트리 그리드
트리 그리드 구성 요소를 사용하면 사용자가 표 형식 레이아웃에 시각적으로 표현된 방대한 양의 계층적 데이터를 탐색하고 상호 작용할 수 있습니다. 또한 Grid에서 사용할 수 있는 기능도 지원합니다. 트리 그리드는 Ignite UI for Angular와 시각적으로 동일합니다.
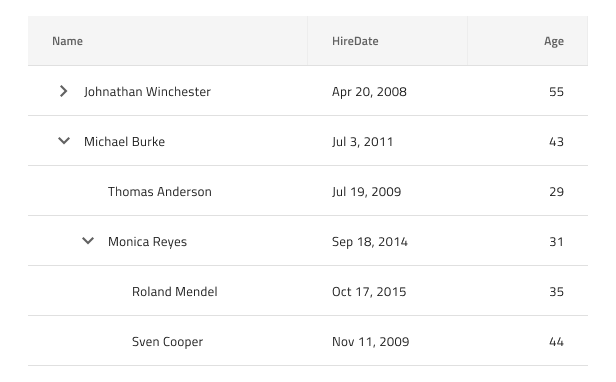
Tree Grid Demo

Using the Tree Grid in Figma and Sketch
그리드와 마찬가지로 트리 그리드는 기본적으로 계층적 데이터를 평면적인 테이블 형식 레이아웃으로 표시하는 열과 행의 반복입니다. Figma 에서는 Grid/Tree Grid (Sketch 에서는 Tree Grid/Comfortable) 컴포넌트를 프레임(Sketch 에서는 아트보드)으로 드래그하여 쉽게 사용할 수 있습니다. 더 많은 열과 행이 있는 트리 그리드를 디자인하려면 상황에 맞는 메뉴 하단 근처에 있는 Detach Instance (Sketch의 Detach from Symbol) 옵션을 선택하여 구성 요소를 분리해야 합니다. 레이어 패널에 다음이 표시되어야 합니다.
| 층 | 사용 |
|---|---|
| 🚫 컴포넌트 버전 | 금지된 아이콘으로 시작하는 특수 잠긴 레이어입니다. 이 레이어는 코드 생성에 필요하므로 삭제하거나 수정하지 않아야 합니다. |
| 🚫 메타데이터 | 금지된 아이콘으로 시작하는 특수 잠긴 레이어입니다. 이 레이어는 코드 생성에 필요하므로 삭제하거나 수정하지 않아야 합니다. |
| 열 1 | 열의 모든 셀을 포함합니다(머리글 및 본문 셀). |
| ... | 열 1과 열 7 사이의 열 |
| 7열 | 열의 모든 셀을 포함합니다(머리글 및 본문 셀). |
분리한 후 기존 열을 복제하여 트리 그리드 내부의 열 수를 늘릴 수 있습니다. 본문 셀 수를 늘리려면 먼저 특정 열에 대해 Detach instance 옵션을 사용해야 하며 다음이 표시됩니다.
| 층 | 사용 |
|---|---|
| 🚫 메타데이터 | 금지된 아이콘으로 시작하는 특수 잠긴 레이어입니다. 이 레이어는 코드 생성에 필요하므로 삭제하거나 수정하지 않아야 합니다. |
| 머리글 | Header 구성요소와 관련된 모든 요소를 포함합니다. |
| 바디 셀 1 | 신체의 모든 세포를 포함하고 있습니다. |
| ... | 몸체 셀 1과 몸체 셀 9 사이의 기둥 |
| 바디 셀 9 | 신체의 모든 세포를 포함하고 있습니다. |
그런 다음 열 내부에 이미 존재하는 신체 셀을 다시 복제합니다. 열이나 셀 수를 늘리거나 줄인 후에는 트리 그리드 구성 요소의 크기를 수동으로 조정해야 합니다.
Using the Tree Grid in Adobe XD
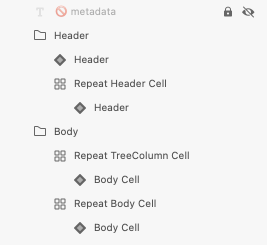
Adobe XD에서 세 가지 사전 설정 디스플레이 밀도 트리 그리드 구성 요소 중 하나를 선택하고 이를 아트보드로 드래그하면 구성 속도를 높이기 위해 헤더와 본문 모두에 Repeat Grid 사용하는 레이어 패널이 표시됩니다. Adobe XD의 Sketch와 달리 기호를 삭제할 필요는 없습니다. 레이어 패널에 다음이 표시되어야 합니다.
| 층 | 사용 |
|---|---|
| 🚫 메타데이터 | 금지된 아이콘으로 시작하는 특수 잠긴 레이어입니다. 이 레이어는 코드 생성에 필요하므로 삭제하거나 수정하지 않아야 합니다. |
| 머리글 | 모든 헤더 셀을 포함합니다. 하나는 TreeColumn 본문 셀과 관련된 것이고 나머지는 반복 그리드에 그룹화되어 있습니다. |
| 몸 | 모든 본문 셀을 포함합니다. TreeColumn 셀은 반복 그리드에 그룹화되고 나머지는 다른 반복 그리드에 그룹화됩니다. |
반복 그리드 레이어를 선택하면 필요한 반복 셀 수를 변경할 수 있습니다. 오른쪽이나 아래쪽 가장자리에 있는 녹색 핸들을 드래그하여 데이터의 모든 차원을 표시하고 디자인에 표시하고 싶은 만큼 눈에 보이는 기록을 삽입하세요. 특정 셀 유형이나 열 너비를 변경하려면 반복 그리드 레이어를 선택하고 오른쪽 패널에서 Ungroup Grid 클릭해야 합니다. 이렇게 하면 셀을 개별적으로 작업하여 원하는 디자인을 얻을 수 있습니다.

Cell Types
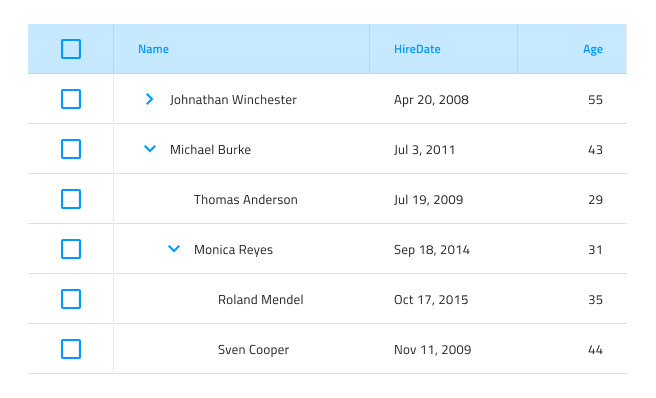
Tree Grid는 계층 구조를 생성하고 구성하는 데 사용되는 TreeColumn 셀을 사용하여 세 가지 유형의 일반 그리드 셀인 Header, Body 및 Summary를 확장합니다. 이는 항상 모든 행의 첫 번째 Body Cell로 사용되며 행 축소/확장을 위한 사전 정의된 아이콘 및 동작과 함께 제공됩니다.

일반 머리글, 본문 및 요약 셀을 다양한 유형의 데이터에 사용하고 다양한 트리 그리드 기능을 활성화하도록 구성하는 방법을 이해하려면 일반 그리드 항목을 참조하세요.
Cell Display Density
TreeColumn 셀은 Tree Grid의 세 가지 표시 밀도 변형인 Comfort, Cosy 및 Compact를 지원합니다.



Cell Depth
트리 그리드 TreeColumn 셀은 루트 수준, 자식 수준 또는 손자 수준으로 설정할 수 있는 Level 속성(재정의)을 통해 데이터 계층 구조 수준에 대한 시각적 표시를 제공합니다. Figma 에서는 열 1에서 셀을 선택하고 레이어 패널에서 그 안에 있는 레벨 기본 구성 요소로 이동한 후 Level 속성을 사용하여 둘 사이를 전환할 수 있습니다. Sketch 에서는 Symbol Overrides 통해 이를 수행할 수 있습니다. Adobe XD에서는 Component States 패러다임을 사용하고 있습니다.



스타일링
트리 그리드에는 사용 가능한 다양한 상태의 개별 셀 텍스트, 아이콘 및 배경색에 사용할 수 있는 옵션과 오른쪽 및 아래쪽 테두리 숨기기를 통해 스타일 유연성이 제공됩니다.

Usage
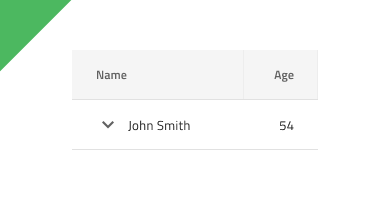
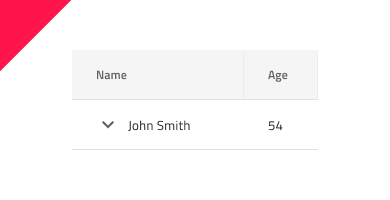
그리드와 마찬가지로 트리 그리드에서 가장 중요한 것은 헤더 및 본문 셀 내부의 데이터 정렬입니다. 텍스트는 항상 왼쪽에 정렬되어야 하며 가변적인 빈 공간은 오른쪽에 남겨두고 숫자는 항상 오른쪽에 정렬되어야 하며 가변적인 빈 공간은 왼쪽에 있어야 합니다.
| 하다 | 하지 않다 |
|---|---|
 |
 |
Additional Resources
관련 주제:
- 그리드
- 그리드 도구 모음
- 그리드 내보내기
- 그리드 그룹화
- 그리드 기둥 고정
- 그리드 열 숨기기
- 그리드 기둥 이동
- 그리드 열 크기 조정
- 그리드 정렬
- 그리드 행 필터
- 그리드 Excel 스타일 필터
- 그리드 행 선택
- 그리드 편집
- 그리드 표시 밀도
- 그리드 페이징
- 그리드 요약
- 계층 그리드
- 스켈레톤 트리 그리드
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.