 파일이 제공됩니다. 마지막으로 오른쪽 패널에서 아트보드 콘텐츠의 크기가 조정될 때 어떻게 작동하는지 보여주는 Responsive Resize 옵션을 설정할 수 있습니다.

3. Add and customize components.
Libraries 패널을 사용하여 Indigo Design 라이브러리에서 구성 요소를 추가합니다. 일부의 경우 오른쪽 패널에서 적절한 상태를 설정하고 Libraries 패널에서 Colors 및 Character Styles 적용하여 모양을 사용자 정의합니다. 새 파일을 만들 때마다 Libraries 패널을 열고 Document Assets 옆에 있는 뒤로 아이콘을 클릭하여 Indigo.Design 선택하고 라이브러리로 사용해야 합니다.
Warning
_Overrides로 지정된 심볼과 구성 요소는 구성 요소 상태를 제공하고 그 자체로 완전한 구성 요소를 나타내지 않으므로 아트보드에 삽입해서는 안 됩니다.
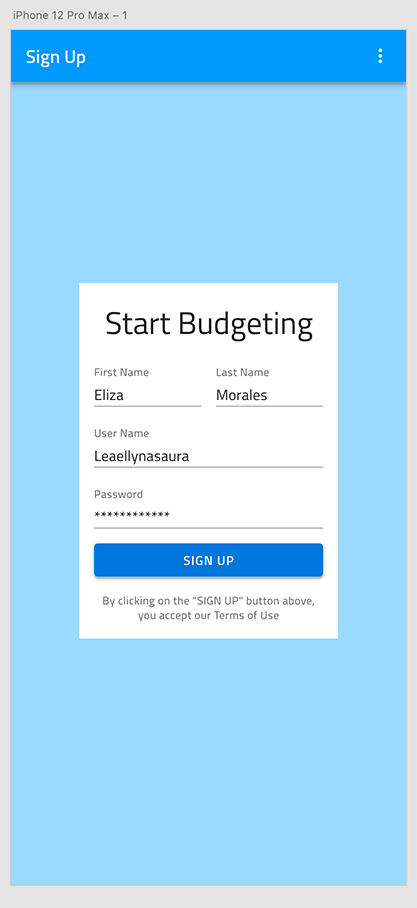
예제의 화면을 재현하는 단계는 다음과 같습니다.
Navbar를 추가합니다.
-
Libraries패널의 검색 상자를 사용하여 Navbar의 향상된 버전을 찾으세요. - 아트보드 상단에 배치하고 사용 가능한 모든 너비를 차지하도록 늘립니다.
- 이제
Layers표시하도록 왼쪽 패널을 전환하고 레이어 이름 왼쪽에 있는 링크 아이콘을 클릭하여 구성 요소를 확장합니다. - Left Group 아래에는 Left Action이라는 또 다른 그룹이 있는데, 이를 삭제하고 1 | 아이콘, 2 | 아이콘 및 3 | 오른쪽 그룹 아래의 아이콘.
- 제목을 선택하고 Enter 키를 누른 후 "가입"을 입력하세요.

-
배경색을 추가합니다.
R키를 누르고 직사각형 모양을 드래그하여 Navbar 아래의 사용 가능한 영역을 채우고 그 아래에도 레이어로 들어갈 수 있도록 크기가 조정되었는지 확인하세요. 직사각형을 선택한 상태에서 왼쪽 패널을 변경하여Libraries표시하고 기본.100 색상을 클릭합니다. 기본 윤곽선이 그대로 남아 있으므로 오른쪽 패널의Appearance아래에서Border선택 취소해야 합니다.
양식의 배경을 추가합니다.
-
R키를 다시 누르고 크기가 280x385인 직사각형 모양을 드래그합니다. - 이전처럼 테두리 색상을 제거하고 아트보드 중앙에 배치합니다.

-
양식의 제목을 추가합니다.
-
T키를 눌러 흰색 직사각형 위에 텍스트 요소를 추가하고 그 안에 "Start Budgeting"을 입력합니다. - 텍스트 레이어를 선택한 상태에서
Libraries패널에서Character Styles까지 아래로 스크롤한 다음 제목 H4 - 34pt를 클릭합니다. - 흰색 직사각형 상단에 16px 간격으로 배치합니다.

-
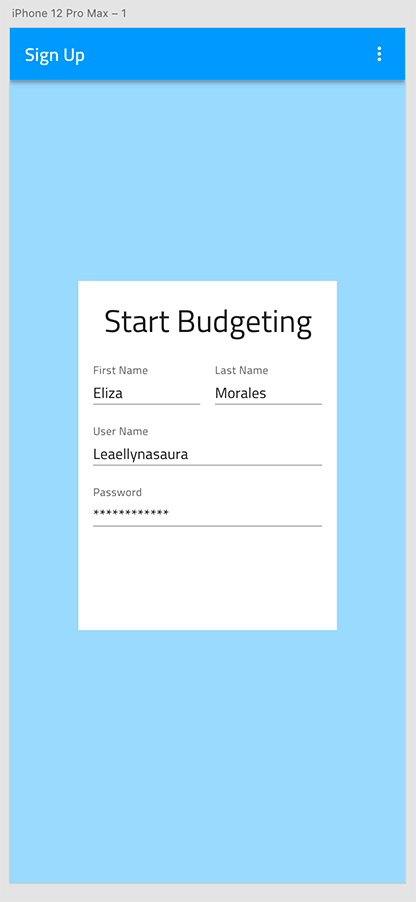
이름과 성에 대한 입력을 추가합니다.
- 입력의 Simple / Line / Enabled 변형을 찾으려면 검색 상자를 사용하십시오. 방금 만든 양식 제목 아래로 드래그하여 _Overrides 접두사가 붙은 구성 요소가 아닌 올바른 구성 요소를 선택했는지 확인하세요!
- 오른쪽 패널의
Component (Instance)섹션에서 채워진 상태를 선택합니다. - Navbar에서 했던 것처럼 레이어를 확장하고 Prefix Container와 Suffix Container를 삭제하세요.
- 레이블을 "이름"으로 설정하고 값을 "Eliza"로 설정합니다.
- 제목 아래에 배치하세요. 왼쪽과 위쪽에 16px를 남겨주세요.
- 너비를 116px로 설정합니다.
- 이 입력을 복제하세요.
- 두 항목 사이에 16px 간격을 두고 새 항목을 첫 번째 항목의 오른쪽에 배치합니다.
- 레이블을 "성"으로 설정하고 값을 "모랄레스"로 설정합니다.

사용자 이름과 비밀번호에 대한 입력을 추가합니다.
- 이름 입력 중 하나를 두 번 복제하여 사용자 이름 및 비밀번호에 대한 두 개의 입력을 더 만듭니다.
- 이전 단계의 항목과 서로 16px의 수직 간격을 두고 서로 아래에 배치합니다.
- 양쪽에 16px 간격을 두고 전체 너비에 걸쳐 늘립니다.
- 레이블을 "사용자 이름" 및 "비밀번호"로 설정하고 값을 "Leaellynasaura" 및 "************"로 설정합니다.
- 비밀번호 입력의 숨겨진 ContentType 레이어를 선택하고 해당 상태를 비밀번호로 변경합니다.

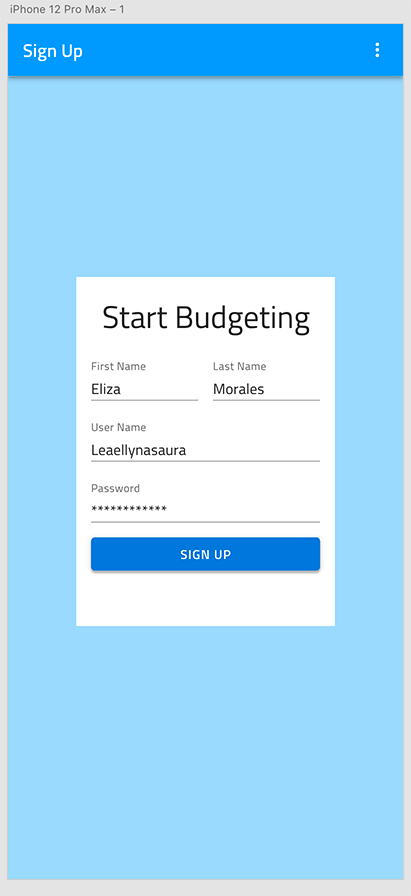
회원가입 버튼을 추가하세요.
- 왼쪽 패널을
Libraries로 변경하고 포함된 버튼을 찾으세요. - 입력 아래로 드래그하여 _Overrides 접두사가 붙은 구성 요소가 아닌 올바른 구성 요소를 선택했는지 확인하고 왼쪽, 오른쪽 및 위 입력에서 16px를 남기고 전체 너비에 걸쳐 늘립니다.
-
Layers로 다시 전환하여 구성 요소를 확장하고 해당 아이콘을 삭제한 다음 레이블을 "SIGN UP"으로 설정합니다. - Label을 감싸는 Group을 선택하고 Button 중앙에 위치시킵니다.
- 라벨에 표면 색상을 지정하고 배경을 정보 색상으로 설정하려면
Libraries로 다시 전환하세요.

- 왼쪽 패널을
약관 동의 텍스트를 추가합니다.
-
T키를 눌러 버튼 아래에 다른 텍스트 요소를 추가하고 "위의 "가입" 버튼을 클릭하면 이용 약관에 동의하게 됩니다."라고 입력하세요. - 캡션 - 12pt 문자 스타일을 할당하고 greys.700 색상을 지정합니다.
- 오른쪽 패널에서 텍스트를 자동 높이로 설정하고 왼쪽, 오른쪽, 위쪽에 16px 간격이 있도록 레이어 크기를 변경합니다.

-
아트보드를 반응형으로 만듭니다.
텍스트 레이어, 입력, 버튼 및 흰색 직사각형을 선택하고 그룹화합니다. 이 그룹의 자동 반응형 레이아웃은 예상되는 반응형 디자인 동작을 보장하기에 충분합니다.
Additional Resources
관련 주제:
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.