Web Components 그리드 다중 행 레이아웃
Ignite UI for Web Components의 다중 행 레이아웃은 Web Components 그리드의 렌더링 기능을 확장합니다. 이 기능을 사용하면 단일 데이터 레코드를 여러 개의 보이는 행으로 분할할 수 있습니다.
Web Components Multi-row Layout Example
export class CustomersDataItem {
public constructor(init: Partial<CustomersDataItem>) {
Object.assign(this, init);
}
public ID: string;
public Company: string;
public ContactName: string;
public ContactTitle: string;
public Address: string;
public City: string;
public Region: string;
public PostalCode: number;
public Country: string;
public Phone: string;
public Fax: string;
}
export class CustomersData extends Array<CustomersDataItem> {
public constructor(items: Array<CustomersDataItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CustomersDataItem(
{
ID: `ALFKI`,
Company: `Alfreds Futterkiste`,
ContactName: `Maria Anders`,
ContactTitle: `Sales Representative`,
Address: `Obere Str. 57`,
City: `Berlin`,
Region: `East`,
PostalCode: 12209,
Country: `Germany`,
Phone: `030-0074321`,
Fax: `030-0076545`
}),
new CustomersDataItem(
{
ID: `ANATR`,
Company: `Ana Trujillo Emparedados y helados`,
ContactName: `Ana Trujillo`,
ContactTitle: `Owner`,
Address: `Avda. de la Constitución 2222`,
City: `México D.F.`,
Region: `South`,
PostalCode: 5021,
Country: `Mexico`,
Phone: `(5) 555-4729`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `ANTON`,
Company: `Antonio Moreno Taquería`,
ContactName: `Antonio Moreno`,
ContactTitle: `Owner`,
Address: `Mataderos 2312`,
City: `México D.F.`,
Region: `South`,
PostalCode: 5023,
Country: `Mexico`,
Phone: `(5) 555-3932`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `AROUT`,
Company: `Around the Horn`,
ContactName: `Thomas Hardy`,
ContactTitle: `Sales Representative`,
Address: `120 Hanover Sq.`,
City: `London`,
Region: `East`,
PostalCode: 22000,
Country: `UK`,
Phone: `(171) 555-7788`,
Fax: `(171) 555-6750`
}),
new CustomersDataItem(
{
ID: `BERGS`,
Company: `Berglunds snabbköp`,
ContactName: `Christina Berglund`,
ContactTitle: `Order Administrator`,
Address: `Berguvsvägen 8`,
City: `Luleå`,
Region: `South`,
PostalCode: 17000,
Country: `Sweden`,
Phone: `0921-12 34 65`,
Fax: `0921-12 34 67`
}),
new CustomersDataItem(
{
ID: `BLAUS`,
Company: `Blauer See Delikatessen`,
ContactName: `Hanna Moos`,
ContactTitle: `Sales Representative`,
Address: `Forsterstr. 57`,
City: `Mannheim`,
Region: `East`,
PostalCode: 68306,
Country: `Germany`,
Phone: `0621-08460`,
Fax: `0621-08924`
}),
new CustomersDataItem(
{
ID: `BLONP`,
Company: `Blondesddsl père et fils`,
ContactName: `Frédérique Citeaux`,
ContactTitle: `Marketing Manager`,
Address: `24, place Kléber`,
City: `Strasbourg`,
Region: `East`,
PostalCode: 67000,
Country: `France`,
Phone: `88.60.15.31`,
Fax: `88.60.15.32`
}),
new CustomersDataItem(
{
ID: `BOLID`,
Company: `Bólido Comidas preparadas`,
ContactName: `Martín Sommer`,
ContactTitle: `Owner`,
Address: `C/ Araquil, 67`,
City: `Madrid`,
Region: `East`,
PostalCode: 28023,
Country: `Spain`,
Phone: `(91) 555 22 82`,
Fax: `(91) 555 91 99`
}),
new CustomersDataItem(
{
ID: `BONAP`,
Company: `Bon app'`,
ContactName: `Laurence Lebihan`,
ContactTitle: `Owner`,
Address: `12, rue des Bouchers`,
City: `Marseille`,
Region: `West`,
PostalCode: 13008,
Country: `France`,
Phone: `91.24.45.40`,
Fax: `91.24.45.41`
}),
new CustomersDataItem(
{
ID: `BOTTM`,
Company: `Bottom-Dollar Markets`,
ContactName: `Elizabeth Lincoln`,
ContactTitle: `Accounting Manager`,
Address: `23 Tsawassen Blvd.`,
City: `Tsawassen`,
Region: `BC`,
PostalCode: 28000,
Country: `Canada`,
Phone: `(604) 555-4729`,
Fax: `(604) 555-3745`
}),
new CustomersDataItem(
{
ID: `BSBEV`,
Company: `B's Beverages`,
ContactName: `Victoria Ashworth`,
ContactTitle: `Sales Representative`,
Address: `Fauntleroy Circus`,
City: `London`,
Region: `South`,
PostalCode: 10000,
Country: `UK`,
Phone: `(171) 555-1212`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `CACTU`,
Company: `Cactus Comidas para llevar`,
ContactName: `Patricio Simpson`,
ContactTitle: `Sales Agent`,
Address: `Cerrito 333`,
City: `Buenos Aires`,
Region: `East`,
PostalCode: 1010,
Country: `Argentina`,
Phone: `(1) 135-5555`,
Fax: `(1) 135-4892`
}),
new CustomersDataItem(
{
ID: `CENTC`,
Company: `Centro comercial Moctezuma`,
ContactName: `Francisco Chang`,
ContactTitle: `Marketing Manager`,
Address: `Sierras de Granada 9993`,
City: `México D.F.`,
Region: `South`,
PostalCode: 5022,
Country: `Mexico`,
Phone: `(5) 555-3392`,
Fax: `(5) 555-7293`
}),
new CustomersDataItem(
{
ID: `CHOPS`,
Company: `Chop-suey Chinese`,
ContactName: `Yang Wang`,
ContactTitle: `Owner`,
Address: `Hauptstr. 29`,
City: `Bern`,
Region: `East`,
PostalCode: 3012,
Country: `Switzerland`,
Phone: `0452-076545`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `COMMI`,
Company: `Comércio Mineiro`,
ContactName: `Pedro Afonso`,
ContactTitle: `Sales Associate`,
Address: `Av. dos Lusíadas, 23`,
City: `Sao Paulo`,
Region: `SP`,
PostalCode: 34000,
Country: `Brazil`,
Phone: `(11) 555-7647`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `CONSH`,
Company: `Consolidated Holdings`,
ContactName: `Elizabeth Brown`,
ContactTitle: `Sales Representative`,
Address: `Berkeley Gardens 12 Brewery`,
City: `London`,
Region: `South`,
PostalCode: 27000,
Country: `UK`,
Phone: `(171) 555-2282`,
Fax: `(171) 555-9199`
}),
new CustomersDataItem(
{
ID: `DRACD`,
Company: `Drachenblut Delikatessen`,
ContactName: `Sven Ottlieb`,
ContactTitle: `Order Administrator`,
Address: `Walserweg 21`,
City: `Aachen`,
Region: `South`,
PostalCode: 52066,
Country: `Germany`,
Phone: `0241-039123`,
Fax: `0241-059428`
}),
new CustomersDataItem(
{
ID: `DUMON`,
Company: `Du monde entier`,
ContactName: `Janine Labrune`,
ContactTitle: `Owner`,
Address: `67, rue des Cinquante Otages`,
City: `Nantes`,
Region: `East`,
PostalCode: 44000,
Country: `France`,
Phone: `40.67.88.88`,
Fax: `40.67.89.89`
}),
new CustomersDataItem(
{
ID: `EASTC`,
Company: `Eastern Connection`,
ContactName: `Ann Devon`,
ContactTitle: `Sales Agent`,
Address: `35 King George`,
City: `London`,
Region: `East`,
PostalCode: 41000,
Country: `UK`,
Phone: `(171) 555-0297`,
Fax: `(171) 555-3373`
}),
new CustomersDataItem(
{
ID: `ERNSH`,
Company: `Ernst Handel`,
ContactName: `Roland Mendel`,
ContactTitle: `Sales Manager`,
Address: `Kirchgasse 6`,
City: `Graz`,
Region: `South`,
PostalCode: 8010,
Country: `Austria`,
Phone: `7675-3425`,
Fax: `7675-3426`
}),
new CustomersDataItem(
{
ID: `FAMIA`,
Company: `Familia Arquibaldo`,
ContactName: `Aria Cruz`,
ContactTitle: `Marketing Assistant`,
Address: `Rua Orós, 92`,
City: `Sao Paulo`,
Region: `SP`,
PostalCode: 27000,
Country: `Brazil`,
Phone: `(11) 555-9857`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `FISSA`,
Company: `FISSA Fabrica Inter. Salchichas S.A.`,
ContactName: `Diego Roel`,
ContactTitle: `Accounting Manager`,
Address: `C/ Moralzarzal, 86`,
City: `Madrid`,
Region: `East`,
PostalCode: 28034,
Country: `Spain`,
Phone: `(91) 555 94 44`,
Fax: `(91) 555 55 93`
}),
new CustomersDataItem(
{
ID: `FOLIG`,
Company: `Folies gourmandes`,
ContactName: `Martine Rancé`,
ContactTitle: `Assistant Sales Agent`,
Address: `184, chaussée de Tournai`,
City: `Lille`,
Region: `South`,
PostalCode: 59000,
Country: `France`,
Phone: `20.16.10.16`,
Fax: `20.16.10.17`
}),
new CustomersDataItem(
{
ID: `FOLKO`,
Company: `Folk och fä HB`,
ContactName: `Maria Larsson`,
ContactTitle: `Owner`,
Address: `Åkergatan 24`,
City: `Bräcke`,
Region: `East`,
PostalCode: 36000,
Country: `Sweden`,
Phone: `0695-34 67 21`,
Fax: `0695 33-4455`
}),
new CustomersDataItem(
{
ID: `FRANK`,
Company: `Frankenversand`,
ContactName: `Peter Franken`,
ContactTitle: `Marketing Manager`,
Address: `Berliner Platz 43`,
City: `München`,
Region: `East`,
PostalCode: 80805,
Country: `Germany`,
Phone: `089-0877310`,
Fax: `089-0877451`
}),
new CustomersDataItem(
{
ID: `FRANR`,
Company: `France restauration`,
ContactName: `Carine Schmitt`,
ContactTitle: `Marketing Manager`,
Address: `54, rue Royale`,
City: `Nantes`,
Region: `South`,
PostalCode: 44000,
Country: `France`,
Phone: `40.32.21.21`,
Fax: `40.32.21.20`
}),
new CustomersDataItem(
{
ID: `FRANS`,
Company: `Franchi S.p.A.`,
ContactName: `Paolo Accorti`,
ContactTitle: `Sales Representative`,
Address: `Via Monte Bianco 34`,
City: `Torino`,
Region: `East`,
PostalCode: 10100,
Country: `Italy`,
Phone: `011-4988260`,
Fax: `011-4988261`
}),
];
super(...newItems.slice(0));
}
}
}
tsimport 'igniteui-webcomponents-grids/grids/combined';
import { ComponentRenderer, WebGridDescriptionModule } from 'igniteui-webcomponents-core';
import { IgcGridComponent, IgcGroupingExpression, SortingDirection } from 'igniteui-webcomponents-grids/grids';
import { CustomersDataItem, CustomersData } from './CustomersData';
import "igniteui-webcomponents-grids/grids/themes/light/bootstrap.css";
import "./index.css";
export class Sample {
private grid: IgcGridComponent
private _groupingExpression1: IgcGroupingExpression[] | null = null;
public get groupingExpression1(): IgcGroupingExpression[] {
if (this._groupingExpression1 == null)
{
let groupingExpression1: IgcGroupingExpression[] = [];
var groupingExpression2: IgcGroupingExpression = {} as IgcGroupingExpression;
groupingExpression2.fieldName = "Country";
groupingExpression2.ignoreCase = false;
groupingExpression2.dir = SortingDirection.Asc;
groupingExpression1.push(groupingExpression2)
this._groupingExpression1 = groupingExpression1;
}
return this._groupingExpression1;
}
private _bind: () => void;
constructor() {
var grid = this.grid = document.getElementById('grid') as IgcGridComponent;
this._bind = () => {
grid.data = this.customersData;
grid.groupingExpressions = this.groupingExpression1;
}
this._bind();
}
private _customersData: CustomersData = null;
public get customersData(): CustomersData {
if (this._customersData == null)
{
this._customersData = new CustomersData();
}
return this._customersData;
}
private _componentRenderer: ComponentRenderer = null;
public get renderer(): ComponentRenderer {
if (this._componentRenderer == null) {
this._componentRenderer = new ComponentRenderer();
var context = this._componentRenderer.context;
WebGridDescriptionModule.register(context);
}
return this._componentRenderer;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample ig-typography">
<div class="container fill">
<igc-grid
name="grid"
id="grid"
row-editable="true"
allow-filtering="true"
filter-mode="excelStyleFilter"
primary-key="Company">
<igc-grid-toolbar
>
<igc-grid-toolbar-title
>
</igc-grid-toolbar-title>
<igc-grid-toolbar-actions
>
<igc-grid-toolbar-pinning
>
</igc-grid-toolbar-pinning>
<igc-grid-toolbar-hiding
>
</igc-grid-toolbar-hiding>
</igc-grid-toolbar-actions>
</igc-grid-toolbar>
<igc-column-layout
header="ID">
<igc-column
field="ID"
row-start="1"
col-start="1"
row-end="3"
filterable="false"
width="150px">
</igc-column>
</igc-column-layout>
<igc-column-layout
pinned="true"
header="Contact Details">
<igc-column
field="Company"
header="Company"
row-start="1"
col-start="1"
col-end="3"
sortable="true"
width="350px">
</igc-column>
<igc-column
field="ContactName"
header="Name"
row-start="2"
col-start="1"
col-end="2"
groupable="true">
</igc-column>
<igc-column
field="ContactTitle"
header="Title"
row-start="2"
col-start="2"
col-end="3"
groupable="true">
</igc-column>
</igc-column-layout>
<igc-column-layout
pinned="false"
header="Address Details">
<igc-column
field="Country"
row-start="1"
col-start="1"
col-end="3"
groupable="true"
filterable="false"
width="220px">
</igc-column>
<igc-column
field="Region"
row-start="1"
col-start="3"
col-end="5"
groupable="true"
filterable="false"
width="220px">
</igc-column>
<igc-column
field="PostalCode"
row-start="1"
col-start="5"
col-end="7"
groupable="true"
filterable="false"
width="220px">
</igc-column>
<igc-column
field="City"
row-start="2"
col-start="1"
col-end="4"
groupable="true"
filterable="false"
width="220px">
</igc-column>
<igc-column
field="Address"
row-start="2"
col-start="4"
col-end="7"
filterable="false">
</igc-column>
</igc-column-layout>
<igc-column-layout
header="Phone Details">
<igc-column
field="Phone"
row-start="1"
col-start="1"
col-end="2"
filterable="false"
width="220px">
</igc-column>
<igc-column
field="Fax"
row-start="2"
col-start="1"
col-end="2"
filterable="false"
width="220px">
</igc-column>
</igc-column-layout>
</igc-grid>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
css
Multi-row Layout의 선언은 구성 요소를 통해 columnLayout 이루어집니다. 각 columnLayout 구성 요소는 하나 이상의 IgcColumnComponent 구성 요소를 포함하는 블록으로 간주되어야 합니다. 일부 그리드 피처는 블록 수준에서 작동합니다(아래 "피처 통합" 섹션에 나열되어 있음). 예를 들어 가상화는 블록을 사용하여 가상 청크를 결정하므로 더 나은 성능을 위해 레이아웃에서 허용하는 경우 열을 더 많은 columnLayout 블록으로 분할합니다. 해당 블록 외부에 열이 없어야 하며 다중 행 레이아웃을 구성할 때 사용 columnGroup 해서는 안 됩니다. 다중 행 레이아웃은 그리드 레이아웃 사양 위에 구현되며 해당 요구 사항을 준수해야 합니다.
구성 IgcColumnComponent 요소는 각 셀의 위치와 범위를 결정하기 위해 네 가지 IgcInputComponent 속성을 노출합니다.
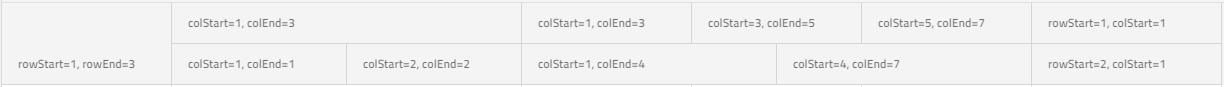
colStart- 필드가 시작되는 열 인덱스입니다. 이 속성은 필수 입니다.rowStart- 필드가 시작되는 행 인덱스입니다. 이 속성은 필수 입니다.colEnd- 현재 필드가 끝나야 하는 열 인덱스입니다. colStart와 colEnd 사이의 열 양에 따라 해당 필드에 스패닝되는 열의 양이 결정됩니다. 이 속성은 선택 사항 입니다. 그렇지 않은 경우 기본값은 colStart + 1로 설정합니다.rowEnd- 현재 필드가 끝나야 하는 행 인덱스입니다. rowStart와 rowEnd 사이의 행 수에 따라 해당 필드에 대한 행 수가 결정됩니다. 이 속성은 선택 사항 입니다. 그렇지 않은 경우 기본값을 rowStart + 1로 설정합니다.
<igc-column-layout>
<igc-column row-start="1" col-start="1" row-end="3" field="ID"></igc-column>
</igc-column-layout>
<igc-column-layout>
<igc-column row-start="1" col-start="1" col-end="3" field="CompanyName"></igc-column>
<igc-column row-start="2" col-start="1" col-end="2" field="ContactName"></igc-column>
<igc-column row-start="2" col-start="2" col-end="3" field="ContactTitle"></igc-column>
</igc-column-layout>
<igc-column-layout>
<igc-column row-start="1" col-start="1" col-end="3" field="Country"></igc-column>
<igc-column row-start="1" col-start="3" col-end="5" field="Region"></igc-column>
<igc-column row-start="1" col-start="5" col-end="7" field="PostalCode"></igc-column>
<igc-column row-start="2" col-start="1" col-end="4" field="City"></igc-column>
<igc-column row-start="2" col-start="4" col-end="7" field="Address"></igc-column>
</igc-column-layout>
<igc-column-layout>
<igc-column row-start="1" col-start="1" field="Phone"></igc-column>
<igc-column row-start="2" col-start="1" field="Fax"></igc-column>
</igc-column-layout>
html위 구성의 결과는 아래 스크린샷에서 볼 수 있습니다.

rowStart and colStart properties must be set for each IgcColumnComponent into a columnLayout. The columnLayout component is not verifying if the layout is correct and not throwing errors or warnings about that. The developers must make sure that the declaration of their layout is correct and complete, otherwise they may end up in broken layout with misalignments, overlaps and browser inconsistencies.
Feature Integration
Multi-row Layout의 완전히 다른 렌더링 접근 방식으로 인해 일부 열 기능은 구성 요소에서만 columnLayout 작동합니다. 이러한 기능은 Column Pinning 및 Column Hiding입니다. Sorting 및 Grouping과 같은 Othes는 구성 요소에서 IgcColumnComponent 동일한 방식으로 작동합니다.
- 필터링 - Excel 스타일 필터링만 지원됩니다.
FilterMode명시적으로FilterMode.quickFilter로 설정해도 효과가 없습니다. - 페이징 - 시각적 행이 아닌 레코드에서 작동합니다.
- 그룹화 기준 -
HideGroupedColumns옵션은 다중 행 레이아웃에 적용되지 않습니다. 그룹화된 열은 항상 표시됩니다.
다음 기능은 현재 지원 되지 않습니다.
- 열 이동
- 다중 열 헤더
- 엑셀로 내보내기
- 요약
Keyboard Navigation
다중 행 레이아웃을 갖춘 IgcGridComponent 내장 키보드 탐색 기능을 제공합니다.
Horizontal Navigation
- ← 또는 →- 정의된 열 레이아웃의 영향을 받지 않고 현재 행 내에서 왼쪽/오른쪽에 있는 인접한 셀로 이동합니다. 현재 셀이 두 개 이상의 행에 걸쳐 있는 경우 이전에 다른 인접한 셀로 이동한 적이 없다면 ← 및 →는 동일한
rowStart사용하여 왼쪽과 오른쪽의 첫 번째 셀로 이동해야 합니다. 탐색은 시작 탐색 셀을 저장하고 가능한 경우 동일한rowStart있는 셀로 이동합니다. - Ctrl + ← (HOME) 또는 Ctrl + → (END) - 행의 시작 또는 끝으로 이동하고 시작 탐색 셀에 따라 셀을 선택합니다.
Vertical Navigation
- ↑ 또는 ↓- 시작 위치를 기준으로 위/아래 셀로 이동하며 행의 영향을 받지 않습니다. 현재 셀이 둘 이상의 열에 걸쳐 있는 경우 탐색 시작 셀에 따라 다음 활성 셀이 선택됩니다.
- Ctrl + ↑ 또는 Ctrl + Down- 첫 번째 또는 마지막 행의 동일한 열을 탐색하고 초점을 적용합니다.
- Ctrl + Home 또는 Ctrl + End- 첫 번째 행으로 이동하여 첫 번째 셀에 초점을 맞추거나 마지막 행으로 이동하여 마지막 셀에 초점을 맞춥니다.
Navigation through cells which span on multiple rows or columns is done with accordance to the starting navigation cell and will allow returning to the starting cell using the key for the opposite direction. The same approach is used when navigating through group rows.
Selection and multi cell selection are working on layout, meaning that when a cell is active, its layout will be selected. Also all features of multiple selection like drag selection are applicable and will work per layout not per cell.
Custom Keyboard Navigation
그리드를 사용하면 특정 키를 눌렀을 때 기본 탐색 동작을 사용자 정의할 수 있습니다. 다음 셀 이나 아래 셀로 이동하는 등의 작업은 강력한 키보드 탐색 API를 사용하여 쉽게 처리할 수 있습니다.
GridKeydown이 노출됩니다. 이벤트는IGridKeydownEventArgs내보냅니다. 이 이벤트는 위에서 언급한 키보드 키 조합을 통해서만 사용할 수 있으며, 다른 모든 키 작업에는KeyDown이벤트를 사용할 수 있습니다.NavigateTo- 이 메서드를 사용하면 제공된RowIndex및VisibleColumnIndex기반으로 위치를 탐색할 수 있습니다.
아래 데모에서는 Excel에서 관찰된 동작과 유사하게 Enter 및 Shift + Enter 키를 통해 아래/위로 탐색 기능을 추가합니다.
Demo
export class CompanyDataItem {
public constructor(init: Partial<CompanyDataItem>) {
Object.assign(this, init);
}
public ID: string;
public Company: string;
public Address: string;
public City: string;
public Country: string;
public LifetimeSales: number;
public QuarterlySales: number;
public YearlySales: number;
public MarketPotential: number;
public AssetsCash: number;
public AccountsReceivable: number;
public AssetsBooks: number;
}
export class CompanyData extends Array<CompanyDataItem> {
public constructor(items: Array<CompanyDataItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CompanyDataItem(
{
ID: `abc1000`,
Company: `Sportan`,
Address: `Rapelye Street`,
City: `Oceola`,
Country: `VU`,
LifetimeSales: 40882580.18,
QuarterlySales: 430845.78,
YearlySales: 1197420.17,
MarketPotential: 4210805124.61,
AssetsCash: 264714.71,
AccountsReceivable: 63084.44,
AssetsBooks: 7534.74
}),
new CompanyDataItem(
{
ID: `abc1001`,
Company: `Bugsall`,
Address: `Hoyt Street`,
City: `Rosine`,
Country: `FM`,
LifetimeSales: 29231147.89,
QuarterlySales: 227299.97,
YearlySales: 1486467.06,
MarketPotential: 2505447478.96,
AssetsCash: 370690.39,
AccountsReceivable: 69242.24,
AssetsBooks: 12507.92
}),
new CompanyDataItem(
{
ID: `abc1002`,
Company: `Hydrocom`,
Address: `Sunnyside Court`,
City: `Cornfields`,
Country: `KE`,
LifetimeSales: 35628528.18,
QuarterlySales: 226007.91,
YearlySales: 1092555.78,
MarketPotential: 4930069033.99,
AssetsCash: 403038.64,
AccountsReceivable: 56183.05,
AssetsBooks: 8113.52
}),
new CompanyDataItem(
{
ID: `abc1003`,
Company: `Eclipto`,
Address: `Remsen Avenue`,
City: `Orin`,
Country: `TZ`,
LifetimeSales: 20178683.42,
QuarterlySales: 319645.81,
YearlySales: 1249194.57,
MarketPotential: 2488740024.16,
AssetsCash: 237368.76,
AccountsReceivable: 50048.48,
AssetsBooks: 13100.31
}),
new CompanyDataItem(
{
ID: `abc1004`,
Company: `Paprikut`,
Address: `Bay Parkway`,
City: `Motley`,
Country: `LR`,
LifetimeSales: 25575955.42,
QuarterlySales: 347046.85,
YearlySales: 1611555.66,
MarketPotential: 1923959087.58,
AssetsCash: 235064.57,
AccountsReceivable: 74596.25,
AssetsBooks: 17057.85
}),
new CompanyDataItem(
{
ID: `abc1005`,
Company: `Unia`,
Address: `Richards Street`,
City: `Herlong`,
Country: `DZ`,
LifetimeSales: 13462122.23,
QuarterlySales: 368636.73,
YearlySales: 489642.54,
MarketPotential: 1679474693.72,
AssetsCash: 498174.1,
AccountsReceivable: 92476.88,
AssetsBooks: 6961.9
}),
new CompanyDataItem(
{
ID: `abc1006`,
Company: `Isologix`,
Address: `Williams Court`,
City: `Marysville`,
Country: `JO`,
LifetimeSales: 38448387.27,
QuarterlySales: 298248.71,
YearlySales: 1904695.32,
MarketPotential: 4696918929,
AssetsCash: 383266.93,
AccountsReceivable: 76247.35,
AssetsBooks: 6818.03
}),
new CompanyDataItem(
{
ID: `abc1007`,
Company: `Deepends`,
Address: `Independence Avenue`,
City: `Riegelwood`,
Country: `NO`,
LifetimeSales: 13730298.02,
QuarterlySales: 323612.72,
YearlySales: 953860.54,
MarketPotential: 4825809829.87,
AssetsCash: 416146.08,
AccountsReceivable: 62282.5,
AssetsBooks: 13686.42
}),
new CompanyDataItem(
{
ID: `abc1008`,
Company: `Quantasis`,
Address: `Berriman Street`,
City: `Unionville`,
Country: `ID`,
LifetimeSales: 19875841.19,
QuarterlySales: 468274.38,
YearlySales: 1569184.18,
MarketPotential: 3489758844.49,
AssetsCash: 415699.26,
AccountsReceivable: 54628.5,
AssetsBooks: 19321.38
}),
new CompanyDataItem(
{
ID: `abc1009`,
Company: `Playce`,
Address: `India Street`,
City: `Joppa`,
Country: `VI`,
LifetimeSales: 45960329.03,
QuarterlySales: 448358.99,
YearlySales: 1855678.13,
MarketPotential: 2740892152.3,
AssetsCash: 447054.49,
AccountsReceivable: 69204.65,
AssetsBooks: 23522.18
}),
new CompanyDataItem(
{
ID: `abc1010`,
Company: `Ezent`,
Address: `Decatur Street`,
City: `Lithium`,
Country: `CV`,
LifetimeSales: 43613913.07,
QuarterlySales: 140288.25,
YearlySales: 594517.52,
MarketPotential: 1419141218.99,
AssetsCash: 324254.03,
AccountsReceivable: 78826.89,
AssetsBooks: 20581.79
}),
new CompanyDataItem(
{
ID: `abc1011`,
Company: `Corepan`,
Address: `Jefferson Street`,
City: `Roland`,
Country: `CA`,
LifetimeSales: 19334236.7,
QuarterlySales: 413597.57,
YearlySales: 1871048.41,
MarketPotential: 3524818686.77,
AssetsCash: 464374.02,
AccountsReceivable: 68634.68,
AssetsBooks: 16572.39
}),
new CompanyDataItem(
{
ID: `abc1012`,
Company: `Quonata`,
Address: `Bristol Street`,
City: `Belgreen`,
Country: `ER`,
LifetimeSales: 21467135.56,
QuarterlySales: 224717.89,
YearlySales: 657562.96,
MarketPotential: 3686684834.77,
AssetsCash: 345941.49,
AccountsReceivable: 51842.73,
AssetsBooks: 12948.79
}),
new CompanyDataItem(
{
ID: `abc1013`,
Company: `Empirica`,
Address: `Eaton Court`,
City: `Hampstead`,
Country: `LY`,
LifetimeSales: 21711544.57,
QuarterlySales: 290740.22,
YearlySales: 1202336.44,
MarketPotential: 2343942535.11,
AssetsCash: 331479.28,
AccountsReceivable: 61027.27,
AssetsBooks: 6199.99
}),
new CompanyDataItem(
{
ID: `abc1014`,
Company: `Eventix`,
Address: `Gain Court`,
City: `Dowling`,
Country: `NG`,
LifetimeSales: 27108803.74,
QuarterlySales: 322969.25,
YearlySales: 951465.66,
MarketPotential: 4841022751.3,
AssetsCash: 287818.89,
AccountsReceivable: 79152.96,
AssetsBooks: 9047.59
}),
new CompanyDataItem(
{
ID: `abc1015`,
Company: `Dogspa`,
Address: `Quay Street`,
City: `Marne`,
Country: `TW`,
LifetimeSales: 15372014.44,
QuarterlySales: 376294.9,
YearlySales: 978453.71,
MarketPotential: 1275418042.2,
AssetsCash: 374628.65,
AccountsReceivable: 84888.29,
AssetsBooks: 20578.59
}),
new CompanyDataItem(
{
ID: `abc1016`,
Company: `Jumpstack`,
Address: `Quincy Street`,
City: `Hobucken`,
Country: `CF`,
LifetimeSales: 38882346.28,
QuarterlySales: 140607.23,
YearlySales: 1197166.82,
MarketPotential: 4820347822.28,
AssetsCash: 231516.29,
AccountsReceivable: 87415.74,
AssetsBooks: 12896.54
}),
new CompanyDataItem(
{
ID: `abc1017`,
Company: `Sybixtex`,
Address: `Ryder Street`,
City: `Alderpoint`,
Country: `IO`,
LifetimeSales: 21445732.45,
QuarterlySales: 369036.23,
YearlySales: 499606.34,
MarketPotential: 2807389991.36,
AssetsCash: 408474.47,
AccountsReceivable: 65344.38,
AssetsBooks: 8862.63
}),
new CompanyDataItem(
{
ID: `abc1018`,
Company: `Dognosis`,
Address: `Wolcott Street`,
City: `Edgewater`,
Country: `GL`,
LifetimeSales: 41661881.98,
QuarterlySales: 141108.09,
YearlySales: 522969.48,
MarketPotential: 4374478218.15,
AssetsCash: 225730.61,
AccountsReceivable: 72839.21,
AssetsBooks: 8728.07
}),
new CompanyDataItem(
{
ID: `abc1019`,
Company: `Twiggery`,
Address: `Irwin Street`,
City: `Blackgum`,
Country: `ZM`,
LifetimeSales: 36017506.06,
QuarterlySales: 354562.4,
YearlySales: 1449893.92,
MarketPotential: 1948021644.72,
AssetsCash: 376383.08,
AccountsReceivable: 62385.03,
AssetsBooks: 14270.75
}),
new CompanyDataItem(
{
ID: `abc1020`,
Company: `Bizmatic`,
Address: `Jerome Street`,
City: `Sylvanite`,
Country: `MM`,
LifetimeSales: 11722193.14,
QuarterlySales: 213212.65,
YearlySales: 1310614.58,
MarketPotential: 3463018300.01,
AssetsCash: 252123.01,
AccountsReceivable: 57229.43,
AssetsBooks: 19165.76
}),
new CompanyDataItem(
{
ID: `abc1021`,
Company: `Accel`,
Address: `Louisiana Avenue`,
City: `Cornucopia`,
Country: `IE`,
LifetimeSales: 27607249.98,
QuarterlySales: 236774.12,
YearlySales: 1546611.47,
MarketPotential: 2024251139.72,
AssetsCash: 294508.31,
AccountsReceivable: 71612.5,
AssetsBooks: 18155.66
}),
new CompanyDataItem(
{
ID: `abc1022`,
Company: `Brainquil`,
Address: `Tompkins Avenue`,
City: `Hanover`,
Country: `MX`,
LifetimeSales: 25699331.36,
QuarterlySales: 186296.88,
YearlySales: 736119.79,
MarketPotential: 1098592989.14,
AssetsCash: 321341.22,
AccountsReceivable: 82055.95,
AssetsBooks: 10149.55
}),
new CompanyDataItem(
{
ID: `abc1023`,
Company: `Eplode`,
Address: `Desmond Court`,
City: `Lupton`,
Country: `GA`,
LifetimeSales: 22446181.35,
QuarterlySales: 346390.58,
YearlySales: 712190.68,
MarketPotential: 2534215258.43,
AssetsCash: 266537.14,
AccountsReceivable: 87164.54,
AssetsBooks: 24489.71
}),
new CompanyDataItem(
{
ID: `abc1024`,
Company: `Crustatia`,
Address: `Woodhull Street`,
City: `Conestoga`,
Country: `GR`,
LifetimeSales: 48060275.78,
QuarterlySales: 319385.17,
YearlySales: 1662973.16,
MarketPotential: 3562317203.73,
AssetsCash: 471269.15,
AccountsReceivable: 98834.5,
AssetsBooks: 10641.41
}),
new CompanyDataItem(
{
ID: `abc1025`,
Company: `Buzzness`,
Address: `Guider Avenue`,
City: `Gratton`,
Country: `MD`,
LifetimeSales: 26377352.6,
QuarterlySales: 439844.54,
YearlySales: 601430.59,
MarketPotential: 1486755775.28,
AssetsCash: 252524.24,
AccountsReceivable: 51795.96,
AssetsBooks: 10315.84
}),
new CompanyDataItem(
{
ID: `abc1026`,
Company: `Helixo`,
Address: `Logan Street`,
City: `Broadlands`,
Country: `RE`,
LifetimeSales: 31633703.02,
QuarterlySales: 256392.06,
YearlySales: 602291.9,
MarketPotential: 4323633265.68,
AssetsCash: 468025.56,
AccountsReceivable: 95638.46,
AssetsBooks: 22985.41
}),
new CompanyDataItem(
{
ID: `abc1027`,
Company: `Geekosis`,
Address: `Dictum Court`,
City: `Bellamy`,
Country: `NF`,
LifetimeSales: 29268437.79,
QuarterlySales: 147691.1,
YearlySales: 1691764.93,
MarketPotential: 1362207226.45,
AssetsCash: 434628.23,
AccountsReceivable: 66871.54,
AssetsBooks: 12574.59
}),
new CompanyDataItem(
{
ID: `abc1028`,
Company: `Zipak`,
Address: `Hendrix Street`,
City: `Enetai`,
Country: `MH`,
LifetimeSales: 18691983.29,
QuarterlySales: 218666.54,
YearlySales: 1038077.26,
MarketPotential: 1362313421.44,
AssetsCash: 276294.7,
AccountsReceivable: 59302.02,
AssetsBooks: 11183.04
}),
];
super(...newItems.slice(0));
}
}
}
tsimport 'igniteui-webcomponents-grids/grids/combined';
import { ComponentRenderer, WebGridDescriptionModule, WebColumnLayoutDescriptionModule } from 'igniteui-webcomponents-core';
import { IgcGridComponent, IgcColumnLayoutComponent } from 'igniteui-webcomponents-grids/grids';
import { CompanyDataItem, CompanyData } from './CompanyData';
import { IgcGridKeydownEventArgs } from 'igniteui-webcomponents-grids/grids';
import "igniteui-webcomponents-grids/grids/themes/light/bootstrap.css";
import "./index.css";
export class Sample {
private grid: IgcGridComponent
private companyInfo: IgcColumnLayoutComponent
private sales: IgcColumnLayoutComponent
private marketPotentialInfo: IgcColumnLayoutComponent
private assets: IgcColumnLayoutComponent
private _bind: () => void;
constructor() {
var grid = this.grid = document.getElementById('grid') as IgcGridComponent;
this.webGridMRLCustomNavigationEvent = this.webGridMRLCustomNavigationEvent.bind(this);
var companyInfo = this.companyInfo = document.getElementById('CompanyInfo') as IgcColumnLayoutComponent;
var sales = this.sales = document.getElementById('Sales') as IgcColumnLayoutComponent;
var marketPotentialInfo = this.marketPotentialInfo = document.getElementById('MarketPotentialInfo') as IgcColumnLayoutComponent;
var assets = this.assets = document.getElementById('Assets') as IgcColumnLayoutComponent;
this._bind = () => {
grid.data = this.companyData;
grid.addEventListener("gridKeydown", this.webGridMRLCustomNavigationEvent);
}
this._bind();
}
private _companyData: CompanyData = null;
public get companyData(): CompanyData {
if (this._companyData == null)
{
this._companyData = new CompanyData();
}
return this._companyData;
}
private _componentRenderer: ComponentRenderer = null;
public get renderer(): ComponentRenderer {
if (this._componentRenderer == null) {
this._componentRenderer = new ComponentRenderer();
var context = this._componentRenderer.context;
WebGridDescriptionModule.register(context);
WebColumnLayoutDescriptionModule.register(context);
}
return this._componentRenderer;
}
public webGridMRLCustomNavigationEvent(args: CustomEvent<IgcGridKeydownEventArgs>): void {
const target = args.detail.target;
const grid: IgcGridComponent = this.grid;
if ((args.detail.event as any).key.toLowerCase() === 'enter') {
args.detail.event.preventDefault();
args.detail.cancel = true;
const rowIndex = target.row.index === undefined ? target.index : target.row.index;
(grid as any).navigateTo((args.detail.event as any).shiftKey ? rowIndex - 1 : rowIndex + 1, target.column.visibleIndex,
(obj: any) => {
obj.target.activate();
});
}
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample ig-typography">
<div class="container fill">
<igc-grid
auto-generate="false"
name="grid"
id="grid"
id="grid">
<igc-column-layout
name="CompanyInfo"
id="CompanyInfo"
header="Company">
<igc-column
field="Company"
header="Company"
row-start="1"
col-start="1"
col-end="3">
</igc-column>
<igc-column
field="Country"
header="Country"
row-start="2"
col-start="1">
</igc-column>
<igc-column
field="City"
header="City"
row-start="2"
col-start="2">
</igc-column>
<igc-column
field="Address"
header="Address"
row-start="3"
col-start="1"
col-end="3">
</igc-column>
</igc-column-layout>
<igc-column-layout
name="Sales"
id="Sales"
header="Sales">
<igc-column
field="LifetimeSales"
header="Lifetime Sales"
row-start="1"
row-end="3"
col-start="1"
col-end="3">
</igc-column>
<igc-column
field="QuarterlySales"
header="Quarterly"
row-start="3"
col-start="1">
</igc-column>
<igc-column
field="YearlySales"
header="Yearly"
row-start="3"
col-start="2">
</igc-column>
</igc-column-layout>
<igc-column-layout
name="MarketPotentialInfo"
id="MarketPotentialInfo"
header="Market Potential">
<igc-column
field="MarketPotential"
header="Market Potential"
row-start="1"
row-end="4"
col-start="1">
</igc-column>
</igc-column-layout>
<igc-column-layout
name="Assets"
id="Assets"
header="Assets">
<igc-column
field="AssetsCash"
header="Assets Cash"
row-start="1"
col-start="1">
</igc-column>
<igc-column
field="AccountsReceivable"
header="Accounts Receivable"
row-start="1"
col-start="2"
col-end="4">
</igc-column>
<igc-column
field="AssetsBooks"
header="Assets Books"
row-start="2"
row-end="4"
col-start="1"
col-end="4">
</igc-column>
</igc-column-layout>
</igc-grid>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
#grid {
--ig-size: var(--ig-size-medium);
}
css
Styling
사전 정의된 테마 외에도 사용 가능한 CSS 속성 중 일부를 설정하여 그리드를 추가로 사용자 정의할 수 있습니다. 일부 색상을 변경하려면 먼저 그리드에 대한 클래스를 설정해야 합니다.
<igc-grid class="grid"></igc-grid>
html그런 다음 관련 CSS 속성을 이 클래스로 설정합니다.
.grid {
--ig-grid-cell-active-border-color: #ffcd0f;
--ig-grid-cell-selected-background: #6f6f6f;
--ig-grid-row-hover-background: #fde069;
--ig-grid-row-selected-background: #8d8d8d;
--ig-grid-header-background: #494949;
--ig-grid-header-text-color: #fff;
}
cssDemo
export class CustomersDataItem {
public constructor(init: Partial<CustomersDataItem>) {
Object.assign(this, init);
}
public ID: string;
public Company: string;
public ContactName: string;
public ContactTitle: string;
public Address: string;
public City: string;
public Region: string;
public PostalCode: number;
public Country: string;
public Phone: string;
public Fax: string;
}
export class CustomersData extends Array<CustomersDataItem> {
public constructor(items: Array<CustomersDataItem> | number = -1) {
if (Array.isArray(items)) {
super(...items);
} else {
const newItems = [
new CustomersDataItem(
{
ID: `ALFKI`,
Company: `Alfreds Futterkiste`,
ContactName: `Maria Anders`,
ContactTitle: `Sales Representative`,
Address: `Obere Str. 57`,
City: `Berlin`,
Region: `East`,
PostalCode: 12209,
Country: `Germany`,
Phone: `030-0074321`,
Fax: `030-0076545`
}),
new CustomersDataItem(
{
ID: `ANATR`,
Company: `Ana Trujillo Emparedados y helados`,
ContactName: `Ana Trujillo`,
ContactTitle: `Owner`,
Address: `Avda. de la Constitución 2222`,
City: `México D.F.`,
Region: `South`,
PostalCode: 5021,
Country: `Mexico`,
Phone: `(5) 555-4729`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `ANTON`,
Company: `Antonio Moreno Taquería`,
ContactName: `Antonio Moreno`,
ContactTitle: `Owner`,
Address: `Mataderos 2312`,
City: `México D.F.`,
Region: `South`,
PostalCode: 5023,
Country: `Mexico`,
Phone: `(5) 555-3932`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `AROUT`,
Company: `Around the Horn`,
ContactName: `Thomas Hardy`,
ContactTitle: `Sales Representative`,
Address: `120 Hanover Sq.`,
City: `London`,
Region: `East`,
PostalCode: 22000,
Country: `UK`,
Phone: `(171) 555-7788`,
Fax: `(171) 555-6750`
}),
new CustomersDataItem(
{
ID: `BERGS`,
Company: `Berglunds snabbköp`,
ContactName: `Christina Berglund`,
ContactTitle: `Order Administrator`,
Address: `Berguvsvägen 8`,
City: `Luleå`,
Region: `South`,
PostalCode: 17000,
Country: `Sweden`,
Phone: `0921-12 34 65`,
Fax: `0921-12 34 67`
}),
new CustomersDataItem(
{
ID: `BLAUS`,
Company: `Blauer See Delikatessen`,
ContactName: `Hanna Moos`,
ContactTitle: `Sales Representative`,
Address: `Forsterstr. 57`,
City: `Mannheim`,
Region: `East`,
PostalCode: 68306,
Country: `Germany`,
Phone: `0621-08460`,
Fax: `0621-08924`
}),
new CustomersDataItem(
{
ID: `BLONP`,
Company: `Blondesddsl père et fils`,
ContactName: `Frédérique Citeaux`,
ContactTitle: `Marketing Manager`,
Address: `24, place Kléber`,
City: `Strasbourg`,
Region: `East`,
PostalCode: 67000,
Country: `France`,
Phone: `88.60.15.31`,
Fax: `88.60.15.32`
}),
new CustomersDataItem(
{
ID: `BOLID`,
Company: `Bólido Comidas preparadas`,
ContactName: `Martín Sommer`,
ContactTitle: `Owner`,
Address: `C/ Araquil, 67`,
City: `Madrid`,
Region: `East`,
PostalCode: 28023,
Country: `Spain`,
Phone: `(91) 555 22 82`,
Fax: `(91) 555 91 99`
}),
new CustomersDataItem(
{
ID: `BONAP`,
Company: `Bon app'`,
ContactName: `Laurence Lebihan`,
ContactTitle: `Owner`,
Address: `12, rue des Bouchers`,
City: `Marseille`,
Region: `West`,
PostalCode: 13008,
Country: `France`,
Phone: `91.24.45.40`,
Fax: `91.24.45.41`
}),
new CustomersDataItem(
{
ID: `BOTTM`,
Company: `Bottom-Dollar Markets`,
ContactName: `Elizabeth Lincoln`,
ContactTitle: `Accounting Manager`,
Address: `23 Tsawassen Blvd.`,
City: `Tsawassen`,
Region: `BC`,
PostalCode: 28000,
Country: `Canada`,
Phone: `(604) 555-4729`,
Fax: `(604) 555-3745`
}),
new CustomersDataItem(
{
ID: `BSBEV`,
Company: `B's Beverages`,
ContactName: `Victoria Ashworth`,
ContactTitle: `Sales Representative`,
Address: `Fauntleroy Circus`,
City: `London`,
Region: `South`,
PostalCode: 10000,
Country: `UK`,
Phone: `(171) 555-1212`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `CACTU`,
Company: `Cactus Comidas para llevar`,
ContactName: `Patricio Simpson`,
ContactTitle: `Sales Agent`,
Address: `Cerrito 333`,
City: `Buenos Aires`,
Region: `East`,
PostalCode: 1010,
Country: `Argentina`,
Phone: `(1) 135-5555`,
Fax: `(1) 135-4892`
}),
new CustomersDataItem(
{
ID: `CENTC`,
Company: `Centro comercial Moctezuma`,
ContactName: `Francisco Chang`,
ContactTitle: `Marketing Manager`,
Address: `Sierras de Granada 9993`,
City: `México D.F.`,
Region: `South`,
PostalCode: 5022,
Country: `Mexico`,
Phone: `(5) 555-3392`,
Fax: `(5) 555-7293`
}),
new CustomersDataItem(
{
ID: `CHOPS`,
Company: `Chop-suey Chinese`,
ContactName: `Yang Wang`,
ContactTitle: `Owner`,
Address: `Hauptstr. 29`,
City: `Bern`,
Region: `East`,
PostalCode: 3012,
Country: `Switzerland`,
Phone: `0452-076545`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `COMMI`,
Company: `Comércio Mineiro`,
ContactName: `Pedro Afonso`,
ContactTitle: `Sales Associate`,
Address: `Av. dos Lusíadas, 23`,
City: `Sao Paulo`,
Region: `SP`,
PostalCode: 34000,
Country: `Brazil`,
Phone: `(11) 555-7647`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `CONSH`,
Company: `Consolidated Holdings`,
ContactName: `Elizabeth Brown`,
ContactTitle: `Sales Representative`,
Address: `Berkeley Gardens 12 Brewery`,
City: `London`,
Region: `South`,
PostalCode: 27000,
Country: `UK`,
Phone: `(171) 555-2282`,
Fax: `(171) 555-9199`
}),
new CustomersDataItem(
{
ID: `DRACD`,
Company: `Drachenblut Delikatessen`,
ContactName: `Sven Ottlieb`,
ContactTitle: `Order Administrator`,
Address: `Walserweg 21`,
City: `Aachen`,
Region: `South`,
PostalCode: 52066,
Country: `Germany`,
Phone: `0241-039123`,
Fax: `0241-059428`
}),
new CustomersDataItem(
{
ID: `DUMON`,
Company: `Du monde entier`,
ContactName: `Janine Labrune`,
ContactTitle: `Owner`,
Address: `67, rue des Cinquante Otages`,
City: `Nantes`,
Region: `East`,
PostalCode: 44000,
Country: `France`,
Phone: `40.67.88.88`,
Fax: `40.67.89.89`
}),
new CustomersDataItem(
{
ID: `EASTC`,
Company: `Eastern Connection`,
ContactName: `Ann Devon`,
ContactTitle: `Sales Agent`,
Address: `35 King George`,
City: `London`,
Region: `East`,
PostalCode: 41000,
Country: `UK`,
Phone: `(171) 555-0297`,
Fax: `(171) 555-3373`
}),
new CustomersDataItem(
{
ID: `ERNSH`,
Company: `Ernst Handel`,
ContactName: `Roland Mendel`,
ContactTitle: `Sales Manager`,
Address: `Kirchgasse 6`,
City: `Graz`,
Region: `South`,
PostalCode: 8010,
Country: `Austria`,
Phone: `7675-3425`,
Fax: `7675-3426`
}),
new CustomersDataItem(
{
ID: `FAMIA`,
Company: `Familia Arquibaldo`,
ContactName: `Aria Cruz`,
ContactTitle: `Marketing Assistant`,
Address: `Rua Orós, 92`,
City: `Sao Paulo`,
Region: `SP`,
PostalCode: 27000,
Country: `Brazil`,
Phone: `(11) 555-9857`,
Fax: `(5) 555-3745`
}),
new CustomersDataItem(
{
ID: `FISSA`,
Company: `FISSA Fabrica Inter. Salchichas S.A.`,
ContactName: `Diego Roel`,
ContactTitle: `Accounting Manager`,
Address: `C/ Moralzarzal, 86`,
City: `Madrid`,
Region: `East`,
PostalCode: 28034,
Country: `Spain`,
Phone: `(91) 555 94 44`,
Fax: `(91) 555 55 93`
}),
new CustomersDataItem(
{
ID: `FOLIG`,
Company: `Folies gourmandes`,
ContactName: `Martine Rancé`,
ContactTitle: `Assistant Sales Agent`,
Address: `184, chaussée de Tournai`,
City: `Lille`,
Region: `South`,
PostalCode: 59000,
Country: `France`,
Phone: `20.16.10.16`,
Fax: `20.16.10.17`
}),
new CustomersDataItem(
{
ID: `FOLKO`,
Company: `Folk och fä HB`,
ContactName: `Maria Larsson`,
ContactTitle: `Owner`,
Address: `Åkergatan 24`,
City: `Bräcke`,
Region: `East`,
PostalCode: 36000,
Country: `Sweden`,
Phone: `0695-34 67 21`,
Fax: `0695 33-4455`
}),
new CustomersDataItem(
{
ID: `FRANK`,
Company: `Frankenversand`,
ContactName: `Peter Franken`,
ContactTitle: `Marketing Manager`,
Address: `Berliner Platz 43`,
City: `München`,
Region: `East`,
PostalCode: 80805,
Country: `Germany`,
Phone: `089-0877310`,
Fax: `089-0877451`
}),
new CustomersDataItem(
{
ID: `FRANR`,
Company: `France restauration`,
ContactName: `Carine Schmitt`,
ContactTitle: `Marketing Manager`,
Address: `54, rue Royale`,
City: `Nantes`,
Region: `South`,
PostalCode: 44000,
Country: `France`,
Phone: `40.32.21.21`,
Fax: `40.32.21.20`
}),
new CustomersDataItem(
{
ID: `FRANS`,
Company: `Franchi S.p.A.`,
ContactName: `Paolo Accorti`,
ContactTitle: `Sales Representative`,
Address: `Via Monte Bianco 34`,
City: `Torino`,
Region: `East`,
PostalCode: 10100,
Country: `Italy`,
Phone: `011-4988260`,
Fax: `011-4988261`
}),
];
super(...newItems.slice(0));
}
}
}
tsimport 'igniteui-webcomponents-grids/grids/combined';
import { ComponentRenderer, WebGridDescriptionModule } from 'igniteui-webcomponents-core';
import { IgcGridComponent } from 'igniteui-webcomponents-grids/grids';
import { CustomersDataItem, CustomersData } from './CustomersData';
import "igniteui-webcomponents-grids/grids/themes/light/bootstrap.css";
import "./index.css";
export class Sample {
private grid: IgcGridComponent
private _bind: () => void;
constructor() {
var grid = this.grid = document.getElementById('grid') as IgcGridComponent;
this._bind = () => {
grid.data = this.customersData;
}
this._bind();
}
private _customersData: CustomersData = null;
public get customersData(): CustomersData {
if (this._customersData == null)
{
this._customersData = new CustomersData();
}
return this._customersData;
}
private _componentRenderer: ComponentRenderer = null;
public get renderer(): ComponentRenderer {
if (this._componentRenderer == null) {
this._componentRenderer = new ComponentRenderer();
var context = this._componentRenderer.context;
WebGridDescriptionModule.register(context);
}
return this._componentRenderer;
}
}
new Sample();
ts<!DOCTYPE html>
<html>
<head>
<title>Sample | Ignite UI | Web Components | infragistics</title>
<meta charset="UTF-8" />
<link rel="shortcut icon" href="https://static.infragistics.com/xplatform/images/browsers/wc.png" >
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Kanit&display=swap" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Titillium Web" />
<link rel="stylesheet" href="https://static.infragistics.com/xplatform/css/samples/shared.v8.css" />
<link rel="stylesheet" href="/src/index.css" type="text/css" />
</head>
<body>
<div id="root">
<div class="container sample ig-typography">
<div class="container fill">
<igc-grid
name="grid"
id="grid"
id="grid"
primary-key="Company">
<igc-column-layout
hidden="true"
header="ID">
<igc-column
field="ID"
row-start="1"
col-start="1"
row-end="3"
filterable="false"
width="150px">
</igc-column>
</igc-column-layout>
<igc-column-layout
pinned="true"
header="Contact Details">
<igc-column
field="Company"
header="Company"
row-start="1"
col-start="1"
col-end="3"
sortable="true"
width="350px">
</igc-column>
<igc-column
field="ContactName"
header="Name"
row-start="2"
col-start="1"
col-end="2">
</igc-column>
<igc-column
field="ContactTitle"
header="Title"
row-start="2"
col-start="2"
col-end="3">
</igc-column>
</igc-column-layout>
<igc-column-layout
pinned="false"
header="Address Details">
<igc-column
field="Country"
row-start="1"
col-start="1"
col-end="3"
filterable="false"
width="220px">
</igc-column>
<igc-column
field="Region"
row-start="1"
col-start="3"
col-end="5"
filterable="false"
width="220px">
</igc-column>
<igc-column
field="PostalCode"
row-start="1"
col-start="5"
col-end="7"
filterable="false"
width="220px">
</igc-column>
<igc-column
field="City"
row-start="2"
col-start="1"
col-end="4"
filterable="false"
width="220px">
</igc-column>
<igc-column
field="Address"
row-start="2"
col-start="4"
col-end="7">
</igc-column>
</igc-column-layout>
<igc-column-layout
header="Phone Details">
<igc-column
field="Phone"
row-start="1"
col-start="1"
col-end="2"
width="220px">
</igc-column>
<igc-column
field="Fax"
row-start="2"
col-start="1"
col-end="2"
width="220px">
</igc-column>
</igc-column-layout>
</igc-grid>
</div>
</div>
</div>
<!-- This script is needed only for parcel and it will be excluded for webpack -->
<% if (false) { %><script src="src/index.ts"></script><% } %>
</body>
</html>html/* shared styles are loaded from: */
/* https://static.infragistics.com/xplatform/css/samples */
#grid {
--ig-grid-cell-active-border-color: #ffcd0f;
--ig-grid-cell-selected-background: #6f6f6f;
--ig-grid-row-hover-background: #fde069;
--ig-grid-row-selected-background: #8d8d8d;
--ig-grid-header-background: #494949;
--ig-grid-header-text-color: #fff;
}
css
API References
Additional Resources
우리 커뮤니티는 활동적이며 항상 새로운 아이디어를 환영합니다.