
Web Components 사용하여 최신 앱 구축
당사의 Web Components 프레임워크에는 시장에서 가장 빠른 데이터 그리드, 고성능 계층적 그리드 및 피벗 그리드, 60+ 데이터 차트가 포함됩니다. 또한 지도, 게이지 및 기타 재사용 가능한 기능이 풍부한 구성 요소를 통해 더 나은 웹 앱과 최신 UX 경험을 만들 수 있습니다.


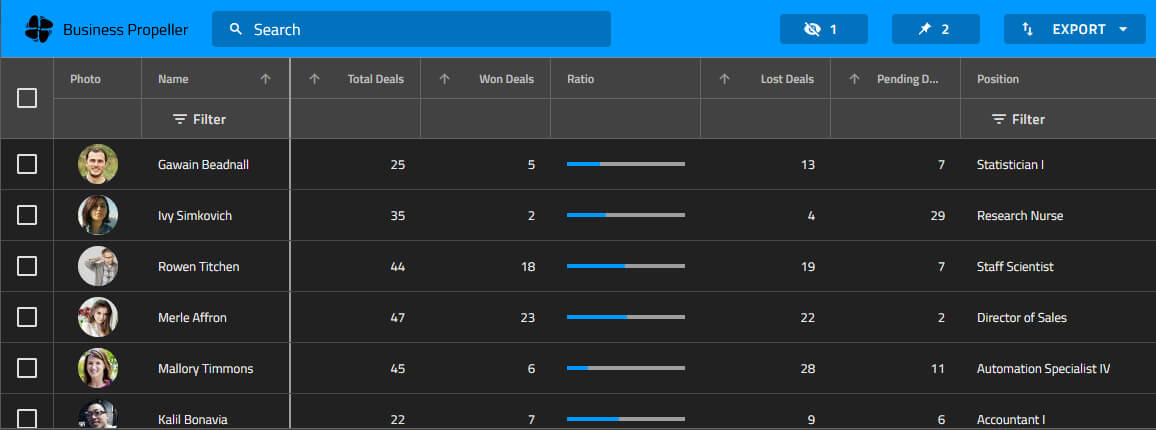
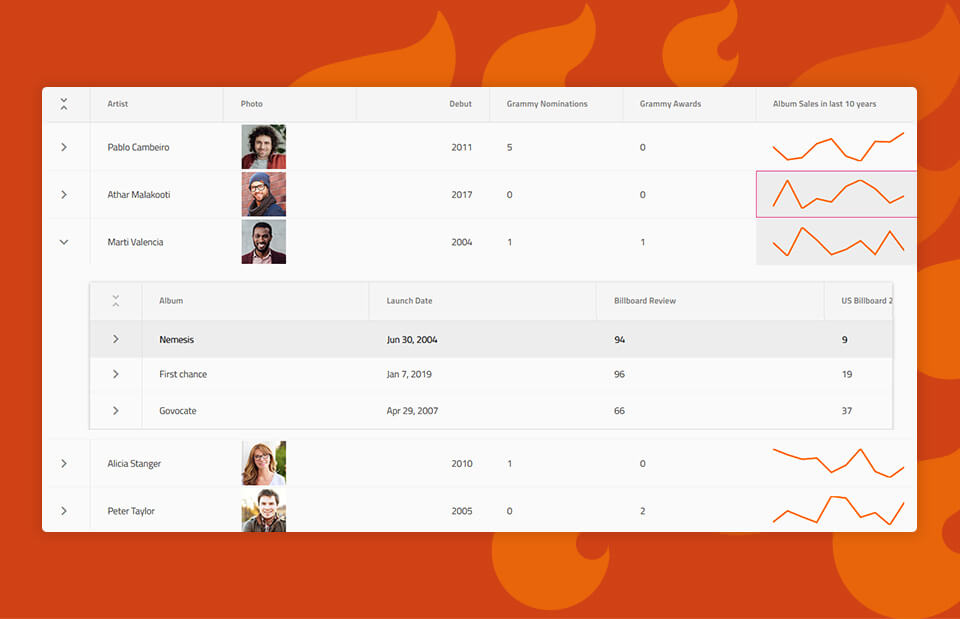
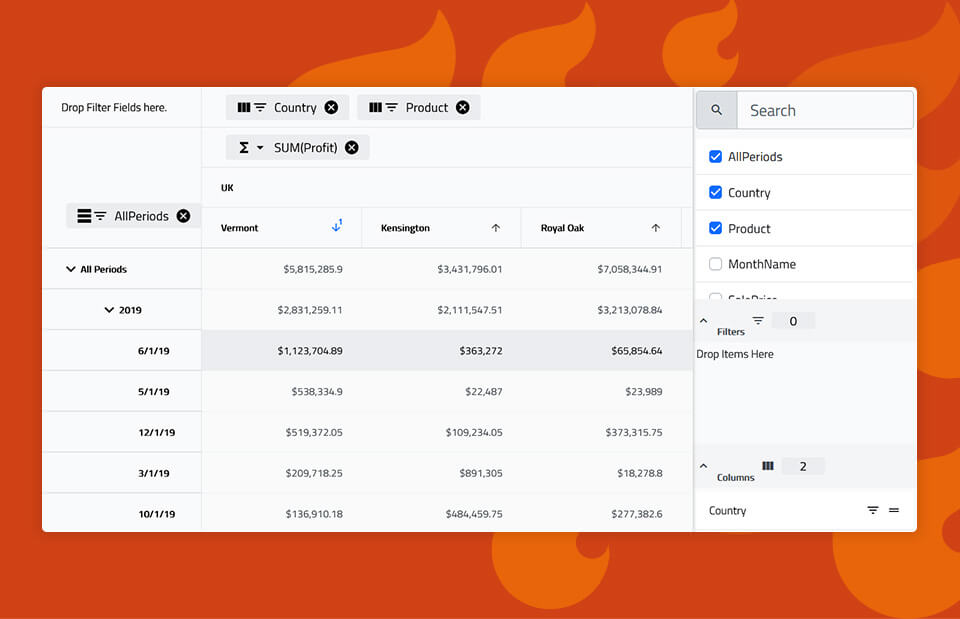
경량 Web Components 데이터 그리드 및 데이터 테이블
Ignite UI for Web Components 모두 가볍고 대용량 데이터를 처리하도록 개발되었습니다. 사용자가 기대하는 대화형 기능을 갖춘 최첨단 웹 구성 요소 개발자를 위한 시장에서 가장 현대적인 고성능 그리드의 전체 제품군입니다. 빠른 렌더링. 탁월한 상호작용. 그리고 아주 적은 코드만으로 달성할 수 없는 최상의 사용자 경험을 제공합니다.
세계 최고가 신뢰하는




Excel에서 Ignite UI의 강점은 정말 최고입니다... LOB 앱에 준비된 기능과 고품질 기술 지원이 개발에 도움이 되었습니다.

토요 비즈니스 엔지니어링
고객에게 최첨단 기술 기능을 지속적으로 제공하기 위해 B-EN-G는 사물 인터넷(IOT)을 구성하는 새로운 범위의 장치에 연결하려는 고객의 요구를 충족시키기 시작했습니다. 더 읽어보기
실시간 및 대용량 Web Components 데이터 차트
수백만 개의 데이터 포인트를 실시간으로 렌더링하고 심층 분석을 즉시 적용하는 표현력이 풍부한 Web Components 대시보드를 구축하세요. 60가지 실시간 Web Components 차트 및 그래프 중에서 선택하고, 사용자 정의 옵션의 혜택을 누리고, 주석, 애니메이션, 오버레이, 추세선, 확대/축소 슬라이더 등 모든 차트 기능을 완전히 제어할 수 있습니다. 프로젝트에 가장 적합한 차트를 알아보려면 먼저 데이터를 알아야 합니다. 주식형 차트와 원형 차트에서 꺾은선형 차트에 이르기까지 Ignite UI for Web Components 고성능 데이터 기반 시각화 및 그래픽 표현에 대한 요구 사항을 충족합니다. .

모든 상황에 맞는 Web Components 차트
차트가 빨라서는 안 됩니다. 포괄적이어야 합니다. 막대형, 선형, 세로 막대형, 원형, 영역형, 누적 계열 등 모든 일반적인 범주 차트 유형을 사용하여 원하는 방식으로 데이터를 시각화할 수 있습니다. 재무 차트가 필요하십니까? Google 금융 및 야후 금융 차트와 동일한 기능을 제공합니다.
가장 인기 있는 Web Components
고유한 기능과 비교할 수 없는 성능을 갖춘 기업용으로 제작되었습니다.

다음 프로젝트를 시작하는 UI Web Components
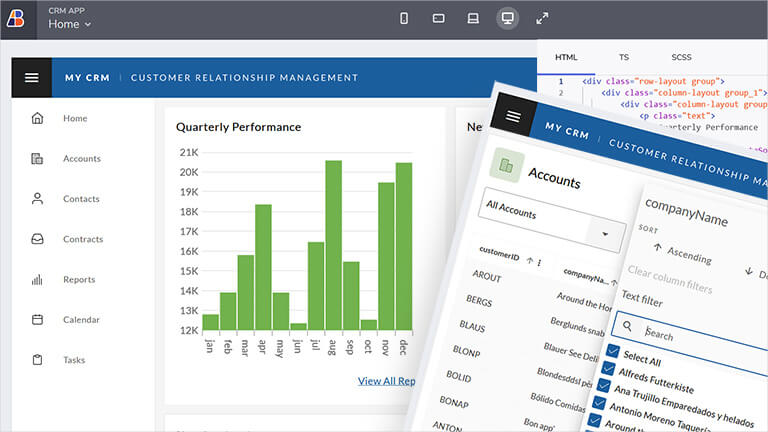
Web Components 샘플 애플리케이션
데이터가 풍부한 앱을 만드는 데 도움이 되는 UI 및 디자인을 위해 Web Components 컨트롤 라이브러리를 사용하여 전문적으로 설계 및 개발된 샘플 애플리케이션을 사용하여 다음 Web Components 프로젝트를 시작하세요.
자원
이러한 유용한 리소스를 활용하여 Web Components 사용하여 더 나은 앱을 더 빠르게 구축하는 방법을 알아보세요.
나에게 맞는 플랜을 선택하세요!
모든 프로젝트 규모에 맞는 포괄적인 솔루션을 제공하는 요구 사항에 맞게 제작된 가격 책정 번들을 살펴보세요. 모든 컨트롤에 '기본'으로 제공되는 사용자 경험과 지속적인 릴리스 일정에 대한 약속을 통해 모든 주요 프레임워크에서 가장 빠른 업데이트를 보장하여 애플리케이션이 최첨단을 유지할 수 있도록 합니다.
- 모든 주요 웹 프레임워크를 위한 수백 개의 UI 컨트롤 및 구성 요소
- 최신 웹 앱을 구축하는 가장 빠른 방법
다년 할인
- Ignite UI 및 Professional의 모든 것
- UI 프로토타이핑, 디자인 시스템, 사용자 테스트, 앱 구축 및 코드 생성
- 고성능, 최신 웹, 데스크탑 및 모바일 애플리케이션을 구축하기 위한 유일한 완벽한 UI/UX 툴킷
다년 할인
- Ignite UI의 모든 것
- 웹, 모바일 및 데스크톱 개발자를 위한 포괄적인 UI 구성 요소 라이브러리
다년 할인

대화에 참여
자주 묻는 질문
Ignite UI for Web Components에 대한 질문과 답변
Web Components 무엇입니까?
웹 구성 요소는 종속성이 없고 순수한 HTML/JavaScript이며 기본 HTML 요소로 표시되는 웹 표준 호환 구성 요소입니다. 웹 구성 요소는 함께 사용되는 세 가지 기술로 구성됩니다.
사용자 정의 요소: 이는 동작 및 사용 방법을 정의할 수 있는 일련의 JavaScript API로 만들어진 HTML 요소이며 프레임워크와 브라우저 간에 전달될 수 있습니다.
Shadow DOM: 캡슐화된 "shadow" DOM 트리를 요소에 연결하여 사용자가 DOM 조각을 서로 분리할 수 있도록 하는 JavaScript API 세트입니다.
HTML 템플릿: 이러한 요소는 렌더링된 페이지에 표시되지 않는 HTML의 사용자 정의 템플릿입니다.
Ignite UI for Web Components는 무엇입니까?
Ignite UI for Web Components 캡슐화와 종속성 없는 접근 방식의 재사용 가능한 구성 요소 개념을 사용하는 최신 웹 응용 프로그램을 위한 완전한 구성 요소 라이브러리입니다. 여기에는 데이터 그리드 및 테이블, 60개 이상의 데이터 차트 및 그래프, 사용자 인터페이스(UI) 구성 요소가 포함됩니다.
Ignite UI for Web Components 다른 UI 툴킷과 다른 점은 무엇입니까?
Ignite UI for Web Components 사용 가능한 엔터프라이즈급 Web Components UI 구성 요소 중 가장 완벽한 라이브러리입니다. 전문적으로 설계 및 개발된 Ignite UI for Web Components 종속성 없는 접근 방식으로 재사용 가능한 구성 요소를 사용하여 최신 웹 응용 프로그램을 구축하는 데 필요한 모든 것을 제공합니다. 이 모든 것은 Infragistics의 30년 이상의 업계 리더십과 수상 경력에 빛나는 실시간 지원의 지원을 받습니다.
Ignite UI for Web Components의 가격 책정 및 라이선싱은 어떻게 이루어지나요?
웹 구성 요소는 Ignite UI 번들의 일부로 포함되어 있습니다. 단일 개발자 라이선스는 1년 표준 지원 및 업데이트를 포함하여 1년 구독의 경우 미화 1,295달러부터 시작됩니다. 또한 다년 라이센스에 대한 할인도 제공합니다. 가격에 대한 자세한 내용은 가격 페이지를 참조하세요.
Ignite UI for Web Components를 시작하려면 어떻게 해야 하나요?
시작하기 가장 좋은 곳은 시작하기 문서입니다.
Web Components 샘플과 샘플 응용 프로그램은 어디에서 찾을 수 있습니까?
Infragistics 팀은 여기에서 액세스할 수 있는 포괄적인 Web Components 코드 샘플 라이브러리를 유지 관리합니다. 또한 당사는 여기에서 액세스할 수 있는 샘플 애플리케이션 라이브러리를 유지 관리합니다.
왜 Web Components 사용합니까?
Web Components 프로덕션 준비가 되어 있지만 지속적으로 발전하고 발전하여 현재와 미래에 많은 이점을 제공할 수 있습니다. <html-element>의 캡슐화 기능과 재사용성을 제공합니다. 이러한 모듈성은 모든 프로젝트의 어느 곳에서나 개별 요소의 사용을 용이하게 합니다. 사용자 정의 요소부터 슬롯까지 Web Components의 모든 부분이 브라우저에서 원활하게 작동합니다. 사용자 정의 내장 요소는 기본 HTML 요소도 확장할 수 있습니다. 마지막으로 Web Components 플랫폼 독립성을 제공합니다.
웹 컴폴런트는 언제 사용하나요?
Web Components는 서로 다른 기술 스택을 사용하는 여러 프로젝트에서 작업하고, 다양한 앱에서 구성 요소를 사용하거나 공유할 계획이며, 반복적인 작업을 제거하려는 경우 이상적인 솔루션입니다. 코딩 경험이 거의 없는 개발자에게도 훌륭하고 유용합니다.
Web Components 사용하는 방법?
쉽게 새 구성 요소를 만들고, 해당 구성 요소의 스타일과 기능을 정의하고, 원하는 JavaScript 프레임워크나 라이브러리에서 사용할 수 있습니다. Ignite UI for Web Components 시작하려면 컴퓨터에 NodeJS와 Visual Studio Code를 모두 설치해야 합니다.












Infragistics와 연결
최신 뉴스 및 업데이트를 위해 우리를 따르십시오