
Ignite UI 테마
웹 개발에서 유일하게 상수인 것은 변화이며, 이는 종종 웹 애플리케이션의 모양과 느낌으로 확장됩니다. 대부분의 개발자는 디자이너가 아니며, 웹 애플리케이션의 모양을 빠르고 쉽게 변경할 수 있는 기능은 몇 분의 작업과 몇 주의 차이를 의미할 수 있습니다. 이러한 유형의 사용자 지정을 지원하기 위해 Ignite UI for JavaScript는 테마를 지원합니다. 제공되는 테마는 Metro, iOS 및 다양한 Bootstrap 테마입니다. Bootstrap으로 작업할 때 미리 정의된 테마를 사용하거나 테마를 빌드하는 데 사용된 모든 CSS 변수를 노출하는 Theme Generator를 사용하여 Ignite UI for JavaScript 컨트롤의 모든 측면의 모양과 느낌을 완벽하게 제어할 수 있습니다.



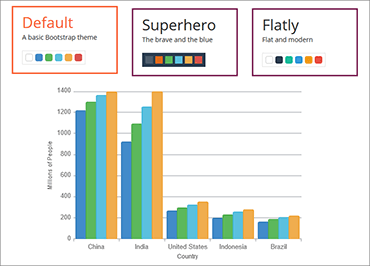
부트스트랩 테마
Ignite UI Bootstrap Default, Bootstrap 4 Default, Bootstrap Superhero, Bootstrap Flatly, Bootstrap Yeti 등 5가지 기본 Bootstrap 테마가 제공됩니다. 기본 테마를 사용하는 것 외에도 테마 생성기를 사용하여 고유한 Bootstrap 테마를 만들 수도 있습니다. 테마 생성기는 테마를 만드는 데 사용된 각 CSS 변수를 노출합니다. 테마 생성기는 애플리케이션에 특별히 적합한 사용자 지정 테마를 만드는 데 필요한 모든 기능을 제공합니다.
샘플 보기