
Angular 구성 요소를 사용하여 현대적인 웹 경험을 더 빠르게 구축하세요
Angular 네이티브 UI 컨트롤, 가장 빠른 Angular 데이터 그리드 및 60+ 고성능 차트를 포함한 재료 기반 UI 구성 요소의 완전한 Angular 구성 요소 라이브러리! Angular 18과 호환되며 엔터프라이즈급으로 제작되었습니다.

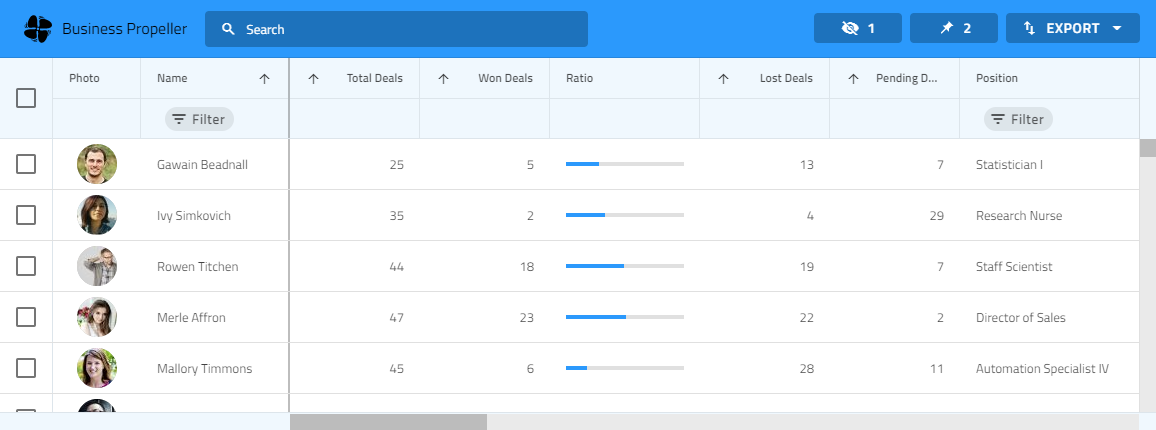
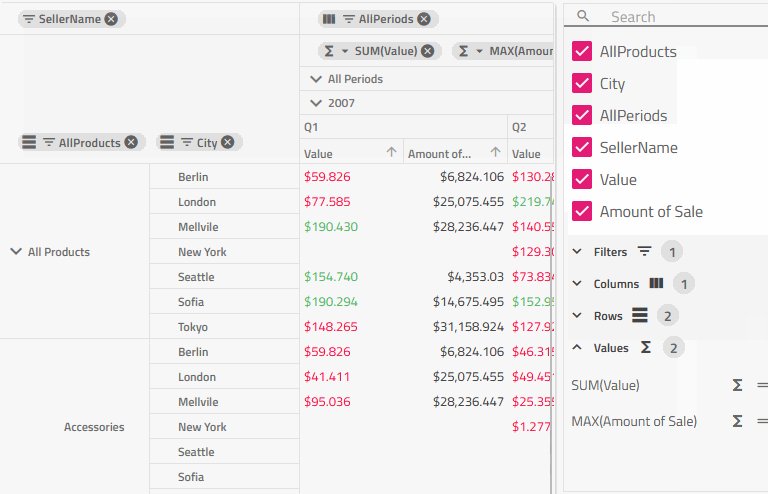
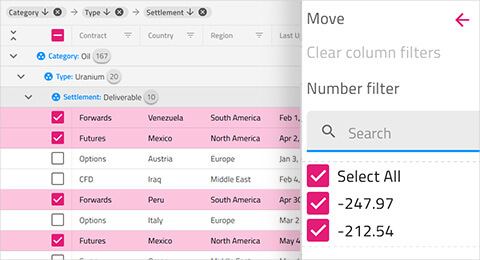
가장 빠른 Angular 데이터 그리드
Angular Data Grid는 데이터의 행과 열을 무제한으로 처리하는 동시에 맞춤형 템플릿과 실시간 데이터 업데이트에 대한 액세스를 제공합니다. 손쉬운 테마 지정 및 브랜딩을 위한 직관적인 API를 갖추고 있어 최소한의 코드로 데이터에 빠르게 바인딩할 수 있습니다. Angular 데이터 그리드는 Angular UI 구성 요소 라이브러리에서 가장 인기 있는 구성 요소입니다.
세계 최고가 신뢰하는




Ignite UI for Angular 사용하면 그리드 성능이 빨라졌으며 멀티 클릭, 데이터 입력을 더 쉽게 해주는 탭 사용, 보다 친숙한 탐색과 같은 기능을 통해 향상된 행 선택이 포함되었습니다.

영국 투자 은행
영국의 가장 유명한 투자 은행이 Ignite UI의 Angular 구성 요소를 사용하여 전략적 가격 책정 애플리케이션을 현대적이고 직관적이며 사용자 친화적인 UI로 업그레이드한 방법을 알아보세요. 자세히 알아보기
가장 빠른 Angular 차트
표현력이 뛰어난 대시보드를 구축하고 심층 분석을 적용하며 60개가 넘는 실시간 Angular 차트를 통해 수백만 개의 데이터 포인트를 렌더링합니다. 가장 많이 요청되는 금융 및 카테고리 차트를 포함하여 Ignite UI for Angular 핀테크 및 비즈니스 요구 사항을 충족합니다.

모든 경우에 대한 Angular 차트
Angular 차트는 단지 빠르기만 해서는 안 됩니다. 그것들은 모든 것을 포괄해야 합니다. 막대, 선, 열, 영역, 원형 등 모든 일반적인 범주 차트 유형을 사용하여 원하는 방식으로 데이터를 시각화할 수 있습니다. 금융 차트가 필요하신가요? Ignite UI의 Angular 구성요소를 통해 Google Finance 및 Yahoo Finance 차트에서 제공되는 것과 동일한 기능을 제공합니다.
개발자가 개발자를 위해 만든 Angular 구성요소
고유한 기능과 비교할 수 없는 성능을 갖춘 가장 까다로운 엔터프라이즈 앱용으로 제작된 최신 Angular UI 구성 요소입니다.
가장 인기 있는 Angular 구성 요소
고유한 기능과 비교할 수 없는 성능을 갖춘 기업용으로 제작되었습니다.

다음 프로젝트를 시작하는 Angular UI 구성요소
Angular 구성요소 예제 및 샘플!
100개가 넘는 Angular UI 구성 요소와 Angular 구성 요소 예제를 사용하여 다음 프로젝트를 시작하세요. 우리는 Angular 구성 요소 및 Angular 앱 구축을 위한 아름다운 스타일, 데이터 액세스 및 모범 사례가 포함된 12개 이상의 Angular 샘플을 보유하고 있습니다.
모든 참조 응용 프로그램 보기나에게 맞는 플랜을 선택하세요!
모든 프로젝트 규모에 맞는 포괄적인 솔루션을 제공하는 요구 사항에 맞게 제작된 가격 책정 번들을 살펴보세요. 모든 컨트롤에 '기본'으로 제공되는 사용자 경험과 지속적인 릴리스 일정에 대한 약속을 통해 모든 주요 프레임워크에서 가장 빠른 업데이트를 보장하여 애플리케이션이 최첨단을 유지할 수 있도록 합니다.
- 모든 주요 웹 프레임워크를 위한 수백 개의 UI 컨트롤 및 구성 요소
- 최신 웹 앱을 구축하는 가장 빠른 방법
다년 할인
- Ignite UI 및 Professional의 모든 것
- UI 프로토타이핑, 디자인 시스템, 사용자 테스트, 앱 구축 및 코드 생성
- 고성능, 최신 웹, 데스크탑 및 모바일 애플리케이션을 구축하기 위한 유일한 완벽한 UI/UX 툴킷
다년 할인
- Ignite UI의 모든 것
- 웹, 모바일 및 데스크톱 개발자를 위한 포괄적인 UI 구성 요소 라이브러리
다년 할인
대화에 참여
자주 묻는 질문
Angular 재질이란 무엇입니까?
Material은 웹, Android, iOS 또는 Flutter를 대상으로 하는 앱을 위해 설계된 Google에서 만든 오픈 소스 디자인 시스템입니다. 디자인 시스템을 백업하는 구성 요소를 기반으로 개발자는 앱의 사용자 인터페이스를 구축하기 위한 출발점을 갖게 됩니다. Infragistics Ignite UI for Angular 머티리얼 디자인 시스템을 기반으로 구축되었습니다. Angular Material에는 다음에 대한 가이드, 사양 및 예시가 포함되어 있습니다.
- 공들여 나열한 것
- 항해
- 색상
- 타이포그래피
- 소리
- 도상학
- 모양
- 운동
- 상호 작용
다른 좋은 디자인 시스템과 마찬가지로 Angular Material도 적응성이 뛰어납니다. 이는 사용자 인터페이스 디자인의 모범 사례를 지원하는 지침, 구성 요소 및 도구의 시스템입니다.
Angular 구성 요소란 무엇입니까?
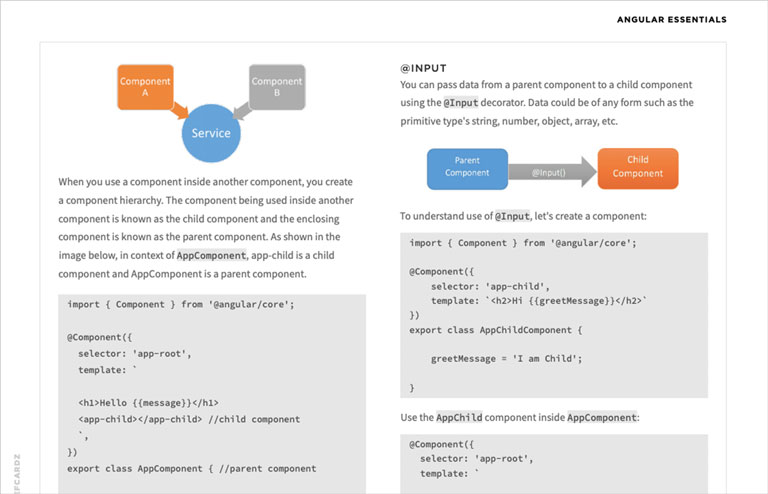
Angular 지시문의 하위 집합인 Angular 구성 요소는 Angular 앱을 구성하는 사용자 인터페이스(UI)의 기본 구성 요소입니다. Angular 앱에서 Angular 구성 요소의 계층적 트리는 사용자 인터페이스를 설명하고 사용자가 브라우저에서 보고 상호 작용하는 애플리케이션의 모든 측면을 캡슐화합니다. Angular 구성 요소에는 템플릿, 스타일, 애니메이션, 변경 감지, 공급자, 주입 가능한 뷰 등이 포함됩니다.
Angular 구성 요소를 만들면 다음 세 가지 파일이 있습니다.
- 구성 요소 클래스라고 하는 TypeScript 클래스
- 구성 요소의 템플릿이라고 하는 HTML 파일
- 구성 요소 스타일 지정을 위한 선택적 CSS 파일
Angular 앱이 브라우저에 로드되면 Angular의 "보기"가 표시됩니다. 해당 "뷰"는 하나 이상의 Angular 구성 요소(일반적으로 하나 이상)로 구성됩니다. Angular 애플리케이션에서 사용자가 페이지를 탐색하거나 뷰의 다양한 구성 요소와 상호 작용할 때 Angular 프레임워크는 구성 요소 생성, 업데이트 또는 삭제를 처리합니다. 구성 요소 자체는 애플리케이션 수명 주기에서 발생하는 이벤트에 응답할 수 있으므로 개발자는 구성 요소 수명 주기의 이벤트에 반응하는 코드를 작성할 수 있습니다.
https://angular.io/api/core/Component에서 Angular 구성 요소에 대해 자세히 알아보세요.
Angular 구성 요소를 사용하는 방법?
Angular CLI 명령을 사용하면 다음 명령을 사용하여 구성 요소를 생성할 수 있습니다.
ng 생성 구성 요소 제품
이 명령은 아래와 같이 ProductComponent를 생성합니다.
import { Component, OnInit } from '@angular/core'; @Component({ selector: 'app-product', templateUrl: './product.component.html', styleUrls: ['./product.component.scss'] }) 내보내기 클래스 ProductComponent 구현 OnInit { constructor() { } ngOnInit() { }
구성 요소는 @Component 데코레이터로 장식된 클래스입니다.
구성 요소를 만드는 네 단계는 다음과 같습니다.
- 클래스를 만들고 내보냅니다. 이 클래스에는 데이터와 논리가 포함됩니다.
- @component 메타데이터로 클래스를 장식합니다. 메타데이터는 구성 요소를 설명하고 다양한 속성의 값을 설정합니다.
- 필요한 라이브러리와 모듈을 가져와 구성 요소를 만듭니다.
- 구성 요소의 템플릿을 만들고 선택적으로 구성 요소의 스타일을 만듭니다.
보시다시피 생성된 ProductComponent는 다음으로 구성됩니다.
- 데이터와 로직을 담는 클래스.
- 앱에 데이터를 표시하는 HTML 템플릿 및 스타일. 보기라고도 하며 화면에서 사용자가 상호 작용하는 것을 볼 수 있습니다.
- 구성 요소의 동작을 정의하는 메타데이터입니다.
컴포넌트 메타데이터는 @Component 데코레이터를 사용하여 클래스에 적용됩니다. @Component 데코레이터의 입력 매개변수인 객체의 속성으로 구성 요소의 다양한 동작을 전달할 수 있습니다.
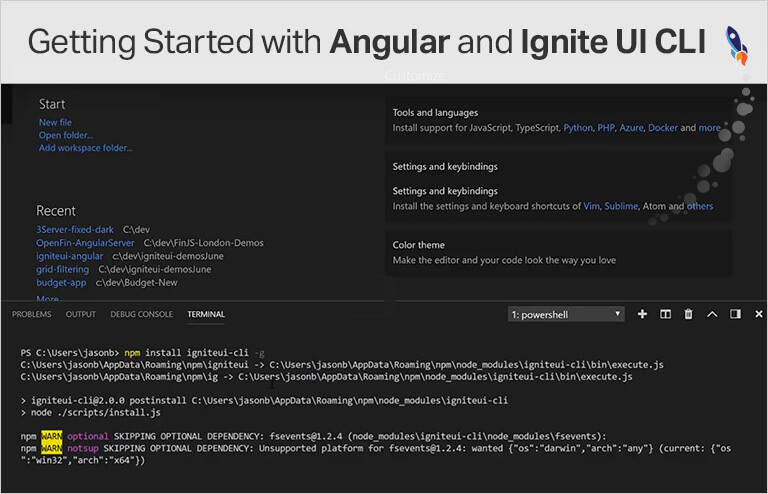
Angular에서 CLI란 무엇입니까?
Angular의 명령줄 인터페이스는 명령 창(Mac의 터미널, Windows의 명령 프롬프트/PowerShell 또는 Visual Studio Code의 터미널 창)에서 실행되는 도구입니다.
Angular CLI를 설치하려면 https://nodejs.org/en/download/에서 NodeJS가 설치되어 있는지 확인하세요. 설치가 완료되면 명령 창을 열고 다음을 입력하십시오.
npm 설치 -g @angular/cli
Angular CLI(명령줄 인터페이스)를 사용하면 애플리케이션의 전부 또는 일부를 생성하는 다양한 명령에서 Angular Schematics를 사용하는 템플릿을 사용할 수 있습니다. Google 팀의 Angular CLI는 Angular 애플리케이션의 구조와 종속성을 생성하는 가장 빠른 방법입니다. 회로도는 코드 생성 프로세스에서 코드를 추가하거나 수정하기 위한 지침과 논리를 포함하는 템플릿 기반 코드 생성기입니다.
Infragistics의 Ignite UI CLI는 Angular CLI보다 한 단계 더 발전했습니다. Ignite UI CLI는 여전히 Angular Schematics를 사용하는 템플릿을 기반으로 하면서 차트, 데이터 그리드, 심지어 전체 애플리케이션 시나리오와 같은 사용자 인터페이스 구성 요소를 신규 또는 기존 Angular 애플리케이션에 추가할 수 있습니다. 팀이나 비즈니스 요구 사항에 따라 고유한 사용자 정의 템플릿을 만들어 앱 개발을 가속화하고 몇 초 만에 코드를 생성할 수도 있습니다.
To get started with step-by-step instructions using the Angular CLI and the Ignite UI CLI, click here: https://ko.infragistics.com/products/ignite-ui-angular/angular/components/general/getting-started
Angular의 지시문은 무엇입니까?
Angular 지시문은 DOM 요소를 생성하고 Angular 애플리케이션에서 해당 구조나 동작을 변경합니다. Angular 에는 세 가지 유형의 지시문이 있습니다.
- 구성 요소: 템플릿이 있는 지시문.
- 속성 지시어: 요소, 구성 요소 또는 기타 지시어의 모양과 동작을 변경합니다.
- Structural Directives: 요소를 추가하거나 제거하여 DOM 레이아웃을 변경합니다.
Angular 구성 요소와 Angular 지시문의 기본적인 차이점은 구성 요소에는 템플릿이 있는 반면 속성이나 구조적 지시문에는 템플릿이 없다는 것입니다. Angular 우리에게 많은 내장된 구조 및 속성 지시문을 제공했습니다.
- 내장 구조 지시어는 *ngFor 및 *ngIf입니다.
- 속성 지시문은 NgStyle 및 NgModel입니다.
Angular 구성 요소 대 지시문
Angular 애플리케이션의 아키텍처에는 Angular 앱을 브라우저에 제공하기 위해 함께 작동하는 많은 부분이 있습니다. 다음은 관련된 아키텍처와 Angular 애플리케이션의 구성 요소에 대한 간략한 개요입니다.
- NgModules: 애플리케이션 도메인, 워크플로 또는 관련 기능 집합 전용 구성 요소 집합에 대한 컴파일 컨텍스트를 선언합니다.
- 구성 요소: 애플리케이션 데이터 및 논리를 포함하고 보기를 정의하는 HTML 템플릿과 함께 작동하는 클래스를 정의합니다.
- 템플릿: HTML 요소가 표시되기 전에 수정할 수 있는 Angular 마크업과 HTML을 결합합니다.
- 지시문: DOM의 요소에 사용자 지정 동작을 연결합니다.
- 양방향 데이터 바인딩: 템플릿의 일부를 구성 요소의 일부와 조정합니다.
- 서비스: 일반적으로 좁고 잘 정의된 목적으로 모듈성과 재사용성을 높이는 데 사용되는 클래스입니다.
- 종속성 주입: 구성 요소에 필요한 서비스를 제공하고 서비스 클래스에 대한 액세스를 제공합니다.
- 라우팅: 다양한 애플리케이션 상태 간의 탐색 경로를 정의하여 애플리케이션 계층을 볼 수 있습니다.
Ignite UI for Angular 이란 무엇입니까?
Ignite UI for Angular는 Material 기반 UI 위젯, Angular 구성 요소 및 Sketch UI 키트 및 Infragistics의 Angular 지원 지시문의 완전한 세트입니다. 이를 통해 개발자는 데스크톱 브라우저, 모바일 경험 및 Google의 Angular 프레임워크를 대상으로 하는 프로그레시브 웹 앱(PWA)을 위한 최신 고성능 HTML5 및 JavaScript 앱을 구축할 수 있습니다.
Ignite UI for Angular 컨트롤과 구성 요소를 선택해야 하는 이유는 무엇입니까?
Ignite UI for Angular 100개 이상의 데이터 차트, 그리드 및 구성 요소를 포함하여 Angular에서 데이터가 풍부하고 반응성이 뛰어난 웹 앱을 구축하기 위한 UI(사용자 인터페이스) 구성 요소의 완전한 라이브러리입니다.
Angular UI 구성요소 Infragistics 얼마나 자주 업데이트합니까?
Infragistics Angular UI 구성 요소 라이브러리에 대한 지속적인 테스트 및 개선을 수행하고 새로운 Angular 구성 요소, 제품 기능 및 향상된 기능을 소개하는 1년에 두 번의 대규모 릴리스를 통해 매달 작은 업데이트를 릴리스합니다. 전 세계 수천 개의 기업에서 사용하는 풍부한 기능의 Angular 구성 요소 라이브러리를 통해 개발자는 그 어느 때보다 빠르게 엔터프라이즈 수준 품질의 Angular 앱을 구축할 수 있습니다.
Ignite UI for Angular 제품의 가격은 얼마입니까?
Angular 구성 요소는 Ignite UI 번들의 일부로 포함되어 있습니다. 단일 개발자 라이선스는 1년 표준 지원 및 업데이트를 포함하여 1년 구독의 경우 미화 1,295달러부터 시작됩니다. 또한 다년 라이센스에 대한 할인도 제공합니다. 가격에 대한 자세한 내용은 가격 페이지를 참조하세요.
Ignite UI for Angular 구성 요소를 사용하여 Angular 앱을 배포하려면 어떻게 해야 합니까?
시작하는 가장 빠르고 쉬운 방법은 Ignite UI for Angular 설명서 페이지를 방문하여 포괄적인 시작 자료를 따르는 것입니다. 도움말 문서는 개발자가 Angular Schematics 및 Ignite UI CLI를 사용하여 몇 단계만으로 Angular 애플리케이션을 신속하게 부트스트랩하는 데 도움이 되는 단계별 설명을 제공합니다. 데모, 코드 조각 및 기타 유용한 앱 개발 리소스가 추가되었습니다.
Ignite UI for Angular 구성 요소를 사용하는 응용 프로그램을 여러 고객에게 배포할 수 있습니까?
예, Ignite UI for Angular 또는 Angular 컨트롤을 사용하는 애플리케이션을 클라이언트에 무제한으로 배포할 수 있습니다. 계획의 유연성을 통해 개발자별로 라이선스를 부여하고 런타임, 로열티 또는 배포 비용을 청구하지 않습니다.











Infragistics와 연결
최신 뉴스 및 업데이트를 위해 우리를 따르십시오